여기에서는 인증 코드를 생성하는 방법이 다양합니다.
github의 원래 주소는 easy-captcha toolkit
이 모듈은 gif, 중국어, 산술 및 기타 유형을 포함한 Java 그래픽 확인 코드 지원을 제공하며 Java Web 및 JavaSE와 같은 프로젝트에 적합합니다.
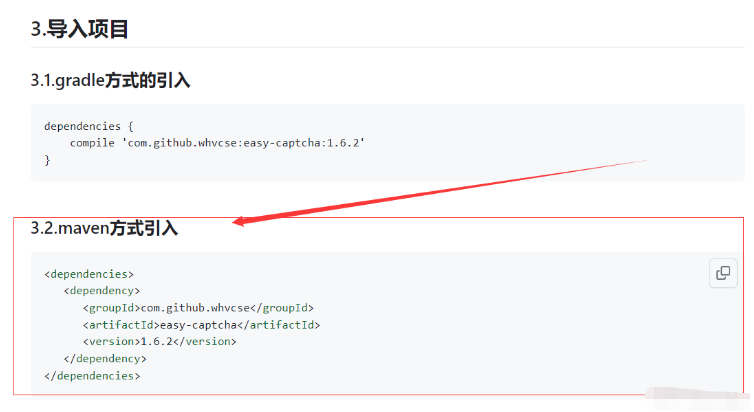
먼저 pom.xml 파일에 easy-captcha의 종속성 구성 파일을 추가해야 합니다.
import dependency 문은 이미 오픈소스 프로젝트에 작성되어 있으니 복사해서 붙여넣기만 하면 됩니다.

<dependency>
<groupId>com.github.whvcse</groupId>
<artifactId>easy-captcha</artifactId>
<version>1.6.2</version>
</dependency>
사용법:
//生成验证码对象 SpecCaptcha captcha = new SpecCaptcha(130, 48, 5); //设置验证码的字符类型 captcha.setCharType(Captcha.TYPE_ONLY_NUMBER);

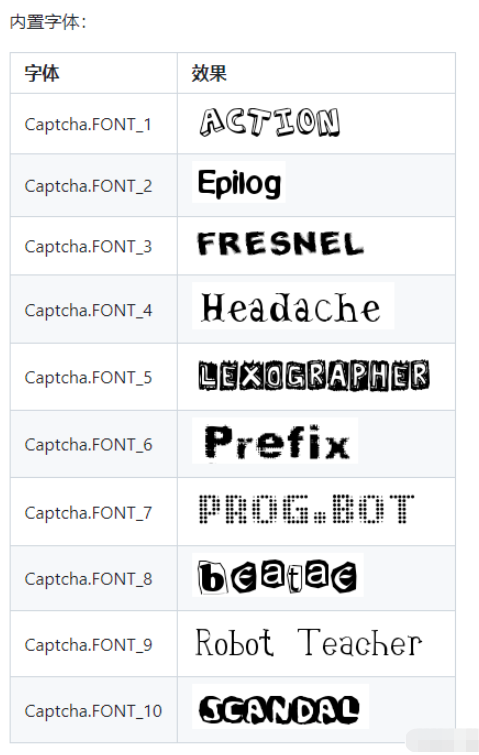
시스템 글꼴을 사용해도 됩니다. . 사용 방법은 다음과 같습니다.
//生成验证码对象
SpecCaptcha captcha = new SpecCaptcha(130, 48, 5);
// 设置内置字体
captcha.setFont(Captcha.FONT_1);
// 设置系统字体
captcha.setFont(new Font("楷体", Font.PLAIN, 28));여기서 일반적인 처리 방법인 파일 스트림으로 출력하도록 선택할 수 있습니다. 물론, base64로 인코딩된 이미지를 사용하는 일부 웹 프로젝트도 있습니다. Easy-captcha는 두 가지 방법을 모두 지원합니다.
base64 인코딩의 출력 방법은 다음과 같습니다.
SpecCaptcha specCaptcha = new SpecCaptcha(130, 48, 5);
specCaptcha.toBase64();
// 如果不想要base64的头部data:image/png;base64,
specCaptcha.toBase64(""); // 加一个空的参数即可디스크에 출력하는 방법은 다음과 같습니다.
FileOutputStream outputStream = new FileOutputStream(new File("C:/captcha.png"))
SpecCaptcha specCaptcha = new SpecCaptcha(130, 48, 5);
specCaptcha.out(outputStream);이 코드는 그림을 생성하여 디스크 디렉터리에 저장합니다. 여기서는 easy-captcha 도구를 사용할 수 있습니다. Out() 메소드 출력과 함께 제공됩니다. 웹 프로젝트를 개발할 때 개발자는 응답 개체의 출력 스트림을 사용하여 확인 코드를 출력합니다.
컨트롤러 패키지에 있어야 하는 새로운 메서드를 생성하여 KaptchaController 클래스를 생성할 수 있습니다. 메소드에 GifCaptcha를 사용하면 PNG 형식의 인증 코드 객체를 생성하여 이를 사진 스트림 형태로 프런트 엔드에 출력하여 표시할 수 있습니다. 코드는 다음과 같습니다.
@Controller
public class KaptchaController {
@GetMapping("/kaptcha")
public void defaultKaptcha(HttpServletRequest httpServletRequest, HttpServletResponse httpServletResponse) throws Exception{
httpServletResponse.setHeader("Cache-Control","no-store");
httpServletResponse.setHeader("Pragma","no-cache");
httpServletResponse.setDateHeader("Expires",0);
httpServletResponse.setContentType("image/gif");
//生成验证码对象,三个参数分别是宽、高、位数
SpecCaptcha captcha = new SpecCaptcha(130, 48, 5);
//设置验证码的字符类型为数字和字母混合
captcha.setCharType(Captcha.TYPE_DEFAULT);
// 设置内置字体
captcha.setCharType(Captcha.FONT_1);
//验证码存入session
httpServletRequest.getSession().setAttribute("verifyCode",captcha.text().toLowerCase());
//输出图片流
captcha.out(httpServletResponse.getOutputStream());
}
}컨트롤러에 defaultKaptcha() 메소드를 추가합니다. 인터셉트 처리 경로는 /kaptcha입니다. 프런트 엔드에서 경로에 액세스한 후 이미지 스트림을 수신하여 브라우저 페이지에 표시할 수 있습니다.
정적 디렉터리에 새 kaptcha.html 페이지를 생성하고 이 페이지에 인증 코드를 표시합니다. 코드는 다음과 같습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>验证码显示</title>
</head>
<body>
<img src="/kaptcha" onclick="this.src='/kaptcha?d='+new Date()*1" / alt="springboot 인증코드 생성 및 검증 기능 구현 방법" >
</body>
</html>백엔드의 /kaptcha 경로에 액세스하여 인증 코드 이미지를 가져옵니다. , img 태그에 표시합니다. 그런 다음 img 태그를 클릭하면 새 인증 코드를 동적으로 전환하고 표시할 수 있는 onclick 함수를 작성합니다. 클릭 시 액세스되는 경로는 ’/kaptcha?d='+new Date()*1입니다. 즉, 원래 인증 코드 경로 뒤에는 타임스탬프 매개변수 d가 옵니다. 타임스탬프가 변경되므로 클릭할 때마다 이전 요청과 다른 요청이 됩니다. 그렇지 않은 경우 브라우저의 캐싱 메커니즘으로 인해 확인 코드 새로 고침을 클릭한 후 요청이 다시 전송되지 않을 수 있으며, 이로 인해 일정 기간 동안 동일한 확인 코드 이미지가 표시됩니다.
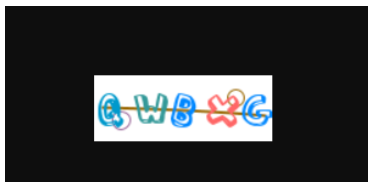
코딩이 완료되면 Spring Boot 프로젝트를 시작합니다. 시작에 성공한 후 브라우저를 열고 인증 코드에 표시된 테스트 페이지 주소를 입력하세요
http://localhost:8080/kaptcha
효과는 다음과 같습니다.

일반적인 접근 방식은 인증 코드를 생성하는 것입니다. 백엔드에서는 먼저 현재 생성된 인증 코드 내용이 저장되어 있는지 확인하고, 세션 개체, 캐시 또는 데이터베이스에 저장하도록 선택할 수 있습니다. 그런 다음 인증 코드 이미지를 반환하고 이를 프런트 엔드 페이지에 표시합니다. 사용자가 인증 코드를 인식한 후 페이지의 해당 입력 상자에 인증 코드를 입력하고 요청을 받은 후 백엔드가 사용자가 입력한 인증 코드를 확인합니다. 사용자가 입력한 인증번호가 이전에 저장한 인증번호와 일치하지 않을 경우, "인증코드 오류" 메시지가 반환되며, 인증에 성공한 경우에만 후속 프로세스가 진행되지 않습니다.
KaptchaController 클래스에 verify() 메소드를 추가합니다. 코드는 다음과 같습니다.
public String verify(@RequestParam("code") String code, HttpSession session){
if (!StringUtils.hasLength(code)){
return "验证码不能为空";
}
String kaptchaCode = session.getAttribute("verifyCode")+"";
if (!StringUtils.hasLength(kaptchaCode)||!code.toLowerCase().equals(kaptchaCode)){
return "验证码错误";
}
return "验证成功";
}사용자가 입력한 인증코드 요청 매개변수는 코드이고, /verify는 이 메소드가 가로채서 처리하는 경로입니다. . 비어 있지 않은 기본 검증 후, 이전에 세션에 저장된 verifyCode 값과 비교합니다. 두 문자열이 동일하지 않으면 "검증 코드 오류" 프롬프트가 반환됩니다. 프롬프트가 반환됩니다.
정적 디렉토리에 새로운 verify.html을 생성하세요. 페이지에 인증 코드가 표시되며, 사용자가 인증 코드를 입력할 수 있는 입력 상자와 제출 버튼도 포함되어 있습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>验证码测试</title>
</head>
<body>
<img src="/kaptcha" onclick="this.src='/kaptcha?d='+new Date()*1" / alt="springboot 인증코드 생성 및 검증 기능 구현 방법" >
<br>
<input type="text" maxlength="5" id="code" placeholder="请输入验证码" />
<button id="verify">验证</button>
<br>
<p id="verifyResult">
</p>
</body>
<!--jqGrid依赖jQuery,因此需要先引入jquery.min.js文件,下方地址为字节跳动提供的cdn地址-->
<script src="http://s3.pstatp.com/cdn/expire-1-M/jquery/3.3.1/jquery.min.js"></script>
<script type="text/javascript">
$(function () {
//验证按钮的点击事件
$('#verify').click(function () {
var code = $('#code').val();
$.ajax({
type: 'GET',//方法类型
url: '/verify?code='+code,
success: function (result) {
//将验证结果显示在p标签中
$('#verifyResult').html(result);
},
error:function () {
alert('请求失败');
},
});
});
});
</script>
</html>在用户识别并呈现在页面上的验证码之后,他们可以在输入框中输入验证码并点击“验证”按钮。在JS代码中已经定义了“验证”按钮的点击事件,一旦点击,就会获取用户在输入框中输入的内容,并将其作为请求参数向后端发送请求,验证用户输入的验证码是否正确,后端在处理完成后会返回处理结果,拿到处理结果就显示在id为verifyResult的p标签中。

위 내용은 springboot 인증코드 생성 및 검증 기능 구현 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!