var-conv는 VSCode IDE에 적합한 코드 변수 이름을 위한 빠른 변환 도구입니다
generator-vite-plugin을 사용하면 Vite 플러그인 템플릿 프로젝트를 빠르게 생성할 수 있습니다
generator -babel-plugin Babel 플러그인 템플릿 프로젝트를 빠르게 생성
요소 드래그는 일반적인 프런트엔드 학습 사례로, JavaScript 이벤트에 대한 어느 정도 이해가 필요합니다. 최근 작업에서는 이 내용을 다시 선택하여 Vue3과 같은 선언적 프로그래밍 스타일 프레임워크에서 요소를 한 번 드래그하여 명확하게 설명했습니다.
PS: Vue3 템플릿 전역 스타일의 중앙 속성은 실험적 간섭을 일으킬 수 있으므로 주의하세요! ! !
요소 드래그를 구현할 때 mouse 事件,在 mouse 事件的回调函数中可以得到当前事件发生时元素的位置,对应的属性是 MouseEvent 中的 clientX 和 clientY,我们后续将通过读取这两个属性来实时更新元素的位置。
元素的移动推荐优先使用 transform 中的 translate 实现,相比于修改元素的 top、left 属性来说不会造成元素布局的改变,避免了回流和重绘造成的性能影响。
PS:在 MDN 有一份关于translate的使用和体验,可以感受一下。
分别定义用来记录元素初始位置的一组坐标(originalPosition)、元素被按下时指针在元素上的坐标(mousedownOffset)和元素在移动时实时更新的一组坐标(elementPosition)。
记录元素初始位置的坐标,原点位于页面左上角,用来在初始化和被拖拽结束后还原被拖拽元素的位置,固定值不发生变化:
const originalPosition = reactive({
x: 10,
y: 10,
})元素被按下时指针在元素上的坐标,原点位于被拖拽元素的左上角,通过按下时指针的坐标 - 元素初始的偏移位置得到:
const mousedownOffset = reactive({
x: 0,
y: 0,
})元素在移动时实时更新的坐标,原点位于页面左上角,初始值应该同 originalPosition ,在 mousemove 事件发生时,通过指针的实时坐标 - mousedownOffset 得到:
const elementPosition = reactive({
x: 0,
y: 0,
})
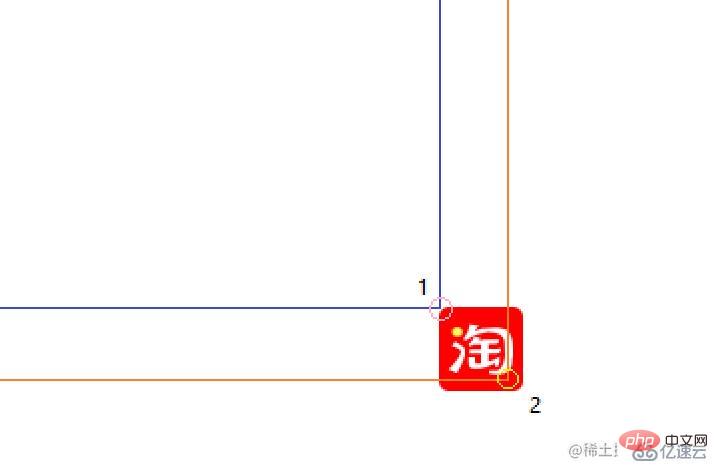
PS:当原点是页面左上角时在图中的1号点表示 originalPosition 或 elementPosition,2号点表示指针按下时的坐标,当原点是1号点时在图中的2号点表示 mousedownOffset;
在实现元素拖拽时,仅需要给被拖拽的元素添加 mousedown 事件即可,监听事件使用完后记得要清楚掉,成对出现的习惯一定要养成。
如果你把 mousemove 和 mouseup 都添加到被拖拽的元素上,你会发现有脱离控制的现象发生。
在页面加载完成后首先要重置一下被拖拽元素的默认位置,并增加 mousedown 事件,在组件卸载后删除 mousedown 事件:
const restore = () => {
elementPosition.x = originalPosition.x;
elementPosition.y = originalPosition.y;
}
onMounted(() => {
restore();
floatButton.value.addEventListener('mousedown', onMousedown, true);
})
onUnmounted(() => {
floatButton.value.removeEventListener('mousedown', onMousedown, true);
})选择 Vuejs 的原因就是因为其是 MVVM 型框架,我们关注点在声明上,内部的运转机制有框架负责,所以在下面的事件处理上就只需要在对应的事件中去更新一开始声明的三组坐标就可以了。
在 onMousedown 时,通过指针所在的坐标 - 被拖拽元素初始位置的坐标得到指针此时在被拖拽元素上的坐标,onMousedown 时要为 document 添加 mousemove 和 mouseup 事件:
const onMousedown = (event: MouseEvent) => {
event.stopPropagation();
mousedownOffset.x = event.clientX - originalPosition.x;
mousedownOffset.y = event.clientY - originalPosition.y;
document.addEventListener('mousemove', onMousemove, true);
document.addEventListener('mouseup', onMouseup, true);
}在 onMousemove时,通过指针所在的坐标 - 指针在被拖拽元素上的位置得到被拖拽元素左上角距离页面左上角的距离,并更新到 elementPosition:
const onMousemove = (event: MouseEvent) => {
event.stopPropagation();
elementPosition.x = event.clientX - mousedownOffset.x;
elementPosition.y = event.clientY - mousedownOffset.y;
}在 onMouseup时,主要做的就是为 document 移除在 onMousemove 时注册的两个事件,要注意的是移除的事件要是同一个事件,也就是引用一致的事件,推荐将对应的处理事件赋值给一个变量使用,最后可以在拖拽结束后还原被拖拽元素的位置:
const onMouseup = (event: MouseEvent) => {
event.stopPropagation();
document.removeEventListener('mousemove', onMousemove, true);
document.removeEventListener('mouseup', onMouseup, true);
restore();
}<div
ref="floatButton"
class="float-button"
:style="{
'transition-duration': '0.1s',
transform: `translate(${elementPosition.x}px, ${elementPosition.y}px)`
}">
</div>mouse 이벤트의 콜백 함수에서 요소의 위치를 얻을 수 있습니다. 현재 이벤트가 발생하면 MouseEvent의  clientX 및
clientX 및
.float-button {
position: absolute;
width: 42px;
height: 42px;
background: red;
border-radius: 5px;
user-select: none;
background-image: url(../assets/taobao.svg);
background-size: cover;
} 🎜🎜PS: 원점이 페이지의 왼쪽 상단이면 그림의 1번 지점이 🎜originalPosition을 나타냅니다. 또는 🎜elementPosition. 포인트 2는 포인터를 눌렀을 때의 좌표를 나타냅니다. 원점이 포인트 1일 때 그림의 포인트 2는 🎜mousedownOffset을 나타냅니다. heading-6">🎜mousedown 이벤트 등록🎜🎜🎜요소 드래그를 구현할 때 드래그된 요소에 🎜mousedown 이벤트만 추가하면 됩니다. 이벤트를 사용한 후 청취하는 것을 잊지 마세요. 명확하게 하려면 습관 쌍으로 나타나는 방식이 개발되어야 합니다. 🎜🎜드래그된 요소에 🎜mousemove와 🎜mouseup을 모두 추가하면 제어 불능이 발생하는 것을 확인할 수 있습니다. 🎜🎜페이지가 로드된 후 먼저 드래그된 요소의 기본 위치를 재설정하고 🎜mousedown 이벤트를 추가하세요. 구성 요소가 언로드된 후 🎜mousedown 이벤트를 삭제하세요. 🎜rrreee
🎜🎜PS: 원점이 페이지의 왼쪽 상단이면 그림의 1번 지점이 🎜originalPosition을 나타냅니다. 또는 🎜elementPosition. 포인트 2는 포인터를 눌렀을 때의 좌표를 나타냅니다. 원점이 포인트 1일 때 그림의 포인트 2는 🎜mousedownOffset을 나타냅니다. heading-6">🎜mousedown 이벤트 등록🎜🎜🎜요소 드래그를 구현할 때 드래그된 요소에 🎜mousedown 이벤트만 추가하면 됩니다. 이벤트를 사용한 후 청취하는 것을 잊지 마세요. 명확하게 하려면 습관 쌍으로 나타나는 방식이 개발되어야 합니다. 🎜🎜드래그된 요소에 🎜mousemove와 🎜mouseup을 모두 추가하면 제어 불능이 발생하는 것을 확인할 수 있습니다. 🎜🎜페이지가 로드된 후 먼저 드래그된 요소의 기본 위치를 재설정하고 🎜mousedown 이벤트를 추가하세요. 구성 요소가 언로드된 후 🎜mousedown 이벤트를 삭제하세요. 🎜rrreee위 내용은 Vue3을 사용하여 우아한 요소 드래그 기능을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!