vue3에서 페이지를 렌더링하려면 서버의 데이터를 사용해야 합니다. 반응형으로 생성된 반응형 데이터 속성을 사용하지만 이후 요청한 데이터가 렌더링되지 않고 페이지에 표시됩니다. 장착.
기술:
vue3、element-ui-plus
home.vue
<template>
<div class="common-layout">
<el-menu @select="changeMenu" :collapse="isCollapse" active-text-color="#409eff" background-color="#333744"
class="el-menu-vertical-demo" default-active="2" text-color="#fff" :unique-opened="true">
<el-sub-menu :index="item.path" v-for="(item) in parmar.menus" :key="item.id">
<template #title>
<el-icon>
<List />
</el-icon>
<span>{{ item.authName }}</span>
</template>
<el-menu-item :index="item2.path" v-for="(item2) in item.children" :key="item2.id">
<el-icon>
<Menu />
</el-icon>
{{ item2.authName }}
</el-menu-item>
</el-sub-menu>
</el-menu>
</div>
</template>
<script setup>
// 引入模块
import { reactive, onMounted } from 'vue'
import { useRouter } from 'vue-router'
import http from '@/utils/request'
const router = useRouter();
let menusList = reactive([
]);
onMounted(() => {
getData()
})
const getData = async () => {
let { data } = await http.get('/menus');
// 这里直接赋值,会导致menusList失去响应式了
menusList = data.data;
console.log(menusList);
}
const changeMenu = (key) => {
router.push('/home/' + key)
}
</script>
<style lang="less" scoped>
.common-layout {
height: 100vh;
box-sizing: border-box;
position: relative;
overflow: hidden;
/deep/.el-menu--vertical {
margin: 0;
border-right: none !important;
overflow-x: hidden;
height: calc(100vh - 100px);
user-select: none;
}
.el-menu-vertical-demo:not(.el-menu--collapse) {
width: 200px;
min-height: 400px;
}
}
</style>
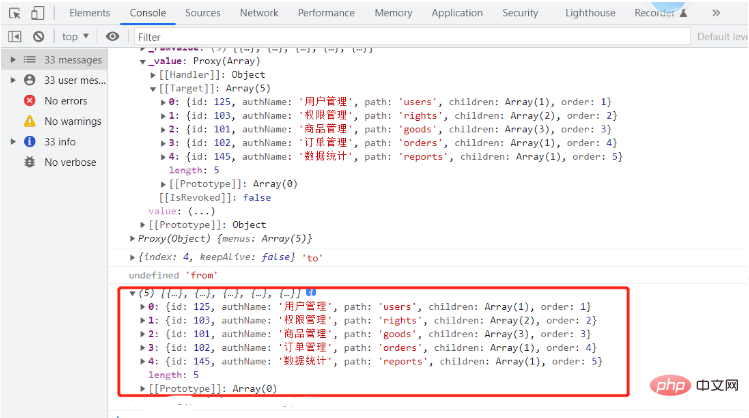
직접 할당하면 데이터가 일반 데이터가 되어 응답하지 않는 것을 볼 수 있습니다.
코드는 다음과 같습니다.
<script setup>
// 引入模块
import { ref, reactive, onMounted } from 'vue'
import http from '@/utils/request'
let menusList = ref([
]);
onMounted(() => {
getData()
})
const getData = async () => {
let { data } = await http.get('/menus');
// 这里直接赋值value,在页面上直接使用menusList即可!
menusList.value = data.data;
}
</script>
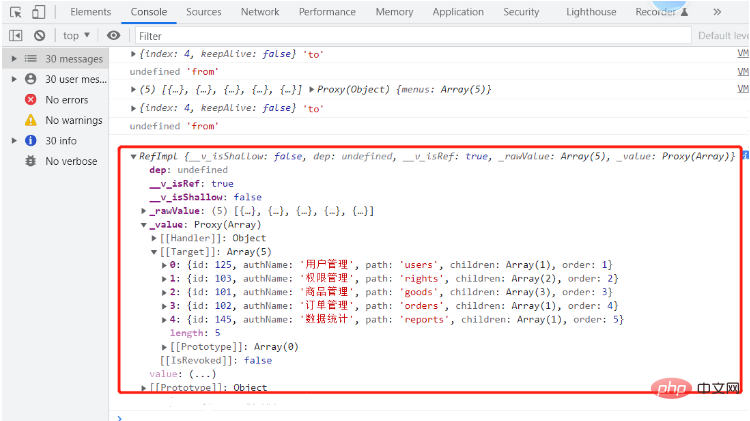
인쇄된 데이터가 ref에 의해 하이재킹된 데이터이고 반응형임을 알 수 있습니다.
코드는 다음과 같습니다.
<script setup>
// 引入模块
import { reactive, onMounted } from 'vue'
import http from '@/utils/request'
let parmar = reactive({
menus: [
]
});
onMounted(() => {
getData()
})
const getData = async () => {
let { data } = await http.get('/menus');
// 这里直接赋值对象里面的数据,就不会造成把响应式替换掉的情况了,直接在页面上通过parmar.menus使用数据!
parmar.menus = data.data;
console.log( parmar);
}
</script>
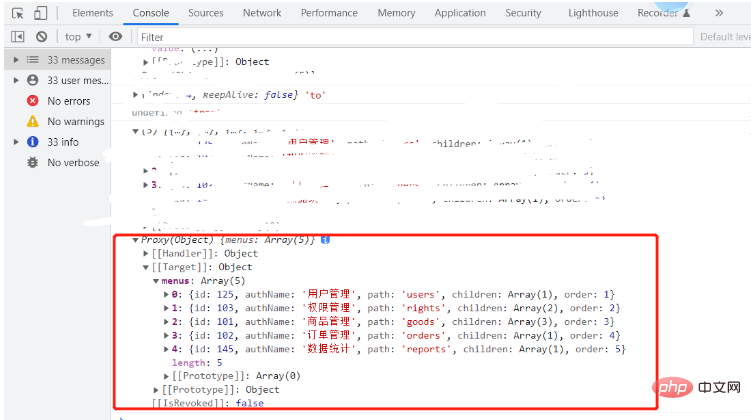
이 방법을 사용하면 데이터도 반응형입니다.
코드는 다음과 같습니다:
<script setup>
// 引入模块
import { reactive, onMounted } from 'vue'
import http from '@/utils/request'
let menusList = reactive([])
onMounted(() => {
getData()
})
const getData = async () => {
let { data } = await http.get('/menus');
for (let i of data.data){
menusList.push(i);
}
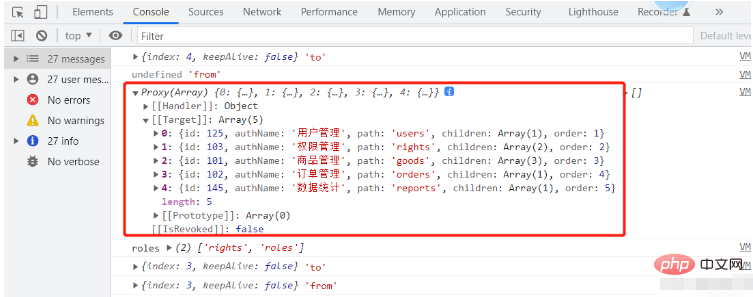
console.log(menusList);
}
</script>
위 내용은 vue3에서 반응 할당을 사용한 후 페이지가 변경되지 않는 문제를 해결하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!