현재 요소를 가져오는 jQuery 클릭 메서드: 1. html 샘플 파일을 만들고 "bind()" 메서드를 사용하여 "click" 클릭 이벤트를 각 li 태그에 바인딩합니다. 2. li를 클릭하면 "index()" 메소드를 통해 현재 클릭된 li 태그의 위치 인덱스, 구문은 "$(element object).bind('click',function(){element object.index();})"입니다. "alert()" 메소드를 사용하면 인덱스 값을 출력할 수 있습니다.

이 튜토리얼의 운영 체제: Windows 10 시스템, jQuery 버전 3.6.4, Dell G3 컴퓨터.
jQuery를 클릭하여 현재 요소를 가져오는 방법:
먼저 바인딩() 메서드를 사용하여 클릭 이벤트를 요소에 바인딩하고 처리 함수에서 index() 메서드를 사용합니다. 클릭한 요소를 계산하려면 인덱스 위치를 사용하세요. 구문은 "$(element object).bind('click',function(){element object.index();})"입니다.
jquery에서는 index() 메서드를 사용하여 현재 클릭된 요소를 가져올 수 있습니다. 다음 예에서는 jquery를 사용하여 내가 클릭한 li를 확인하는 방법을 설명합니다.
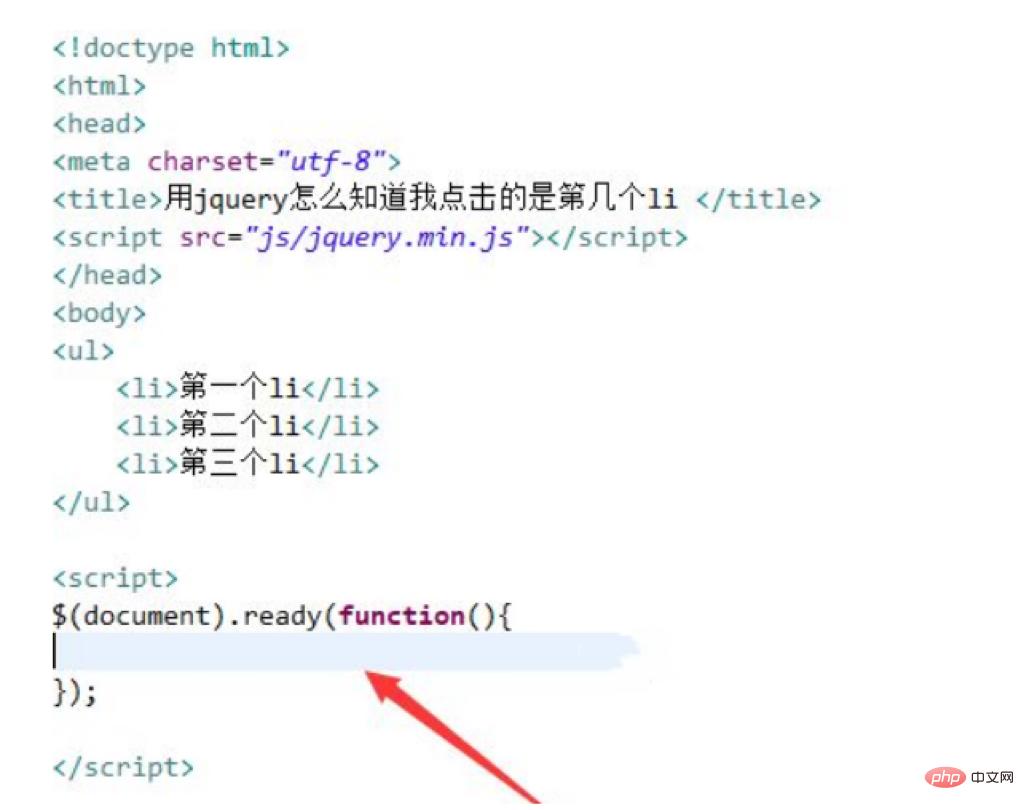
1. jquery를 사용하여 내가 클릭한 li를 확인하는 방법을 설명하기 위해 test.html이라는 새 html 파일을 만듭니다. jquery.min.js 파일을 로드하려면 script 태그를 사용하세요. 파일이 성공적으로 로드된 경우에만 jquery 메서드를 사용할 수 있습니다. ul 태그, li 태그를 사용하여 목록을 만듭니다. 예를 들어 세 항목의 목록을 만듭니다. 페이지가 로드될 때 함수 메서드를 실행하려면 Ready() 메서드를 사용하세요.

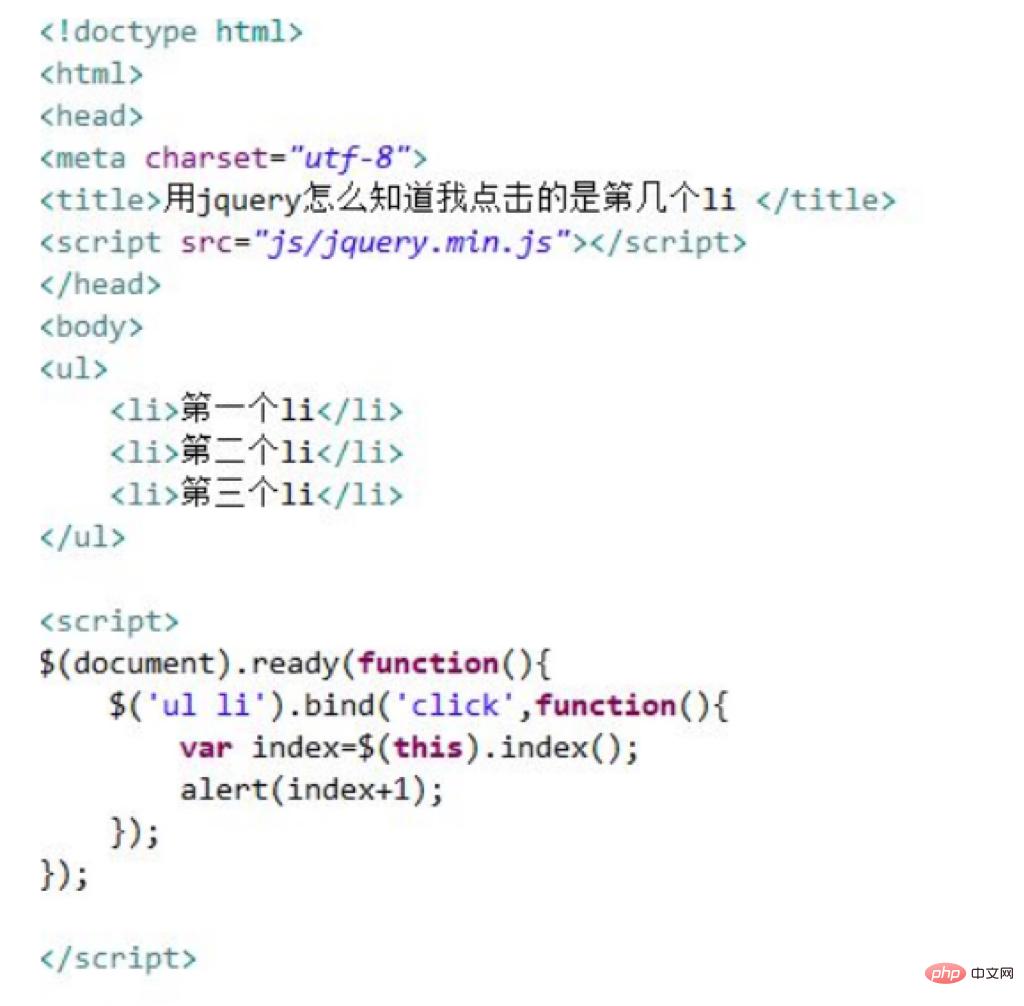
2.함수 메소드에서 li 객체를 얻어서, 각각의 li에 클릭 이벤트를 바인딩하기 위해 바인딩() 메소드를 사용하여, 현재 li 태그의 인덱스 값을 얻어옵니다. index() 메서드. 마지막으로 Alert() 메서드를 사용하여 인덱스 값을 출력합니다.

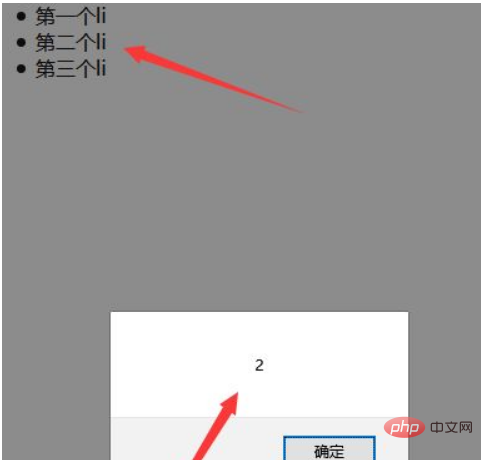
브라우저에서 test.html 파일을 열고 버튼을 클릭하여 결과를 확인하세요.

요약:
1.bind() 메서드를 사용하여 클릭 이벤트를 각 li 태그에 바인딩합니다.
2. index() 메소드를 통해 현재 클릭된 li 태그의 위치 인덱스를 가져옵니다.
참고:
index()로 얻은 인덱스는 0부터 시작하므로 위 예에서는 1을 더해야 합니다.
위 내용은 jquery가 클릭하여 현재 요소를 가져옵니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!