jquery의ready는 문서가 완전히 로드되기 전에 문서가 jQuery 코드를 실행하는 것을 방지하는 데 사용되는 jQuery의 문서 준비 기능입니다.

이 튜토리얼의 운영 체제: Windows 10 시스템, jQuery 버전 3.6.0, Dell G3 컴퓨터.
ready는 jQuery의 문서 준비 기능으로, 문서가 완전히 로드(준비)되기 전에 jQuery 코드가 실행되는 것을 방지하는 데 사용됩니다. 문서가 완전히 로드되기 전에 해당 기능을 실행하면 작업이 실패할 수 있습니다.
준비된 예
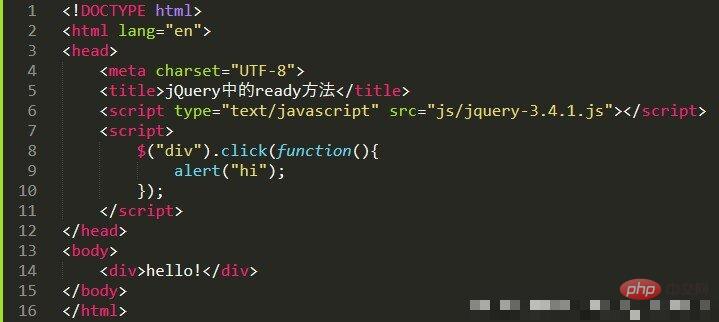
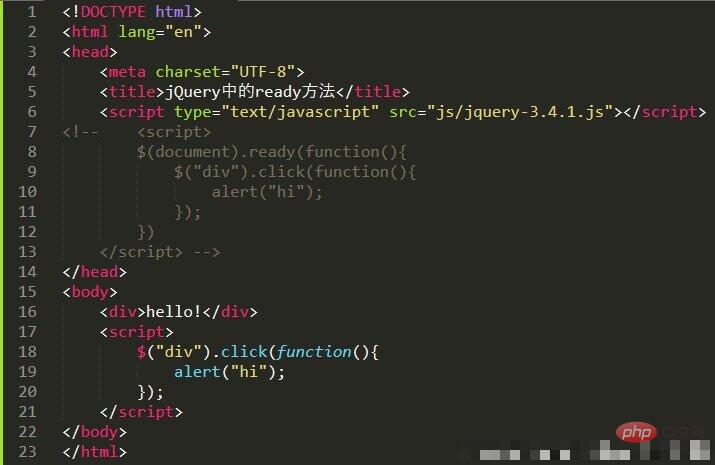
코드 예부터 시작해 보겠습니다.

일반적으로 html 코드는 위에서 아래로 로드됩니다. 위 코드의 경우 js가 로드되기 시작하면 본문 부분이 아직 로드되지 않았습니다. 현재 페이지에는 div 태그가 없으므로 $("div")는 div 요소를 가져올 수 없으므로 위의 클릭 이벤트를 구현할 방법이 없습니다.
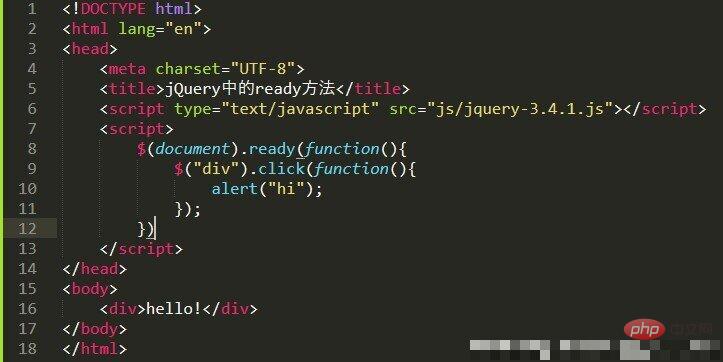
ready 메소드를 추가하세요:

그러면 클릭 기능이 정상적으로 구현될 수 있습니다

ready 메소드를 사용하지 않는 경우 js 코드 블록을 본문 끝으로 이동할 수도 있습니다.

ready()
의 다른 약어는 괄호
$().ready(function(){
$("div").click(function(){
alert("hi");
});
}) 안의 문서를 생략하거나
$(function(){
$("div").click(function(){
alert("hi");
});
})위 내용은 Jquery에서 Ready의 역할은 무엇인가요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!