우리는 이 구덩이를 시연하기 위해 카운터 구성요소를 사용합니다. 먼저 살펴보겠습니다. 코드:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://unpkg.com/vue@next"></script>
<title>组件间传值</title>
</head>
<body>
<div id="root"></div>
</body>
<script>
const app = Vue.createApp({
data() {
return {
num:0
}
},
template: `
<div>
<counter :count = "num"/>
</div>
`
});
// 定义一个test组件
app.component('counter',{
props: ['count'],
template: `<div @click="count+=1">{{count}}</div>`
});
const vm = app.mount('#root');
</script>
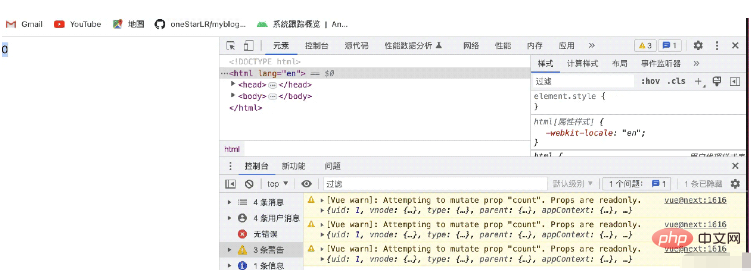
</html>위 코드에서는 표시된 값을 클릭하면 1을 추가하는 상위 구성 요소에서 카운트 값을 받는 카운터 구성 요소를 정의합니다. 이때 코드를 실행하면 값이 증가 작업을 완료하지 않지만 상위 구성 요소가 전달한 값이 읽기 전용임을 보고합니다.

그렇다면 이 플러스원 기능을 완성하려면 어떻게 해야 할까요? 대답은 상위 구성 요소가 전달한 값을 복사하고 자체 값으로 작동한다는 것입니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://unpkg.com/vue@next"></script>
<title>组件间传值</title>
</head>
<body>
<div id="root"></div>
</body>
<script>
const app = Vue.createApp({
data() {
return {
num:0
}
},
template: `
<div>
<counter :count = "num"/>
</div>
`
});
// 定义一个test组件
app.component('counter',{
props: ['count'],
data(){
return{
mCount:this.count
}
},
template: `<div @click="mCount+=1">{{mCount}}</div>`
});
const vm = app.mount('#root');
</script>
</html>코드를 다시 실행하면 하나를 추가할 수 있음을 알 수 있습니다.

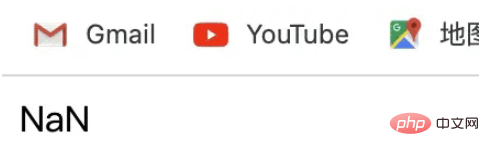
긴 단어 이름으로 속성을 정의하고 "-" 구분 기호로 연결하면 하위 구성 요소가 올바른 값을 수신할 수 없으며 NaN이 표시됩니다. 코드는 다음과 같습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://unpkg.com/vue@next"></script>
<title>组件间传值</title>
</head>
<body>
<div id="root"></div>
</body>
<script>
const app = Vue.createApp({
data() {
return {
content:"hello world"
}
},
template: `
<div>
<test :content-helloworld = "content"/>
</div>
`
});
// 定义一个test组件
app.component('test',{
props: ['content-helloworld'],
template: `<div>{{content-helloworld}}</div>`
});
const vm = app.mount('#root');
</script>
</html>위 코드에서는 content-helloworld 속성을 사용하여 상위 구성 요소와 하위 구성 요소 간에 값을 전달합니다. 성공했는데 표시가 틀리네요content-helloworld这个属性在父组件和子组件之间传值,按照我们的理解,应该是能传递成功的,但是显示的结果却不正确

上面到坑也是VUE中的单向数据流的概念,即子组件可以使用父组件传递过来的数据,但是不能修改父组件传递过来的数据
当我们定义的属性值中有用“-”分隔符分隔时,我们在接收值的时候,需要将属性名改成驼峰命名的方式,如上面的例子中父组件使用content-helloworld传递值到子组件,那么子组件接收到时候应该将其改成驼峰命名方式:使用contentHelloworld
 2. 피트를 채우는 순간🎜정의된 속성 값이 "-" 구분 기호로 구분되는 경우 값을 받을 때 속성 이름을 Camel Case로 변경해야 합니다. 예를 들어 위의 예에서 상위 구성 요소는
2. 피트를 채우는 순간🎜정의된 속성 값이 "-" 구분 기호로 구분되는 경우 값을 받을 때 속성 이름을 Camel Case로 변경해야 합니다. 예를 들어 위의 예에서 상위 구성 요소는 content-helloworld를 사용합니다. 하위 구성 요소에 값을 전달한 다음 하위 구성 요소는 이를 수신할 때 값을 카멜 표기법으로 변경해야 합니다. contentHelloworld 값이 올바르게 표시될 수 있도록 🎜<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://unpkg.com/vue@next"></script>
<title>组件间传值</title>
</head>
<body>
<div id="root"></div>
</body>
<script>
const app = Vue.createApp({
data() {
return {
content:"hello world"
}
},
template: `
<div>
<test :content-helloworld = "content"/>
</div>
`
});
// 定义一个test组件
app.component('test',{
props: ['contentHelloworld'],
template: `<div>{{contentHelloworld}}</div>`
});
const vm = app.mount('#root');
</script>
</html>로그인 후 복사🎜을 받으려면🎜🎜🎜🎜위 내용은 Vue3 구성 요소 간에 값을 전달할 때 함정을 피하는 방법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!