아래 그림은 객관식 통계에서 자주 사용되는 jquery로 구현한 정적 막대 차트를 보여줍니다.

아이디어: 프런트엔드 JS는 동적 데이터 효과를 구현하고, 배경은 문자열을 연결하거나 JSON으로 데이터를 로드할 수 있습니다
코드:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="tiao.aspx.cs" Inherits="qiantaoflash.tiao" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>青苹果条形统计</title>
<link href="css/jQuery.spider.poll.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="js/jquery-1.4.3.min.js"></script>
<script type="text/javascript" src="js/jQuery.spider.poll-min.js"></script>
<script type="text/javascript">
var data="{root:[{id:'10000',name:'先结婚',value:'50'},{id:'10002',name:'先事业',value:'50'}]}";
var data1="{root:[{id:'10000',name:'人类联盟',value:'60'},{id:'10001',name:'兽人部落',value:'25'},{id:'10003',name:'不死亡灵',value:'15'},{id:'10004',name:'暗夜精灵',value:'10'}]}";
var data2="{root:[{id:'10000',name:'学历',value:'0'},{id:'10001',name:'能力',value:'100'}]}";
$(document).ready(function (){
$("#poll_a").poll("poll1",{
title:'先结婚还是先事业',
width:'600px',
data:data
});
$("#poll_b").poll("poll2",{
title:'青苹果魔兽争霸各个种族实力?',
titleColor:'red',
width:'600px',
data:data1,
showPoll:true,
multiple:true
});
$("#poll_c").poll("poll3",{
title:'学历重要还是能力重要',
titleColor:'blue',
width:'600px',
data:data2,
multiple:false
});
$("#getPollData1").click(function (){
$("#poll_b").getChecked().each(function (i,n){
alert($(n).val());
});
});
$("#getPollData2").click(function (){
$("#poll_c").getChecked().each(function (i,n){
alert($(n).val());
});
});
});
</script>
</head>
<body>
<div id="poll_a"></div>
<div id="poll_b"></div>
<div style="text-align:center;"><input type="button" id="getPollData1" value="获得第一个投票的值"/></div>
<div id="poll_c"></div>
<div style="text-align:center;"><input type="button" id="getPollData2" value="获得第二个投票的值"/></div>
</body>
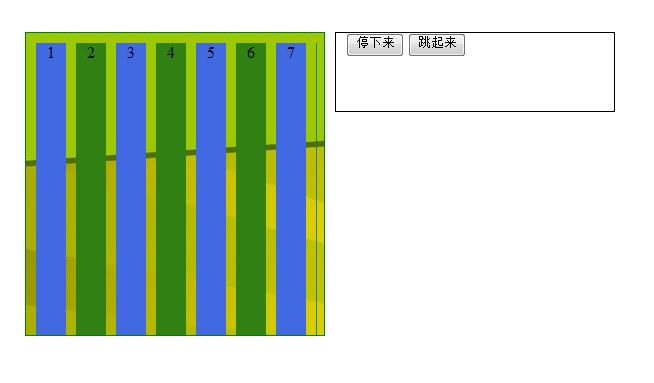
</html>jquery는 동적 막대 차트를 구현합니다
코드는 다음과 같습니다.
페이지 구성은 다음과 같습니다.
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<style type="text/css">
*
{
margin: 0 0 0 0;
padding: 0 0 0 0;
}
.container
{
width: 300;
height: 300;
margin: 50 0 0 50;
border: 1px solid green;
float: left;
background-image: url('/images/mubk.jpg');
}
.control
{
width: 280;
height: 80;
float: left;
margin: 50 0 0 10;
border: 1 solid #000000;
}
.item
{
height: 98%;
width: 30px;
border: 1 sollid green;
background-color: #191970;
display: inline-block;
display: inline;
margin-left: 10px;
margin-top: 10px;
text-align: center;
}
</style>
<script src="Scripts/jquery-1.4.1.js" type="text/javascript"></script>
<script type="text/javascript">
$(function () {
var timer1;
$("#slide>div:odd").css({ 'background-color': '#308014' });
$("#slide>div:even").css({ 'background-color': '#4169e1' });
$("#bnt2").click(function () {
timer1 = setInterval(initDance, 500);
});
$("#btn1").click(function () {
timer1 && clearInterval(timer1);
});
});
function initDance() {
var height = parseInt(280 * Math.random()) + 5;
var box = parseInt(7 * Math.random());
dance(box, height);
}
function dance(box, height) {
if (height) {
$(".item").eq(box).css({ height: height });
var obj = {};
obj["box"] = box;
obj["height"] = height;
return obj;
} else {
return {};
}
}
</script>
</head>
<body>
<div id="slide" class="container">
<div class="item">
1
</div>
<div class="item">
2
</div>
<div class="item">
3
</div>
<div class="item">
4
</div>
<div class="item">
5
</div>
<div class="item">
6
</div>
<div class="item">
7
</div>
<div class="item" style="width: 1; border: 0; background-color: White">
</div>
</div>
<div class="control">
<p style="display: none; position: relative">
这是一个段落标记</p>
<input type="button" value="停下来" id="btn1" />
<input type="button" value="跳起来" id="bnt2" />
</div>
</body>
</html>작업 렌더링:

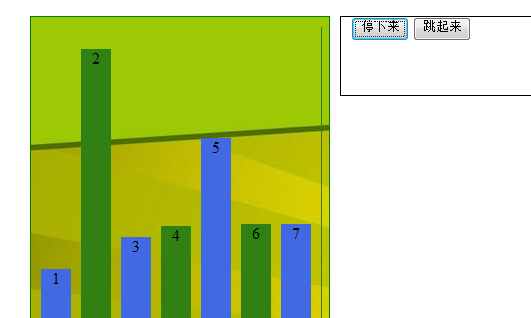
점프 버튼 효과 클릭:

위 내용은 이 글에서 공유한 동적 및 정적 막대 차트의 jquery 구현입니다. 이 글의 내용이 마음에 드셨으면 좋겠습니다.