Spring Boot는 공식적으로 Thymeleaf를 템플릿 엔진으로 사용할 것을 권장합니다. SpringBoot는 Thymeleaf에 대한 일련의 기본 구성을 제공하고 Thymeleaf에 대한 뷰 확인자를 제공합니다. Thymeleaf의 종속성을 프로젝트로 가져오면 해당 자동 구성(ThymeleafAutoConfiguration)이 자동으로 적용되므로 Thymeleaf는 Spring Boot와 완벽하게 통합될 수 있습니다. Thymeleaf 템플릿 엔진은 html 태그와 완벽하게 결합되어 데이터의 백엔드 렌더링을 용이하게 합니다. Thymeleaf는 정적 효과와 동적 효과를 지원합니다. 동적 데이터가 없으면 정적 효과가 표시됩니다. 템플릿 엔진은 사용자 인터페이스를 비즈니스 데이터(콘텐츠)와 분리하기 위해 생성됩니다. 웹사이트의 템플릿 엔진은 표준 HTML 문서를 생성합니다즉, 템플릿 파일과 데이터가 템플릿 엔진을 통해 생성되어 HTML 코드를 생성합니다. **일반적인 템플릿 엔진은 jsp, freemarker, Velocity, thymeleaf입니다. Thymeleaf의 위치는 templates에 있습니다. Thymeleaf 공식 웹사이트: https://www.thymeleaf.org/
<dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-thymeleaf</artifactId> </dependency>
Thymeleaf의 기본 보기 경로는: / resources/templates입니다. 이 디렉토리 아래에 html을 만들고 thymeleaf
<html lang="en" xmlns:th="http://www.thymleaf.org">
를 소개하세요. xmlns:th="http: //www.thymleaf.org">
${도메인 속성 이름}: 요청 도메인의 도메인 속성 값을 가져와 표시합니다
${session.domain 속성 name}: 세션 도메인 속성 값에서 도메인을 가져오고
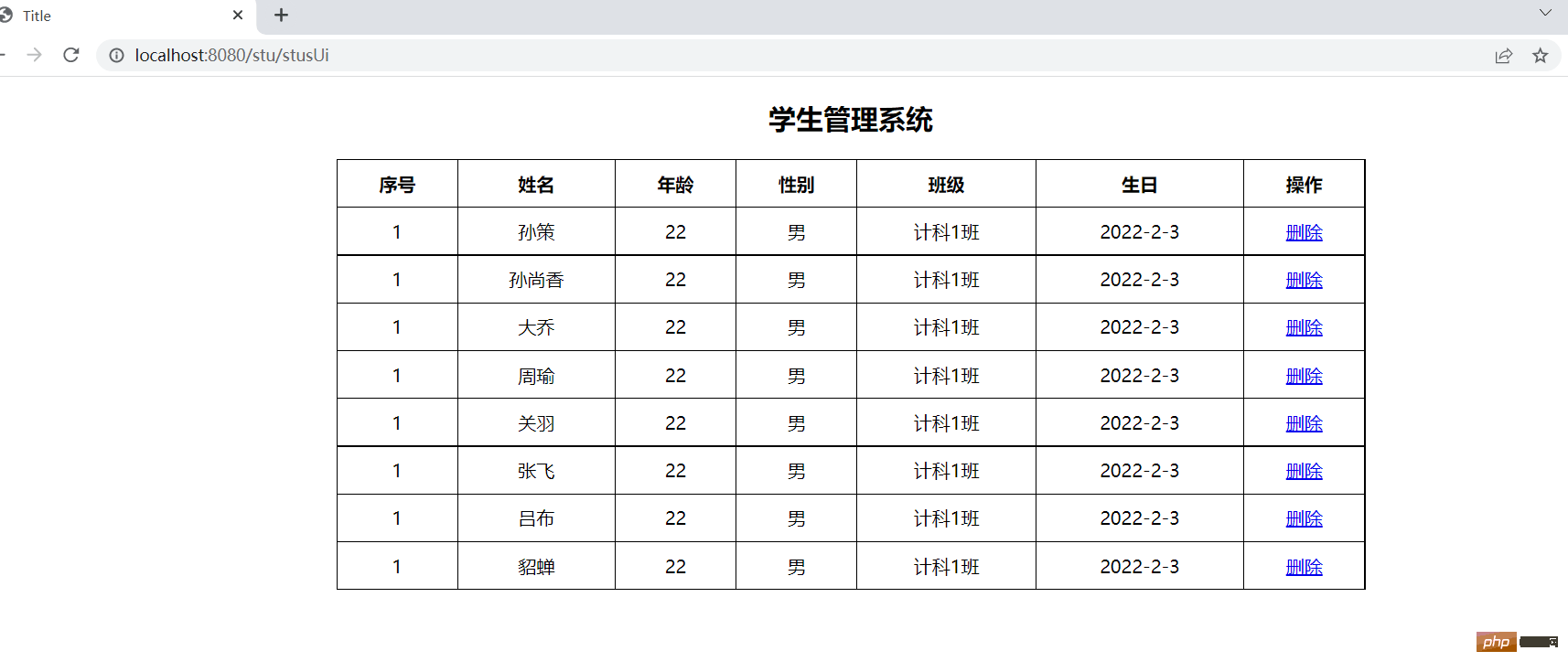
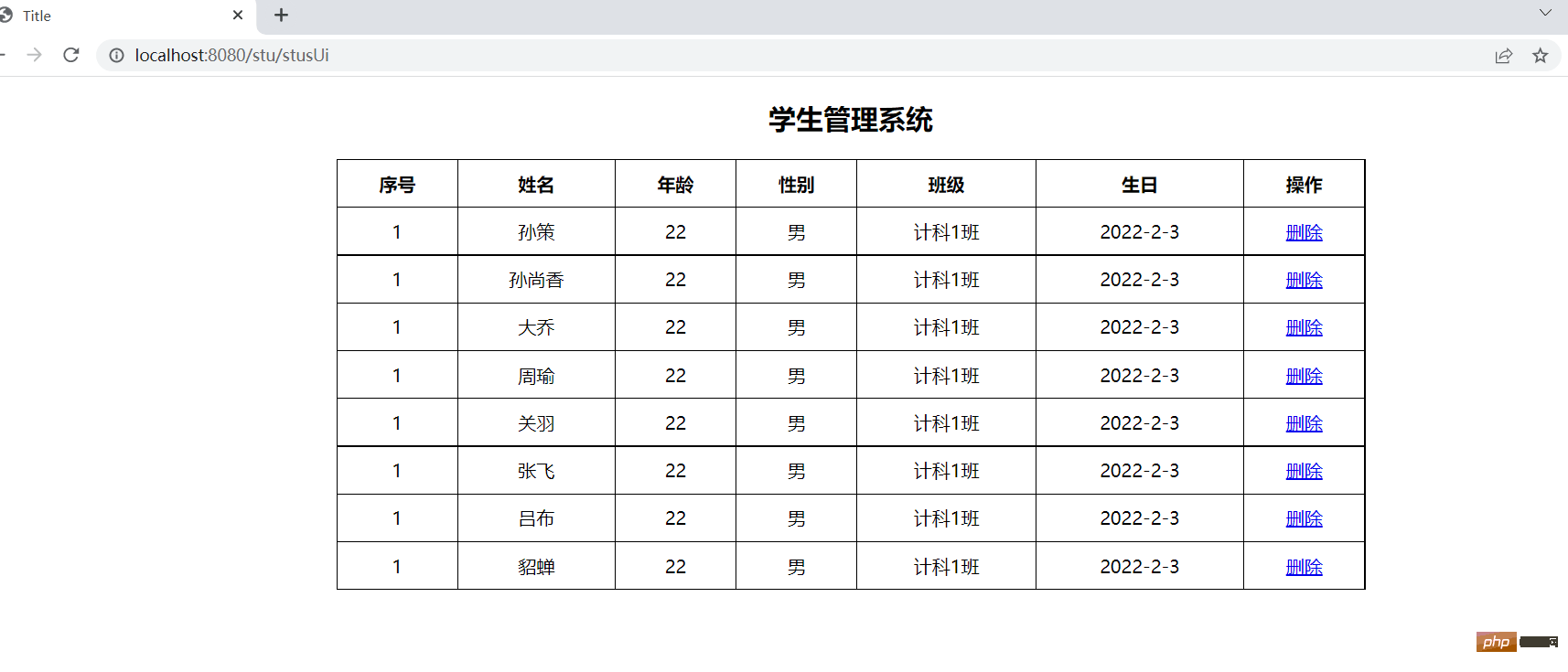
< p th:text="${name}">aaa</p>데이터를 얻으면 동적 그림으로 렌더링되고, 그렇지 않으면 정적 그림으로 렌더링됩니다(단어 학생 관리 시스템은 표시됩니다)

<span th:text="${user.name}">Tom</span>조건부 판단에는 th:if 및 th:unless 속성을 사용하고, th:unlessth:unless는 정반대입니다. , 표현식 조건이 성립되지 않은 경우에만 콘텐츠가 표시됩니다
<h3 th:if="${age>=18}">成年</h3>
<h3 th:unless="${age>=18}">未成年</h3>
<html lang="en" xmlns:th="http://www.thymleaf.org">
Title
学生管理系统
| 序号 | 姓名 | 年龄 | 性别 | 班级 | 生日 | 操作 |
|---|---|---|---|---|---|---|
| 1 | aa | 22 | 男 | 计科1班 | 2022-2-3 | 删除 |

th:href 및 @{} 링크 표현식
<!--http://localhost:8080/stu/10 -->
<a th:href="${'/stus/'+ stu.id}" rel="external nofollow" >编辑学生1</a>
<!--http://localhost:8080/stu?id=10 -->
<a th:href="@{/stus(id=${stu.id})}" rel="external nofollow" >编辑学生2</a>
<!--http://localhost:8080/stu?id=10&name=abc -->
<a th:href="@{/stus(id=${stu.id},name=${stu.name})}" rel="external nofollow" >编辑学生3</a>th:switch 및 th: case
<div th:switch="${stu.role}">
<h3 th:case="banzhang">班长</h3>
<h3 th:case="tuanzhishu">团支书</h3>
<h3 th:case="${data}">学委</h3>
<h3 th:case="*">其他</h3>
</div>thymeleaf의 기본값은 변수 이름 + 통계 상태
상태 변수가 명시적으로 설정되지 않은 경우 thymeleaf의 기본값은 변수 이름 + 통계 상태
<tr th:each="stu: ${stus}">
<td th:text="${stuStat.index}"></td>
<td th:text="${ stu.name}"></td>
<td th:text="${ stu.age}"></td>
</tr>th:object는 객체 속성을 정의할 수 있습니다
# 날짜 형식()을 사용하여 날짜 형식을 지정할 수 있습니다
*{}는 th:object와 함께 사용하여 객체의 속성을 추출할 수 있습니다
<form th:object="${stu}">
编号:<input type="text" name="id" th:value="*{id}"><br>
姓名:<input type="text" name="name" th:value="*{name}"><br>
年龄:<input type="text" name="age" th:value="*{age}"><br>
性别:<input type="radio" name="gender" value="true" th:checked="*{gender}">男<br>
性别:<input type="radio" name="gender" value="true" th:checked="*{not gender}">女<br>
生日:<input type="text" name="birth" th:value="*{#dates.format(birth,'yyyy-MM-dd')}"><br>
<input type="submit" value="编辑">
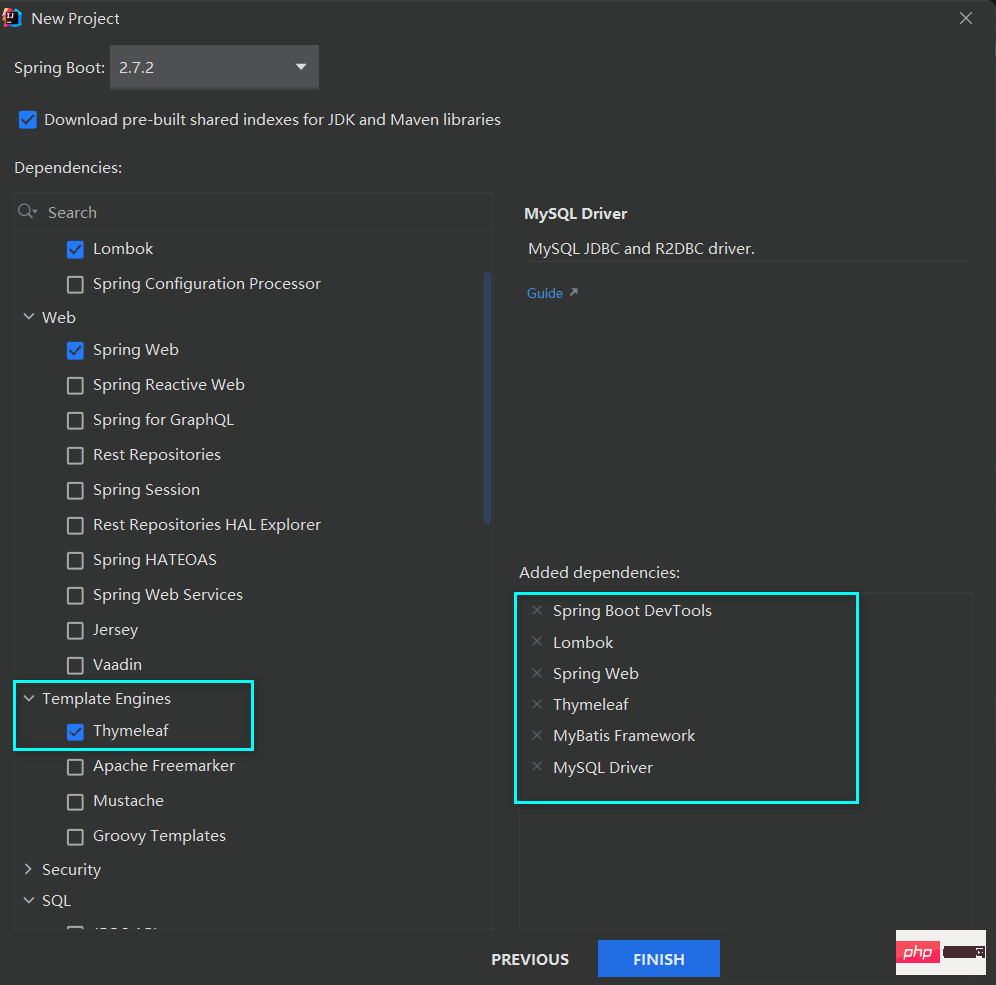
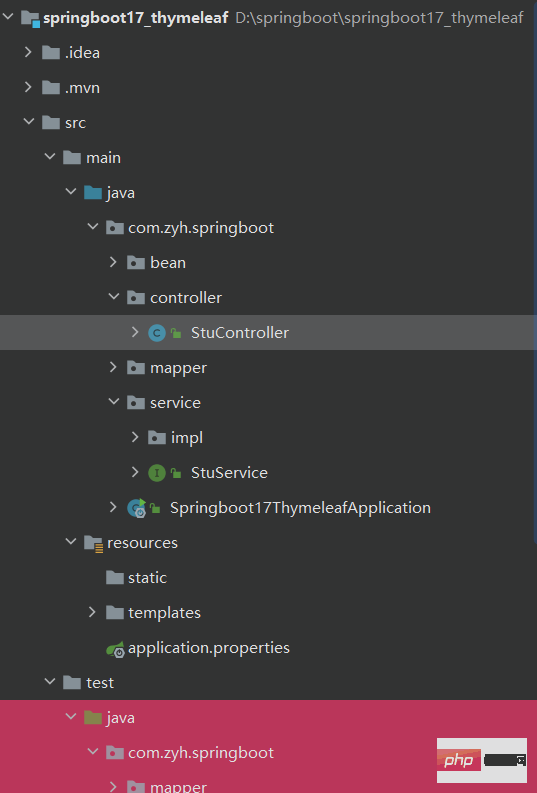
</form>프로젝트를 생성할 때 템플릿 엔진에서 Thymeleaf를 확인하세요.

MySQL 드라이버 범위를 다음에서 삭제하세요. pom.xml
그런 다음 여기서는 druid 연결 풀을 사용하므로 pom 파일로 가져와야 합니다. 관련 종속성
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>druid-spring-boot-starter</artifactId>
<version>1.2.11</version>
</dependency>그런 다음 전역 구성 파일 application.properties
# 指定Mybatis的Mapper接口的xml映射文件的路径 mybatis.mapper-locations=classpath:mapper/*xml # MySQL数据库驱动 #这个驱动也可以省略,可以根据使用的MySQL自动加载相应的驱动 spring.datasource.driver-class-name=com.mysql.cj.jdbc.Driver # 数据源名称 spring.datasource.name=com.alibaba.druid.pool.DruidDataSource # 数据库连接地址 spring.datasource.url=jdbc:mysql://localhost:3306/school?serverTimezone=UTC&zeroDateTimeBehavior=convertToNull # 数据库用户名和密码 spring.datasource.username=root spring.datasource.password=a87684009. # 设置日志级别 logging.level.com.zyh.springboot=debug # 开启mybatis驼峰命名规则自动转换功能 mybatis.configuration.map-underscore-to-camel-case=true
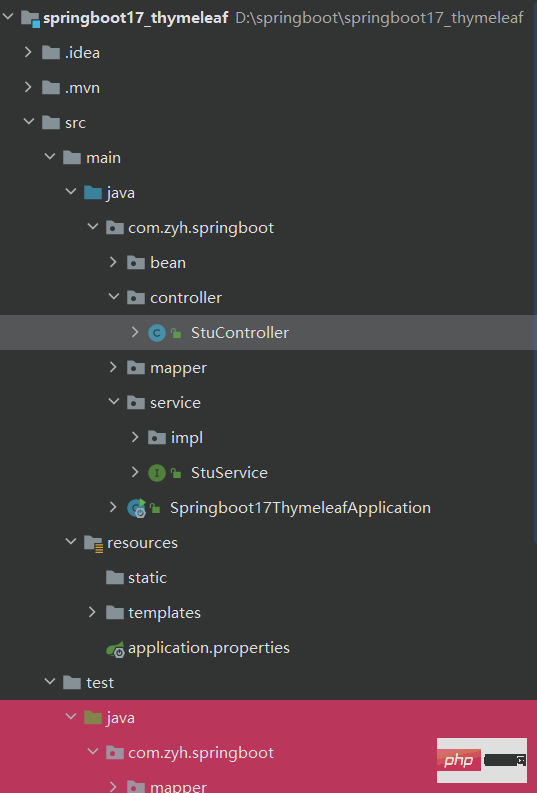
에서 관련 구성을 만들어야 합니다. 데이터베이스 준비 준비 데이터베이스의 테이블에 해당하는 엔터티 클래스와 3티어 구조


@Data
public class Stu {
private Integer id;
private String name;
private Integer age;
private Boolean gender;
private Integer cid;
@DateTimeFormat(pattern = "yyyy-MM-dd")
private Date birth;
}Mapper
@Mapper
public interface StuMapper {
/**
* 查询所有学生信息
* @return
* @throws Exception
*/
@Select("select * from stu")
List<Stu> queryAllStu() throws Exception;
}Service
public interface StuService {
/**
* 查询所有学生信息
* @return
*/
List<Stu> queryAllStu() throws Exception;
}서비스 구현 클래스
@Service
public class StuServiceImpl implements StuService {
@Autowired
private StuMapper stuMapper;
@Override
public List<Stu> queryAllStu() throws Exception {
return stuMapper.queryAllStu();
}
}thymeleaf