우리 모두 알고 있듯이 vue 내부에 구축된 것은 실제로 가상 DOM이고, 가상 DOM은 가상 노드에 의해 생성됩니다. 실제로 가상 노드는 js 객체입니다.
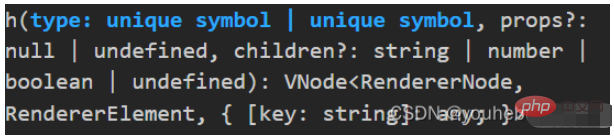
사실, vue에 작성한 템플릿이며 최종적으로 렌더링 함수를 통해 해당 VNode가 생성됩니다. h 함수는 VNode를 생성하는 데 사용되는 함수입니다.
는 문자열입니다. 필수입니다.

는 개체입니다. , 속성, 소품 및 이벤트에 해당하는 선택적
세 번째 매개변수
는 문자열, 배열 또는 객체일 수 있습니다.
<script>
import { h } from 'vue'
export default {
setup() {
return () => h("h3", null, "Hello World")
}
}
</script>물론 rener 함수를 사용하여 렌더링할 수도 있습니다.
<script>
import { h } from 'vue'
export default {
render() {
return h("h3", null, "Hello World")
}
}
</script><script>
import { h } from 'vue'
export default {
data() {
return {
counter: 0
}
},
render() {
return h("div", null, [
h("h3", null, "计数器"),
h("h4", null, `计数${this.counter}`),
h("button", { onClick: () => this.counter++ },"点一下")
])
}
}
</script>는 다음과 같이 렌더링됩니다
HelloWorld.vue<script setup lang="ts">
import { ref } from 'vue';
const param = ref("Hello World")
</script>
<template>
<h3>{{ param }}</h3>
</template>
<style scoped lang="less"></style><script>
import { h } from 'vue'
import HelloWorld from './HelloWorld.vue'
export default {
data() {
return {
counter: 0
}
},
render() {
return h("div", null, [h(HelloWorld)])
}
}
</script>

insert Slot
h 함수도 슬롯을 지원합니다. HelloWorld 컴포넌트를 슬롯 컴포넌트
HelloWorld.vue
<script setup lang="ts">
import { ref } from 'vue';
const param = ref("Hello World")
</script>
<template>
<h3>{{ param }}</h3>
<slot></slot>
</template>
<style scoped lang="less"></style>index.ts
<script>
import { h } from 'vue'
import HelloWorld from './HelloWorld.vue'
export default {
data() {
return {
counter: 0
}
},
render() {
return h("div", null, [h(HelloWorld, {}, [h("div", null, "Hello Slot")])])
}
}
</script>
위 내용은 Vue3에서 h 함수를 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!