무작위 홈페이지 모듈 표시(무작위 인덱스)
일반적으로 사이트의 기본 홈페이지는 index.html, index.shtml, index.php 등으로 정의됩니다. 사이트 아래에 페이지가 많은 경우 무작위로 표시하고 싶습니다. 사용자 검색은 프로그래밍 방식으로 구현되어야 하는데, 이는 특히 문제가 됩니다. nginx가 설치되어 있는 경우, /로 끝나는 모든 요청은 현재 디렉토리의 파일을 홈페이지로 무작위로 표시합니다. .
랜덤 인덱스 소개
ngx_http_random_index_module 모듈은 '/' 접미사가 붙은 요청을 처리하며, 현재 디렉토리에서 임의의 페이지를 홈페이지로 선택합니다. 이 모듈은 기본적으로 ngx_http_index_module 모듈보다 먼저 실행됩니다. , 설치해야 합니다. nginx에서 --with-http_random_index_module 구성 매개변수를 추가합니다.
임의의 홈 페이지 구성
location / {
random_index on;
}임의 인덱스 명령
구문: random_index on | off;
기본값: random_index off;
구성 섹션: location
임의 인덱스 모듈 활성화 또는 비활성화
빈 그림 생성(empty_gif 모듈)
Baidu 통계를 사용해 본 형제 여러분, Baidu가 통계 매개변수를 전달하기 위해 1x1 빈 그림을 사용한다는 것을 알고 계셨습니까? 매개변수를 전달하기 위해 정적 파일을 사용하시겠습니까? 작은 이미지를 직접 저장하는 대신 빈 이미지를 사용하는 이유는 무엇입니까? nginx의 빈 이미지는 메모리에 저장되는데, 이는 하드 디스크에서 읽는 것보다 확실히 빠릅니다. 1x1에 응답합니다.
nginx에는 기본적으로 ngx_http_empty_gif_module 모듈이 내장되어 있습니다. nginx 설치 방법에 대해서는 자세히 설명하지 않겠습니다.
location = /_.gif {
empty_gif;
}server {
listen 80;
server_name test.ttlsa.com;
access_log /data/logs/nginx/test.ttlsa.com.access.log main;
index index.html index.php index.html;
root /data/site/test.ttlsa.com;
location ~* /3145/
{
empty_gif;
}
}Testempty_gif
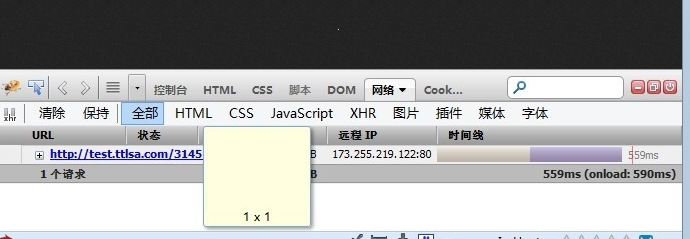
Access test.ttlsa.com/3145/결과는 다음과 같습니다. empty_gif 명령
empty_gif 명령
기본값: —
구성 섹션 : 위치
1x1 공백 이미지에 대한 응답 활성화
위 내용은 임의의 홈 페이지와 빈 그림을 표시하도록 Nginx 서버를 구성하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!