
데이터베이스에 많은 양의 데이터가 있을 경우 한 번에 일부만 쿼리해야 서버와 페이지의 부담을 덜 수 있습니다. 여기서는elementui의 페이지 매김 구성 요소와mysql의limit문을 사용하여 mysql 데이터의 페이징 쿼리를 구현합니다.elementui的 Pagination 分页 组件,配合mysql的limit语句,实现分页查询mysql数据。
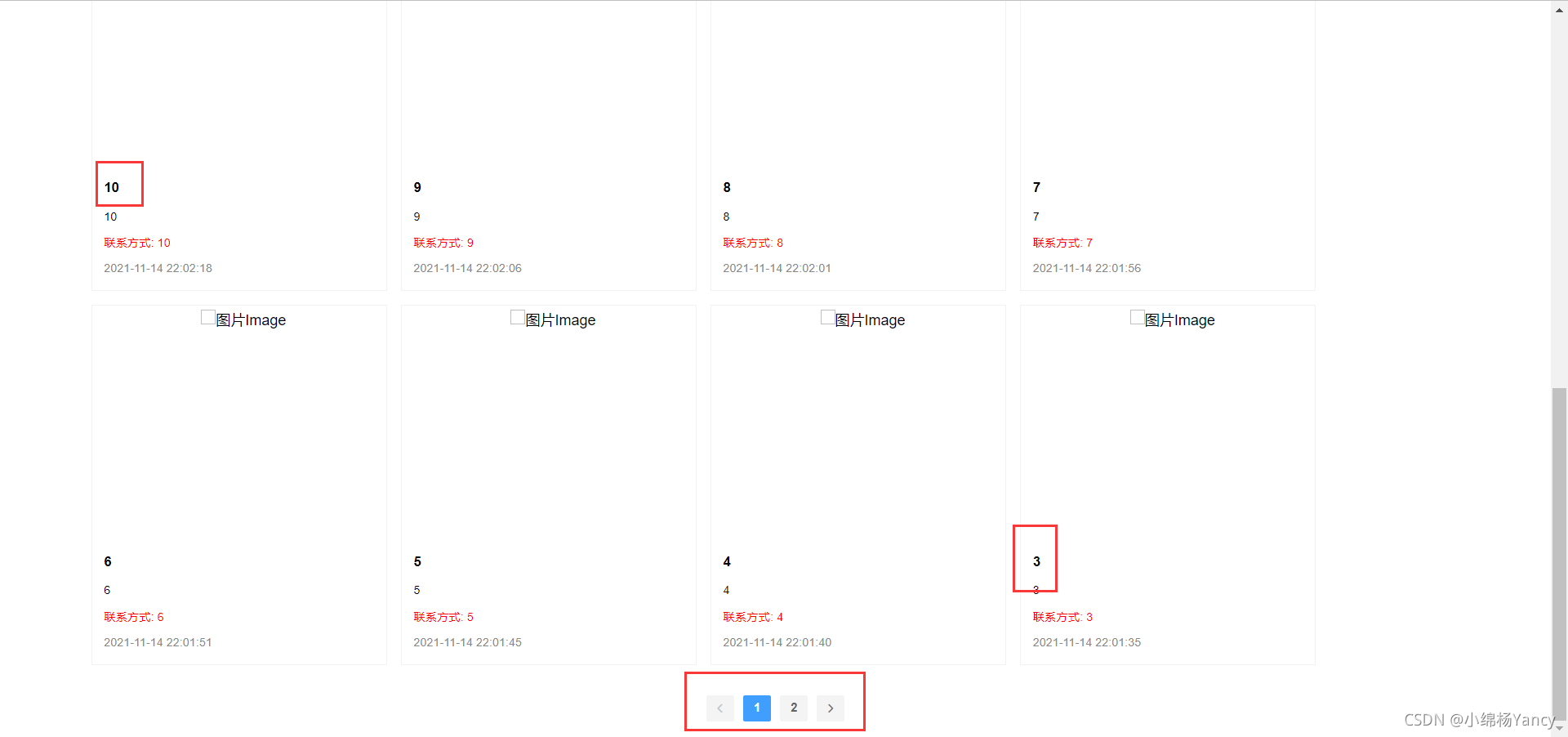
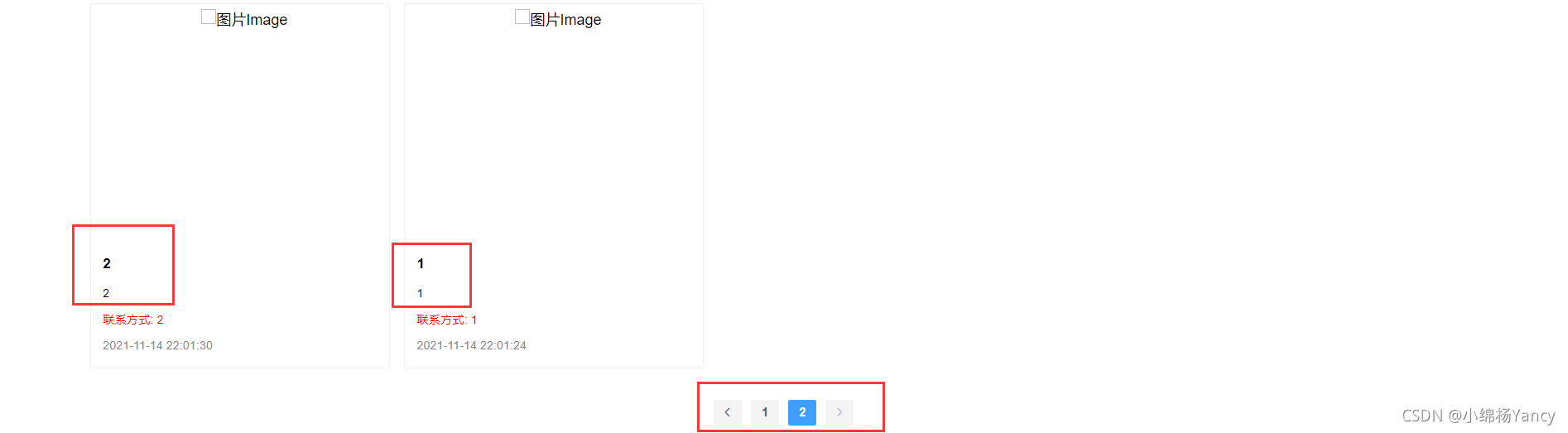
下图是最基本的分页样式:

当然需要引入对应的事件,来实现页面改变就查询数据库。

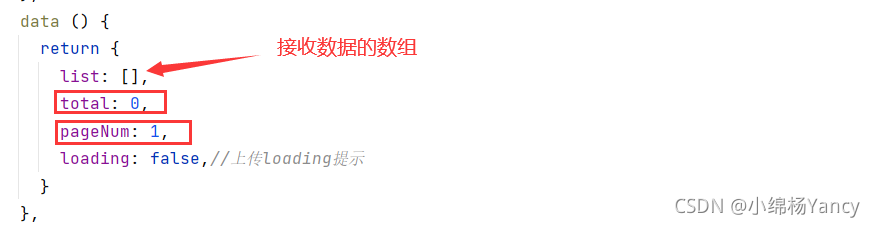
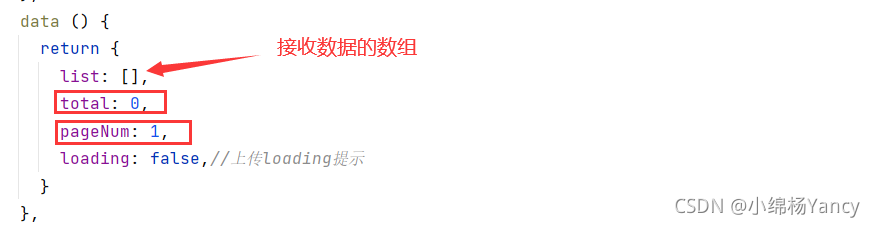
data:初始化总数据条数(total)为1,pageNum也就是当前页数为第一页。

参数为offset,limit,向后端请求数据,待会儿解释。这里使用了qs序列化参数。可以参考我的另一篇博客:Vue + ElementUI + Viewer翻页后图片无法预览 Vue父子组件异步通信问题 里面解释了qs的功能。
getData(offset,limit){ this.axios.post('/php/select.php', qs.stringify({ offset: offset, limit: limit, type: '失物招领' }), { headers: { 'Content-Type': 'application/x-www-form-urlencoded' } }).then((res) => { if(res.data === 0){ this.total = 0; this.list = []; return; } this.total = res.data.total this.list = res.data.data this.loading = false }).catch((err) => { this.$message.error(err) }) }
created () { this.getData(0,8); },
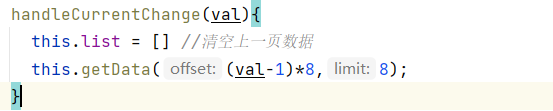
页面改变触发handleCurrentChange()函数,即点击了翻页,其中val参数就是当前页数,使用新的参数,
调用getData实现查询不同页面的数据:
handleCurrentChange(val){ this.list = [] //清空上一页数据 this.getData((val-1)*8,8); }
下面是后端数据:php + mysql
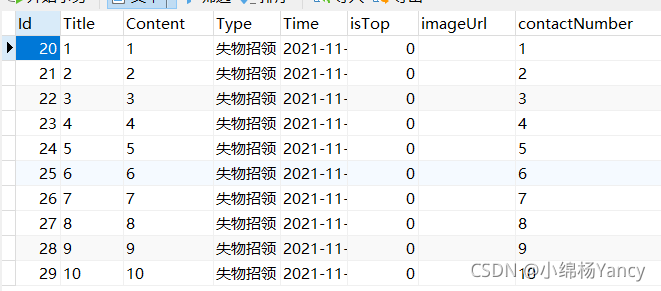
现在数据表中总共有10条数据:

前端getData请求的select.php文件
select.php:
connect_error) { die("连接失败: " . $conn->connect_error); } $type = $_POST['type']; //获取前端的参数 开始和结束number if ( !isset( $_POST['offset'] ) ) { echo 0; exit(); }; $offset = ( int )$_POST['offset']; if ( !isset( $_POST['limit'] ) ) { echo 0; exit(); }; $limit = ( int )$_POST['limit']; //分页查询数据库 $sql = "SELECT * FROM posts where type='$type' order by id desc LIMIT $limit OFFSET $offset"; $result = $conn->query($sql); $sqlGetCount = "SELECT COUNT(*) cnt FROM posts where type='$type'"; $rescnt = $conn->query($sqlGetCount); $rescnt = $rescnt->fetch_assoc(); $arr = array(); if ($result->num_rows > 0) { while ( $row = $result->fetch_assoc() ) { array_push( $arr, $row ); } //echo json_encode( $arr, JSON_UNESCAPED_UNICODE ); echo json_encode(array_merge(array('data'=>$arr),array('total'=>(int)$rescnt['cnt']))); } else { echo 0; } mysqli_close( $conn ); ?>
这里使用了mysql的limit实现一次只查询一部分数据,前端传来了参数offset和limit。
sql语句:
"SELECT * FROM posts where type='$type' order by id desc LIMIT $limit OFFSET $offset"
这里的LIMIT $limit OFFSET $offset的意思就是从$offest的值开始,查询$limit条数据。
例如 $limit = 8, $offest = 0:表示查询数据库的前8条数据,从0开始(不包含0,mysql索引从0开始),查询8条,也就是1~8条数据。
当我点击第二页时:触发handleCurrentChange()函数:

此时参数val=2,则offest = 8,limit = 8。
就会查询第9~17条数据,如果没有17条数据,也会返回查询到9条后的所有数据。例如目前我数据库就10条数据,那么返回第9条和第10条两条数据。
同时select.php中页返回了总数据条数total:
SELECT COUNT(*) cnt FROM posts where type='$type'

前端页面获取到total值后赋值给this.total(绑定了Pagination的total属性,也就是总数据条数)。Pagination根据:page-size="8"属性就会将数据自动分页。例如后端返回的total为10,则分成两页。

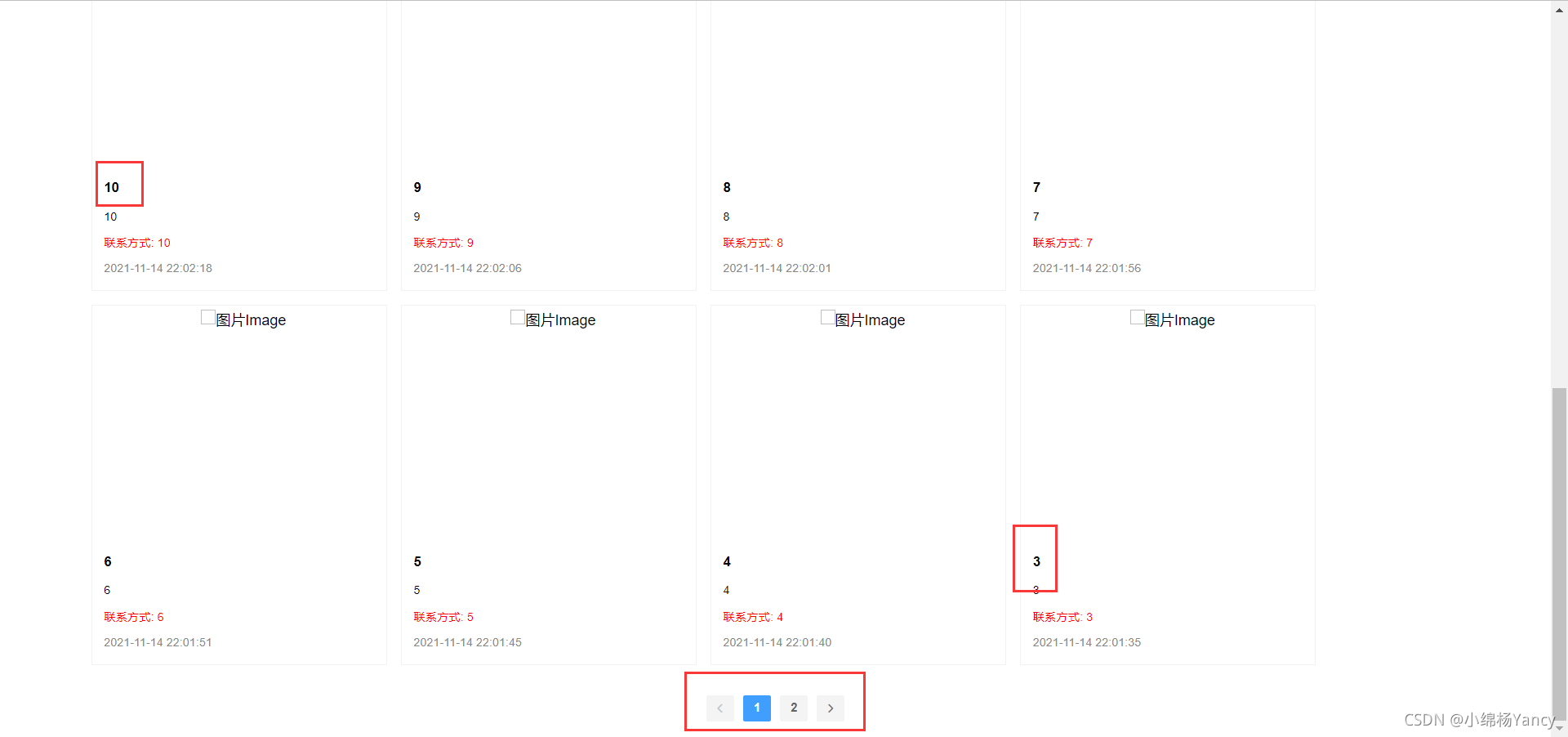
页面加载完成:因为我是根据id逆序查询,所以获取了第3~10条(共8条)数据。

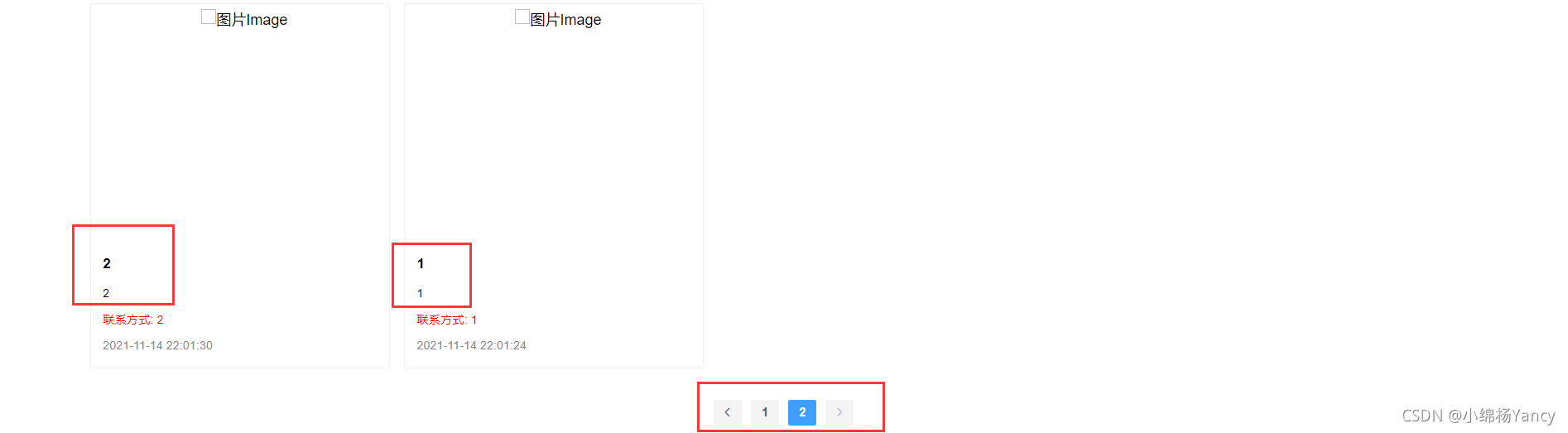
点击第二页或者翻页按钮:获取第1、2条数据。

注意:你的limit参数一定要和Pagination的page-size属性一致,也就时一次查询一页数据。而offset
 물론 페이지가 변경될 때 데이터베이스를 쿼리하려면 해당 이벤트를 도입해야 합니다.
물론 페이지가 변경될 때 데이터베이스를 쿼리하려면 해당 이벤트를 도입해야 합니다.
 2 .Solve
2 .Solve
data: 총 데이터 수(
total)를 1,
pageNum으로 초기화합니다.즉, 현재 페이지 번호가 첫 번째 페이지입니다.

offset,
limit이며, 이는 백엔드에서 데이터를 요청하고 나중에 설명했다. 여기서는 qs 직렬화 매개변수가 사용됩니다. 내 다른 블로그를 참조하세요:
Vue + ElementUI + Viewer페이지를 넘긴 후 그림을 미리 볼 수 없습니다. Vue 상위 구성 요소와 하위 구성 요소 간의 비동기 통신 문제는 qs의 기능을 설명합니다. rrreee
handleCurrentChange()함수를 트리거합니다. val 매개변수가 현재 페이지 번호인 페이지, 새 매개변수 사용,
getData를 호출하여 다른 페이지의 데이터를 쿼리합니다.rrreee다음은 백엔드 데이터입니다:
php + mysql
이제 데이터 테이블에는 총 10개의 데이터 조각이 있습니다:
 프런트엔드
프런트엔드
select.php파일 >getData
select.php:rrreee
mysql의
limit는 여기에서 mysql의 일부만 쿼리하는 데 사용됩니다. 프런트엔드는
offset및
limit매개변수를 전송합니다.
sql 문:rrreee3. Analysis여기서
LIMIT $limit OFFSET $offset은
$offest부터 시작한다는 의미입니다. 값에서
$limit데이터 조각을 쿼리합니다.
예를 들어 $limit = 8, $offest = 0:은 0부터 시작하여 데이터베이스의 처음 8개 데이터를 쿼리한다는 의미입니다(0 제외, mysql 인덱스는 0부터 시작). 8개를 조회하면 역시 1~8개의 데이터입니다.
두 번째 페이지를 클릭하면:
handleCurrentChange()함수가 트리거됩니다.
 이때 매개변수
이때 매개변수
val=2,
offest = 8,
한도 = 8. 9~17번째 데이터가 쿼리됩니다. 17번째 데이터가 없으면 9번째 데이터 이후의 모든 데이터가 반환됩니다. 예를 들어 내 데이터베이스에는 현재 10개의 데이터만 있으므로 9번째와 10번째 데이터가 반환됩니다.
동시에 select.php 중간 페이지는 총 데이터 항목 수를 반환합니다.rrreee
 프런트 엔드 페이지는
프런트 엔드 페이지는
total값을 얻고 이를
this.total에 할당합니다(총 데이터 항목 수인
Pagination의 total속성에 바인딩됨).
페이지 매김데이터는
page-size="8"속성에 따라 자동으로 페이지 매김됩니다. 예를 들어 백엔드에서 반환된 총계가 10이면 두 페이지로 나누어집니다.
 4 .Result
페이지 로딩 완료:ID를 기준으로 역순으로 쿼리했기 때문에 3~10번째 데이터(총 8개 항목)를 얻었습니다.
4 .Result
페이지 로딩 완료:ID를 기준으로 역순으로 쿼리했기 때문에 3~10번째 데이터(총 8개 항목)를 얻었습니다.
 두 번째 페이지 또는 페이지 넘기기 버튼을 클릭하세요.첫 번째 및 두 번째 데이터를 가져옵니다.
두 번째 페이지 또는 페이지 넘기기 버튼을 클릭하세요.첫 번째 및 두 번째 데이터를 가져옵니다.
 참고:
참고:
limit매개변수는
페이지 매김의
page-size속성, 즉 하나의 쿼리와 일치해야 합니다. 한 번에 페이지 데이터. 그리고
offset은 현재 페이지 번호입니다.
위 내용은 Vue+ElementUI가 mysql 데이터를 쿼리하기 위해 페이징 기능을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!