브라우저에서 페이지의 콘솔을 열고 콘솔에서 다음 코드를 실행할 수 있습니다.
var xhr = new XMLHttpRequest() xhr.open('GET', 'http://localhost:8080/user') // 替换请求的方法和地址 xhr.send() xhr.onreadystatechange = function() { if (xhr.readyState == 4 && xhr.status == 200) { console.log(xhr.responseText) } }
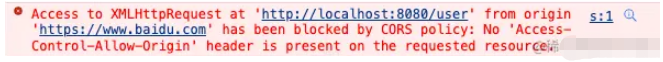
다음 출력이 나타나면 실제로 크로스 도메인이 있음을 의미합니다.

즉, 모든 응답 헤더 구성은 교차 도메인 액세스를 허용하며 CORS는 주류 교차 도메인 솔루션이 되었습니다.
프로젝트에서 새 구성 파일을 생성합니다
@Configuration주석을 추가하여WebMvcConfigurer인터페이스를 구현합니다.@Configuration注解实现WebMvcConfigurer接口
重写addCorsMappings方法并设置允许跨域的代码
具体代码如下:
import org.springframework.context.annotation.Configuration; import org.springframework.web.servlet.config.annotation.CorsRegistry; import org.springframework.web.servlet.config.annotation.WebMvcConfigurer; @Configuration public class WebConfig implements WebMvcConfigurer { @Override public void addCorsMappings(CorsRegistry registry) { registry.addMapping("/**") // 所有接口 .allowCredentials(true) // 是否发送 Cookie .allowedOriginPatterns("*") // 支持域 .allowedMethods("GET", "POST", "PUT", "DELETE") // 支持方法 .allowedHeaders("*") .exposedHeaders("*"); } }
这种方式和上面的方式类似,也是通过Java Config的方式配置跨域访问,具体代码如下:
import org.springframework.context.annotation.Bean; import org.springframework.context.annotation.Configuration; import org.springframework.web.cors.CorsConfiguration; import org.springframework.web.cors.UrlBasedCorsConfigurationSource; import org.springframework.web.filter.CorsFilter; @Configuration public class MyCorsFilter { @Bean public CorsFilter corsFilter() { // 1.创建 CORS 配置对象 CorsConfiguration config = new CorsConfiguration(); // 支持域 config.addAllowedOriginPattern("*"); // 是否发送 Cookie config.setAllowCredentials(true); // 支持请求方式 config.addAllowedMethod("*"); // 允许的原始请求头部信息 config.addAllowedHeader("*"); // 暴露的头部信息 config.addExposedHeader("*"); // 2.添加地址映射 UrlBasedCorsConfigurationSource corsConfigurationSource = new UrlBasedCorsConfigurationSource(); corsConfigurationSource.registerCorsConfiguration("/**", config); // 3.返回 CorsFilter 对象 return new CorsFilter(corsConfigurationSource); } }
可以在我们的控制器类或控制器方法上添加,添加在类上表示里面所有方法都可跨域,添加在方法上表示指定方法可以跨域,具体代码如下:
import org.springframework.web.bind.annotation.*; @RestController @RequestMapping("/user") @CrossOrigin public class UserController { @GetMapping public String getAll() { return "成功"; } }
如果我们项目有用nginx做反向代理服务器时,也可以在nginx中配置CORS
addCorsMappings< 다시 작성 / code> 메서드를 사용하여 크로스 도메인을 허용하는 코드를 설정합니다구체적인 코드는 다음과 같습니다. server { ... location / { #允许 所有头部 所有域 所有方法 add_header 'Access-Control-Allow-Origin' '*'; add_header 'Access-Control-Allow-Headers' '*'; add_header 'Access-Control-Allow-Methods' '*'; #OPTIONS 直接返回204 if ($request_method = 'OPTIONS') { return 204; } } ... }로그인 후 복사 2. SpringBoot는 CorsFilter를 통해 크로스 도메인을 해결합니다. 이 방법은 위의 방법과 비슷합니다. 또한 Java Config를 사용하여 교차 도메인 액세스를 구성합니다. 구체적인 코드는 다음과 같습니다.
map $http_origin $corsHost { default 0; "~https://aa.cn" https://aa.cn; "~https://bb.cn" https://bb.cn; "~https://cc.cn" https://cc.cn; } server { ... location / { #允许 所有头部 所有$corsHost域 所有方法 add_header 'Access-Control-Allow-Origin' $corsHost; add_header 'Access-Control-Allow-Headers' '*'; add_header 'Access-Control-Allow-Methods' '*'; #OPTIONS 直接返回204 if ($request_method = 'OPTIONS') { return 204; } } ... }
로그인 후 복사
3. SpringBoot는 주석을 통해 교차 도메인을 해결합니다컨트롤러 클래스 또는 컨트롤러 메소드에 추가할 수 있습니다. , 내부의 모든 메서드를 나타내기 위해 클래스에 추가됩니다. 메서드에 추가하면 지정된 메서드가 도메인 간이 될 수 있습니다. rrreee 4. nginx를 통해 CORS를 구성합니다. 도메인 간 문제를 해결하기 위해 우리 프로젝트가 유용하다면
nginx를 역방향 프록시로 사용할 수 있습니다. 서버를 사용할 때
에서 CORS를 구성할 수도 있습니다. nginx를 사용하여 도메인 간 문제를 해결하는 구성 예는 다음과 같습니다. 1. 모든 도메인 이름 허용rrreee2. 지정된 도메인 이름 허용rrreee
위 내용은 SpringBoot 프로젝트를 위한 도메인 간 솔루션은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!