nginx 소개:
nginx("엔진 x")는 고성능 http 및 역방향 프록시 서버이자 imap/pop3/smtp 프록시 서버이기도 합니다. nginx는 러시아에서 두 번째로 방문자가 많은 사이트인 rambler.ru를 위해 igor sysoev가 개발했으며 4년 넘게 운영되어 왔습니다. igor는 BSD와 유사한 라이센스에 따라 소스 코드를 릴리스합니다. 출시 후 4년 동안 nginx는 안정성, 풍부한 기능 세트, 샘플 구성 파일 및 낮은 시스템 리소스 소비로 유명해졌습니다. 현재 nginx는 Sina, NetEase, Tencent 등과 같은 국내 주요 포털 웹사이트에 배포되어 있으며 Liufangfang, Ku6 등과 같은 몇몇 중요한 국내 비디오 공유 웹사이트에도 nginx가 배포되어 있습니다. 최근 중국에서 nginx 기술이 점점 인기를 얻고 있으며 점점 더 많은 웹사이트에서 nginx를 배포하기 시작하고 있는 것으로 나타났습니다. 이것은 모두 온라인에서 언급됩니다.
nginx 설치
nginx는 경량 웹 서버/역방향 프록시 서버 및 이메일(imap/pop3) 프록시 서버이며 bsd와 유사한 프로토콜로 출시됩니다. 이는 러시아 프로그래머 Igor Sysoev가 개발했으며 러시아의 대규모 포털 웹사이트 및 검색 엔진인 Rambler(러시아어: рамблер)에서 사용됩니다. Nginx의 특징은 더 적은 메모리를 차지하고 강력한 동시성 기능을 갖추고 있다는 것입니다. 실제로 nginx의 동시성 기능은 동일한 유형의 웹 서버에서 더 나은 성능을 발휘합니다. 중국 본토의 nginx 웹사이트 사용자로는 Baidu, Sina, NetEase, Tencent 등이 있습니다.
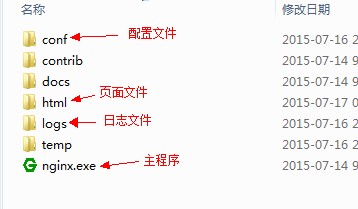
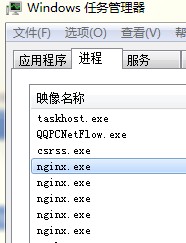
최신 버전의 nginx는 1.9.3입니다. 제가 다운로드한 것은 윈도우 버전입니다. 일반적으로 리눅스 시스템에 설치하는 것이 일반적이므로, 여기서는 소개하지 않겠습니다. . 공식 다운로드 주소:. 다운로드가 완료되면 압축을 풀고 nginx.exe를 실행하여 nginx를 시작하면 해당 프로세스에 nginx가 표시됩니다.


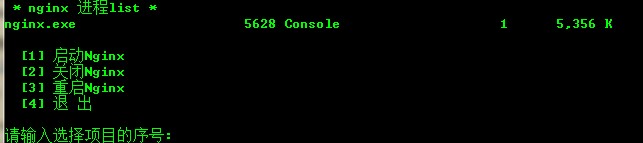
로드 밸런싱을 수행하려면 conf/nginx.conf의 구성 정보를 수정해야 합니다. 구성 정보를 수정한 후 nginx -s reload 명령을 통해 수행할 수 있습니다. 여기서는 개미가 제공하는 일괄 프로세스를 사용하여 작동합니다.

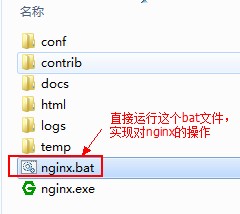
nginx.bat 파일을 nginx.exe와 같은 폴더에 넣고 바로 실행해보세요. 이 기사에 사용된 모든 파일은 기사 마지막 부분에 제공됩니다.

사이트 구축 및 구성
1. 두 개의 iis 사이트 구축
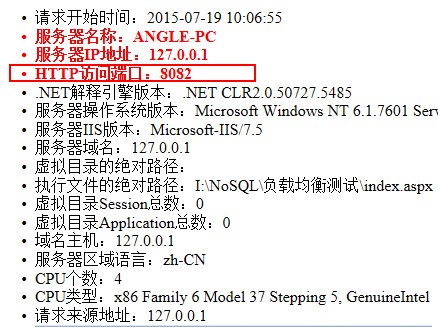
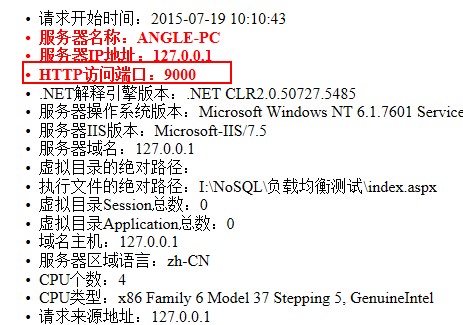
사이트 아래에는 현재 서버 정보를 출력하는 간단한 인덱스 페이지만 있습니다. 두 대의 컴퓨터가 없기 때문에 두 사이트를 이 컴퓨터에 배포하고 각각 포트 8082와 9000을 바인딩했습니다.
protected void page_load(object sender, eventargs e)
{
label0.text = "请求开始时间:"+datetime.now.tostring("yyyy-mm-dd hh:mm:ss");
label1.text = "服务器名称:" + server.machinename;//服务器名称
label2.text = "服务器ip地址:" + request.servervariables["local_addr"];//服务器ip地址
label3.text = "http访问端口:" + request.servervariables["server_port"];//http访问端口"
label4.text = ".net解释引擎版本:" + ".net clr" + environment.version.major + "." + environment.version.minor + "." + environment.version.build + "." + environment.version.revision;//.net解释引擎版本
label5.text = "服务器操作系统版本:" + environment.osversion.tostring();//服务器操作系统版本
label6.text = "服务器iis版本:" + request.servervariables["server_software"];//服务器iis版本
label7.text = "服务器域名:" + request.servervariables["server_name"];//服务器域名
label8.text = "虚拟目录的绝对路径:" + request.servervariables["appl_rhysical_path"];//虚拟目录的绝对路径
label9.text = "执行文件的绝对路径:" + request.servervariables["path_translated"];//执行文件的绝对路径
label10.text = "虚拟目录session总数:" + session.contents.count.tostring();//虚拟目录session总数
label11.text = "虚拟目录application总数:" + application.contents.count.tostring();//虚拟目录application总数
label12.text = "域名主机:" + request.servervariables["http_host"];//域名主机
label13.text = "服务器区域语言:" + request.servervariables["http_accept_language"];//服务器区域语言
label14.text = "用户信息:" + request.servervariables["http_user_agent"];
label14.text = "cpu个数:" + environment.getenvironmentvariable("number_of_processors");//cpu个数
label15.text = "cpu类型:" + environment.getenvironmentvariable("processor_identifier");//cpu类型
label16.text = "请求来源地址:" + request.headers["x-real-ip"];
}2. nginx 구성 정보 수정
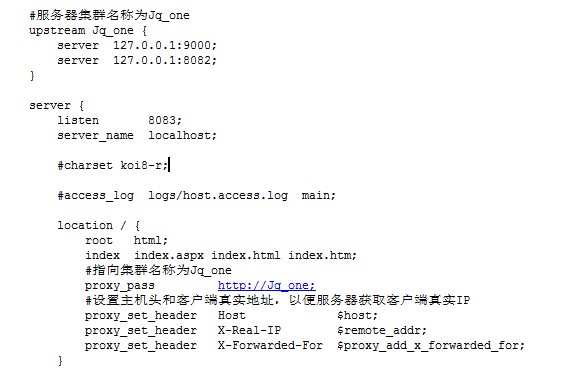
nginx 수신 포트를 수정하고 http 서버 아래의 수신 노드 값을 수정합니다. 이 머신의 포트 80이 이미 사용 중이므로 포트 8083을 수신하도록 변경했습니다.
listen 8083;
http 노드 아래에 업스트림(서버 클러스터)을 추가합니다. 서버 설정은 클러스터 서버 정보입니다. 여기에 두 개의 사이트를 구축하고 두 가지 정보를 구성했습니다.
#服务器集群名称为jq_one
upstream jq_one {
server 127.0.0.1:9000;
server 127.0.0.1:8082;
}http 노드 아래 위치 노드를 찾아 수정합니다
location / {
root html;
index index.aspx index.html index.htm; #修改主页为index.aspx
#其中jq_one对应着upstream设置的集群名称
proxy_pass http://jq_one;
#设置主机头和客户端真实地址,以便服务器获取客户端真实ip
proxy_set_header host $host;
proxy_set_header x-real-ip $remote_addr;
proxy_set_header x-forwarded-for $proxy_add_x_forwarded_for;
}구성 파일을 수정한 후 nginx 서비스를 다시 시작해야 합니다. 최종 전체 구성 파일 정보는 다음과 같습니다

3.
http://127.0.0.1:8083/index.aspx에 접속하셔서 여러번 방문하셔서 빨간색으로 표시된 부분에 집중해보세요.

문제 분석
로드 밸런싱 사이트를 구축했지만 여전히 다음과 같은 문제가 남아있습니다. 1. 사이트에서 세션을 사용하고 요청이 두 사이트에 균등하게 분배되는 경우 세션 공유 문제가 있는 것 같습니다. 어떻게 해결하나요? 데이터베이스를 사용하여 세션 정보를 저장하고 nginx를 사용하여 동일한 IP의 요청을 고정 서버에 할당하려면 다음과 같이 수정하세요. ip_hash는 해당 IP에 해당하는 해시 값을 계산한 다음 이를 고정 서버upstream jq_one{ server 127.0.0.1:8082;
server 127.0.0.1:9000;
ip_hash;
}
에 할당합니다.
2.管理员更新站点文件,该怎么操作,现在还只有两台服务器,可以手工将文件更新到两台服务器,如果是10台呢,那么手工操作必然是不可行的
多服务器站点更新可以使用goodsync 文件同步程序,会自动检测文件的修改新增,然后同步到其它服务器上。在linux下可以使用rsync
3.站点中的文件上传功能会将文件分配到不同的服务器,文件共享问题如何解决。
使用文件服务器将所有文件存储到该服务器上,文件操作读取写入都在该服务器上。这里同样会存在一个问题,文件服务器存在读写上限。
4.负载的服务器配置不一样,有的高有的低可不可以让配置高的服务器处理请求多一些
这里讲一下,负载均衡有好几种算法 轮转法,散列法,最少连接法,最低缺失法,最快响应法,加权法。我们这里可以使用加权法来分配请求。
upstream jq_one{
server 127.0.0.1:8082 weight=4;
server 127.0.0.1:9000 weight=1;
}
通过weight设置每台服务器分配请求站的权重,值越高分配的越多。
5.由于请求是经过nginx转发过来的,可以在代码里面获取到用户请求的实际ip地址吗?
答案是肯定的,在localtion节点设置如下请求头信息
#设置主机头和客户端真实地址,以便服务器获取客户端真实ip proxy_set_header host $host; proxy_set_header x-real-ip $remote_addr; proxy_set_header x-forwarded-for $proxy_add_x_forwarded_for;
代码里面通过request.headers["x-real-ip"],就能获取到真实ip
위 내용은 Nginx+IIS 단순 배포 사례 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!