먼저, 초기 단계에서는 필요에 따라 springboot+front-end 프레임워크를 빌드합니다. 이것은 springboot+를 기반으로 했습니다. 레이유이. 이것은 여기서 논의의 초점이 아닙니다.
<!-- 基本依赖包 -->
<dependency>
<groupId>cn.hutool</groupId>
<artifactId>hutool-all</artifactId>
<version>5.3.8</version>
</dependency>
<dependency>
<groupId>org.apache.poi</groupId>
<artifactId>poi-ooxml</artifactId>
<version>4.0.0</version>
</dependency>권장 사항:
(1) 프런트 엔드 버튼
프런트 엔드 코드는 핵심이 아니며 단지 아이디어를 위한 것입니다
//①按钮
<button id="importData" class="layui-btn">导入</button>
//②//导入 用layui upload插件
layui.use([ "element", "laypage", "layer", "upload"], function() {
debugger;
var element = layui.element;
var laypage = layui.laypage;
var layer = layui.layer;
var upload = layui.upload;//主要是这个
layui.upload.render({
elem: "#importData",//导入id
url: "/emp/importData",
size: '3072',
accept: "file",
exts: 'xls|xlsx|xlsm|xlt|xltx|xltm',
done: function (result) {
if (result.status == 0) {
parent.layui.table.reload('LAY-app-emp-list');
}
if (result.message != null) {
parent.layui.table.reload('LAY-app-emp-list');
layer.msg(result.message)
}
}
});
// refreshTable()
});( 2) 백엔드 코드
컨트롤러 인터페이스
@PostMapping(value = "/importData")
@ResponseBody
public CommonResult importData(@RequestParam MultipartFile file) {
//调用service方法,这个地方通过MultipartFile参数就可以接收到上传的Excel文件内容了
empService.importTemplate(file);
return CommonResult.success("上传成功");
}서비스 구현 클래스 코드
설명: 여기에서 파일을 받은 후 hutool 도구의 ExcelUtil 도구를 사용하여 파일을 구문 분석하고 데이터가 나올 때까지 기다립니다. 지금은 엔터티 클래스에만 매핑하면 됩니다. 여기서는 EmpDO에 두 개의 필드를 작성했습니다. 업무가 복잡하다면 이 두 필드를 참고하세요.
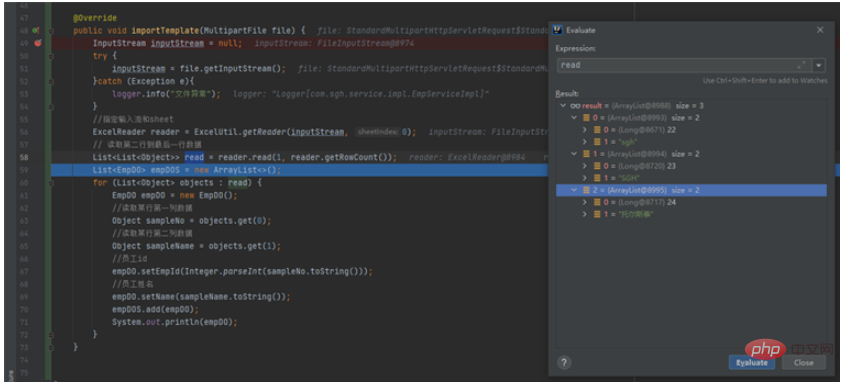
@Override
public void importTemplate(MultipartFile file) {
InputStream inputStream = null;
try {
inputStream = file.getInputStream();
}catch (Exception e){
logger.info("文件异常");
}
//指定输入流和sheet
ExcelReader reader = ExcelUtil.getReader(inputStream, 0);
// 读取第二行到最后一行数据
List<List<Object>> read = reader.read(1, reader.getRowCount());
List<EmpDO> empDOS = new ArrayList<>();
for (List<Object> objects : read) {
EmpDO empDO = new EmpDO();
//读取某行第一列数据
Object sampleNo = objects.get(0);
//读取某行第二列数据
Object sampleName = objects.get(1);
//员工id
empDO.setEmpId(Integer.parseInt(sampleNo.toString()));
//员工姓名
empDO.setName(sampleName.toString());
empDOS.add(empDO);
//这里没有做数据插入到数据库的操作,我用的是mybatisplus
System.out.println(empDO);
}
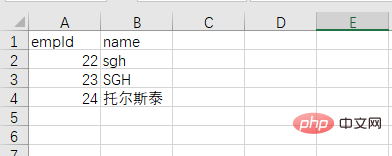
}(1) 파일 준비 :

(2) 가져오기 파일 선택

(3) 업무 처리 입력

위 내용은 springbootlayuihutool Excel 가져오기를 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!