표준 호 그리기
시작하기 전에 그리기 환경을 최적화해 보겠습니다. 이전 수업의 질감에서 영감을 얻었습니다. 이 배경이 마음에 들지 않으면 선택할 수 있도록 이미지 디렉토리에 다른 배경 이미지도 제공됩니다. 또한 모든 스타일 시트는
아래에 작성됩니다.실행 결과: 
캔버스를 채우기 위해 빈 직사각형을 그려야 하는 이유는 앞서 말했듯이 캔버스가 투명하기 때문입니다. 배경색을 설정하지 않으면 내가 설정한
.. 배경색(흰색)으로 만들려면 캔버스를 덮는 직사각형을 그리는 방법밖에 없는 것 같아요.정말 멋지지 않나요?
arc()를 사용하여 호 그리기
arc()를 사용하는 방법은 다음과 같습니다.
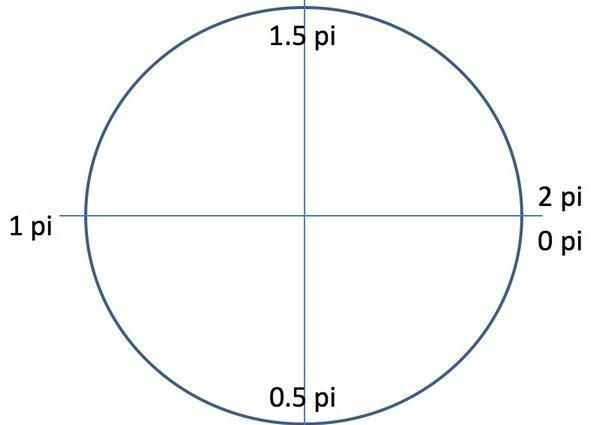
처음 세 매개변수는 원 중심 좌표와 원 반경입니다. startAngle 및 endAngle은 각도 값이 아닌 라디안 값을 사용합니다. 아래 그림과 같이 라디안의 규제는 절대적입니다. 
반시계 방향은 시계 방향으로 그리는지 시계 반대 방향으로 그리는지 그리는 방법을 나타냅니다. 부울 값을 전달합니다. true는 시계 반대 방향으로 그리는 것을 의미하고 false는 시계 방향으로 그리는 것을 의미하며 기본값은 false입니다.
라디안 규제는 절대적이라는 뜻인가요? 어떤 호를 그리겠다는 뜻입니다. 위의 기준에 따라 호를 채워주시면 됩니다.
예를 들어 0.5pi ~ 1pi의 호를 그리면 시계 방향으로 그리면 왼쪽 하단의 1/4호만 되고, 시계 반대 방향으로 그리면 보3이 됩니다. /4 호는 오른쪽 상단 모서리에 있습니다. 예시를 제시하지 않고 여기에서 직접 시도해 보세요.
접선점을 사용하여 호 그리기
arcTo() 소개:
arcTo() 메서드는 두 개의 접선점 좌표와 호 반경인 5개의 매개변수를 받습니다. 이 방법은 접선을 기준으로 호를 그립니다. 즉 호는 두 개의 접선에 의해 결정됩니다.
자세한 내용은 다음과 같습니다.
호의 시작점은 현재 경로 위치에서 (x1, y1) 지점까지 직선에 접하는 호를 그립니다. 점 (x1, y1)에서 점 (x2), y2)는 직선에 접합니다. 따라서 일반적으로 moveTo() 또는 lineTo()와 함께 사용됩니다. 이 기능은 그리기 방법에서 포인트컷을 사용하기 때문에 복잡한 arc()로 대체될 수 있습니다.
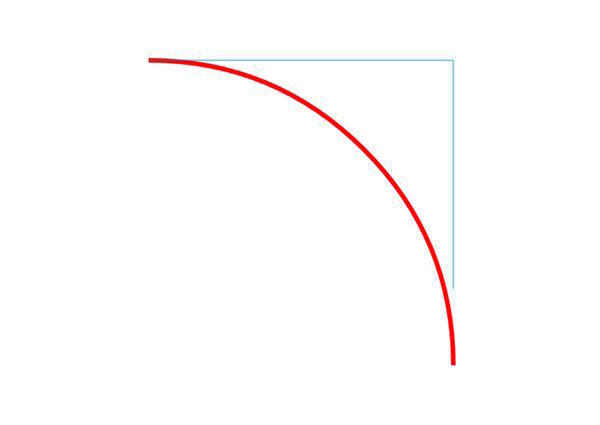
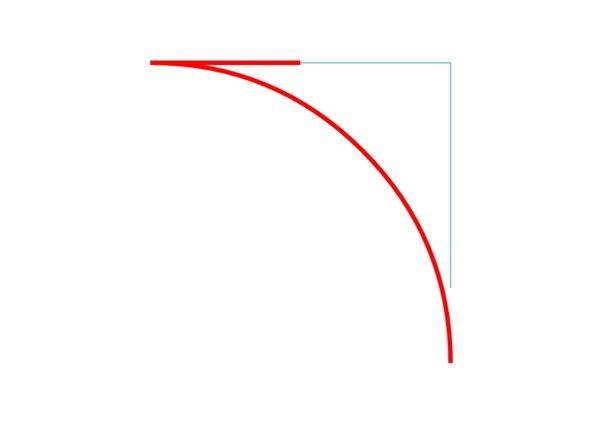
접선점을 사용하여 호 그리기:
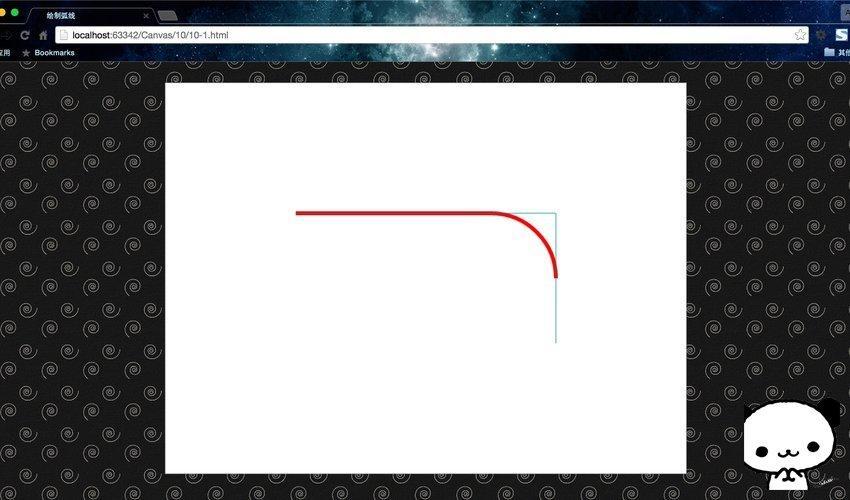
다음 경우에는 더 명확하게 보기 위해 접선도 그렸습니다.
실행 결과: 
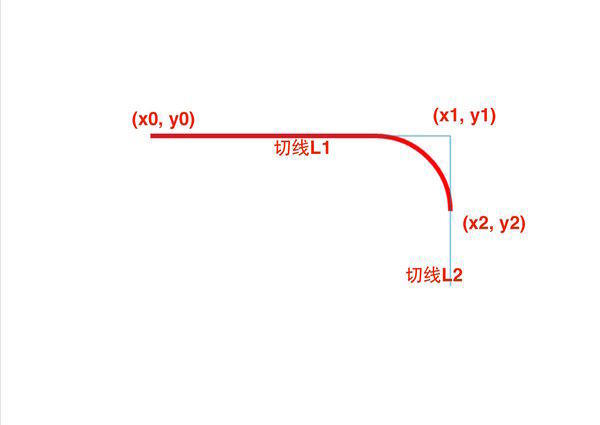
이 사례는 arcTo()의 다양한 핵심 포인트의 역할도 보여줍니다. 보다 명확한 설명을 위해 다른 분석 도표를 표시하겠습니다. 
여기서 arcTo() 그리기의 시작점은 (x0, y0)이지만 (x0, y0)이 반드시 호의 접선점이 될 필요는 없다는 점에 유의하세요. 실제 arcTo() 함수는 (x1, y1) 및 (x2, y2)만 전달합니다. 그 중 (x1, y1)을 제어점이라 하고, (x2, y2)는 호 끝점의 접선점으로 반드시 호 상에 있을 필요는 없습니다. 하지만 (x0, y0)은 호 위에 있어야 합니다.
좀 복잡합니다. drawArcTo() 함수의 매개변수를 변경하여 시도해 보겠습니다.
(x2, y2)가 반드시 호 위에 있을 필요는 없습니다.

(x0, y0)은 호에 있어야 합니다.

(x0, y0)을 통과하기 위해 접선점과 (x0, y0)을 직접 연결하여 선분을 형성하는 것이 꽤 흥미롭습니다. 정말 끈질긴 아크...