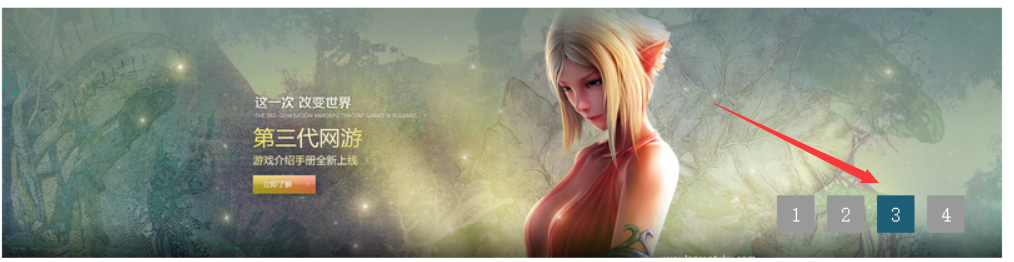
그 전에 우리가 원하는 효과가 무엇인지 살펴보겠습니다.
"특정 시간"이 지나면 사진이 자동으로 전환되기를 원합니다. 오른쪽 하단에 숫자 1, 2, 3, 4처럼 보이는 작은 사각형이 있습니다. 이 숫자는 숫자에 따라 자동으로 나타납니다. 마우스가 그 위로 지나갈 때의 사진에는 숫자의 색상이 변경됩니다.
구현 방법을 살펴보겠습니다.

1단계: 먼저 간단한 HTML 페이지 작성
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script type="text/javascript" src="../js/jquery.js" ></script>
<script type="text/javascript" src="scrollPic.js" ></script>
<link rel="stylesheet" href="scrollPic.css">
</head>
<body>
<div class="pic-slider-io">
<ul>
<li><img src="images/1.jpg" /></li>
<li><img src="images/2.jpg" /></li>
<li><img src="images/3.jpg" /></li>
<li><img src="images/4.jpg" /></li>
</ul>
</div>
</body>
</html>페이지 코드 분석: 먼저 scrollPic.html, scrollPic.js, scrollPic.css를 만듭니다. 더 이상 고민할 필요 없이 먼저 필요한 세 가지 기본 파일을 만든 다음
을 참고하여 헤드 섹션의 html에 추가하세요. src="../js/jquery.js"
이 코드의 의미인 "../"는 상위 디렉터리에서 빠져나와 js 폴더에서 jquery.js 파일을 검색한다는 의미입니다.
html 페이지의 본문에 'pic-slider-io' 클래스가 있는 div를 추가합니다. div에 ul이 있습니다. 참고: 그림 이름은 미리 지정되어 있습니다. .jpg.2.jpg... scrollPic.js 작성에 편리함
먼저 현재 아무것도 하지 않은 페이지 스타일을 살펴보세요.

이미지가 원래 크기로 페이지에 타일링되어 기본 ulli 모드로 페이지에 표시되는 것을 볼 수 있습니다.
이제 왼쪽 하단에 배치하겠습니다.
2단계: CSS 스타일을 작성하여 제어
먼저 div 표시를 제어합니다.
.pic-slider-io{
height : 200px; //设置div的高为200px;
width : 800px; //设置div的宽为800px;
float : letf; //float 属性定义元素在哪个方向浮动。以往这个属性总应用于图像,使文本围绕在图像周围,不过在 CSS 中,任何元素都可以浮动。浮动元素会生成一个块级框,而不论它本身是何种元素。
position : relative; //position 属性规定元素的定位类型.这个属性定义建立元素布局所用的定位机制。任何元素都可以定位,不过绝对或固定元素会生成一个块级框,而不论该元素本身是什么类型。相对定 //位元素会相对于它在正常流中的默认位置偏移。relative 生成相对定位的元素,相对于其正常位置进行定位。
overflow : hidden; //overflow 属性规定当内容溢出元素框时发生的事情.hidden 内容会被修剪,并且其余内容是不可见的。
}
페이지 스타일 살펴보기:

모든 이미지가 함께 있는지 확인하세요. 이미지 자체가 div의 너비와 높이보다 크므로 Overflow: Hidden은 다른 오버플로를 표시하지 않습니다. 그러나 이는 확실히 우리가 원하는 것이 아니므로 서두르지 마세요. 계속하다
그런 다음 이제 ul의 스타일을 제어합니다.
.pic-slider-io ul{
margin : 0px; //设置上下左右的外边距都为0;
padding : 0px;//设置上下左右的内边距都为0; 注意:margin,padding的设置是:上,右,下,左;如margin : 2px,4px,5px,8px;分别对应的是上,右,下,左;
height : auto; //自适应高度,浏览器自动计算
width : 100%; //宽度为100%
list-style-type : none; //把li的点去掉
float : left;
display : block; //此元素将显示为块级元素,此元素前后会带有换行符
position : absolute;//生成绝对定位的元素,相对于 static 定位以外的第一个父元素进行定位。
top : 0;
left : 0;
z-index : 98;//z-index 属性设置元素的堆叠顺序。拥有更高堆叠顺序的元素总是会处于堆叠顺序较低的元素的前面。
}
이제 이미지는 더 이상 표시되지 않습니다. 페이지에 보이는 것은 왼쪽 상단의 점이 제거된 것입니다.
다시 한번 li의 스타일을 제어합니다.
.pic-slider-io ul li {
height: auto;
width: 100%;
float: left;
padding: 0px;
margin: 0px;
overflow: hidden;
z-index:1; //这个li层就比ul那个叠层更高
}
이 스타일의 설정은 주로 li 스택을 ul보다 높게 만드는 것입니다. 이는 ul 위에 떠 있는 것과 같습니다.
마지막으로 img 스타일을 살펴보겠습니다.
.pic-slider-io ul li img{
width: 100%;
z-index:1;//设置图片和li在同一层上,这个应该没问题吧
}
이제 페이지가 어떻게 보이는지 살펴보겠습니다.

스타일링 후 전체 이미지가 표시됩니다.
3단계: scrollPic.js 작성
js 작성시 오른쪽 하단에 그림번호 표시를 추가해 주어야 하는데, 추가할 CSS를 다음과 같이 미리 작성해 두었습니다.
.pic-page-btn {//这是在父div中的子div样式,用于显示在右下角的数字承载模块
float: left;
width: auto;
height: 30px;
position: absolute;
bottom: 20px;
right: 20px;
z-index: 99; //他的叠层比父级div还要高,把这个按钮样式放在图片之上
}
.pic-page-btn span{ //这个是设置子div的数字样式
height: 30px;
width: 30px;
background-color: #999;
display: block;
float: left;
line-height: 30px;
text-align: center;
color: #FFF;
margin-right: 10px;
cursor:pointer;
}
.pic-page-btn .current {//这是将要设置鼠标滑过改变其背景颜色
background-color: #1D5D76;
}
js 코드:
$(function(){
$.scrollPic = function (options){ //定义了一个scrollPic函数,有一个传参,用于调用;
/************************开始整个默认插件参数讲解*******************************/
//整个defaults以花括号包含的是默认的参数,调用此插件的只需要修改ele,Time,autoscroll即可;
var defaults={
ele: '.pic-slider-io', //pic-slider-io是一个class,css中定义了其样式;
Time : '2000', //Time是定义了滑动的时间;
autoscroll : true //autoscroll设为true表示自动切换图片;
};
/************************结束整个默认插件参数讲解*******************************/
//$.extend({},defaults, option)有{}主要是为了创建一个新对象,保留对象的默认值。
var opts = $.extend({}, defaults, options);
//$(opts.ele)可以理解为取这个执行,与$('.class1').click();类似表示,然后理解为赋值给PicObject;
//或者这样理解,$(opts.ele)就是$('.pic-slider-io'),只不过(.pic-slider-io是个class作为参数,所以要(opts.ele)来表示);
var PicObject = $(opts.ele);
//PicObject.find('ul'),这个可以理解成$(opts.ele).find('ul'),因为opts.ele其实就是取得的一个class,
//相当于$('.pic-slider-io').find('ul');然后赋值给scrollList,所以整个就用scrollList来表示他;
var scrollList = PicObject.find('ul');
//同理scrollList.find('li')可以表示为$('.pic-slider-io').find('ul').find('li');所以这个是一层一层来查找的如果你看到html就会更加清晰;
var listLi = scrollList.find('li');
//图片的命名是1.jpg,2.jpg,这样的,index是用来表示图片的名字的初始化赋值为0;
var index = 0;
//这是定义一个picTimer(自动切换函数)的函数;
var picTimer;
//一个li中包含一个图片,所以这是查找有多少个图片,赋值给len;
var len = PicObject.find('li').length;
/*****************开始自动切换函数************************/
function picTimer(){
showPic(index);//调用showPic(index)函数(在下面)
index++;
if(index == len){//如果index的值等于len,就表示从第一张图片到最后一张图片切换完了,然后是index赋值为0重新开始
index=0;
}
}
/*****************结束自动切换函数************************/
//setInterval() 方法可按照指定的周期(以毫秒计)来调用函数或计算表达式。
//setInterval() 方法会不停地调用函数,直到 clearInterval() 被调用或窗口被关闭
//此判断为如果autoscroll为true,则不停的调用picTimer函数,以Time的速度调用
if(opts.autoscroll){
var time = setInterval(picTimer,opts.Time);
}
/*****************开始动画函数************************/
function showPic(index){//定义动画函数
//listLi是找到第一个li,然后隐藏他,listLi在var listLi = scrollList.find('li');已经介绍了
listLi.hide();
//fadeIn() 方法使用淡入效果来显示被选元素,假如该元素是隐藏的。siblings()方法是遍历。
listLi.eq(index).fadeIn(500).siblings().hide();
//找到paging对应的css样式,如果与当前的index一致,则添加class为current的css样式,否则就移除。
PicObject.find(paging).eq(index).addClass('current').siblings().removeClass('current');
}
/*****************结束动画函数************************/
//这是在class为pic-slider-io的div中添加一个class为pic-page-btn的子div。
//主要是设置右下角数字的承载
PicObject.append('<div class="pic-page-btn"></div>');
//在这个class为pic-page-btn的子div中添加图片张数对应的数字个数,1,2,3,,,,,
//从这可以看出来,数字不是自己一个个添得,是根据li的个数,也就是图片的个数自动生成的
for( i=1;i<=len;i++){
PicObject.find('.pic-page-btn').append('<span>'+i+'</span>');
}
//这个就是和上面讲listLi一样的
var paging = PicObject.find('.pic-page-btn span');
//为相应的右下角的数字改变其背景颜色
paging.eq(index).addClass('current');
}
});그런 다음 html에서 기본 항목을 호출하고 살펴보겠습니다.
전화 방법:
<script type="text/javascript">
$(function(){
$.scrollPic();
});
</script>

하지만 오른쪽 하단 모서리에 있는 1, 2, 3, 4 위로 마우스를 슬라이드할 때 그림을 전환하는 기능도 있으므로 js에 이벤트를 추가하면 됩니다.
//鼠标经过1、2、3、4的效果
PicObject.find(paging).mouseover(function(){
index = PicObject.find(paging).index($(this));
showPic(index); //调用showPic(index)函数。
});
//鼠标经过1、2、3、4的效果
//清除计时器
//当鼠标悬浮在1,2,3,4上面的时候,就相当于要切换图片了
//所以我们就要清除计时器,重新来过了
PicObject.hover(function(){
clearInterval(time);//这个是相对于setInterva()的;
},function(){
if(opts.autoscroll){
time = setInterval(picTimer,opts.Time);
}else{
clearInterval(time);
}
});
에 추가
paging.eq(index).addClass('current');
나중에는 괜찮을 거예요
이렇게 하면 전체 이미지 전환 플러그인이 완성됩니다.
함수를 호출해야 하는 경우 ele, Timer, autoscroll을 수정하면 됩니다.
매개변수와 함께 플러그인을 사용하는 방법을 살펴보세요.
<script type="text/javascript">
$(function(){
$.scrollPic({
ele: '.pic-slider-io', //插件应用div
Time:'3000', //自动切换时间
autoscroll:true, //设置是否自动渐变
});
});
</script>