컴포넌트 기반 개발을 사용하는 이유는 무엇인가요?
현재 인기 있는 Vue React와 같은 프런트 엔드 프레임워크는 구성 요소 기반 개발인 구성 요소를 작성하여 비즈니스 요구 사항을 완성합니다. 소규모 프로그램 개발을 포함해 컴포넌트 개발이라는 아이디어도 활용될 예정이다.
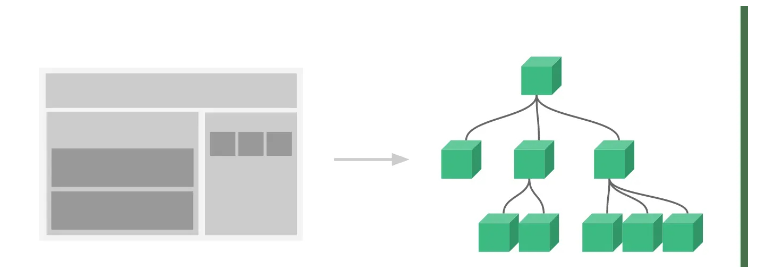
애플리케이션 개발을 위한 구성 요소화 아이디어 분석:
전체 페이지를 여러 개의 작은 구성 요소로 분할
각 구성 요소는 페이지의 기능 모듈을 완성하는 데 사용됩니다.
각 구성 요소는 세부적으로 분할할 수도 있습니다(부모 -자식 구성 요소)
공통 구성 요소는 다른 페이지에서 재사용 가능
A Vue 페이지는 중첩된 구성 요소 트리처럼 구성되어야 합니다:

vue3 항목 파일:
import { createApp } from 'vue';
import App from './App.vue';
createApp(App).mount('#app'); < code>createApp() 함수는 App을 전달합니다. App은 구성 요소이자 프로젝트의 루트 구성 요소입니다. createApp()函数传入了一个App,App 就是一个组件,是项目的根组件。
下面将分析 Vue3 中组件化开发的常用方法。
$props 用于向子组件传递数据
<p> $props: {{$props}} </p><script setup> 语法糖中需要使用 definePropsApi获取props
const props = defineProps({
num: Number,
})$emit 用于调用父级组件的方法
<button @click="$emit('add')"> add </button>
<script setup> 语法糖中需要使用 defineEmitsApi声明emits
<button @click="add">{{ num }}</button>
const emits = defineEmits(['add'])
function add() {
emits('add')
}$parent用于获取父组件实例对象。
<script setup> 中组件实例不会暴露出来,直接在模板中使用$parent会返回一个空对象。
为了在 <script setup> 组件中明确要暴露出去的属性,使用 defineExpose 编译器宏:
const parData = ref("父组件数据");
defineExpose({
parData,
})子组件:
<p>父组件 parData: {{$parent.parData}}</p>包含了父作用域中不作为组件 props 或自定义事件的 attribute 绑定和事件。
子组件:
<Foo a="a" b="b" :num="num" @add="add" />
在父组件中,$attrs 的值就是 { "a": "a", "b": "b" }。
当一个组件没有声明任何 prop 时,这里会包含所有父作用域的绑定,并且可以通过 v-bind="$attrs" 传入内部组件——这在创建高阶的组件时会非常有用,举个例子:
父组件:
<Bar :age=18 sex="boy" />
子组件 Bar.vue
<p v-bind="$attrs">将$attrs对象绑定到当前标签</p>
在浏览器查看DOM,age 和 sex作为属性被绑定到了这个p标签上面。
<script setup>中,需要使用useAttrs
import { useAttrs } from 'vue';
const attrs = useAttrs();
console.log(attrs.sex); // boy用于跨层级/多层级的组件通信
父组件有一个 provide 选项来提供数据,子组件有一个 inject 选项来开始使用这些数据。
父级组件:
provide("user", "kong");
provide("pass", 123456);子孙级组件:
const user = inject("user");
const pass = inject("pass");用于内容分发,将 <slot> 元素作为承载分发内容的出口。
SlotComp 组件
<template>
<div :>
<slot name="head"></slot>
</div>
<div :>
<slot name="foot"></slot>
</div>
</template>使用上面的组件
<SlotComp>
<template v-slot:head>
<p>head插槽</p>
</template>
<template v-slot:foot>
<p>foot插槽</p>
</template>
</SlotComp>SlotComp 组件中带 name属性的 slot插槽内容,会被替换。被替换的内容 需要在父组件中使用 v-slot指令为插槽提供想要显示的内容。
<template v-slot:foot>
<p>foot插槽</p>
{{msg}}
{{items}}
</template>上面的例子,{{items}} 不会显示数据。
父级模板里的所有内容都是在父级作用域中编译的;子模板里的所有内容都是在子作用域中编译的。
让插槽的内容访问子组件才有的数据:
<slot name="head" :item="items"></slot>
插槽内容:
<template v-slot:head = "slotProps">
<p v-for="i in slotProps.item">{{i}}</p>
</template>绑定在 <slot> 元素上的 attribute 被称为插槽 prop。现在,在父级作用域中,我们可以使用带值的 v-slot 来定义我们提供的插槽 prop 的名字,本例中就是slotProps。
将 v-model
$props은 하위 구성 요소🎜🎜🎜<input v-model="text" />
<스크립트 설정>에 데이터를 전달하는 데 사용됩니다. </ code> 구문 설탕에서, props🎜🎜🎜<div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">const msg = ref(&#39;hello world!&#39;);
<ModelComp v-model="msg"></ModelComp></pre><div class="contentsignin">로그인 후 복사</div></div><div class="contentsignin">로그인 후 복사</div></div><h4>$emis</h4>🎜🎜🎜<code>$emit를 얻으려면 definePropsApi를 사용해야 합니다. 상위 구성 요소 호출 🎜🎜🎜 <ModelComp
:modelValue="msg"
@update:modelValue="msg = $event"
>
</ModelComp><script setup> Emits🎜🎜🎜const props = defineProps({
modelValue: String
})
const emits = defineEmits([
"update:modelValue"
])
const text = ref("请输入..");
// text改变时执行
watch(text,()=>{
emits("update:modelValue",text.value);
})defineEmitsApi를 사용해야 합니다. $parent는 상위 구성 요소 인스턴스 객체를 얻는 데 사용됩니다. 🎜🎜🎜🎜<script setup> 구성 요소 인스턴스는 노출되지 않으며 템플릿에서 $parent를 직접 사용하면 빈 개체가 반환됩니다. 🎜🎜<script setup> 구성 요소에 노출될 속성을 지정하려면 defineExpose 컴파일러 매크로를 사용하세요: 🎜<ModelComp v-model:show="show"></ModelComp>
<ModelComp
:show="showFlag"
@update:show="showFlag = $event"
>
</ModelComp>props 또는 사용자 정의 이벤트가 아닌 상위 범위의 속성 바인딩 및 이벤트를 포함합니다. 🎜🎜🎜🎜하위 구성 요소: 🎜const props = defineProps({
show: Boolean
})
const emits = defineEmits([
"update:show",
])$attrs 값은 { "a": "a", "b": "b" }. 🎜🎜🎜🎜구성 요소가 props를 선언하지 않으면 상위 범위의 모든 바인딩이 여기에 포함되며 내부 구성 요소는 v-bind="$attrs"—&mdash를 통해 전달할 수 있습니다. ; 이는 고차 구성요소를 생성할 때 매우 유용합니다. 예: 🎜🎜🎜🎜상위 구성요소: 🎜<button @click="changeColor" :class="{ active: isActive }">
点击切换我的文体颜色样式
</button>
const isActive = ref(false);
const changeColor = () => {
isActive.value = !isActive.value;
}로그인 후 복사로그인 후 복사🎜하위 구성요소 Bar.vue🎜<button @click="changeColor2" :class="classObj">
点击切换颜色,根据计算属性
</button>
const isActive2 = reactive({
active: false,
})
const classObj = computed(() => {
return {
active: isActive2.active,
'font-30': true,
}
})
const changeColor2 = () => {
isActive2.active = !isActive2.active
}로그인 후 복사로그인 후 복사🎜브라우저에서 DOM 보기, 나이와 성별은 p 태그에 속성으로 바인딩됩니다. 🎜🎜🎜🎜<script setup>, 크로스 레벨의 경우 useAttrs🎜🎜🎜<div :class="[activeClass, errorClass]"></div>
로그인 후 복사로그인 후 복사제공 및 삽입
🎜🎜🎜을 사용해야 합니다. / 다단계 컴포넌트 통신🎜🎜🎜🎜상위 컴포넌트에는 데이터를 제공하는 provide 옵션이 있고, 하위 컴포넌트에는 데이터 사용을 시작하는 inject 옵션이 있습니다. 🎜🎜🎜🎜상위 구성 요소:🎜<div :class="[isActive ? activeClass : '', errorClass]"></div>
로그인 후 복사로그인 후 복사🎜하위 구성 요소:🎜<div :class="[{ active: isActive }, errorClass]"></div>로그인 후 복사로그인 후 복사🎜Slot 슬롯🎜🎜은 <slot> 요소를 배포된 콘텐츠를 전달하는 출구로 사용하여 콘텐츠 배포에 사용됩니다. 🎜🎜SlotComp 컴포넌트🎜 <p :>style绑定</p>
로그인 후 복사로그인 후 복사🎜name 속성이 slot인 위의 컴포넌트🎜 <p :>style对象绑定(直接绑定到一个对象,代码更清新)</p>
로그인 후 복사로그인 후 복사🎜SlotComp 컴포넌트를 사용하세요. 슬롯이 교체됩니다. 교체된 콘텐츠는 상위 구성 요소의 v-slot 지시문을 사용하여 표시하려는 콘텐츠가 있는 슬롯을 제공해야 합니다. 🎜렌더링 범위
<p :>style数组绑定</p>
로그인 후 복사로그인 후 복사🎜위의 예에서 {{items}}는 데이터를 표시하지 않습니다. 🎜🎜🎜상위 템플릿의 모든 콘텐츠는 상위 범위에서 컴파일됩니다. 하위 템플릿의 모든 콘텐츠는 하위 범위에서 컴파일됩니다. 🎜🎜범위 슬롯
🎜슬롯의 콘텐츠가 하위 구성 요소에서만 사용할 수 있는 데이터에 액세스하도록 허용: 🎜const colorRed = ref('#f00')
const styleObj = reactive({
fontSize: '30px',
})
const styleObjRed = reactive({
color: '#f00',
})로그인 후 복사로그인 후 복사🎜슬롯 콘텐츠: 🎜rrreee🎜 <slot>에 바인딩 요소의 속성을 🎜slot prop🎜이라고 합니다. 이제 상위 범위에서 값과 함께 v-slot을 사용하여 우리가 제공하는 슬롯 prop의 이름을 정의할 수 있습니다(이 경우 slotProps). 🎜🎜v-model🎜양식 구성 요소
🎜🎜🎜양방향 바인딩을 구현하려면 양식에 v-model을 적용하세요. 🎜<input v-model="text" />
将 v-model 应用在自定义组件上面:
父组件中使用自定义组件:
const msg = ref('hello world!'); <ModelComp v-model="msg"></ModelComp>
相当于:
<ModelComp
:modelValue="msg"
@update:modelValue="msg = $event"
>
</ModelComp>自定义组件ModelComp.vue中:
const props = defineProps({
modelValue: String
})
const emits = defineEmits([
"update:modelValue"
])
const text = ref("请输入..");
// text改变时执行
watch(text,()=>{
emits("update:modelValue",text.value);
})未设置参数时如上,默认绑定的参数是 modelValue update:modelValue
设置v-model参数:
<ModelComp v-model:show="show"></ModelComp>
相当于:
<ModelComp
:show="showFlag"
@update:show="showFlag = $event"
>
</ModelComp>自定义组件ModelComp.vue中:
const props = defineProps({
show: Boolean
})
const emits = defineEmits([
"update:show",
])class绑定:根据需求动态绑定class样式时可以使用一下几种方法
写法1:对象语法
<button @click="changeColor" :class="{ active: isActive }">
点击切换我的文体颜色样式
</button>
const isActive = ref(false);
const changeColor = () => {
isActive.value = !isActive.value;
}写法2:对象语法
<button @click="changeColor2" :class="classObj">
点击切换颜色,根据计算属性
</button>
const isActive2 = reactive({
active: false,
})
const classObj = computed(() => {
return {
active: isActive2.active,
'font-30': true,
}
})
const changeColor2 = () => {
isActive2.active = !isActive2.active
}写法3:数组语法
<div :class="[activeClass, errorClass]"></div>
三目运算符写法
<div :class="[isActive ? activeClass : '', errorClass]"></div>
数组语法中结合对象语法使用
<div :class="[{ active: isActive }, errorClass]"></div>动态绑定行内style样式
三种方式:html代码
<p :>style绑定</p>
<p :>style对象绑定(直接绑定到一个对象,代码更清新)</p>
<p :>style数组绑定</p>
js 代码
const colorRed = ref('#f00')
const styleObj = reactive({
fontSize: '30px',
})
const styleObjRed = reactive({
color: '#f00',
})위 내용은 vue3 구성 요소 개발을 위한 일반적인 API 지식 포인트는 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!