Python에서 Markdown 편집기를 구축하는 방법
먼저 Python 3과 Tkinter가 설치되어 있는지 확인하세요.
우리에게 필요한 다른 것들은 tkhtmlview와 markdown2입니다. pip install tkhtmlview markdown2 또는 pip3 install tkhtmlview markdown2(Python 버전이 여러 개인 경우)를 실행하여 설치할 수 있습니다.
이제 즐겨 사용하는 편집기나 IDE를 실행하고 새 파일을 만듭니다(예: www.linuxidc.com.py(저는 linuxidc.com 편집기로 명명했습니다)).
필요한 라이브러리를 가져오는 것부터 시작하겠습니다.
from tkinter import * from tkinter import font , filedialog from markdown2 import Markdown from tkhtmlview import HTMLLabel
첫 번째 줄에서는 tkinter 패키지의 (거의) 모든 것을 가져옵니다.
두 번째 줄에서는 글꼴과 파일 대화 상자를 가져옵니다. 글꼴은 입력 필드(예: 글꼴, 글꼴 크기)의 스타일을 지정하고 편집을 위해 마크다운 파일을 열거나 마크다운 파일을 저장하기 위해 가져온 파일 대화 상자에 필요합니다.
세 번째 줄에서는 Markdown 소스를 HTML로 변환하고 HTMLLabel(네 번째 줄에서 가져옴)을 사용하여 출력 필드에 표시하는 데 도움이 되는 Markdown을 가져옵니다.
그런 다음 tkinters의 Frame 클래스를 상속할 Window라는 프레임 클래스를 만듭니다. 여기에는 입력 및 출력 필드가 보관됩니다.
class Window(Frame): def __init__(self, master=None): Frame.__init__(self, master) self.master = master self.myfont = font.Font(family="Helvetica", size=14) self.init_window() def init_window(self): self.master.title("linuxidc.com编辑器") self.pack(fill=BOTH, expand=1)
이 코드 블록에서는 먼저 tkinter의 Frame 위젯 클래스를 상속하는 Window라는 클래스를 정의합니다.
이제 초기화 함수에서 마스터를 프레임의 부모로 사용할 매개변수로 전달합니다. 다음 줄에서는 프레임을 초기화합니다.
다음으로 마크다운 입력 필드에 사용될 글꼴 계열 Helvetica(모든 글꼴 계열 선택 가능) 및 크기 15를 사용하여 self.myfont라는 사용자 정의 글꼴 개체를 선언합니다.
마지막으로 init_window 함수를 호출하여 애플리케이션을 코어에 배치합니다.
init_window 함수에서 먼저 창 제목을 linuxidc.com 편집기로 설정했습니다. 다음 줄 self.pack(fill=BOTH, Expand=1)에서는 Frame이 창의 전체 공간을 차지하도록 지시합니다.
실제로 tkinter 라이브러리에서 가져온 fill 키워드 인수를 BOTH로 설정했습니다. 이는 프레임이 창을 가로와 세로로 모두 채우도록 지시하고, 확장 키워드 인수는 1(True를 의미)로 설정되어 프레임이 확장 가능함을 알려줍니다. 즉, 창 크기를 어떻게 늘리거나 창 크기를 최대화하더라도 프레임이 창을 채웁니다.
이제 www.linuxidc.com.py 스크립트를 실행하면 클래스만 정의했지만 호출한 적이 없기 때문에 아무것도 볼 수 없습니다.
이 문제를 해결하기 위해 스크립트 끝에 다음 코드를 삽입했습니다.
root = Tk() root.geometry("800x600") app = Window(root) app.mainloop()
다음으로 창의 형상을 800x600의 직육면체로 설정합니다. 800은 창의 높이이고 600은 창의 너비입니다. 창문. 다음 줄에서는 Window 객체를 생성하는 것을 볼 수 있습니다. 루트 변수를 프레임워크의 루트에 푸시하고 이를 app이라는 변수에 저장합니다.
다음으로 할 일은 애플리케이션이 실행되도록 지시하는 메인루프 함수를 호출하는 것입니다!
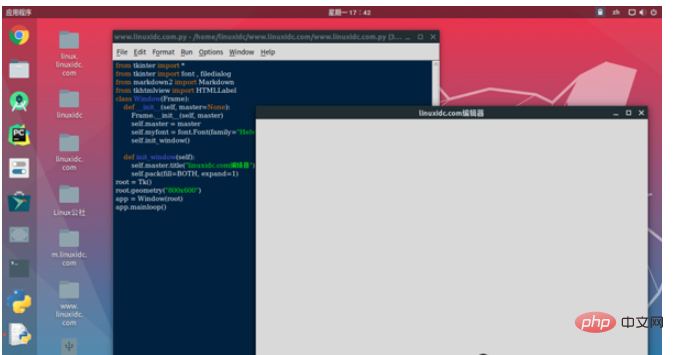
이제 www.linuxidc.com.py 스크립트를 실행하세요. 모든 작업을 올바르게 수행했다면 다음과 같은 빈 창이 표시됩니다.

하지만 그냥 빈 창일 뿐입니다. 창에 콘텐츠를 작성하려면 마크다운을 작성할 텍스트 필드를 추가해야 합니다. 이를 위해 우리는 tkinter의 Text 위젯을 사용할 것입니다.
... def init_window(self): self.master.title("linuxidc.com编辑器") self.pack(fill=BOTH, expand=1) self.inputeditor = Text(self, width="1") self.inputeditor.pack(fill=BOTH, expand=1, side=LEFT)
(점 3개)와 혼동하지 않도록 이 코드 블록 앞에 여러 줄의 코드가 있음을 나타내기 위해 점을 표시했습니다.
여기서 너비가 1인 텍스트 위젯을 만들었습니다. 오해하지 마십시오. 여기서 크기 조정은 비율을 사용하여 수행됩니다. 출력 상자에 넣으면 다음 몇 초 안에 더 나은 아이디어를 얻을 수 있습니다.
그런 다음 프레임으로 감싸서 가로, 세로로 신축성이 있게 만듭니다.
스크립트를 실행하면 "창" 전체가 점령된 것을 볼 수 있습니다. 쓰기 시작하면 문자가 너무 작다는 것을 알 수 있습니다.
이 문제가 발생할 것이라는 것을 이미 알고 있었습니다. 이것이 제가 이전에 사용자 정의 글꼴 개체(self.myfont)를 생성하라고 말한 이유입니다. 이제 다음을 수행하면:
self.inputeditor = Text(self, width="1" , font=self.myfont)
(여기서는 텍스트 위젯에 기본 작은 글꼴 대신 사용자 정의 글꼴을 사용하도록 지시합니다!)
...입력 필드의 글꼴 크기가 15로 늘어납니다. 스크립트를 실행하여 모든 것이 괜찮은지 확인하세요.

이제 출력 상자를 추가할 차례인 것 같습니다. 작성하는 동안 마크다운 소스 코드의 html 출력이 표시됩니다.
이를 위해 init_window 함수에 다음과 같은 HTMLLabel을 추가해야 합니다.
self.outputbox = HTMLLabel(self, width="1", background="white", html="<h2>linuxidc.com</h2>") self.outputbox.pack(fill=BOTH, expand=1, side=RIGHT) self.outputbox.fit_height()
우리는 tkhtmlview에서 HTMLLabel을 사용하고 너비는 여전히 1입니다. 창이 입력 필드와 출력 상자 사이에 1:1로 공유되므로 너비를 1로 설정했습니다(스크립트를 실행하면 무슨 뜻인지 알 수 있습니다).
html 키워드 인수는 처음 표시될 값을 저장합니다.
然后,将其打包在窗口中,将side作为RIGHT置于输入字段的右侧。fit_height()使文本适合小部件。
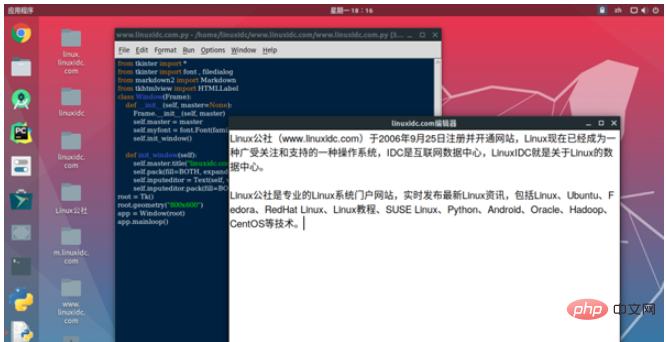
现在运行代码,如下所示:

现在,如果您开始在输入字段中书写,输入时输出不会得到更新。那是因为我们还没有告诉我们的程序这样做。
为此,我们首先要与编辑器绑定一个事件。然后,你进行修改文本,输出都会得到更新,如下所示:
self.inputeditor.bind(">", self.onInputChange)
将这一行放到init_window()函数中。
这一行告诉inputeditor在文本改变时调用onInputChange函数。但是因为我们还没有那个函数,我们需要把它写出来。
... def onInputChange(self , event): self.inputeditor.edit_modified(0) md2html = Markdown() self.outputbox.set_html(md2html.convert(self.inputeditor.get("1.0" , END)))
在第一行中,我们使用edit_modified(0)重置修改后的标志,以便重用它。否则,在第一次事件调用之后,它将不再工作。
接下来,我们创建一个名为md2html的Markdown对象。最后一行(上面标红那行),首先我们…等等!最后一行可能会让一些读者感到困惑。我把它分成三行。
markdownText = self.inputeditor.get("1.0" , END) html = md2html.convert(markdownText) self.outputbox.set_html(html)
在第一行中,我们从输入字段的顶部到底部获取markdown文本。第一个参数,self.inputeditor.get,告诉它从第一行的第0个字符开始扫描(1.0 => [LINE_NUMBER].[CHARACTER_NUMBER]),最后一个参数告诉它在到达末尾时停止扫描。
然后,我们使用md2html.convert()函数将扫描的markdown文本转换为html,并将其存储在html变量中。
最后,我们告诉outputbox使用.set_html()函数来显示输出!
运行脚本。您将看到一个功能几乎正常的markdown编辑器。当您输入输入字段时,输出也将被更新。
但是…我们的工作还没有完成。用户至少需要能够打开和保存他们的文本。
为此,我们要在菜单栏中添加一个文件菜单。在这里,用户可以打开和保存文件,也可以退出应用程序。
在init_window函数中,我们将添加以下行:
self.mainmenu = Menu(self) self.filemenu = Menu(self.mainmenu) self.filemenu.add_command(label="打开", command=self.openfile) self.filemenu.add_command(label="另存为", command=self.savefile) self.filemenu.add_separator() self.filemenu.add_command(label="退出", command=self.quit) self.mainmenu.add_cascade(label="文件", menu=self.filemenu) self.master.config(menu=self.mainmenu)
简单说一下:
在这里,我们定义了一个新菜单,框架作为它的父菜单。
接下来,我们定义另一个菜单和上一个菜单作为其父菜单。它将作为我们的文件菜单。
然后使用add_command()和add_separator()函数添加3个子菜单(打开、另存为和退出)和分隔符。打开子菜单将执行openfile函数,另存为子菜单将执行savefile函数。最后,Exit将执行一个内建函数quit,该函数将关闭程序。
然后使用add_cascade()函数告诉第一个菜单对象包含filemenu变量。这包括标签文件中的所有子菜单。
最后,我们使用self.master.config()来告诉窗口使用主菜单作为窗口的菜单栏。
它看起来是这样的,但是现在还不要运行它。你会提示错误,openfile和savefile函数没有定义。
正如您现在看到的,我们必须在Window类中定义两个函数,我们将在其中使用tkinter的filedialog。
首先让我们定义打开文件的函数:
def openfile(self): openfilename = filedialog.askopenfilename(filetypes=(("Markdown File", "*.md , *.mdown , *.markdown"), ("Text File", "*.txt"), ("All Files", "*.*"))) if openfilename: try: self.inputeditor.delete(1.0, END) self.inputeditor.insert(END , open(openfilename).read()) except: print("无法打开文件!")
在这里,首先我们向用户显示一个文件浏览器对话框,允许他们使用filedialog.askopenfilename()选择要打开的文件。与filetypes关键字参数,我们告诉对话框只打开这些类型的文件通过传递一个元组与支持的文件(基本上所有类型的文件):
带 .md , .mdown , .markdown扩展名的文件
扩展名为.txt的文本文件
在使用通配符扩展的下一行中,我们告诉对话框打开任何扩展名的文件。
然后我们检查用户是否选择了一个文件。如果是,我们尝试打开文件。然后删除输入字段中从第一行的第0个字符到字段末尾的所有文本。
接下来,我们打开并读取所选文件的内容,并在输入字段中插入内容。
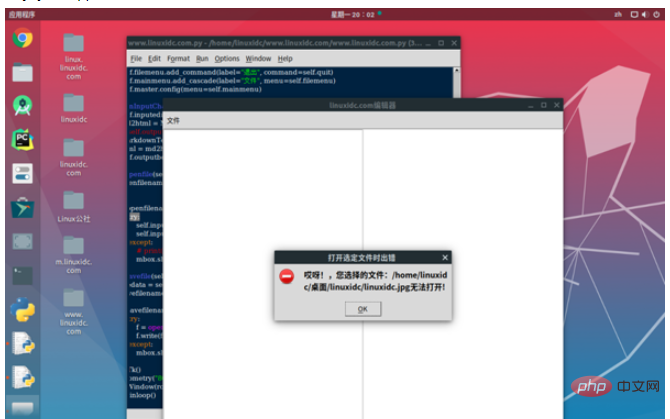
如果我们的程序不能打开一个文件,它将打印出错误。但是等等,这不是处理错误的好方法。我们在这里可以做的是向用户显示一个类似这样的错误消息:

为此,我们首先要从tkinter包中导入消息框messagebox。
from tkinter import messagebox as mbox
然后,不像上面那样只是打印一个错误消息,我们将用下面的行替换那一行,以便向用户显示正确的错误消息。
mbox.showerror(“打开选定文件时出错 " , "哎呀!,您选择的文件:{}无法打开!".format(openfilename))
这将创建一个错误消息,就像我上面显示的文件无法打开时的屏幕截图一样。
mbox.showerror函数,第一个参数是消息框的标题。第二个是要显示的消息。
现在,我们需要编写一个savefile函数来保存markdown输入。
def savefile(self): filedata = self.inputeditor.get("1.0" , END) savefilename = filedialog.asksaveasfilename(filetypes = (("Markdown File", "*.md"), ("Text File", "*.txt")) , title="保存 Markdown 文件") if savefilename: try: f = open(savefilename , "w") f.write(filedata) except: mbox.showerror("保存文件错误" , "哎呀!, 文件: {} 保存错误!".format(savefilename))
在这里,首先我们扫描输入字段的所有内容并将其存储在一个变量中。然后,我们通过为两种类型的文件类型(.md和.txt)。
如果用户选择一个文件名,我们将尝试保存存储在变量filedata中的输入字段的内容。如果发生异常,我们将向用户显示一条错误消息,说明程序无法保存文件。
위 내용은 Python에서 Markdown 편집기를 구축하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undress AI Tool
무료로 이미지를 벗다

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 파이썬에서 가상 환경을 만드는 방법
Aug 05, 2025 pm 01:05 PM
파이썬에서 가상 환경을 만드는 방법
Aug 05, 2025 pm 01:05 PM
파이썬 가상 환경을 만들려면 VenV 모듈을 사용할 수 있습니다. 단계는 다음과 같습니다. 1. 프로젝트 디렉토리를 입력하여 환경을 만들기 위해 Python-Mvenvenv 환경을 실행하십시오. 2. Sourceenv/bin/활성화 Mac/Linux 및 Env \ Scripts \ Windows로 활성화; 3. PipinStall 설치 패키지, PipFreeze> 요구 사항을 사용하여 종속성을 내보내십시오. 4. 가상 환경을 GIT에 제출하지 않도록주의하고 설치 중에 올바른 환경에 있는지 확인하십시오. 가상 환경은 프로젝트 종속성을 분리하여 충돌을 방지 할 수 있습니다. 특히 다중 프로젝트 개발에 적합합니다. Pycharm 또는 VScode와 같은 편집자도 있습니다.
 파이썬에서 메모리 누출을 디버깅하기위한 일반적인 전략은 무엇입니까?
Aug 06, 2025 pm 01:43 PM
파이썬에서 메모리 누출을 디버깅하기위한 일반적인 전략은 무엇입니까?
Aug 06, 2025 pm 01:43 PM
USETRACEMALLOCTOTRACKMORYALLOCATIONS 및 HIGH-MEMORYLINES; 2. MONITOROBJECTCOUNTSSWITHGCANDOBJGRAPHTECTETECTECTECTECTECTECTECTECTECTECTECTECTECTECTECTECTECTECTECTECTECTECTECTECTECTECTECTECTECTECTECTESTEBSEPS;
 파이썬에서 Timezones와 함께 일하는 방법?
Aug 05, 2025 pm 04:53 PM
파이썬에서 Timezones와 함께 일하는 방법?
Aug 05, 2025 pm 04:53 PM
usezoneinfoforpython3.9 thecreateTimezone-awaredateTimes and convertBetweTimezoneswithastimezone (); 2. forpyThon3.6–3.8, usepytzwithlocalize () toavoiddsterrors;
 Python을 사용하여 Excel에서 웹 양식으로 데이터 입력을 자동화하는 방법은 무엇입니까?
Aug 12, 2025 am 02:39 AM
Python을 사용하여 Excel에서 웹 양식으로 데이터 입력을 자동화하는 방법은 무엇입니까?
Aug 12, 2025 am 02:39 AM
Python을 사용하여 Excel 데이터를 웹 양식으로 채우는 방법은 다음과 같습니다. 먼저 Pandas를 사용하여 Excel 데이터를 읽은 다음 Selenium을 사용하여 브라우저를 제어하여 양식을 자동으로 채우고 제출합니다. 특정 단계에는 팬더, OpenPyxL 및 Selenium 라이브러리 설치, 해당 브라우저 드라이버 다운로드, 팬더를 사용하여 Data.xlsx 파일의 이름, 이메일, 전화 및 기타 필드를 읽고 셀레늄을 통해 브라우저를 시작하여 대상 웹 페이지를 열고, 웹 드라이버 컨텐츠를 찾아서 데이터를 가로 채우고, 예외적 인 컨텐츠를 사용하고, 예외적 인 컨텐츠를 추가하고, 예외적 인 컨텐츠를 가득 채우고, 예외적 인 컨텐츠를 채우고, 데이터를 채우고, 데이터를 채우고, 데이터를 가득 채우고, 예외적 인 컨텐츠를 작성하고, 데이터를 채우고, 데이터를 가득 채우고, 데이터를 가로 지르고, 데이터를 가득 채우고, 데이터를 채우고, 예외적 인 컨텐츠를 가득 채우고, 예외적 인 것으로 모든 데이터 라인을 루프로 양식하고 처리합니다.
 파이썬 사전을 그 값으로 정렬하는 방법은 무엇입니까?
Aug 05, 2025 am 03:32 AM
파이썬 사전을 그 값으로 정렬하는 방법은 무엇입니까?
Aug 05, 2025 am 03:32 AM
사전의 값을 정렬하려면 Sorted () 함수를 사용하여 Dict.Items () 및 주요 매개 변수와 일치합니다. 1. Lambdaitem : Item [1]을 사용하여 오름차순으로 정렬하십시오. 2. reverse add reverse = true 하강 순서를 구현하십시오. 3. justator.itemgetter (1)를 사용하여 Lambda를 대체하여 가독성과 성능을 향상시킵니다. 사전은 Python 3.7에서 삽입 순서를 유지하며, 원래 사전은 변경되지 않고 새로운 사전을 반환합니다. 값 유형이 혼합되면 추가 처리가 필요하고 최종 패턴은 DICT입니다 (DINGED (D.ITEMS (), key = lambdax : x [1])).
 VSCODE에서 Python Virtual Environment를 설정하는 방법
Aug 06, 2025 am 02:30 AM
VSCODE에서 Python Virtual Environment를 설정하는 방법
Aug 06, 2025 am 02:30 AM
가상 환경 생성 : 프로젝트 폴더에서 Python-Mvenvvenv를 실행하십시오. 2. 가상 환경 활성화 : Windows는 Venv \ Scripts \ Activate를 사용합니다. MacOS/Linux는 Sourcevenv/bin/activate를 사용합니다. 3. VSCODE에서 프로젝트를 열고 Ctrl Shift P를 눌러 Python 통역사를 선택하고 가상 환경에서 통역사를 지정하십시오. 4. 효과적인 지 확인 : importsys; print (sys.Executable)를 실행하면 출력 경로가 VenV 폴더를 가리 려야합니다. 5. 선택적 구성 : 설정에서 python.terminal.a를 활성화합니다
 Python에서 JSON 파일을 인쇄하는 방법은 무엇입니까?
Aug 07, 2025 pm 12:10 PM
Python에서 JSON 파일을 인쇄하는 방법은 무엇입니까?
Aug 07, 2025 pm 12:10 PM
JSON 파일을 아름답게하고 인쇄하려면 JSON 모듈의 Indent 매개 변수를 사용해야합니다. 특정 단계는 다음과 같습니다. 1. JSON.LOAD ()를 사용하여 JSON 파일 데이터를 읽습니다. 2. json.dump ()를 사용하고 4 또는 2로 계약을 설정하여 새 파일에 쓰면 형식화 된 JSON 파일을 생성하고 아름다운 인쇄를 완료 할 수 있습니다.
 파이썬 클래스 내에서 사용자 정의 반복기를 구현하는 방법은 무엇입니까?
Aug 06, 2025 pm 01:17 PM
파이썬 클래스 내에서 사용자 정의 반복기를 구현하는 방법은 무엇입니까?
Aug 06, 2025 pm 01:17 PM
정의 __ () toreturntheiteratorobject, 일반적으로 selforaseparateiteratorinstance







