1. 소개
Hypertext Transfer Protocol http 프로토콜은 웹 브라우저와 웹 사이트 서버 간에 정보를 전송하는 데 사용되며 공격자가 가로채는 경우 어떤 형태의 데이터 암호화도 제공하지 않습니다.
따라서 http 프로토콜은 신용 카드 번호, 비밀번호 및 기타 결제 정보와 같은 일부 민감한 정보를 전송하는 데 적합하지 않습니다. http 문제를 해결하려면 프로토콜의 이 결함으로 인해 SSL(Secure Socket Layer Hypertext Transfer Protocol)인 https라는 다른 프로토콜을 사용해야 합니다. 데이터 전송 보안을 위해 SSL은 HTTP에 SSL 프로토콜을 추가하여 인증서의 신원을 확인합니다. 브라우저와 서버 간의 통신을 암호화합니다.
2. https의 장점https가 절대적으로 안전하지는 않지만, 루트 인증서를 관리하는 기관이나 암호화 알고리즘을 관리하는 조직도 중간자 공격을 수행할 수 있습니다. 하지만 여전히 https가 가장 안전합니다. 현재 아키텍처에서는 주로 다음과 같은 이점이 있습니다.
(1) https 프로토콜을 사용하여 사용자와 서버를 인증하여 데이터가 올바른 클라이언트와 서버로 전송되도록 합니다.
(2) https 프로토콜이 구축되었습니다. SSL+http 프로토콜에서 암호화된 전송을 수행할 수 있습니다. 신원 인증을 위한 네트워크 프로토콜은 http 프로토콜보다 더 안전하므로 전송 중에 데이터가 도난당하거나 변경되는 것을 방지하고 데이터의 무결성을 보장할 수 있습니다.
(3) https는 현재 아키텍처에서 가장 안전한 솔루션이지만 절대적으로 안전하지는 않지만 중간자 공격 비용을 크게 증가시킵니다.
(4) Google은 2014년 8월에 검색 엔진 알고리즘을 조정하고 "동등한 http 웹 사이트와 비교하여 https 암호화를 사용하는 웹 사이트가 검색 결과에서 더 높은 순위를 차지할 것"이라고 밝혔습니다.
3. https의 단점https에는 큰 장점이 있지만 상대적으로 말하면 여전히 단점이 있습니다.
(1) https 프로토콜 핸드셰이크 단계는 시간이 더 많이 걸리고 페이지 로드 시간이 길어집니다. 거의 50% 확장되고 전력 소비는 10~20% 증가합니다.
(2) https 연결 캐싱은 http만큼 효율적이지 않으므로 데이터 오버헤드와 전력 소비가 증가하고 기존 보안 조치도 영향을 받습니다. ;
(3) SSL 인증서는 비용이 많이 듭니다. 인증서가 강력할수록 비용도 높아집니다. 개인 웹사이트와 소규모 웹사이트는 일반적으로 필요하지 않은 경우 사용하지 않습니다.
(4) SSL 인증서는 일반적으로 IP에 바인딩되어야 합니다. 여러 도메인 이름은 동일한 IP에 바인딩될 수 없습니다.
(5) https 프로토콜의 암호화 범위도 상대적으로 제한되어 있어 해커 공격, 서비스 거부 공격, 서버 하이재킹 등에 거의 영향을 미치지 않습니다. 가장 중요한 점은 SSL 인증서의 신용 체인 시스템이 안전하지 않다는 것입니다. 특히 일부 국가에서 CA 루트 인증서를 제어할 수 있는 경우 중간자 공격도 가능합니다.
4. certbot을 다운로드하세요아직 git을 설치하지 않았다면
 디렉토리 전환
디렉토리 전환
cd /usr/local
git 저장소 복제
git clone https: // github.com/certbot/certbot.git
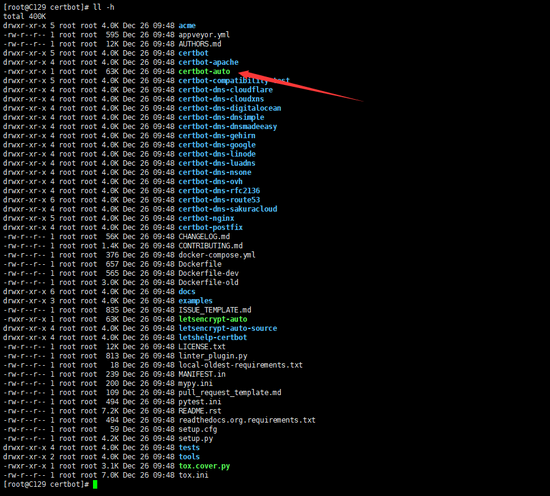
방법을 확인하세요. certbot은 /usr/loca/ 디렉터리 看5에 표시됩니다. CERTBOT
Certbot 디렉터리로 전환합니다.
cd /usr/local/certbot
Certbot 일반 명령
6,  설치 Nginx
설치 Nginx
https 인증서 신청
현재 인증서 보기./certbot-auto certificates
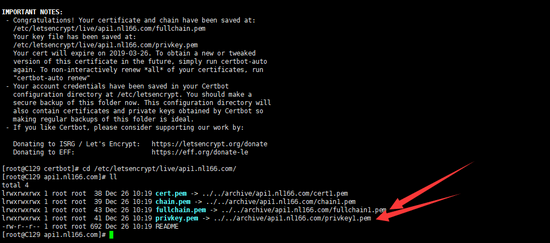
위 그림과 같이 처음에 입력하라고 나오는데, 필수로 이메일 주소만 입력하시면 이메일이 옵니다. 이메일 주소 확인을 위해 클릭이 필요하므로 꼭 실제 이메일 주소를 입력하신 후 필수로 확인해주세요. 확인하지 않으시면 실행이 진행되지 않습니다.
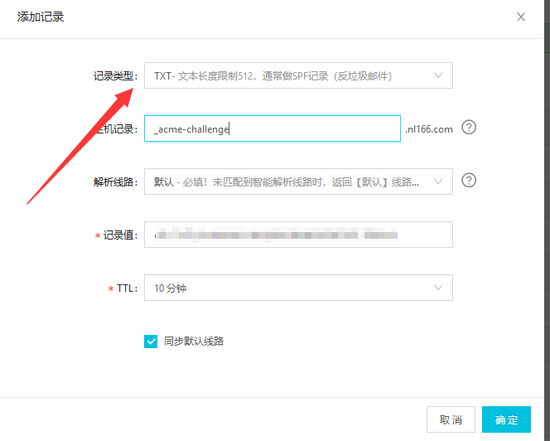
接下来会让你验证域名,按要求解析个txt类型的记录

保存确认以后再回到服务器中确认

上面这两个文件就是配置https用到的证书了
方式二:使用插件方式
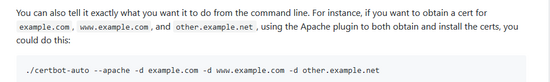
我们先看看官方怎么说的

这里我使用的是nginx(申请完会自动帮你重启nginx) 这种方式配置不了泛域名,只能一个一个添加
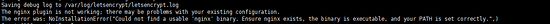
./certbot-auto --nginx -d api2.nl166.com


解决上述报错,请注意,/usr/local/nginx 请替换为你的nginx实际安装位置安装lnmp
ln -s /usr/local/nginx/sbin/nginx /usr/bin/nginx ln -s /usr/local/nginx/conf/ /etc/nginx
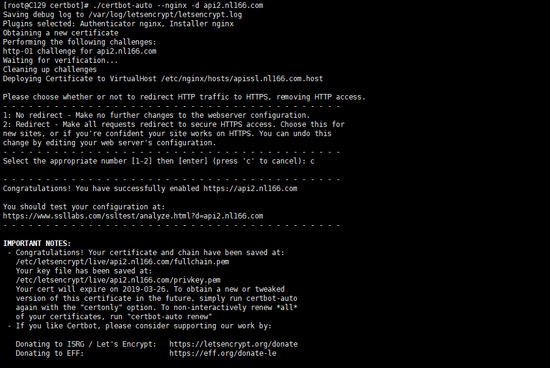
再次执行申请

中途会询问你请选择是否将http流量重定向到https,删除http访问。可根据自己的需求选择,我这里是c取消选择(实际上这一步可以直接不理,经测试,这一步没有选择前,访问网址https已经可以访问了。)
如果想省略询问这一步,可以添加certonly 该种方式只会生成证书,不做其余操作,证书配置需要自己手动添加 如下:
./certbot-auto certonly --nginx -d api2.nl166.com

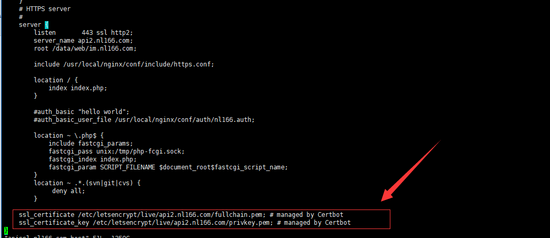
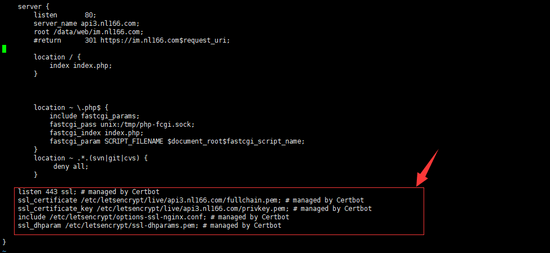
如上图所示,如果你配置了监听443端口的server,他会帮你自动找到对应域名的配置文件,并添加下面两行,还把我格式打乱了,}号与上面{的缩进不对应了,不过不影响功能,这里不知道会不会根据nginx的版本选择是否添加ssl on;
因为我这个nginx版本是不需要这个的,较低版本需要添加ssl on;才能开启https访问。
如没有监听该域名的443端口,则会在如下位置添加信息

其他方式请自行摸索
8、配置nginx支持https
# https server
#
server {
listen 443 ssl;
server_name api2.nl166.com;
root /data/web/im.nl166.com;
location / {
index index.php;
}
#auth_basic "hello world";
#auth_basic_user_file /usr/local/nginx/conf/auth/nl166.auth;
location ~ \.php$ {
include fastcgi_params;
fastcgi_pass unix:/tmp/php-fcgi.sock;
fastcgi_index index.php;
fastcgi_param script_filename $document_root$fastcgi_script_name;
}
location ~ .*.(svn|git|cvs) {
deny all;
}
ssl_certificate /etc/letsencrypt/live/api2.nl166.com/fullchain.pem; # managed by certbot
ssl_certificate_key /etc/letsencrypt/live/api2.nl166.com/privkey.pem; # managed by certbot
}较低版本需要增加ssl on;才能开启https访问。
9、使用shell脚本与定时任务定时续期证书
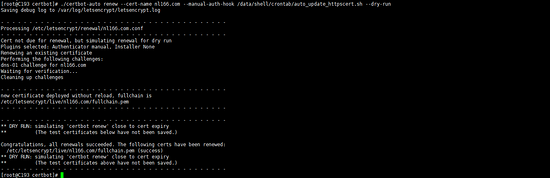
注意:为避免遇到操作次数的限制,加入 --dry-run 参数,可以避免操作限制,等执行无误后,再去掉进行真实的renew 操作。 方式一的续期
其中域名为/etc/letsencrypt/renewal/目录下的****.conf ,****就是你要填写的域名,比如我生成的时候是*.nl166.com,但是在实际生成的时候是没有*号的
/home/certbot-sh/au.sh 替换成你自己更新dns的脚本
如下:
复制代码 代码如下:
./certbot-auto renew --cert-name nl166.com --manual-auth-hook /data/shell/crontab/auto_update_httpscert. sh --dry-run

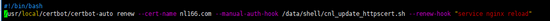
把更新命令放到一个文件,我这里是放在了/data/shell/crontab/auto_update_httpscert.sh 内容如下 ,原来的auto_update_httpscert.sh 更改到/data/shell/cnl_update_httpscert.sh

增加系统定时任务
crontab -e
#每个星期天凌晨5点执行更新https证书操作
0 5 * * 0 sh /data/shell/crontab/auto_update_httpscert.sh
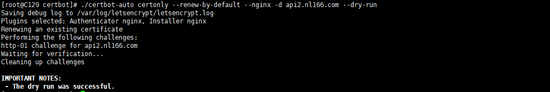
方式二的续期 如下:
./certbot-auto certonly --renew-by-default --nginx -d api2.nl166.com --dry-run

增加系统定时任务操作参考方式一
위 내용은 https를 지원하도록 nginx를 구성하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!