1. 소개
프로젝트가 프런트엔드와 백엔드로 분리되어 있기 때문에 API 인터페이스와 웹 프런트엔드가 서로 다른 사이트에 배포되므로 이전 글에서는 webapi ajax 크로스 도메인 요청 솔루션(cors 구현) jsonp 대신 도메인 간 처리를 사용하는 방식입니다.
하지만 시간이 좀 지난 후 프런트 엔드에서 요청을 시작할 때마다 브라우저의 개발자 도구를 통해 네트워크 아래에 동일한 URL에 대한 요청이 두 개 있다는 것을 알 수 있었습니다. is 메소드는 옵션입니다. 두 번째 요청의 메소드는 실제 get 또는 post입니다. 또한 첫 번째 요청은 데이터를 반환하지 않으며 두 번째 요청은 일반 데이터를 반환합니다.
2. 이유
첫 번째 옵션 요청은 교차 도메인 액세스를 처리하는 웹 서버에 의해 트리거됩니다. 옵션은 실행 전 요청입니다. 브라우저가 도메인 간 액세스 요청을 처리할 때 요청이 복잡한 요청이라고 판단되면 먼저 서버에서 반환된 콘텐츠를 기반으로 실행 전 요청을 보냅니다. 서버가 요청에 대한 액세스를 허용하는지 여부를 결정합니다. 웹 서버가 CORS를 사용하여 도메인 간 액세스를 지원하는 경우 복잡한 요청을 처리할 때 이 실행 전 요청이 불가피합니다.
우리 웹 서버는 CORS를 사용하여 도메인 간 액세스 문제를 해결하는 동시에 헤더에 사용자 정의 매개 변수를 추가하고 데이터 상호 작용을 위해 json 형식을 사용하므로 각 요청은 복잡한 요청이므로 각 요청은 두 개의 요청을 보냅니다.
이유는 다음과 같습니다.
cors를 사용하여 도메인 간 문제 해결
3. Solution
3.1 nginx
3.1.1 Idea
에 프런트 엔드 프로젝트 배포 프록시를 통한 nginx 도메인 간 요청 문제를 해결하는 방법
3.1.2 구현
3.1.2.1 nginx 설치
Windows에서 nginx를 설치하고 압축된 패키지를 직접 다운로드한 후 압축을 푸는 것이 가장 쉽습니다. it
3.1.2.2 nginx 구성
vue, angle 등 단일 페이지 애플리케이션을 배포하려면 패키지된 index.html 파일과 dist 디렉터리를 release 디렉터리에 복사하세요. 경로를 지정하고 이를 사용하여 nginx 서비스 포인트를 구성합니다
구성 파일은 다음과 같습니다.
server { listen 9461; # 监听端口号 server_name localhost 192.168.88.22; # 访问地址 location / { root 项目路径; # 例如:e:/publish/xxx/; index index.html; # 此处用于处理 vue、angular、react 使用h5 的 history时 重写的问题 if (!-e $request_filename) { rewrite ^(.*) /index.html last; break; } } # 代理服务端接口 location /api { proxy_pass http://localhost:9460/api;# 代理接口地址 } }
3.1.2.3 nginx 공통 명령
Start: start nginx
Reload 구성: nginx -s reload
Reopen the 로그 파일: nginx -s 다시 열기
구성 파일이 올바른지 테스트: nginx -t [선택 사항: 경로 지정]
빠른 중지: nginx -s stop
순서대로 중지: nginx -s quit
3.1.3 nginx 단일 페이지 애플리케이션 h5 기록 url rewriting
Support
vue, angle, React
Reason
단일 페이지 구현 시 페이지를 새로고침하면 페이지를 찾을 수 없으므로, URL 주소를 index.html로 다시 작성하세요.
주의사항
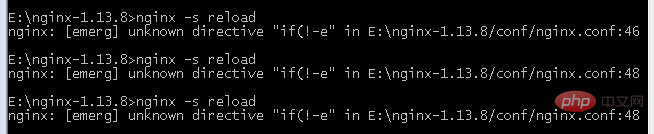
nginx에서 url rewriting을 사용하면 아래와 같이 계속 오류가 발생합니다

확인해 보니 if와 (.
3.2 other
3.2 .1 아이디어
실행 전 요청 수를 줄일 수 있나요?
예를 들어 유효 기간을 설정하면 유효 기간 동안 더 이상 실행 전이 반복되지 않습니다.
3.2.2 구현
서버에서 프리플라이트가 완료된 후 access-control-max-age 요청 헤더를 추가하면 이 문제를 해결할 수 있습니다.3.2.3 cors 응답 필드 설명
access- control-allow-methods 이 필드는 필수입니다. 해당 값은 서버에서 지원하는 모든 도메인 간 요청 방법을 나타내는 쉼표로 구분된 문자열입니다. 요청한 방법뿐만 아니라 지원되는 모든 방법이 반환됩니다. 이는 여러 요청을 피하기 위한 것입니다. access-control-allow-headers 브라우저 요청에 access-control-request-headers 필드가 포함되어 있으면 access-control-allow-headers 필드가 필요합니다. 또한 "preflight"에서 브라우저가 요청한 필드에 국한되지 않고 서버에서 지원하는 모든 헤더 필드를 나타내는 쉼표로 구분된 문자열입니다. access-control-allow-credentials 이 필드는 동일한 의미를 갖습니다. access-control-max-age 이 필드는 선택 사항이며 이 실행 전 요청의 유효 기간을 초 단위로 지정하는 데 사용됩니다. 위 결과에서 유효 기간은 20일(1728000초)입니다. ), 이는 응답이 1728000초(즉, 20일) 동안 캐시될 수 있음을 의미하며, 이 기간 동안에는 또 다른 실행 전 요청을 실행할 필요가 없습니다access-control-allow-methods: get, post, put access-control-allow-headers: x-custom-header access-control-allow-credentials: true access-control-max-age: 1728000
위 내용은 Nginx가 WebApi 도메인 간 보조 요청 및 Vue 단일 페이지 문제를 해결하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!