정의 및 사용법

HTML5에서 제공하는 OL 태그 일련번호 제어
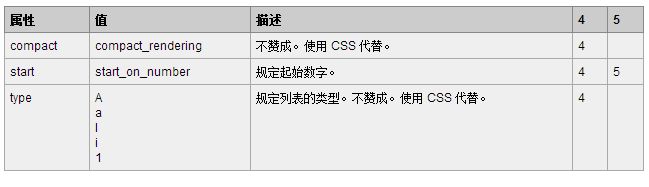
OL 태그는 데이터를 정렬된 목록 형식으로 표시하며 자동으로 번호를 부여합니다. 하지만 데이터에 1부터 시작하는 번호가 매겨지지 않거나, 숫자가 역순으로 배열되거나, 숫자가 완전히 지저분해지는 경우도 있습니다. 이 경우 HTML5에서 OL 태그에 제공되는 일부 매개변수를 사용하여 설정해야 합니다. 아쉽게도 현재 IE와 호환되지 않습니다.
이제 이와 같은 HTML 문서가 생겼습니다.
이렇게 나옵니다 
이 일련번호는 1부터 시작하여 기본적으로 증가합니다. OL 태그의 일련번호를 역순으로 정렬해야 한다면 어떻게 해야 합니까? OL에 예약된 속성을 추가하기만 하면 됩니다.
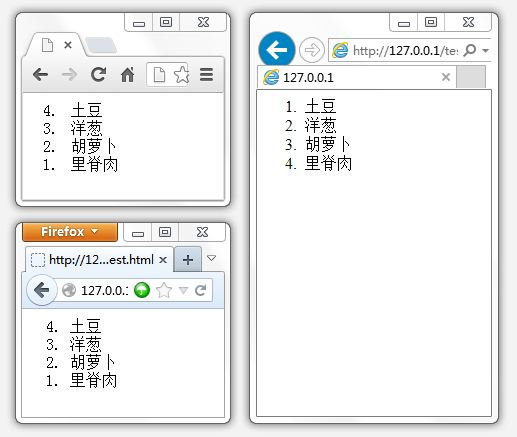
이것은 이미 HTML5 표준을 준수하고 있습니다. 이것을 추가하면 다음과 같은 결과를 얻을 수 있습니다 
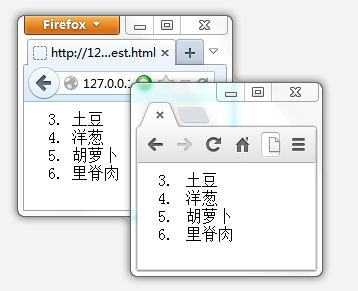
Chrome, Firefox에서는 문제가 없지만 IE는 호환되지 않습니다(적어도 IE10을 테스트했는데 호환되지 않습니다). 글쎄, 우리는 지금 이 기능에 대해 배우고 있습니다. IE가 실제로 그것을 구현하는지에 대해서는 당분간 논의하지 않을 것입니다.
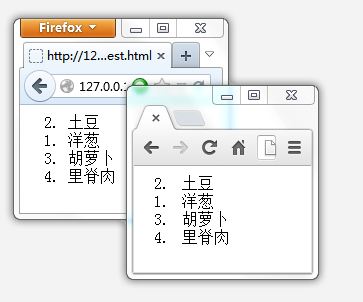
다음으로 1부터 시작하고 싶지 않다면 어떻게 될까요? 예를 들어 3부터 시작하려면 OL 태그에 시작 속성을 추가하고 3으로 설정하면 됩니다.

마지막으로 완전히 불규칙하지만 질서정연한 것은 어떻게 해야 할까요? 예를 들어 2, 1, 3, 4를 원한다면 이 배열은 어떻게 해야 할까요? 실제로 LI에 value 속성을 추가하여 이 일련 번호를 제어할 수 있습니다.