
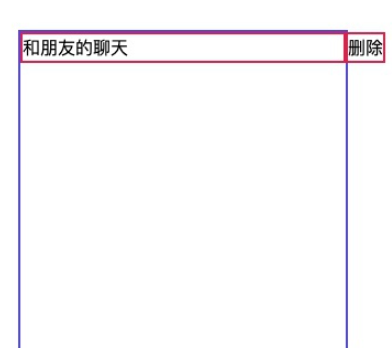
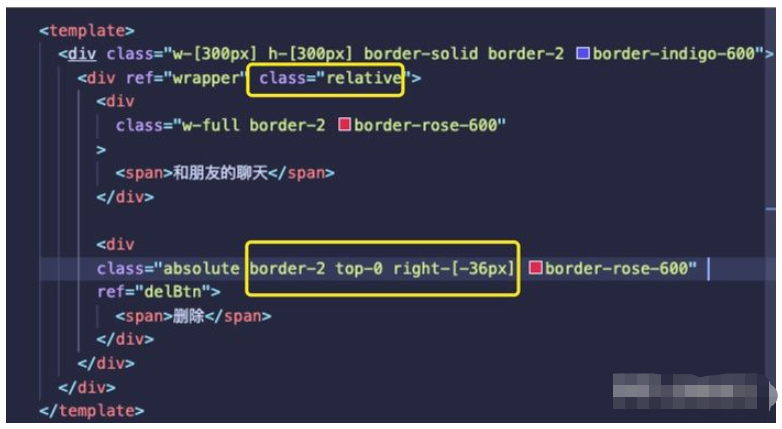
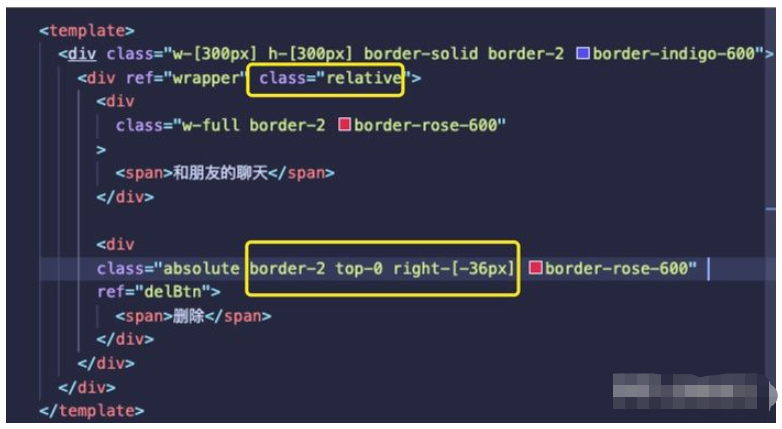
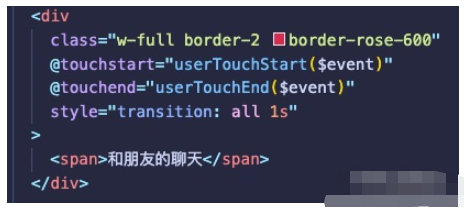
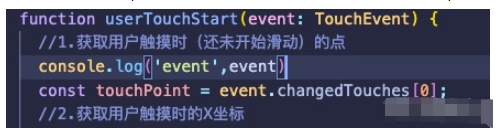
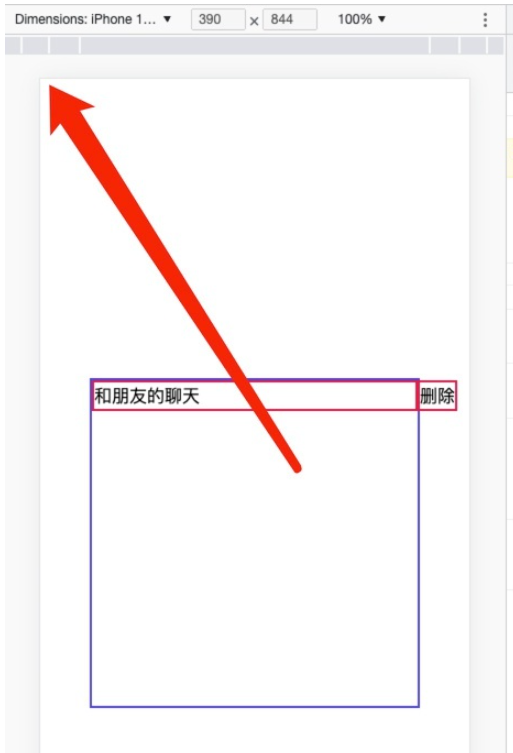
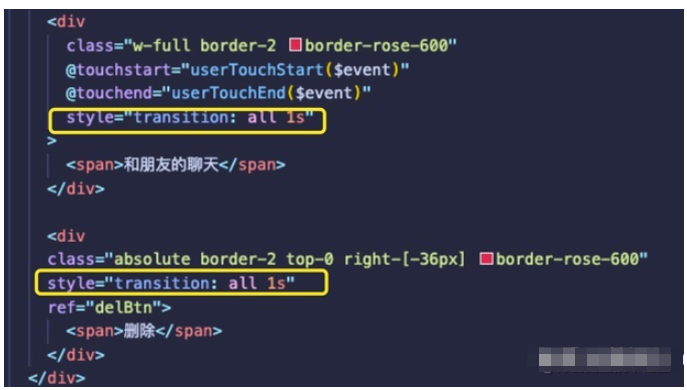
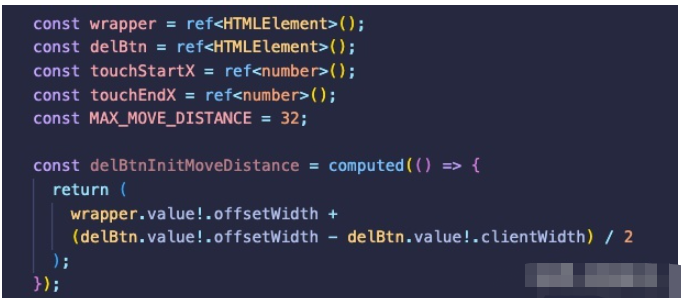
해당 코드, 인터페이스는 tailwindCSS를 사용하고 코드는 매우 간단하며 일반적인 위치 지정이며 키 위치는 노란색 프레임으로 표시되어 있습니다. right 값은 divdelete의 너비입니다. 다른 스타일은 여기에서 자세히 설명하지 않습니다. tailwindCSS,代码非常简单,就是普通的定位,关键的定位已经用黄色框框圈出。right的值为div删除的宽度,其它的样式这里不再过多赘述。

这里先来梳理一下思路。
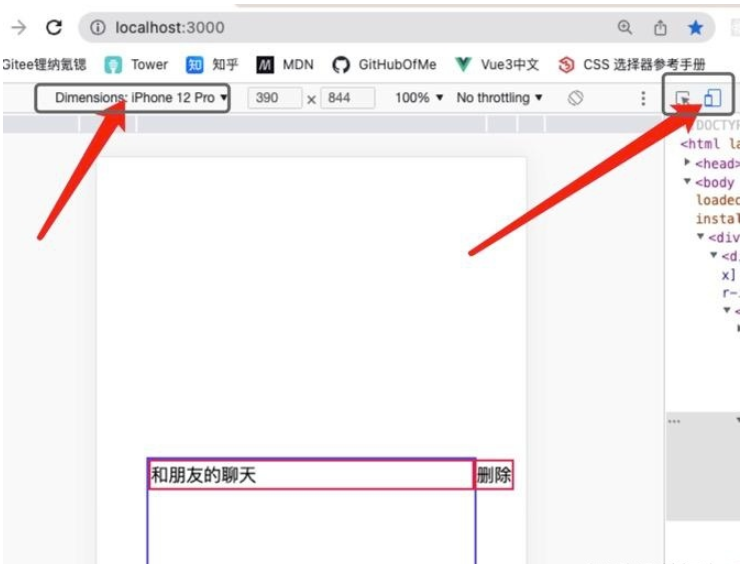
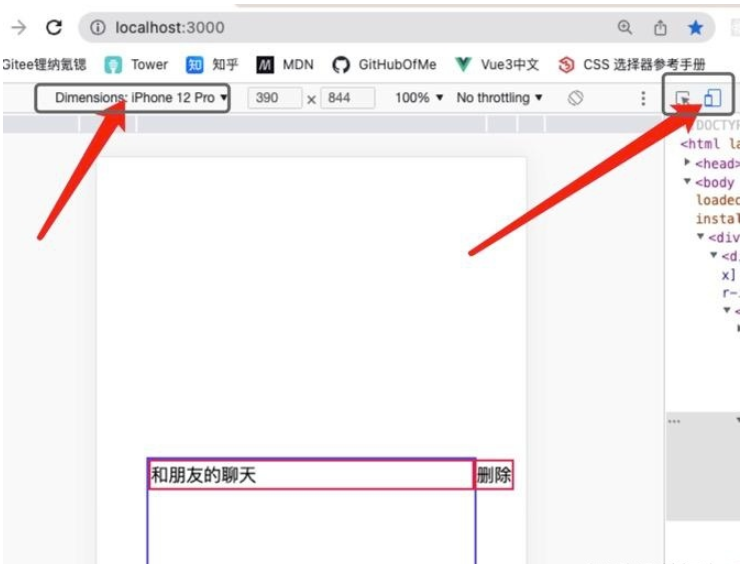
首先,我们需要给这删除按钮组件打上ref,因为之后我们需要用到这个div的实例。(wrapper的ref是只是为了优化代码,我们暂时不需要)这里我们需要用到TouchEvent这个事件,我们在浏览器开发者工具测试时,需要调节自适应到手机的模式才可以看到效果。

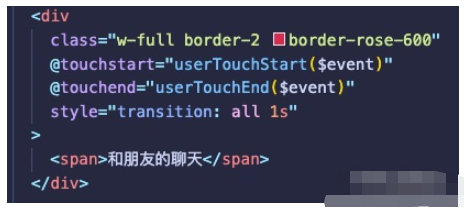
我们把@touchstart和@touchend这两个原生事件绑定到和朋友这个div身上。这里不要迷惑,这两个事件和@click事件一样,是js原生的事件。并不是我们自己自定义的事件,当检测到用户在屏幕上按下=时,会自动传递$event到相对于的函数参数中。


在此之前,我想解释一下我的NOTE:为什么要写考虑用户只用了一根手指的情况呢?
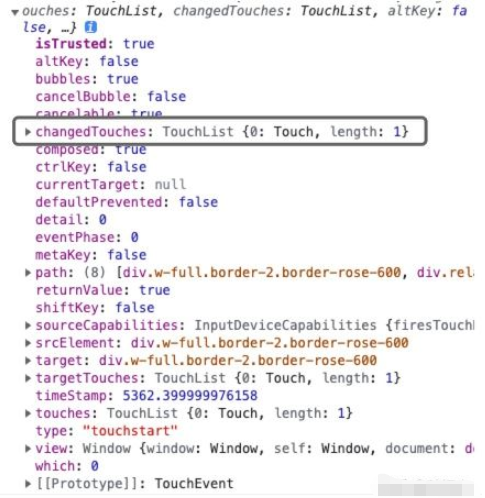
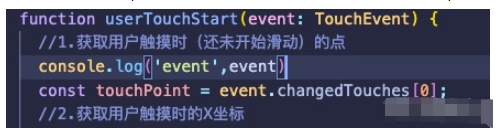
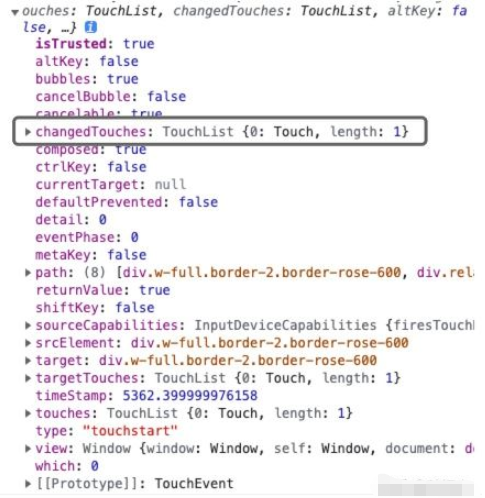
首先让我们打印一下传递过来的event事件对象有哪些属性。

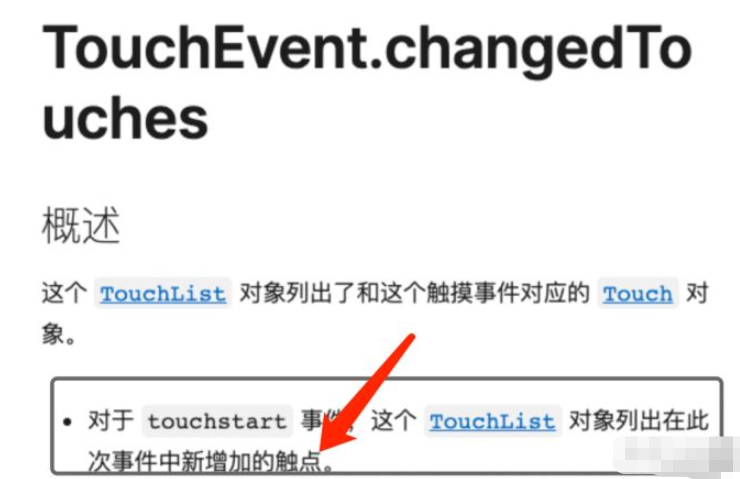
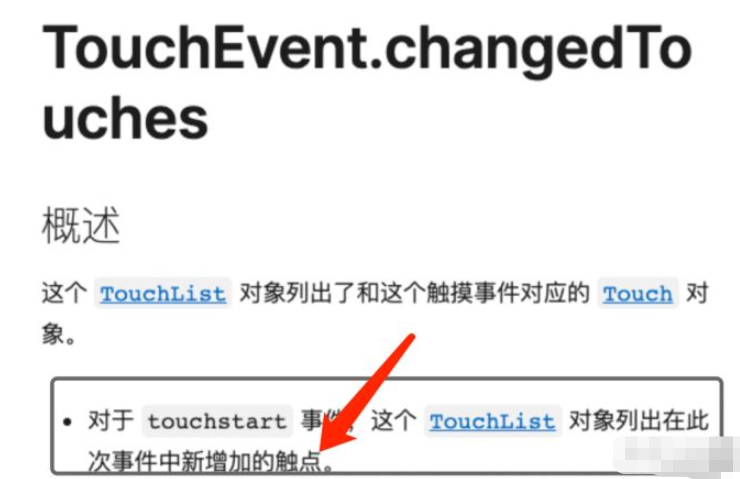
在这里最关键的属性就是这个changedTouches这个属性,它的值是一个数组。先来看MDN是怎么解释这个属性的。

有点抽象是吧?我来解释一下这鬼话到底想表达什么意思。
首先我们需要理解这个属性为什么是一个数组。当我们的手指去接触屏幕的时候,浏览器会捕获你这一时间一共几根指头接触到了屏幕。我们可以根据这个值去做一些不同的判断。最简单例子就是,假设这个数组changedTouches.length为1,那么说明我只用了一根手指触摸屏幕,那么我设计函数的时候就可以判断
if(changedTouches.length>0 && changedTOuches.length<2)
{
TODO...
}我就可以根据用户触摸了几根手指去做相应的几指操作,用过触控板的都知道双指单指三指等都对应不同的事件。其实你可以就这样理解这个属性为什么要设计为一个数组。
在这里我们只考虑用户只用了一根手指触摸屏幕滑动的情况。
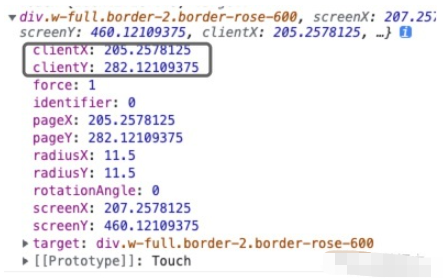
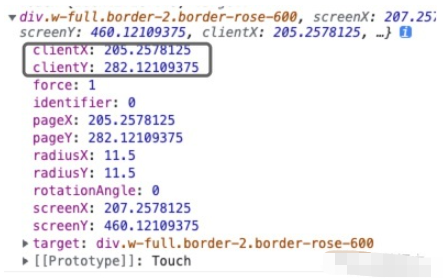
对应下面的代码,我们已经获取了用户刚开始触摸屏幕时,这个点,在这里我们需要看一下这个touchPoint身上哪些属性。

这个对象身上最为关键的属性就是圈出来的这个。

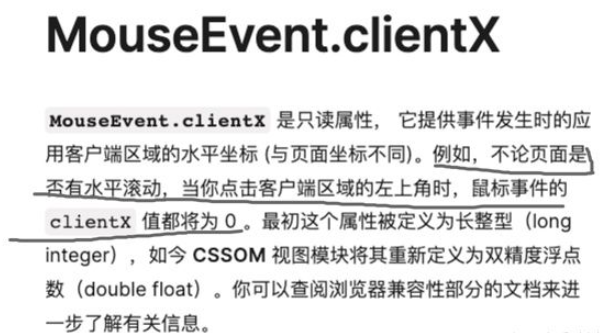
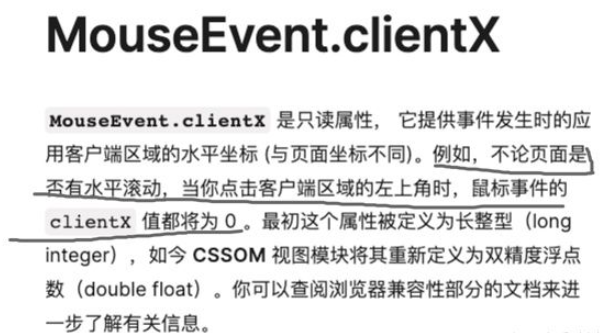
额外技能补充 clientX和clientY
先来看一下MDN怎么解释的。

这里我们需要重点理解这句话,注意一定要理解这个--〉无论页面是否水平滚动(垂直滚动对应着clientY)
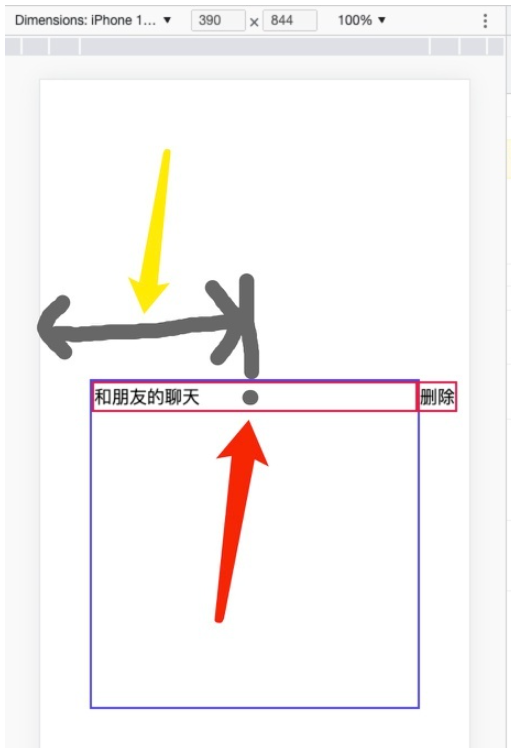
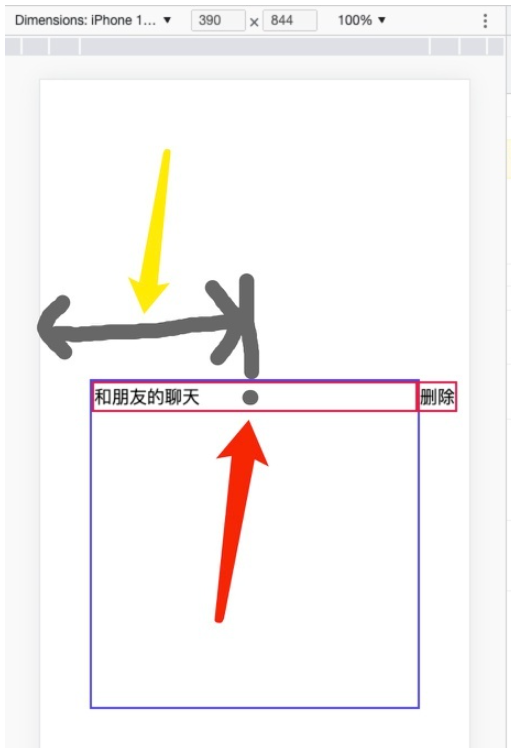
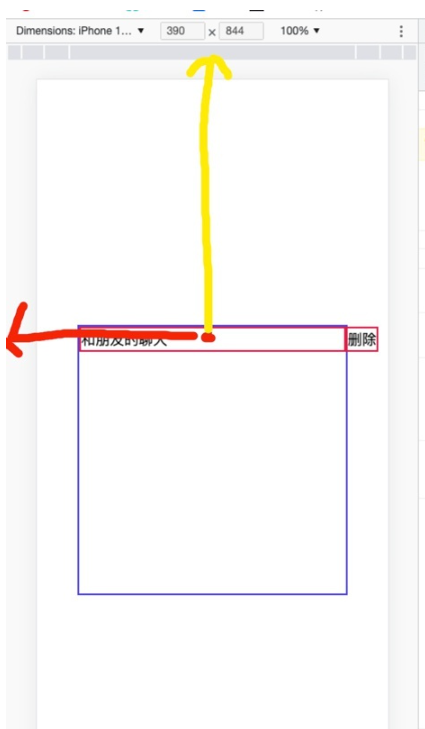
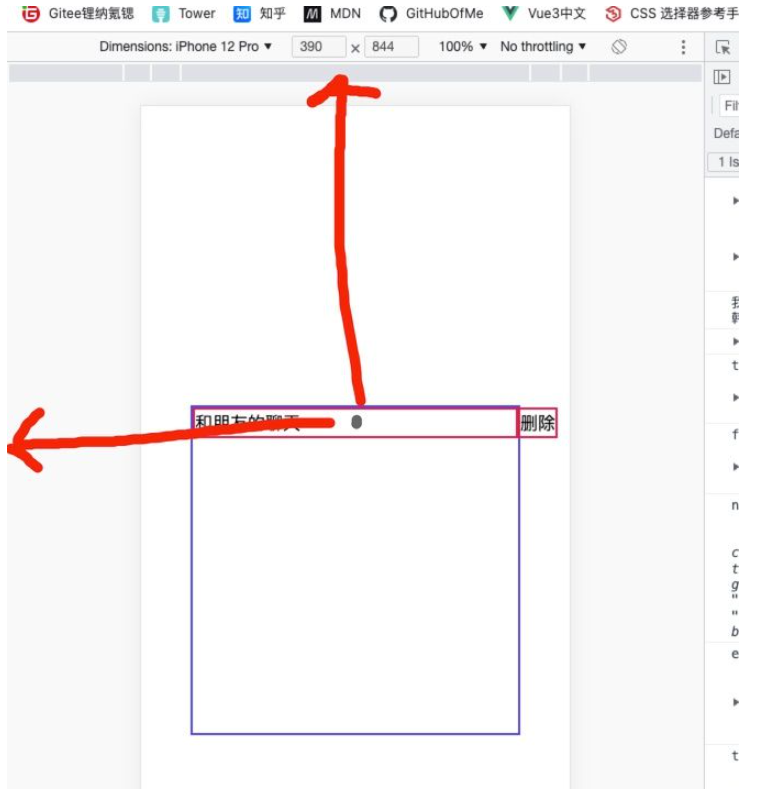
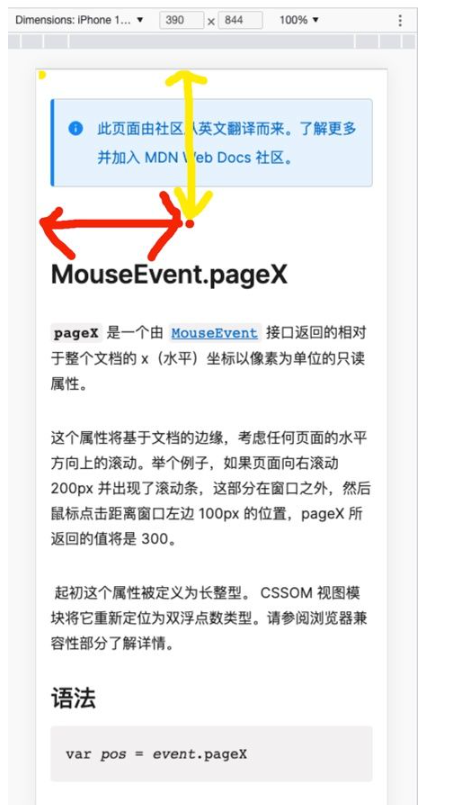
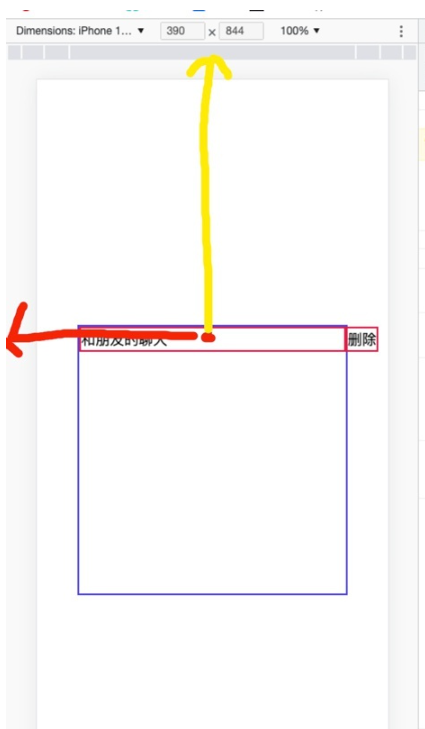
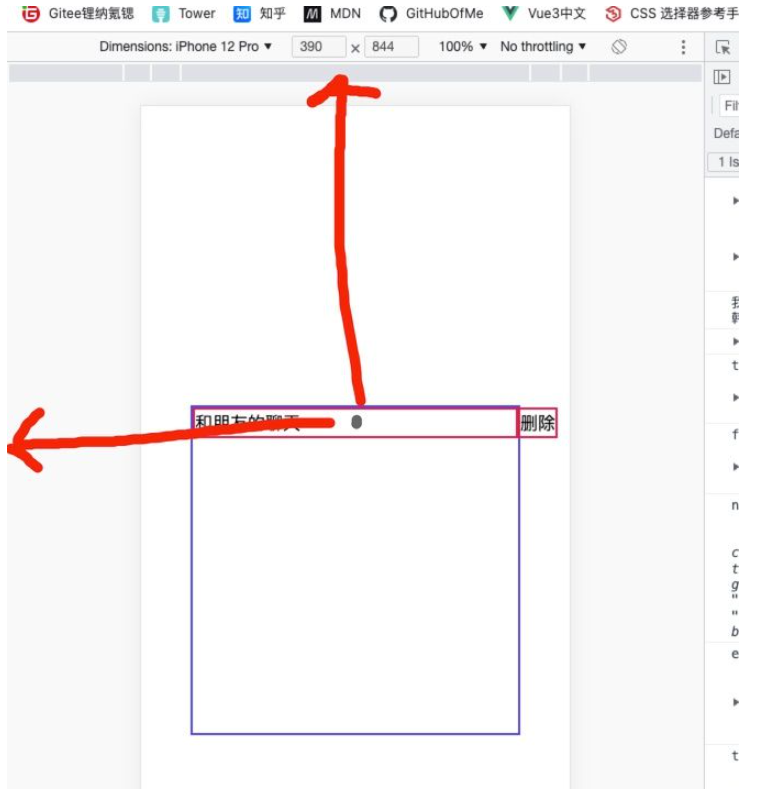
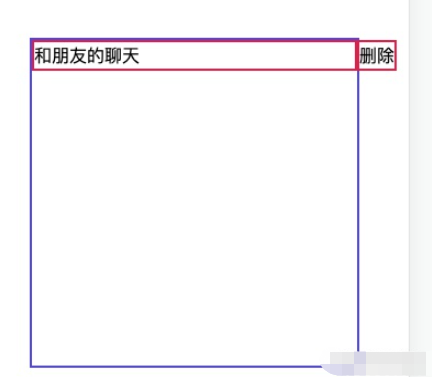
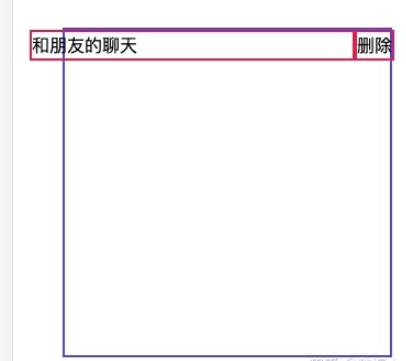
在这里我们用图说话,这里红色箭头的点表示用户触摸时,我们获取到的那个点坐标,黄色箭头指向的那段距离,就是clientX。

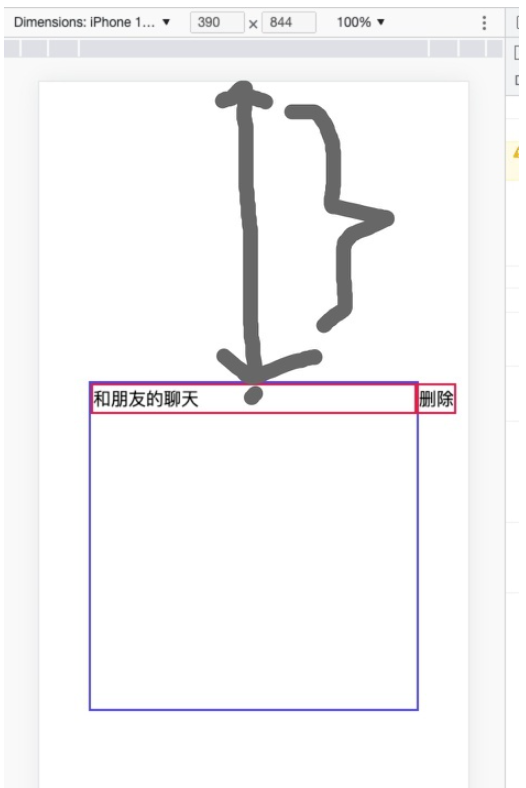
而clientY

 II. 전제조건
II. 전제조건
ref를 추가해야 합니다. 나중에 이 div 인스턴스를 사용해야 하기 때문입니다. (wrapper의 ref는 단지 코드 최적화를 위한 것이므로 당분간은 필요하지 않습니다.) 여기서는 TouchEvent를 사용해야 합니다. > 브라우저에서 개발하는 이벤트 도구를 테스트할 때 효과를 보려면 휴대폰에 적응 모드를 조정해야 합니다. 🎜🎜 🎜 🎜두 개의 기본 이벤트인
🎜 🎜두 개의 기본 이벤트인 @touchstart와 @touchend는 with friends div에 바인딩되어 있습니다. 여기서 혼동하지 마세요. 이 두 이벤트는 js의 기본 이벤트인 @click 이벤트와 동일합니다. 사용자가 화면에서 =를 누르는 것이 감지되면 $event가 자동으로 관련 함수 매개변수에 전달됩니다. 🎜🎜 🎜 🎜3. 터치스타트 기능 디자인 🎜🎜
🎜 🎜3. 터치스타트 기능 디자인 🎜🎜 🎜 🎜그 전에 사용자가 한 손가락만 사용하는 상황을 고려하여
🎜 🎜그 전에 사용자가 한 손가락만 사용하는 상황을 고려하여 NOTE:를 작성해야 하는 이유를 설명하고 싶습니다. 🎜🎜먼저 전달된 event 이벤트 개체의 속성을 인쇄해 보겠습니다. 🎜🎜 🎜 🎜여기서 가장 중요한 속성은 값이 배열인
🎜 🎜여기서 가장 중요한 속성은 값이 배열인 changedTouches 속성입니다. 먼저 MDN이 이 속성을 어떻게 설명하는지 살펴보겠습니다. 🎜🎜 🎜 🎜좀 추상적이죠? 이 말도 안되는 말이 실제로 무엇을 의미하는지 설명하겠습니다.
🎜 🎜좀 추상적이죠? 이 말도 안되는 말이 실제로 무엇을 의미하는지 설명하겠습니다. changedTouches.length 배열이 1이라고 가정하면 한 손가락으로만 화면을 터치했다는 의미입니다. 그러면 함수를 설계할 때 🎜rrreee🎜에 따라 판단할 수 있습니다. 사용자는 여러 손가락을 터치하여 해당 작업을 수행합니다. 트랙패드를 사용해 본 사람이라면 두 손가락, 한 손가락, 세 손가락 등이 서로 다른 이벤트에 해당한다는 것을 알고 있습니다. 실제로 이 속성을 배열로 설계한 이유를 이해할 수 있습니다. 🎜🎜여기에서는 사용자가 한 손가락만으로 화면을 터치하고 슬라이드하는 상황만 고려합니다. 🎜🎜아래 코드에 대응하여 사용자가 화면을 처음 터치하는 지점을 얻었습니다. 여기서는 이 touchPoint의 속성을 살펴봐야 합니다. 🎜🎜 🎜 🎜이 물체 신체의 가장 중요한 속성은 동그라미로 표시된 것입니다. 🎜🎜
🎜 🎜이 물체 신체의 가장 중요한 속성은 동그라미로 표시된 것입니다. 🎜🎜 🎜 🎜추가 기술 보충
🎜 🎜추가 기술 보충 clientX 및 clientY🎜🎜먼저 MDN이 어떻게 설명하는지 살펴보겠습니다. 🎜🎜 🎜 🎜여기 있습니다. 이 문장을 이해하는 데 집중해야 합니다. --> 페이지가 가로로 스크롤되는지 여부에 관계없이(세로 스크롤은 clientY에 해당함)🎜🎜여기서 사용합니다. 여기서 빨간색 화살표 점은 사용자가 터치하면 획득하는 점 좌표를 나타내고 노란색 화살표가 가리키는 거리는
🎜 🎜여기 있습니다. 이 문장을 이해하는 데 집중해야 합니다. --> 페이지가 가로로 스크롤되는지 여부에 관계없이(세로 스크롤은 clientY에 해당함)🎜🎜여기서 사용합니다. 여기서 빨간색 화살표 점은 사용자가 터치하면 획득하는 점 좌표를 나타내고 노란색 화살표가 가리키는 거리는 clientX입니다. 🎜🎜 🎜 🎜그리고
🎜 🎜그리고clientY말할 필요도 없이 딱 이 정도 거리🎜🎜🎜🎜팁: 여기서 거리는 왼쪽 위 모서리 좌표(0, 0)를 기준으로 하며 이는 디자인 중 기본 규칙입니다

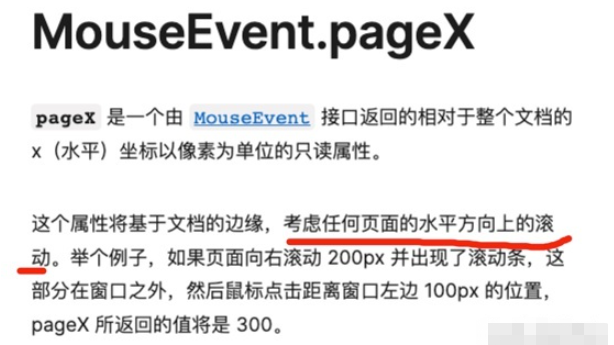
pageX 및 pageY<code>pageX和pageY
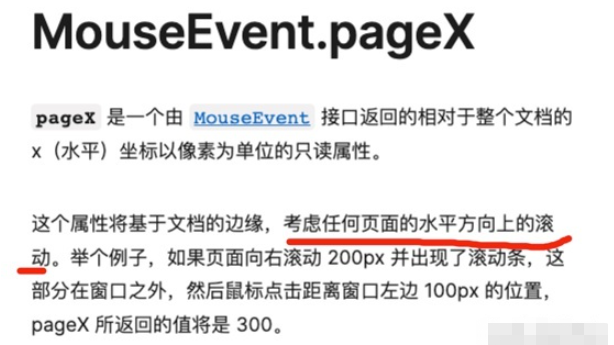
这两个虽然我们目前用不到,但是在这里拓展着说一下。还是先看MDN的解释。

这里还是重点注意理解滚动这两个字。因为这是和clientX最为核心的不同。
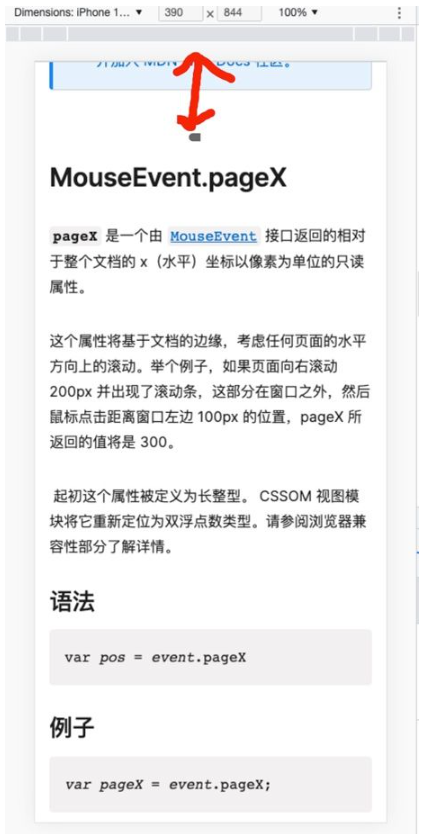
由于我自己这个页面展示不出来,所以我截取了MDN的一个页面作为例子。

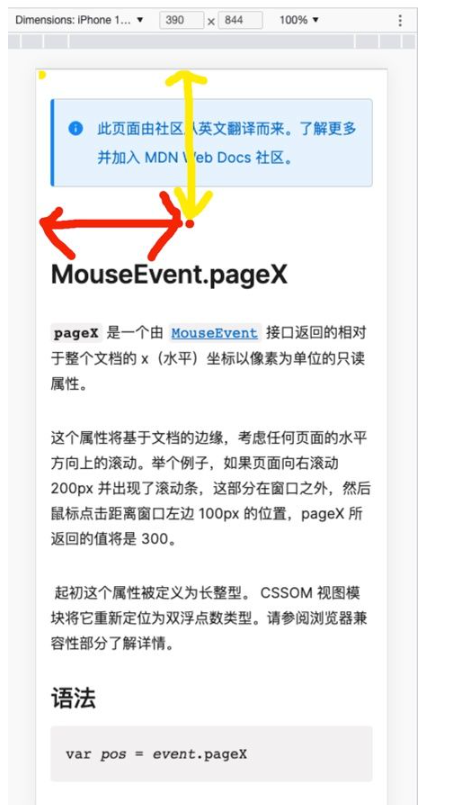
这是最开始的界面,这里可以看出来,我们的pageX和pageY是和我们的clientX和clienY一摸一样的,因为起点都是页面的左上角,页面还未发生滚动。
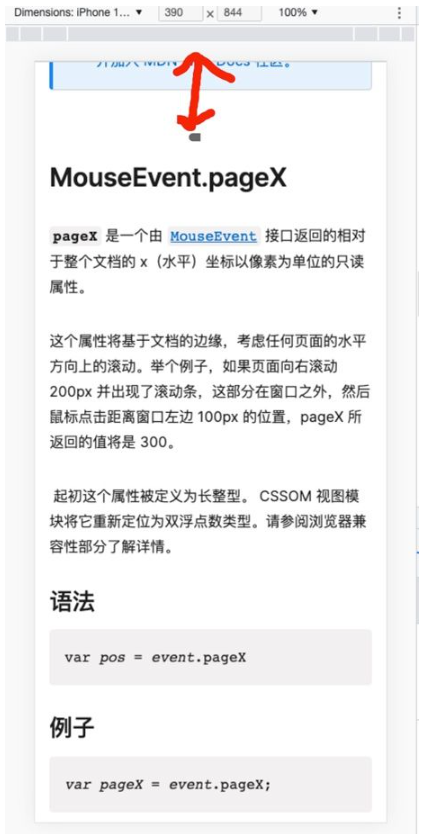
但是一旦我们向下滚动了一段距离,假设我们向下滚动了200px。
这时候我们的pageY的起点仍是我们之前页面的起点,而不仅仅是上面的红线距离了!也就是实际的pageY就等于红线距离+200px(因为我们没有向X轴偏移,pageX则还是原来的值)。
如果你看懂了clientY,其实你也能知道,此时pageY=clientY+200px

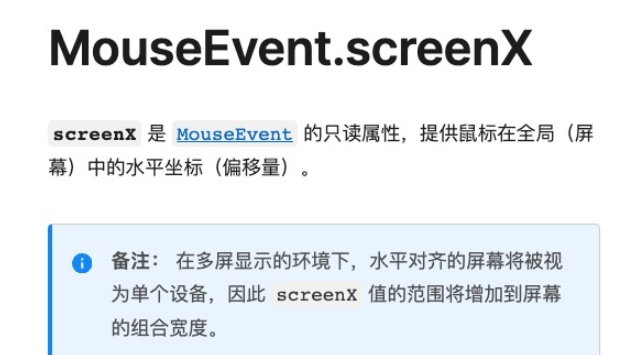
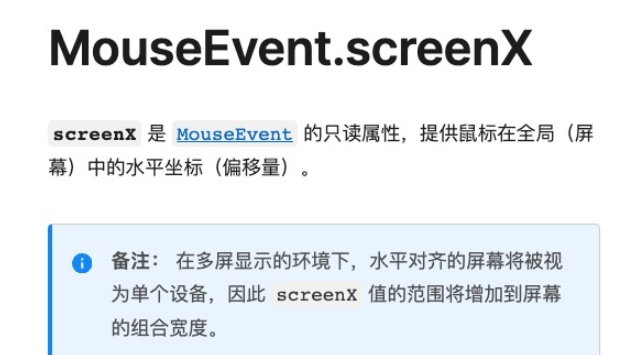
screenX和screenY
这两个属性在日常开发基本上不会用到,在这里简单做一下介绍。

用图来表示就是如下。

当我屏幕变大时:

ok,相关的前置知识我们已经了解。在这里就可以拿到用户点击时的clientX的值,作为标记。



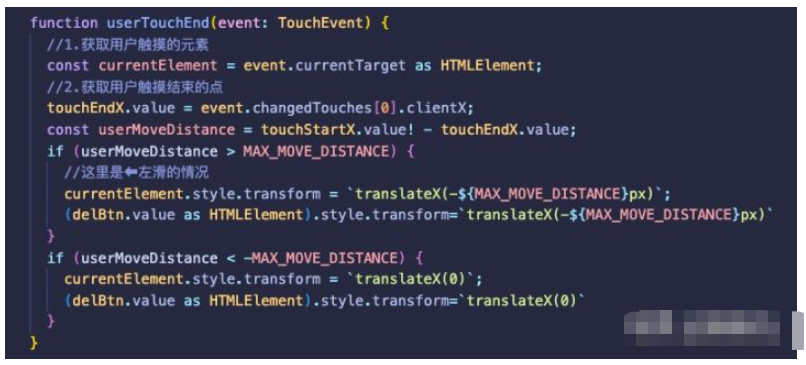
先放总代码,然后我们一步一步讲解。
首先我们要获取到用户触摸的具体div。因为最终也是它要滑动的。

然后和touchStart事件一样,当用户触摸松手的时候,也会记录一个数组数据changedTouches。


很简单就可以明白,touchStartX-touchEndX

여기
스크롤 두 단어를 이해하는 데 특히 주의하세요. 이것이 clientX와의 핵심 차이점이기 때문입니다.  자체 페이지를 표시할 수 없기 때문에 MDN 페이지의 스크린샷을 예시로 가져왔습니다.
자체 페이지를 표시할 수 없기 때문에 MDN 페이지의 스크린샷을 예시로 가져왔습니다.

여기에서 볼 수 있듯이 초기 인터페이스는 pageX 및 pageY가 clientX 및 clienY 시작점이 페이지의 왼쪽 상단이고 페이지가 아직 스크롤되지 않았기 때문에 완전히 동일합니다. <img src="https://img.php.cn/upload/article/000/887/227/168518011118986.png" alt="Vue3에서 간단한 WeChat 오른쪽 스와이프 삭제 로직을 구현하는 방법">
200px 아래로 스크롤한다고 가정해 보겠습니다. 이때 우리 pageY의 시작점은 위의 빨간색 선의 거리뿐만 아니라 여전히 이전 페이지의 시작점입니다! 즉, 실제 pageY는 빨간색 선 거리 + 200px와 같습니다(X축에 대한 오프셋이 없기 때문에 pageX는 여전히 원래 값입니다).
clientY를 이해하시면 실제로는 이때 pageY=clientY+200px라는 것을 아실 수 있습니다

screenY🎜🎜 이 두 속성은 기본적으로 일상적인 개발에서는 사용되지 않습니다. 🎜🎜 🎜 🎜사진 활용 표현은 다음과 같습니다. 🎜🎜
🎜 🎜사진 활용 표현은 다음과 같습니다. 🎜🎜 🎜 🎜내가 화면이 커졌을 때: 🎜🎜
🎜 🎜내가 화면이 커졌을 때: 🎜🎜 🎜🎜좋아, 우리는 이미 관련 사전 지식을 알고 있습니다. 여기에서 사용자가 표시로 클릭하면
🎜🎜좋아, 우리는 이미 관련 사전 지식을 알고 있습니다. 여기에서 사용자가 표시로 클릭하면 clientX 값을 얻을 수 있습니다. 🎜🎜 🎜 🎜
🎜 🎜div를 가져와야 합니다. 결국에는 미끄러질 것이기 때문이다. 🎜🎜 🎜 🎜그런 다음
🎜 🎜그런 다음 touchStart 이벤트와 마찬가지로 사용자가 터치했다가 떼면 배열 데이터 changedTouches도 기록됩니다. 🎜🎜 🎜 🎜
🎜 🎜touchStartX-touchEndX 사용자가 얼마나 멀리 미끄러졌는지 알 수는 없나요? 🎜🎜여기에는 사용자가 실제로 이 터치로 왼쪽으로 슬라이드하고 작업을 위해 삭제 버튼을 불러오고 싶은지 확인하는 데 사용되는 임계값이 필요합니다. 인간의 관점에서 보면 사용자가 방금 화면을 탭한 것일까요? 🎜🎜여기서는 사용자가 이동한 거리가 우리가 지정한 임계값보다 큰지 여부를 간단히 판단해야 합니다. 이 값이 크면 사용자가 이 작업을 수행한 것으로 판단됩니다. 그렇지 않으면 슬라이딩 이벤트가 무시됩니다. 🎜🎜🎜🎜🎜 판단하고 운영하기 🎜🎜🎜🎜🎜 위의 내용은 돔을 직접 운영하여 기능을 구현하는 것 뿐입니다. 이 모바일 문제를 보다 우아하게 해결할 수 있으며, 이를 구현하려면 독자가 자신의 생각을 가져와야 합니다. 🎜🎜5. 과도한 애니메이션 추가🎜🎜🎜🎜성공적으로 구현되었습니다~


생각하는 질문:

My delBtnInitMoveDistance의 의미는 삭제 버튼이 처음 이동한 거리입니다. 코드를 최적화할 수 있는 이유는 무엇입니까?
위 내용은 Vue3에서 간단한 WeChat 오른쪽 스와이프 삭제 로직을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!