요청 압축은 Nginx를 통해 서버의 결과를 압축한 후 클라이언트에 전송하여 네트워크 전송 부담을 줄이고 전송 효율성을 높이는 것입니다.
일반적인 두 가지 요청 방법은 gzip, brotli(Google)이며 brotli보다 효율적이며 나중에 자세히 설명하겠습니다.
압축 요청은 동적 압축과 정적 압축으로 구분됩니다. 동적 압축을 사용하면 Nginx 내부의 sendfile이 실패하게 됩니다. 변경되지 않은 일부 콘텐츠의 경우 정적 압축을 사용하여 요청 효율성을 높일 수 있습니다.
요청 결과를 압축하는 데 사용됩니다. 서버는 결과를 압축하고 클라이언트는 데이터의 압축을 해제해야 합니다. 이 압축은 서버 측에서 일부 성능 효율성을 차지합니다. 압축 수준에 따라 다릅니다. 확실히 수준이 높을수록 손실이 커집니다. 네트워크 전송 압력을 줄일 수 있습니다.
압축은 프록시 요청에만 적용됩니다.

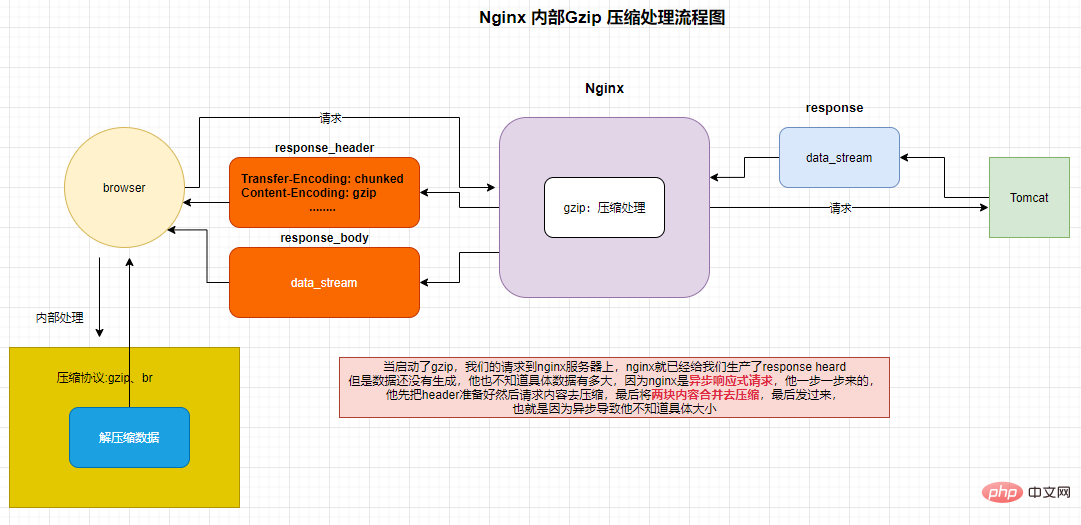
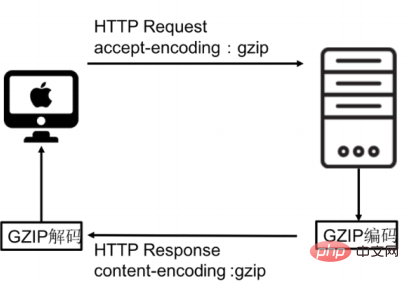
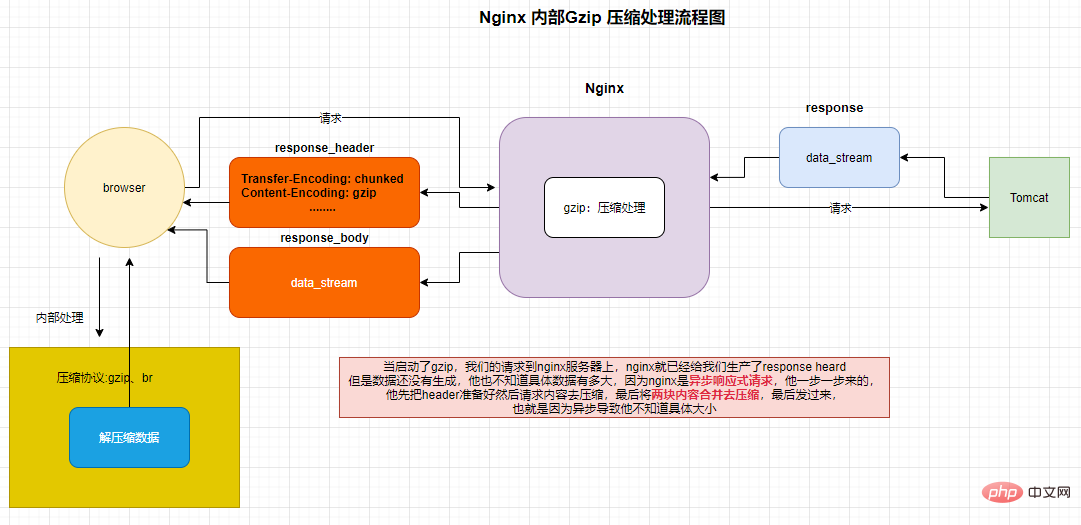
실행 프로세스는 다음과 같습니다. 클라이언트가 서버에 요청을 보내고 nginx가 요청을 받은 후 업스트림 서버에 요청을 보내고 네트워크 채널이 생성됩니다. Nginx와 업스트림 서버 간에 데이터가 전송됩니다. 여기서 압축 작업이 켜져 있으면 Nginx는 결과 데이터를 압축하고 브라우저가 nginx 요청을 받으면 먼저 데이터를 처리합니다. 요청 헤더가 발견되면 현재 브라우저가 해당 프로토콜을 지원하는지 여부를 판단하여 지원되는 경우 데이터가 압축 해제되어 사용자에게 표시됩니다.
압축을 켜면 사용자가 둔감해지고 전송 압력을 줄일 수 있습니다. 그러나 결과 크기는 네트워크 전송을 위해 압축되고 클라이언트 지원이 필요하므로 사진과 비디오를 압축하는 것은 권장되지 않습니다. 물론 서버 측에서도 전송되는 데이터를 압축하여 더 작게 만들 수 있도록 지원해야 합니다. 물론 압축률이 높을수록 압축 해제 및 압축 시간이 길어지고 데이터에 대한 부담도 커집니다. 섬기는 사람.
Gzip은 GNUzip의 약자로 UNIX 시스템에서 파일 압축에 처음 사용되었습니다. HTTP 프로토콜을 통한 Gzip 인코딩은 웹 애플리케이션의 성능을 향상시키기 위해 사용되는 기술입니다. 웹 서버와 클라이언트(브라우저)는 모두 Gzip을 지원해야 합니다. 현재 주류 브라우저(Chrome, Firefox 등)는 모두 이 프로토콜을 지원합니다. 일반 서버: Apache, Nginx 및 IIS도 Gzip을 지원합니다.
Gzip의 압축률은 약 3~10배(일반 텍스트)로 서버의 네트워크 대역폭을 크게 절약할 수 있습니다. 실제 애플리케이션에서는 모든 파일이 압축되는 것은 아니며 일반적으로 정적 파일(jscsshtml)만 압축됩니다. JPEG와 같은 파일은 Gzip으로는 충분히 압축되지 않으며 압축은 CPU 리소스를 소비합니다.
그럼 Gzip은 어떻게 압축하나요? 간단히 말해서, Gzip 압축은 텍스트 파일에서 유사한 문자열을 찾아 임시로 대체하여 전체 파일을 더 작게 만듭니다. 이러한 형태의 압축은 HTML 및 CSS 파일에 공백, 태그 등과 같은 대량의 반복 문자열이 포함되는 경우가 많기 때문에 웹에 이상적입니다.

gzip 모듈은 Nginx에 내장되어 있으므로 다른 기본값을 추가할 필요가 없으며 Nginx를 구성하고 설치하기만 하면 됩니다.
사용 범위: http, server, location
Nginx는 다음과 같이 구성됩니다
gzip on;
압축 활성화 여부.
기본값: 기본적으로 gzip 꺼짐
gzip_buffers 32 4k | 16 8k
압축 버퍼 크기.
기본값: gzip_buffers 32 4k | 16 8k
gzip_comp_level 1;
압축 수준 1~9, 숫자가 클수록 압축률이 높아집니다.
압축 속도가 작을수록 압축 해제 속도는 빨라지고 압축 비율은 작아집니다.
기본값: gzip_comp_leve 1
gzip_http_version 1.1
gzip의 가장 작은 http 버전을 사용하세요.
gzip_min_length
gzip으로 압축할 응답의 최소 길이를 설정합니다. 길이는 "Content-Length" 응답 헤더 필드에 의해서만 결정됩니다.
gzip_proxied 객관식
업스트림 서버가 압축 여부를 결정하기 위해 다른 헤드를 반환하려면 두 가지 공통된 헤드가 있습니다. 하나는 꺼져 있고 다른 하나는 임의입니다.
일반적으로 캐시가 활성화된 경우 , 압축이 이미 수행되었습니다. 모든 세부 사항을 제한 없이
오프할 수 있습니다.
역방향 프록시로 사용하는 경우 업스트림 서버에서 반환하는 헤더 정보를 압축합니다.
expired - 헤더에 "Expires" 헤더가 포함된 경우 압축 활성화
no-cache - 헤더에 "Cache-Control:no-cache" 헤더가 포함된 경우 압축 활성화
no-store - 헤더에 "Cache-Control:no-store" 헤더가 포함된 경우 압축을 활성화합니다.
private - 헤더에 "Cache-Control:private" 헤더 정보가 포함된 경우 압축 활성화
no_last_modified - 헤더에 "Last-Modified" 헤더 정보가 포함되지 않은 경우 압축 활성화
no_etag - 헤더에 "ETag" 헤더 정보가 포함되어 있지 않으면 압축을 활성화합니다.
auth - 헤더에 "Authorization" 헤더 정보가 포함되어 있으면 압축을 활성화합니다.
any - 무조건 압축을 활성화합니다.
gzip_vary on ;
이전 브라우저에 맞게 헤더를 추가하세요. Vary: Accept-Encoding
gzip_types:
어떤 MIME 유형의 파일이 압축되는지.
gzip_disable:
gzip을 사용하는 브라우저를 비활성화합니다.
default 값을 구성하지 않는 것이 좋습니다 : gzip_disable 'msie6msie [4-6] .msie 6.0'
location / {
gzip off ; # 开启gzip压缩
gzip_buffers 32 4k ; # 设置缓冲区大小
gzip_comp_level 5; # 设置压缩等级 1-9
gzip_disable 'msie6MSIE [4-6]\.MSIE 6.0'; # 禁止哪些浏览器不使用压缩
gzip_http_version 1.1; # 设置压缩所需要的最低的http版本。
gzip_min_length 20 ; # 设置响应的数据最小限制,在这个限制之后再回进行压缩
gzip_vary on ; # 增加一个header ,适用于老的浏览器 Vary:Accept-Encoding
gzip_proxied any; # 无条件启动压缩
# 哪些mime类型的文件进行压缩
#gzip_types text/plain application/x-javascript text/css application/xml;
gzip_types
text/xml application/xml application/atom+xml application/rss+xml application/xhtml+xml image/svg+xml
text/javascript application/javascript application/x-javascript
text/x-json application/json application/x-web-app-manifest+json
text/css text/plain text/x-component
font/opentype application/x-font-ttf application/vnd.ms-fontobject
image/x-icon;
}----------------------------------响应体------------------------------------------------- Connection: keep-alive Content-Encoding: gzip # 结果启动了gzip压缩 Content-Type: application/json # 响应结果 Date: Mon, 13 Feb 2023 09:13:19 GMT Keep-Alive: timeout=65 Server: nginx/1.20.2 Transfer-Encoding: chunked # 传输的格式这个对应的就是length,这个是他会发送一个一个的包,当最后一个包是0表示传输结束 Vary: Accept-Encoding ------------------------------------请求头----------------------------------------------- Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3;q=0.9 Accept-Encoding: gzip, deflate Accept-Language: zh-CN,zh;q=0.9,en;q=0.8 Cache-Control: max-age=0 Connection: keep-alive Host: 192.168.101.128 Upgrade-Insecure-Requests: 1 User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/109.0.0.0 Safari/537.36
 다층 Nginx를 사용하는 경우 서버에 연결된 Nginx에서 Gzip을 활성화하는 것이 좋습니다. 그러면 gzip이 지원되며 모든 서버에서 gzip이 활성화됩니다.
다층 Nginx를 사용하는 경우 서버에 연결된 Nginx에서 Gzip을 활성화하는 것이 좋습니다. 그러면 gzip이 지원되며 모든 서버에서 gzip이 활성화됩니다.
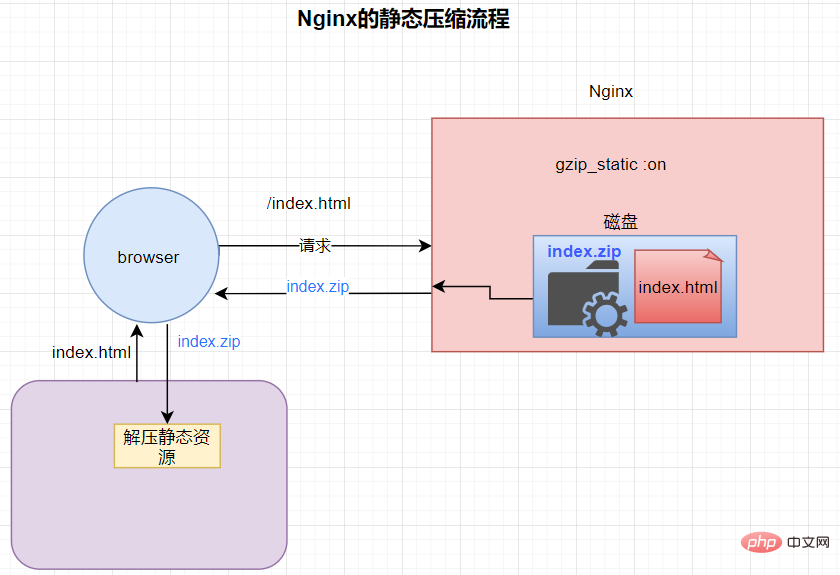
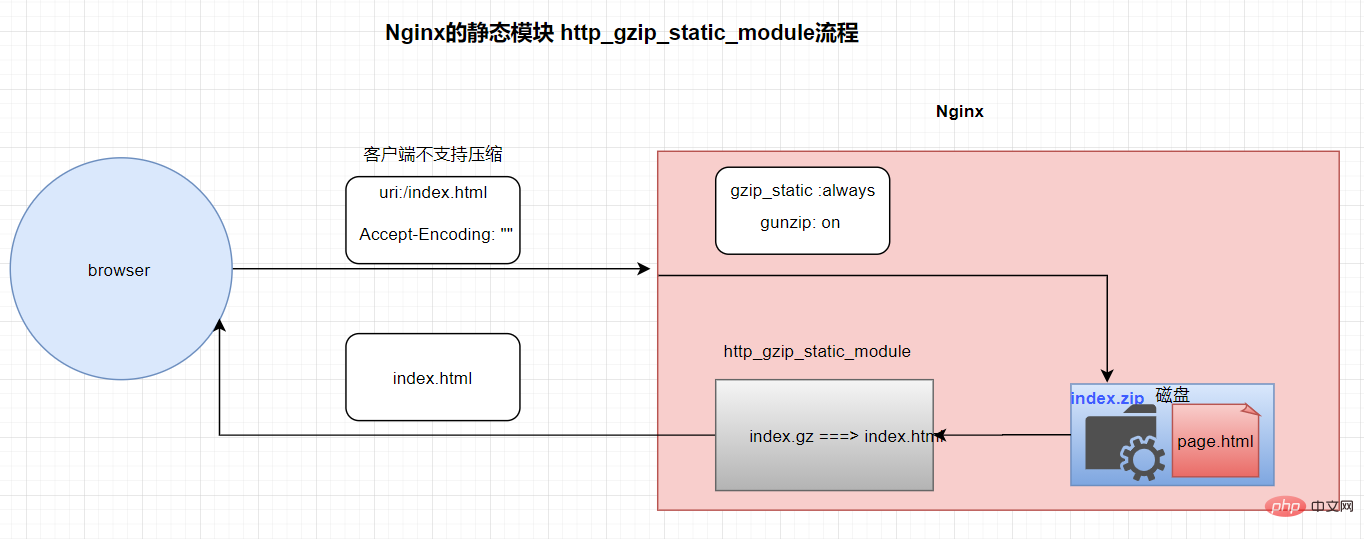
3.4 정적 압축
정적 압축을 사용하는 이유는 무엇인가요?
우선 동적 압축은 sendfile을 사용할 수 없지만, 정적 압축은 이 문제를 완벽하게 해결합니다. 정적 압축은 요청한 리소스 파일을 미리 압축 패키지로 압축할 수 있는 보완 또는 확장 기능입니다.
정적 압축은 요청한 리소스 파일을 미리 압축 패키지로 압축할 수 있는 보완 또는 확장 기능입니다.
우선, 정적 리소스는 동적 리소스보다 효율적이어야 합니다. 압축 후에는 디스크 크기를 줄일 수 있고, 네트워크 채널 리소스도 절약할 수 있습니다.
정적 압축이란 무엇입니까정적 압축은 역방향 프록시에는 적합하지 않으며 리소스 서버에만 적합합니다. 정적 압축은 리소스 경로 아래에 리소스 파일이 있음을 의미합니다. 및 해당 압축 패키지의 이름입니다. 그리고 Nginx는 압축된 패키지를 찾는 데 우선순위를 부여하고 sendfile을 통해 직접 데이터를 전달합니다.
Nginx는 압축된 파일을 네트워크를 통해 전송한 다음 브라우저가 Nginx에서 전송한 압축 패키지 파일을 받으면 압축을 푼다. 클라이언트에 보내기 전에 압축된 패키지 인터페이스를 클라이언트에 보냅니다.
3. 구성
http_gzip_static_module 모듈을 사용하면 일반 파일 대신 "" 파일 확장자 .gz를 사용하여 사전 압축된 파일을 보낼 수 있습니다. 이 모듈은 기본적으로 빌드되지 않으며 --with-http_gzip_static_module 구성 매개변수를 사용하여 활성화해야 합니다. 이 모듈은 미리 컴파일된 패키지에 없으며 수동으로 추가해야 합니다. 이 모듈의 기능은 압축된 패키지의 압축을 해제하는 것입니다. With는 내부 모듈이고 add는 외부 모듈입니다.
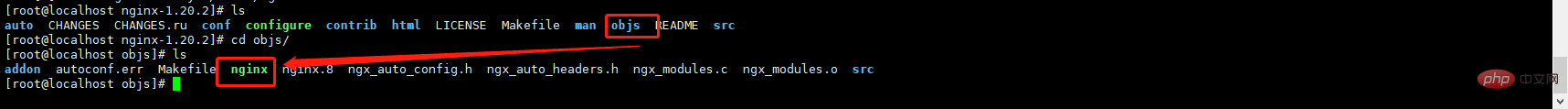
처음 nginx를 설치하는 경우
./configure --prefix==/usr/local/nginx --with-hhtp_gzip_static_modulemake && make install
이미 nginx를 설치한 경우 업그레이드할 때 이 명령을 사용하세요. nginx client ./configure --prefinx==/usr/local/nginx --with-http_gzip_static_modulemake 설치하지 마세요. 그렇지 않으면 이전 파일을 덮어쓰게 됩니다.objs의 nginx 프로그램을 /usr/local에 복사하세요. /nginx/sbin ·, 원본 nginx 프로그램을 백업해야 한다는 점에 유의하세요.
구문: gzip_static on | off | Always;
기능: 정적 압축 기능을 활성화할지 여부.
매개변수 값:
on: 정적 압축을 켜고 브라우저에서 지원하는지 확인합니다. 지원하지 않으면 정적 압축이 사용되지 않습니다.
off: 정적 압축을 끕니다.
기본값: gzip_static on
使用的需要将本地的资源文件进行压缩 ,压缩成 xxx.gz的文件
cd /usr/local/nginx/html gzip *
注意:开启之后默认就会先访问 .gz 的文件了,如果不支持 静态压缩则会访问 正常文件,如果没有正常的文件只有 .gz 那么就会报错 。
4. nginx_http_gunzip_module 模块

这个模块是配合 gzip_static always时使用的 ,因为 当配置程 always 时,所有的请求会都进行找压缩文件,在文件存不存在或者说浏览器支不支持 静态压缩,nginx都会将静态压缩文件返回给浏览器,如果浏览器不支持的话会导致文件解不开,也就是 404 。
这个模块它没有在预编译的包里,需要手动添加,这个模块的作用就是把静态的压缩包解压开,他会在发送给客户端之前将压缩包接口在发送给客户端,它相当于是一层拦截器,它的作用就是可以把源文件进行压缩,我们可以把源文件进行删除了,节省磁盘空间,但是一般会用到。
注意 : with 是内部 、 add 是外部的
安装命令 :
./configure --prefix=/usr/local/nginx --add-module=/tools/nginx-sticky --with-http_gzip_static_module --with-http_gunzip_module
make
如果是替换的话,则将这个文件中的这个文件 cp 到 nginx的安装目录下的 sbin

移动命令:
cp /usr/local/nginx/sbin/nginx /usr/local/nginx/sbin/nginx.old2 cd /tools/nginx/objs mv nginx /usr/local/nginx/sbin/
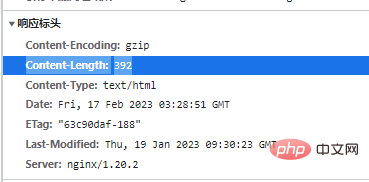
这里没有gzip,但也没有 context-length 因为nginx需要把文件解压缩,他也不知道具体文件有多大,这个 gzip_static 适用场景 :在作为cdn服务器或者 cdn上游服务器文件存储服务器时,我们就可以把本地原始文件删了,只展示zip 包,把解压缩的压力丢弃给客户端 , 同时可以把本地压缩等级,提高不是 gzip的压缩等级 ,经常高配访问的一些页面 css js ,也可以通过 static压缩。

静态压缩 响应结果会有 Context-Encoding : gzip 、Conten-Length:392 有展示 context-length 表示他开启了静态压缩,预压缩直接返回zip包 没有源文件 ,1.速度快,2节省服务器资源。
Brotli 是 Google 推出的开源压缩算法,通过变种的 LZ77 算法、Huffman 编码以及二阶文本建模等方式进行数据压缩,与其他压缩算法相比,它有着更高的压缩效率,性能也比我们目前常见的 Gzip 高17-25%,可以帮我们更高效的压缩网页中的各类文件大小及脚本,从而提高加载速度,提升网页浏览体验。需要说明的是 Brotli 压缩只在 https 下生效,因为 在 http 请求中 request header 里的 Accept-Encoding: gzip, deflate 是没有 br 的。
Brotli 如此高的压缩比率,得益于其使用一个预定义的字典,该字典包含超过 13000 个来自文本和 HTML 文档的大型语料库的常用字符串,预定义的算法可以提升较小文件的压缩密度,而压缩与解压缩速度则大致不变。
Brotli 凭借它优异的压缩性能迅速占领了市场,从下图可以看到,除了 IE 和 Opera Mini 之外,几乎所有的主流浏览器都已支持 Brotli 算法,因此处于资源占用的考虑,比如说流量,建议启用:
Brotil 规范由 Google 员工 Jyrki Alakuijala 和 Zoltan Szabadka 于 2013-2016开发,并伴随着规范的俩个作者Evgenii Kuliuchniko 和 Lode Vandevenne共同开发的参考实现,后者之前开发了谷歌的zopfli在2013年重新实现了收缩 /gzip 压缩格式。与zopfli不同,后者是对现有数据格式规范的重新实现,Brotli 是一种新的数据格式,并允许作者进一步提高压缩比。
Brotli 的编码器提供了 12 个质量级别 (从 0 到 11)。它们是压缩速度换取压缩效率的压缩模式:更高质量的几倍速度较慢,但会产生更好的压缩比。
一个 Brotli 压缩文件由 元块(meta-blocks)集合组成。每个元块最多可容纳 16 MiB,由俩部分组成:一个 数据部分(data part),它存储 LZ77 压缩的放入快,以及一个 标题(header),每个块的压缩遵循经典的 ①LZ77 压缩方案并由 ②计算具有良好的LZ77解析和计算 LZ 短语的简洁编码这俩个主要阶段组成。
它效率高是因为内置了 n多个字典,包含都是一些常见的文件文件 css 、js 等等一些标签,如果我们将这些标签归类生成一个字典之后,我们就可以按照序号去解压这个文件了。
并且它在 Nginx 中话是可以和 Gzip 共存,开启了Brotli 不会导致 Gzip失效,如果浏览器支持brotli 那么优先使用 Brotli ,不支持在使用 Gzip。
--add-dynamic-module表示动态的引入模块在配置文件中还需要单独加入 load_module path/xxx
官网
https://github.com/google/ngx_brotli
https://codeload.github.com/google/brotli/tar.gz/refs/tags/v1.0.9
下载 俩个项目
解压缩
brotli-1.0.9 是 brotli 算法模块,需要先解压。
tar -zxvf brotli-1.0.9.tar.gz
ngx_brotli-1.0.0rc 是nginx的 brotli的模块。这模块里需要引入 brotli 算法模块
tar -zxvf ngx_brotli-1.0.0rc.tar.gz
接下来讲 brotli 的内容全部 复制到 ngx_brotli 的 deps/brotli/目录
cd /tools/brotli-1.0.9
cp -r * /tools/ngx_brotli-1.0.0rc/deps/brotli/
模块化编译 :
./configure --with-compat --add-dynamic-module=/tools/ngx_brotli-1.0.0rc --prefix=/usr/local/nginx/
或
--add-dynamic-module=brotli目录
加载所有的压缩模块
./configure --with-compat --add-dynamic-module=/tools/ngx_brotli-1.0.0rc --prefix=/usr/local/nginx/ --add-module=/tools/nginx-sticky --with-http_gzip_static_module --with-http_gunzip_module
make && make install
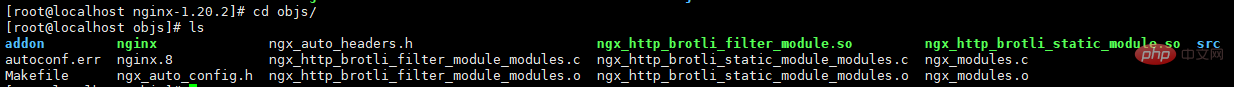
下载的两个模块 拷贝到 /usr/local/nginx/modules/

首先在 /usr/local/nginx创建一个modules文件夹 mkdir modules
mv ngx_http_brotli_filter_module.so ngx_http_brotli_static_module.so /usr/local/nginx/modules/
最后将新编译的 nginx 启动程序复制到 /usr/local/nginx/sbin下 做好之前程序复制。
cp /usr/local/nginx/sbin/nginx /usr/local/nginx/sbin/nginx.oid3
mv /tools/nginx-12.0/objs/nginx /usr/local/nginx/sbin/
在配置文件中动态加载模块
load_module "/usr/local/nginx/modules/ngx_http_brotli_filter_module.so"; load_module "/usr/local/nginx/modules/ngx_http_brotli_static_module.so";
具体的配置选项可以查看GitHub: https://github.com/google/ngx_brotli
brotli的配置可以参考Gzip的配置,几乎一致。
brotli
语法:brotli on | off
默认值 :brotli off
适用于: http、server、location、if
作用:开启或者禁用brotli 压缩功能。
brotli_static
语法:brotli_static on | off | always
默认值:brotli_static off
适用于:http、server、location
作用:brotli 也是支持预先压缩文件,启用或禁用检查是否存在带扩展名的预压缩文件.br 。使用该always值,在所有情况下都使用预压缩文件,而不检查客户端是否支持它。
brotli_types
语法:brotli_types
默认值:brotli_types text/html
适用于: http、server、location
作用:指定哪些资源类型需要进行压缩操作,特殊值*匹配任何 MIME类型。
brotli_buffers
语法:brotli_buffers
默认值: 32 4k | 16 8 k
适用于: http、server、location
作用:设置压缩缓冲区大小,最新版本以及弃用了 。
brotli_comp_level
语法:brotli_comp_level
默认值 :6'
适用于 : http、server、location
作用 : 设置即时压缩 Brotli 质量(压缩)level。0可接受的值在从到 的范围内11。
brotli_window
语法:brotli_window
默认值 : 512k
适用于 :http、server、 location
作用:设置 Brotli 窗口size。可以比作是一个桌子,将要压缩的文件同时放在这个桌子上,这个桌子上可以放多少文件的大小,这个值也不越大越好,他比较占内存,值增加建议是2的倍数,可接受的值为1k, 2k, 4k, 8k, 16k, 32k, 64k, 128k, 256k, 512k, 1m, 2m,和4m。8m 16m
brotli_min_length
语法:brotli_min_length
默认值:20
适用于: http、server、location
作用:指定进行压缩的文件最小的长度,如果小于这个值则不压缩。
#加载动态模块
load_module "/usr/local/nginx/modules/ngx_http_brotli_filter_module.so";
load_module "/usr/local/nginx/modules/ngx_http_brotli_static_module.so";
worker_processes 1;
events {
worker_connections 1024;
}
http {
server {
listen 80;
server_name localhost;
location / {
#brotli配置
brotli on; # 开启 压缩
brotli_static on; # 是否开启预先压缩,开启之后就会 .br的压缩包
brotli_comp_level 6; # 压缩等级
brotli_buffers 16 8k; # 缓冲区大小 ,已经启用
brotli_min_length 20; # 压缩时文件最小限制
# 对哪些mime.types类型进行压缩
brotli_types text/plain text/css text/javascript application/javascript text/xml application/xml application/xml+rss application/json image/jpeg image/gif image/png;
}
}
}因为默认 brotli 是必现 https 请求才能使用的,因为 http的请求 请求头的 Accept-Encoding 是没有 br的,所以服务器是无法知道客户端可以使用的。
测试方案:
使用 linux 的 curl 命令 :
curl -H 'Accept-Encding : br' -I 192.168.101.128/index.html
[root@localhost sbin]# curl -H Accept-Encoding:br -I http://192.168.101.128/static_page.html HTTP/1.1 200 OK Server: nginx/1.20.2 Date: Fri, 17 Feb 2023 08:11:05 GMT Content-Type: text/html Last-Modified: Fri, 17 Feb 2023 03:28:14 GMT Connection: keep-alive Keep-Alive: timeout=65 Vary: Accept-Encoding ETag: W/"63eef44e-31" Content-Encoding: br [root@localhost sbin]# curl -I http://192.168.101.128/static_page.html HTTP/1.1 200 OK Server: nginx/1.20.2 Date: Fri, 17 Feb 2023 08:11:54 GMT Content-Type: text/html Last-Modified: Fri, 17 Feb 2023 03:28:14 GMT Connection: keep-alive Keep-Alive: timeout=65 Vary: Accept-Encoding ETag: W/"63eef44e-31"
위 내용은 Nginx 요청 압축을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!