우리는 text-align에 대해 매우 잘 알고 있지만 거의 사용되지 않고 거의 알려지지 않은 justify 속성을 가지고 있습니다. Justify는 책이나 잡지 레이아웃에서 일반적으로 사용되는 텍스트를 양면에 배치하는 방법입니다. text-align:justify를 적절히 사용하면 개발 시간을 많이 절약할 수 있습니다.
CSS, 특히 IE에서의 CSS 렌더링을 더 잘 이해하려면 haslayout을 철저히 이해해야 하는 개념입니다. 주로 IE
아래 표시 오류는 haslayout으로 인해 발생합니다.
해즈레이아웃이란 무엇인가요?
haslayout은 Windows Internet Explorer 렌더링 엔진의 내부 구성 요소입니다. Internet Explorer에서 요소는 크기를 계산하고 자체 콘텐츠를 구성하거나 상위 요소를 사용하여 크기를 계산하고 콘텐츠를 구성합니다. 이러한 두 가지 서로 다른 개념을 조정하기 위해 렌더링 엔진은 true 또는 false일 수 있는 hasLayout 속성을 사용합니다. 요소의 hasLayout 속성 값이 true이면 요소에 레이아웃이 있다고 말합니다.
요소에 레이아웃이 있으면 자체 및 가능한 하위 요소의 크기와 위치를 지정하는 일을 담당합니다. 간단히 말해서, 이는 이 작업을 수행하기 위해 상위 요소에 의존하기보다는 요소 자체와 해당 콘텐츠를 유지 관리하는 데 더 많은 시간을 소비해야 함을 의미합니다. 따라서 일부 요소에는 기본적으로 레이아웃이 있습니다.
요소에 "레이아웃이 있음" 또는 "레이아웃을 가져옴" 또는 요소에 "레이아웃이 있음"이라고 말하는 경우 Microsoft 관련 속성 hasLayout이 true로 설정되어 있음을 의미합니다.
'레이아웃 요소'는 기본적으로 레이아웃이 있는 요소이거나 특정 CSS 속성을 설정하여 레이아웃이 있는 요소일 수 있습니다. IE 개발자 도구 모음을 통해 IE의 HTML 요소에 haslayout이 있는지 확인할 수 있습니다. IE 개발자 도구 모음에서 haslayout이 있는 요소는 일반적으로 "haslayout = -1"로 표시됩니다.
특별히 참고할 점은 hasLayout은 IE 8 이상 IE 버전에서 폐기되었기 때문에 실제 개발에서는 IE 8 이하 브라우저의 특정 요소에 대해서만 hasLayout을 트리거하면 됩니다.
요소에 대해 hasLayout을 트리거하면 요소의 크기와 위치에 영향을 미치므로 더 많은 시스템 리소스가 소비됩니다. 따라서 IE 디자이너는 기본적으로 일부 요소에 대해서만 hasLayout을 트리거합니다. 즉, 일부 요소는 기본적으로 hasLayout을 트리거합니다. BFC와 일치합니다. 기본적으로 특정 CSS를 통해 개발자에 의해 완전히 트리거됩니다. 이러한 요소는 다음과 같습니다.
* body and html * table, tr, th, td * img * hr * input, button, file, select, textarea, fieldset * marquee * frameset, frame, iframe * objects, applets, embed
haslayout을 활성화하는 방법은 무엇입니까?
대부분의 IE 표시 오류는 요소의 haslayout 속성을 활성화하여 수정할 수 있습니다. CSS 크기 속성(너비/높이) 등을 설정하여 요소의 haslayout을 활성화하여 "레이아웃을 갖습니다".
아래와 같이 다음 CSS 속성을 설정하면 됩니다.
* 디스플레이: 인라인 블록
* 높이: (자동을 제외한 모든 값)
* 플로트: (왼쪽 또는 오른쪽)
* 위치: 절대
* 너비: (자동을 제외한 모든 값)
* 쓰기 모드: tb-rl
* 확대/축소: (보통을 제외한 모든 값)
Internet Explorer 7에는 몇 가지 추가 속성도 있습니다(전체 목록은 아님).
* 최소 높이: (모든 값)
* 최대 높이: (없음을 제외한 모든 값)
* 최소 너비: (모든 값)
* 최대 너비: (없음을 제외한 모든 값)
* 오버플로: (표시되는 값을 제외한 모든 값)
* Overflow-x: (표시되는 값을 제외한 모든 값)
* Overflow-y: (표시되는 값을 제외한 모든 값)
* 위치: 고정
Overflow-x 및 Overflow-y는 CSS3 박스 모델의 속성으로 아직 브라우저에서 널리 지원되지 않습니다.
인라인 요소(기본값은 범위와 같은 인라인 요소 또는 display:inline; 요소)의 경우
폭과 높이만 IE5.x 및 IE6 이상의 쿼크 모드에서 hasLayout을 트리거합니다. IE6의 경우 브라우저가 표준 호환 모드에서 실행 중인 경우 인라인 요소는 너비 또는 높이 속성을 무시하므로 이 경우 너비 또는 높이를 설정하면 요소가 레이아웃을 갖도록 주문할 수 없습니다.
Zoom은 항상 hasLayout을 트리거할 수 있지만 IE5.0에서는 지원되지 않습니다. 요소의 hasLayout을 트리거하려면 Zoom: 1을 사용하는 것이 좋습니다.
"레이아웃"이 있는 요소가 다음과 같이 표시되는 경우: 인라인 동시에 해당 동작은 표준에 언급된 인라인 블록과 매우 유사합니다. 일반 텍스트처럼 단락에서 가로로 연속적으로 정렬되며 세로로 적용됩니다. align은 영향을 미치며, 내용에 따라 크기를 적응적으로 조정할 수 있습니다. 이는 또한 IE/Win에서만 인라인 요소가 문제가 적은 블록 수준 요소를 포함할 수 있는 이유를 설명할 수 있습니다. 왜냐하면 다른 브라우저에서 display: inline은 IE/Win과 달리 인라인을 의미하기 때문입니다. 인라인 요소에 레이아웃이 있으면 여전히 인라인을 의미합니다. 레이아웃이 인라인 블록이 됩니다.
haslayout 문제 디버깅 및 해결
IE에서 웹페이지가 비정상적으로 작동하는 경우 haslayout을 활성화하여 문제가 있는지 확인할 수 있습니다. 일반적인 방법은 요소의 CSS에 Zoom:1을 설정하는 것입니다. Zoom:1은 대부분의 경우 기존 환경에 영향을 주지 않고 요소의 해시레이아웃을 실행하기 때문에 사용됩니다. 문제가 사라지면 기본적으로 Haslayout의 원인이라고 판단할 수 있습니다. 그런 다음 해당 CSS 속성을 설정하여 이 문제를 해결할 수 있습니다. 가장 먼저 고려해야 할 사항은 요소의 너비/높이 속성을 설정한 다음 다른 속성을 고려하는 것입니다.
IE6 이하에서는 Holly hack이라는 일반적인 방법이 있는데, 이 요소의 높이를 1%(높이:1%;)로 설정하는 것입니다. 이 요소의 오버플로 속성이 표시로 설정된 경우 이 메서드는 작동하지 않습니다. 또는 IE의 조건부 주석을 사용하세요.
IE7의 경우 가장 좋은 방법은 요소의 최소 높이를 0(min-height:0;)으로 설정하는 것입니다.
haslayout 문제로 인해 발생하는 일반적인 버그
IE6 이하 버전의 이중 여백 부동 버그
버그 수정: 디스플레이:인라인;
IE5-6/win의 3픽셀 오프셋 버그
버그 수정: _height:1%;
IE6 까꿍 버그
버그 수정: _height:1%
hasLayout 요소를 트리거하는 몇 가지 효과는 다음과 같습니다
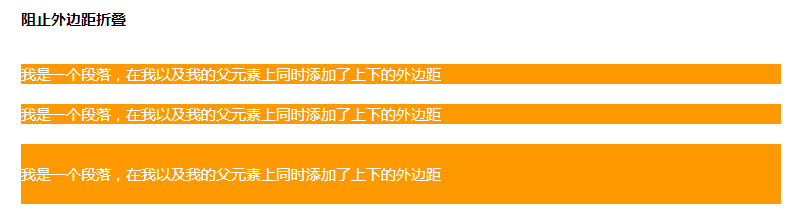
1. 여백 접힘 방지
연결된 두 div의 세로 여백은 겹치지만 아래와 같이 hasLayout을 트리거하는 요소 간에는 이런 일이 발생하지 않습니다.

위의 예에서 3개의 div에는 각각 p 요소가 포함되어 있습니다. 3개의 div와 여기에 포함된 p 요소에는 위쪽 및 아래쪽 여백이 있지만 세 번째 div에만 해당 하위 요소와 관련된 여백이 없습니다. 무너졌다. 이는 세 번째 div가 hasLayout을 Zoom: 1로 트리거하여 하위 요소의 여백과 함께 축소되는 것을 방지하기 때문입니다.
또한 이 예에서는 Overflow: Hidden을 사용하여 요소의 BFC를 트리거합니다. 이는 BFC 기능을 사용하여 여백 접기를 방지하여 IE 및 최신 브라우저에서 요소의 통합 성능을 달성합니다.
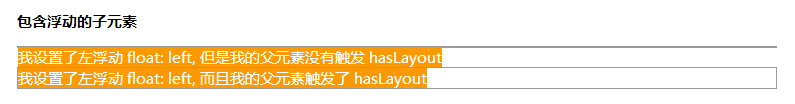
2. 부동 하위 요소를 포함할 수 있습니다. 즉, 높이를 계산할 때 부동 하위 요소를 포함할 수 있습니다.
효과는 아래와 같습니다.

위의 예에는 두 개의 div가 있는데 각 div에는 float로 설정된 p 요소가 포함되어 있습니다. 그러나 첫 번째 div는 실제로 브라우저에서 높이와 너비가 없는 것으로 판단됩니다. 즉 높이는 0입니다. 위쪽 및 아래쪽 테두리가 함께 겹칩니다. 두 번째 div는 Zoom: 1을 사용하여 hasLayout을 트리거하고 부동 요소를 포함할 수 있으므로 높이가 올바르게 표시될 수 있고 테두리 위치도 정상입니다.
이 예에서는 BFC를 트리거하기 위해 Overflow: Hidden도 사용합니다. 이는 이전 예와 유사하며 부동 하위 요소를 포함할 수 있는 BFC의 기능을 활용하여 IE 및 최신 브라우저에서 요소의 통합 성능을 달성합니다.
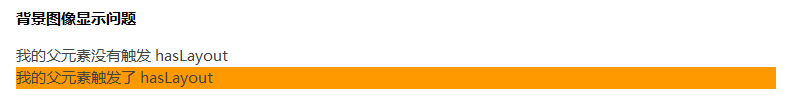
3. 배경 이미지 표시 문제
요소 배경 이미지를 올바르게 표시하지 못하는 것은 웹 페이지 코드 재구성에서 가장 일반적인 문제 중 하나입니다. IE 7 이하 버전의 IE에서는 높이와 너비가 설정되지 않은 요소가 배경 이미지를 표시할 수 없는 경우가 많습니다. (배경색은 정상적으로 표시됩니다.) 실제로는 hasLayout과 관련이 있습니다. 실제 상황은 hasLayout을 실행하지 않는 요소는 배경 이미지를 표시할 수 없다는 것입니다. 위에서 언급한 것처럼 hasLayout을 실행한다는 것은 해당 요소에 레이아웃이 있다는 의미입니다. 즉, 레이아웃이 있는 요소만 배경 이미지를 올바르게 표시할 수 있습니다. 아래와 같이:

위 그림의 두 div에는 배경 이미지가 설정되어 있지만, Zoom: 1을 사용하여 hasLayout을 트리거하는 두 번째 div만 배경 이미지를 올바르게 표시할 수 있습니다.
이 예에서는 요소의 BFC가 실행되지 않습니다. 이는 최신 브라우저에서는 요소 자체에 배경 이미지 표시 문제가 없기 때문입니다.
위 기사에서는 양쪽 끝에서 텍스트 정렬을 구현하는 text-align:justify에 대해 설명하고 있으며 IE와 호환됩니다.