以下通过两种方式介绍windows下安装node.js及框架express
第一种方式:
总共分为四步轻松完成Nodejs的Express安装
第一步、安装
所有要先按装express-generator,否则创建项目时,会提示express命令没找到
npm install -g express-generator #需先安装express-generator npm install -g express express -V #验证是否安装成功
第二步、创建项目
$ express myfirstexpress # express的默认模版采用jade,若需要ejs模版支持,加上-e选项,即 express -e myfirstexpress $ cd myfirstexpress $ ls app.js bin package.json public routes views #项目的目录结构
第三步、运行项目
第四步、访问第一个express项目
浏览器中输入http://127.0.0.1:3000
第二种方法(文字说明和图片相结合):
主要通过以下五步完成Nodejs的Express安装
第一步:安装express模块,cd到文件夹中,使用npm install express命令安装express module后,会发现文件夹中多了node_modules目录,里边会有express模块了。
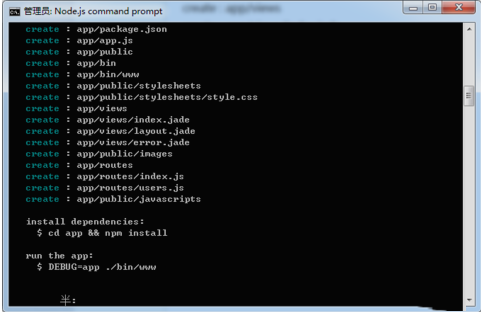
第二步:进入到任意一个文件夹,执行express app命令,就会创建一个app的应用项目,结构如下

E:\nodejs\express_demo>express app
create : app
create : app/package.json
create : app/app.js
create : app/public
create : app/bin
create : app/bin/www
create : app/public/stylesheets
create : app/public/stylesheets/style.css
create : app/views
create : app/views/index.jade
create : app/views/layout.jade
create : app/views/error.jade
create : app/public/images
create : app/routes
create : app/routes/index.js
create : app/routes/users.js
create : app/public/javascripts
install dependencies: (这里指示安装必备的包)
$ cd app && npm install
run the app: (这里指示执行,使用npm start)
$ DEBUG=app ./bin/www
第三步:cd进入app文件夹中,执行app,使用命令node app这时候会报错,因为第一次使用express框架的话,缺少很多必备的modules

报错:
module.js:340
throw err;
^
Error: Cannot find module 'serve-favicon'//表示缺少serve-favicon模块
at Function.Module._resolveFilename (module.js:338:15)
at Function.Module._load (module.js:280:25)
at Module.require (module.js:364:17)
at require (module.js:380:17)
at Object.
o\app\app.js:3:15)
at Module._compile (module.js:456:26)
at Object.Module._extensions..js (module.js:474:10)
at Module.load (module.js:356:32)
at Function.Module._load (module.js:312:12)
at Function.Module.runMain (module.js:497:10)
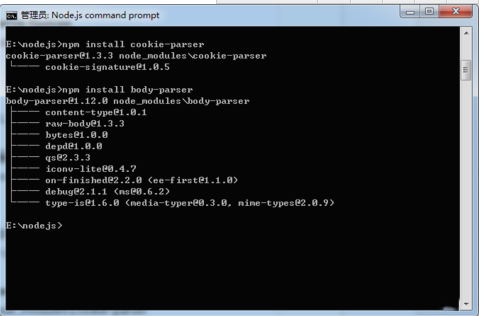
第四步:这个时候根据提示,安装必备的modules就可以了,如图

Your environment has been set up for using Node.js 0.10.26 (ia32) and npm.
C:\Users\Administrator>e:
E:\>cd nodejs
E:\nodejs>npm install serve-favicon
serve-favicon@2.2.0node_modules\serve-favicon
├──ms@0.7.0
├──parseurl@1.3.0
├──fresh@0.2.4
└──etag@1.5.1(crc@3.2.1)
E:\nodejs>npm install morgan
morgan@1.5.1node_modules\morgan
├──basic-auth@1.0.0
├──depd@1.0.0
├──debug@2.1.1(ms@0.6.2)
└──on-finished@2.2.0(ee-first@1.1.0)
E:\nodejs>npm install cookie-parser
cookie-parser@1.3.3node_modules\cookie-parser
└──cookie-signature@1.0.5
E:\nodejs>npm install body-parser
body-parser@1.12.0node_modules\body-parser
├──content-type@1.0.1
├──raw-body@1.3.3
├──bytes@1.0.0
├──depd@1.0.0
├──qs@2.3.3
├──iconv-lite@0.4.7
├──on-finished@2.2.0(ee-first@1.1.0)
├──debug@2.1.1(ms@0.6.2)
└──type-is@1.6.0(media-typer@0.3.0,mime-types@2.0.9)
E:\nodejs>
第五步:安装完成所有必备的modules后,在此执行app,项目根目录下npm start命令,如果还是提示类似Error: Cannot find module 'jade'错误的话,继续安装必备的模块

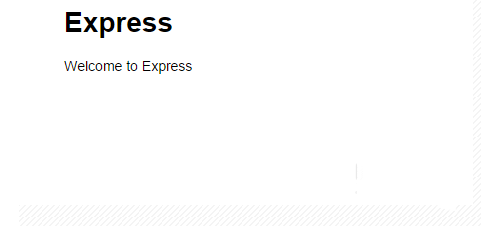
第六步:以上所有的一切完成后,在浏览器下输入http://127.0.0.1:3000/,如下图就表示成功了。

以上是 windows下安装nodejs及框架express的全部内容,希望大家喜欢。