Vue3을 사용해 본 적이 있다면 Vue3에 매우 일반적으로 사용되는 두 가지 반응형 API인 Reactive 및 ref가 있다는 것을 알고 계실 것입니다. 추적하려는 데이터를 반응형으로 만듭니다.
우리는 ref를 사용하여 기본 유형과 참조 유형 모두의 반응형 버전을 만들 수 있다는 말을 항상 들어왔습니다. 참조 유형의 경우 반응형 처리를 위해 맨 아래 레이어도 반응형으로 변환됩니다. 그렇다면 왜 반응형을 사용해야 합니까? 모든 것에 ref를 사용하는 것만으로는 충분하지 않나요?
ref로 생성된 반응형 데이터는 스크립트에서 .value를 사용하여 액세스해야 하지만 이 경우 프로그램에 큰 영향을 미치지 않습니다. 템플릿은 자동으로 .value를 추가하므로 템플릿에서 .value 액세스를 사용할 필요가 없습니다.
기본적으로 둘 사이에는 차이가 없지만 Reactive API는 여전히 노출되어 있으므로 Reactive는 할 수 있지만 ref는 할 수 없는 시나리오가 있나요?
먼저 이 두 API에 대해 간략하게 살펴보겠습니다.
reactive
객체의 반응형 복사본을 반환합니다. 반응형 변환은 "심층"입니다. 이는 모든 중첩 속성에 영향을 미칩니다. 우리는 보통 이렇게 씁니다.
const obj = reactive({ count: 0 })직접 사용할 수 있습니다.
const count = obj.count
ref
은 내부 값을 가져와 반응하고 변경 가능한 참조 개체를 반환합니다. ref 객체에는 내부 값을 가리키는 하나의 .value 속성만 있습니다. 우리는 보통 이렇게 씁니다.
const data = ref(xxx)
인용할 때는 주로 data.value를 통해 인용합니다.
const dataValue = data.value
Vue3의 소스 코드를 추적해보면 리액티브 데이터를 정의하기 위해 ref 메소드를 호출할 때, 매개변수가 객체 유형인 경우 실제로 리액티브 메소드가 사용된다는 것을 증명할 수 있습니다. 즉, data.value 위의 속성은 반응형 메서드를 통해 생성됩니다.
참고:
Reactive가 수행할 수 있는 작업은 ref로도 수행할 수 있으며 여전히active로 수행됩니다.
ref의 매개변수가 객체인 경우 반응 메소드가 사용됩니다.
Vue3에서 객체가 type은 데이터를 반응형으로 만들기 위해 Reactive와 ref를 모두 사용할 수 있으며 ref는 Reactive를 통해 내부적으로 지원됩니다. 즉, 당신이 반응형으로 할 수 있는 것을 나는 ref로 할 수 있습니다.
간단히 말하면 ref는 캡슐화되어 Reactive에서 향상되므로 Vue3에서는 ref가 Reactive가 할 수 있는 일을 할 수 있고 ref는 Reactive가 할 수 없는 일도 할 수 있습니다.
개인적으로는 ref가 반응형의 구문적 설탕이라는 것을 이해합니다. 예를 들어 ref(1)은 반응형({값: 1})과 동일합니다.
프로젝트에서 ref를 사용하는 것은 괜찮고 문제는 크지 않습니다
Ref
ref 데이터의 Reactive 모니터링. ref 함수는 일반적으로 기본 데이터 유형인 매개변수로 값을 전달하고 해당 값을 기반으로 반응형 Ref 객체를 반환합니다. 객체의 값이 변경되고 액세스되면 다시 작성된 예제와 마찬가지로 추적됩니다. 코드는 동일합니다. count.value의 값을 수정하면 템플릿의 다시 렌더링을 트리거하고 최신 값을 표시할 수 있습니다
<template>
<h2>{{name}}</h2>
<h2>{{age}}</h2>
<button @click="sayName">按钮</button>
</template>
<script lang="ts">
import {ref,computed} from 'vue'
export default {
name: 'App',
setup(){
const name = ref('zhangsan')
const birthYear = ref(2000)
const now = ref(2020)
const age = computed(()=>{
return now.value - birthYear.value
})
const sayName = () =>{
name.value = 'I am ' + name.value
}
return {
name,
sayName,
age
}
}
}
</script>reactive
reactive는 더 복잡한 데이터 유형을 정의하는 데 사용되지만 정의 후에는 , 내부 변수는 더 이상 반응형 Ref 개체 데이터가 아닙니다
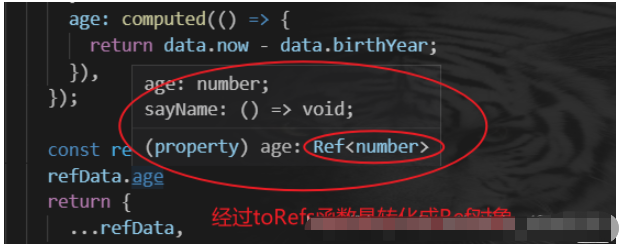
따라서 toRefs 함수를 사용하여 반응형 데이터 개체로 변환해야 합니다

위에서 ref로 작성된 코드를 반응형 코드로 변환합니다.
아아아아위 내용은 Vue3의 ref 및 반응성 문제를 해결하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!