버전 2.2.6.RELEASE
package com.java1234.controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RestController;
/**
* @author java1234_小锋
* @site www.java1234.com
* @company 南通小锋网络科技有限公司
* @create 2021-07-04 17:43
*/
@RestController
public class HelloWorldController {
@GetMapping("/helloWorld")
public String helloWorld(Integer id){
return "helloWorld "+id;
}
}application.yml
server:
port: 80
servlet:
context-path: /
tomcat:
uri-encoding: utf-8브라우저 액세스: http://localhost/helloWorld?id= 1
페이지에 표시되는 내용은 다음과 같습니다.
helloWorld 1
helloWorld.js
WeChat 애플릿 API wx.request를 통해 백엔드 인터페이스를 호출합니다.
// pages/helloWorld.js
Page({
/**
* 页面的初始数据
*/
data: {
result:"请求后台中..."
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
var that=this;
this.getData(that);
},
getData(that){
wx.request({
url: "http://localhost/helloWorld",
method:"GET",
data:{
id:100
},
header: {
"content-type": "application/json" // 默认值
},
success(res){
console.log(res.data);
console.log(that)
that.setData({
result:res.data
})
}
})
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
}
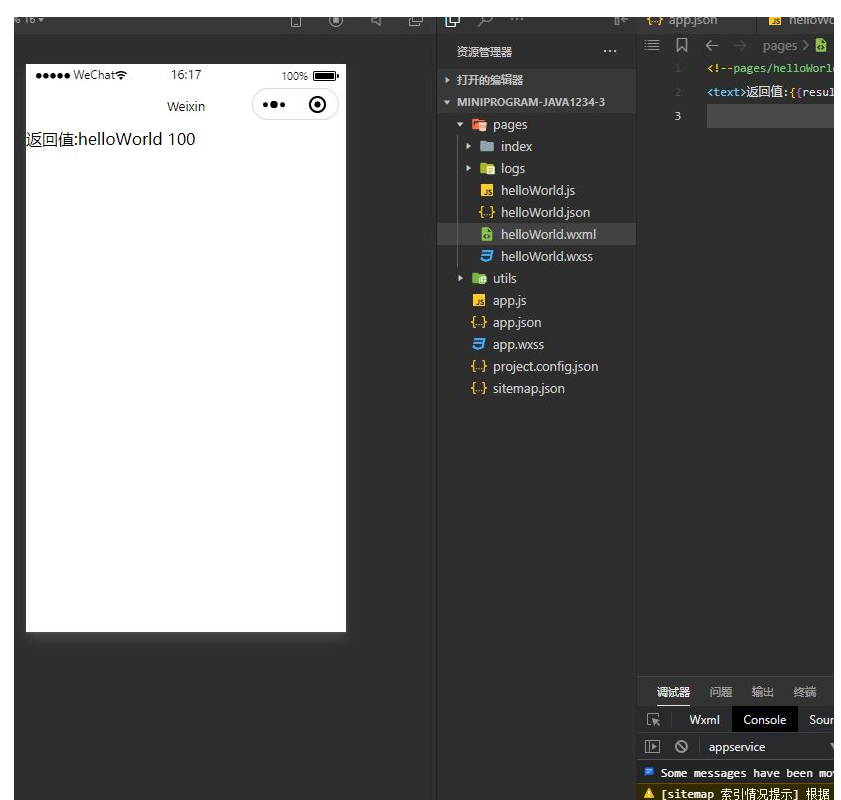
})helloWorld.
<!--pages/helloWorld.wxml-->
<text>返回值:{{result}}</text>실행 중 오류가 발생했습니다:

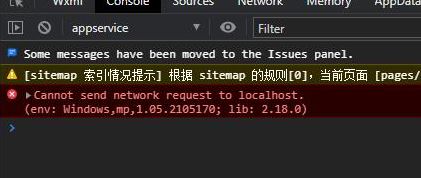
VM8 asdebug.js:1 로컬 호스트에 네트워크 요청을 보낼 수 없습니다.(env: Windows,mp,1.05.2105170; lib: 2.18.0)
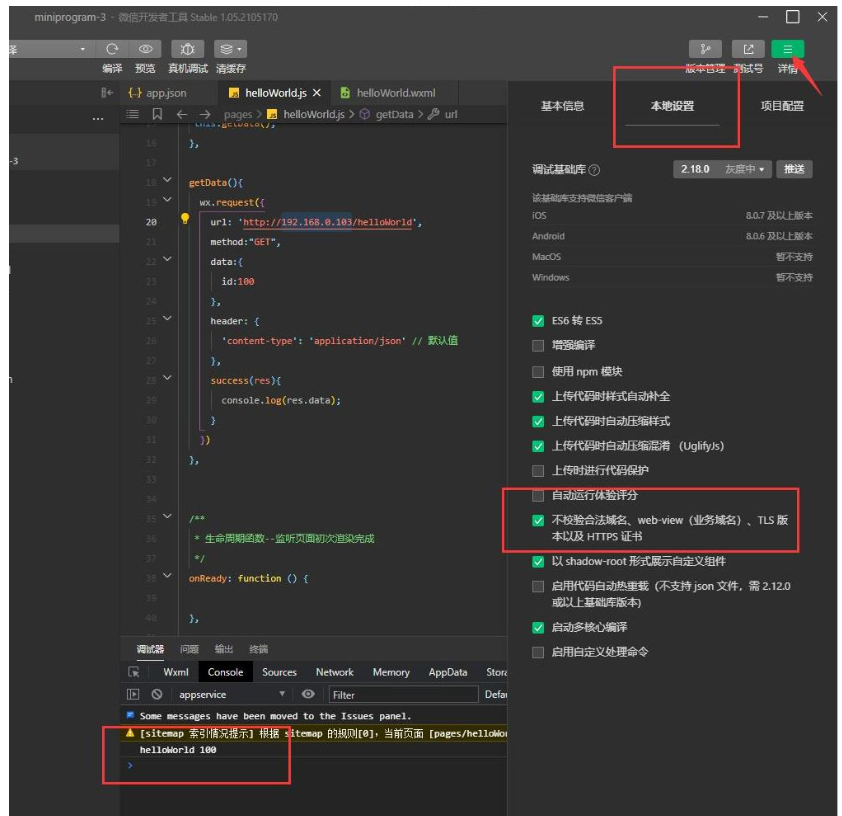
여기서 우리는 설정 :
세부사항->로컬 설정->"법적 도메인명, 웹뷰(비즈니스 도메인명), TLS 버전, HITPS 인증서 확인 안함" 체크

확인 후 재컴파일 후 실행 OK

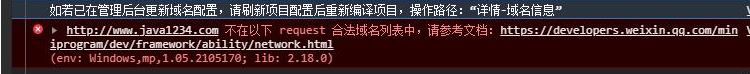
확장자 아래에서 도메인 이름 호출인 경우, 예를 들어 http://localhost는 http://www.java1234.com
로 변경됩니다. 오류 보고:

도메인 이름 구성이 관리 백그라운드에서 업데이트되었습니다. 새로 고치십시오. 프로젝트 구성 후 프로젝트를 다시 컴파일하십시오. 작업 경로: "상세-도메인 이름 정보"
VM8 asdebug.js:1 http://www.java1234.com이 없습니다. 다음 요청에 합법적인 도메인 이름 목록이 있습니다.
WeChat 애플릿에는 일부 도메인 이름 호출이 있습니다. 제한 사항도 구성해야 합니다. 예를 들어 도메인 이름은 IP 주소를 사용할 수 없습니다(미니 프로그램의 LAN IP 제외). 또는 localhost
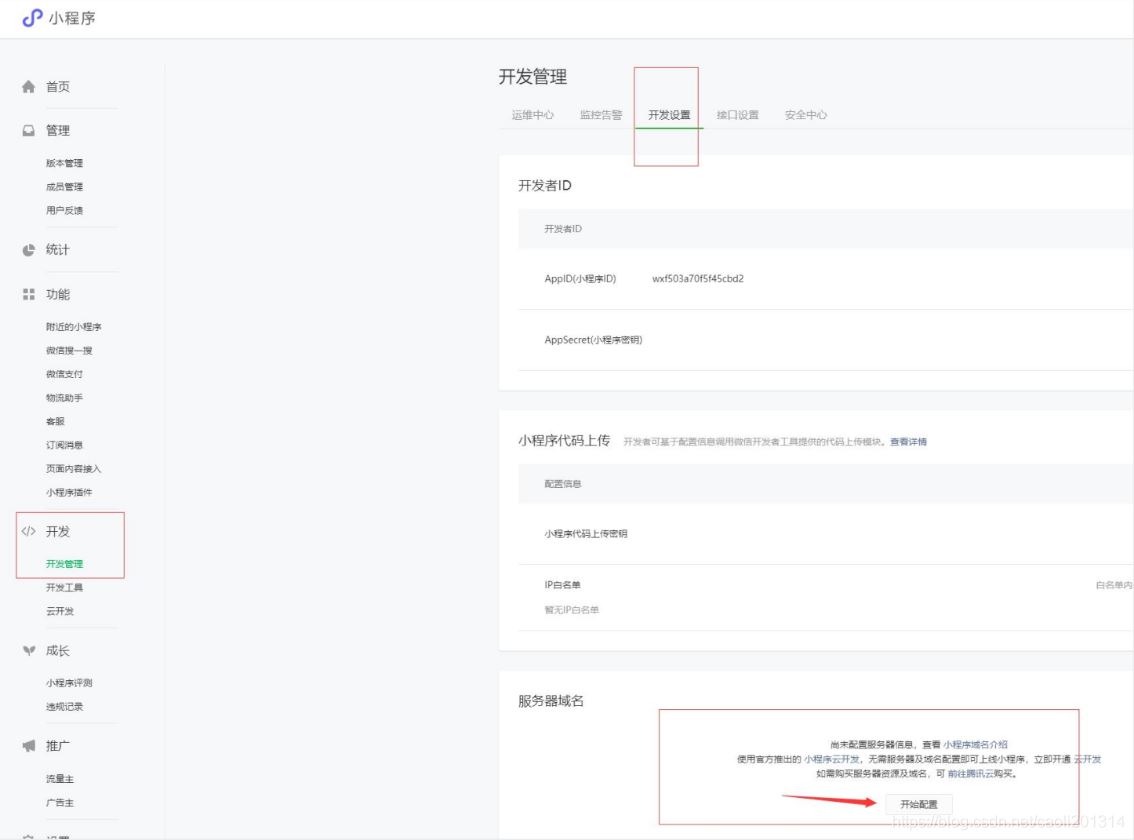
"미니 프로그램 백엔드 - 개발 - 개발 설정 - 서버 도메인 이름"에서 서버 도메인 이름을 구성하세요.

위 내용은 미니 프로그램은 HelloWorld를 구현하기 위해 백엔드 Java 인터페이스와 어떻게 상호작용합니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!