Vue3 + Element-plus 프로젝트를 생성할 때 Element-plus 문서에 따르면 자동 가져오기를 사용하여 unplugin-vue-comComponents 및 unplugin-auto-import 두 플러그인을 설치하지만, 필요에 따라 구성한 후 프로젝트를 실행하면 npm에서 오류
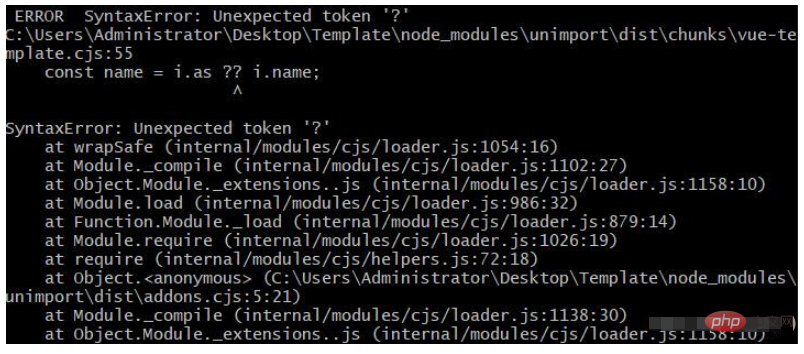
ERROR SyntaxError: Unexpected token '?'
...node_modulesunimportdistchunksvue-template.cjs:55
const name = i.as ?? i.name;
온라인으로 검색하여 현재(20220601) 관련 해결 방법이 없습니다. 조사 결과 unplugin-auto-import 플러그인이 unimport 패키지에 종속되어 오류가 발생한 것으로 확인되었습니다. 해결 방법을 보려면 점프하세요. "해결책"으로 직접
npm install -D unplugin-vue-components npm install -D unplugin-auto-import
두 가지 플러그인을 하나의 명령으로 함께 설치하면 오류가 발생할 수 있습니다
const { defineConfig } = require('@vue/cli-service')
const AutoImport = require('unplugin-auto-import/webpack')
const Components = require('unplugin-vue-components/webpack')
const { ElementPlusResolver } = require('unplugin-vue-components/resolvers')
module.exports = defineConfig({
configureWebpack: {
plugins: [
AutoImport({
resolvers: [ElementPlusResolver()],
}),
Components({
resolvers: [ElementPlusResolver()],
}),
],
},
)}
다음 문제 중 하나를 해결하세요.
unplugin-auto-import 플러그인의 종속성 unimport 패키지 node_modulesunimportdistchunksvue를 찾으세요. -template.cjs:55 위치 설명 오류:
const name = i.as ?? i.name;
작성자가 이 문제를 겪었습니다. 문제 당시 node.js 버전은 v12.18.0이었고 npm 버전은 6.14.5
unplugin-auto-import 플러그인 버전을 줄이거나 node.js 및 npm 버전을 업그레이드하세요.
unplugin-auto-import 플러그인 버전 교체 unplugin-auto-import@0.72 및 이전 버전을 설치하면 이 문제를 피할 수 있는 것으로 확인되었습니다
npm install -D unplugin-auto-import@0.7.2
노드를 업그레이드하세요. Node.js 버전을 장기 유지 관리 버전(20220601년 v16.15.0)으로 업그레이드합니다. 업그레이드 방법: node.js 공식 웹사이트에서 장기 유지 관리 버전을 다운로드하고 현재 노드와 동일하게 설치 위치를 선택합니다.
npm 버전 변경 node.js 버전(20220601의 8.10.0)과 일치하는 권장 버전으로 업그레이드하세요. 업그레이드 방법:
npm install -g npm@8.10.0
주문형 자동 가져오기 공식 웹사이트 튜토리얼
먼저:npm install -D unplugin-vue-components unplugin-auto-import
그런 다음 webpack.config.js를 구성하세요
const AutoImport = require('unplugin-auto-import/webpack')
const Components = require('unplugin-vue-components/webpack')
const { ElementPlusResolver } = require('unplugin-vue-components/resolvers')
module.exports = {
// ...
plugins: [
AutoImport({
resolvers: [ElementPlusResolver()],
}),
Components({
resolvers: [ElementPlusResolver()],
}),
],
}babel.config.js를 직접 구성할 수도 있지만 설치된 버전이 너무 높으면 도중에 오류가 보고될 수 있습니다. 구성이므로 지정된 버전
npm i element-plus@1.0.2-beta.28
1
module.exports = {
plugins: [
[
'import',
{
libraryName: 'element-plus',
customStyleName: (name) => {
return `element-plus/lib/theme-chalk/${name}.css`
}
}
]
],
}을 설치하고 공식 웹사이트를 따라 자동으로 요소를 가져옵니다. 필요 시 플러스에는 다음과 같은 문제가 있습니다. 스타일이 적용되지 않습니다
설치된 버전을 npm i element-plus@1.0으로 바꾸세요. 2-베타.28
위 내용은 Vue3+Element-plus 프로젝트의 자동 가져오기 오류를 해결하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!