Ubuntu 다운로드 소스를 변경하려면 명령을 입력하세요
sudo nano /etc/apt/sources.list
다음을 모두 원본 파일로 바꾸세요. 여기서는 Alibaba 소스를 사용하고 있으며, 다른 소스로 변경할 수도 있습니다.
deb http://mirrors.aliyun.com/ubuntu/ bionic main restricted deb http://mirrors.aliyun.com/ubuntu/ bionic-updates main restricted deb http://mirrors.aliyun.com/ubuntu/ bionic universe deb http://mirrors.aliyun.com/ubuntu/ bionic-updates universe deb http://mirrors.aliyun.com/ubuntu/ bionic multiverse deb http://mirrors.aliyun.com/ubuntu/ bionic-updates multiverse deb http://mirrors.aliyun.com/ubuntu/ bionic-backports main restricted universe multiverse deb http://mirrors.aliyun.com/ubuntu/ bionic-security main restricted deb http://mirrors.aliyun.com/ubuntu/ bionic-security universe deb [arch=amd64] https://mirrors.aliyun.com/docker-ce/linux/ubuntu bionic stable
分别输入以下命令,更新源 sudo apt update sudo apt upgrade
# 安装python3 sudo apt install python3 # 查看python安装路径: which python # 查看python版本:建议使用3.6之后的版本,因为其他的笔者没试过,笔者用的是3.6.9版本 python
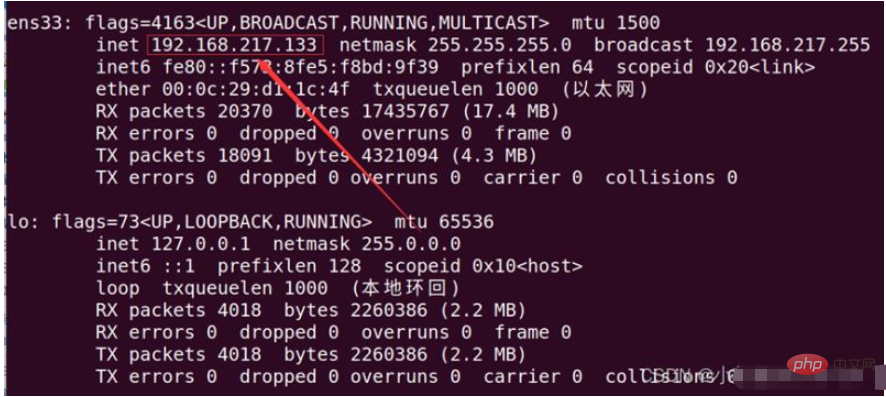
# 安装 openssh-server sudo apt install openssh-server #开启: sudo service ssh start # 安装net-tools sudo apt install net-tools # 查看虚拟机ip: ifconfig
아래 그림과 같이 우리의 가상머신 IP

를 설치합니다. django 실행 환경
#安装django运行环境: sudo apt install virtualenv # 创建环境 virtualenv --python=/usr/bin/python3 myblog # 进入环境: cd myblog # 激活环境: source bin/activate
django 설치: pip3 install Djangopip3 install Django
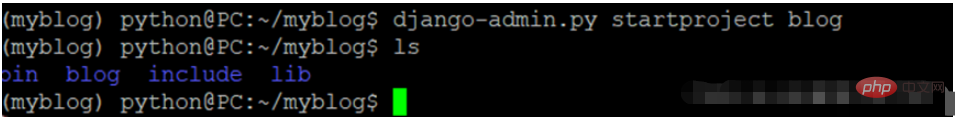
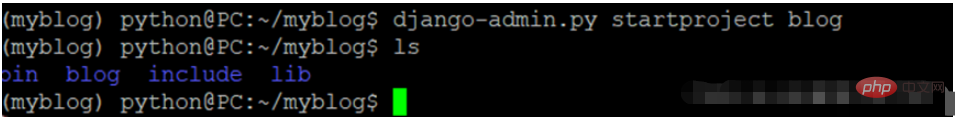
创建项目:django-admin.py startproject blog
激活并且创建好项目之后就基本和下图所示差不多了

# 进入到blog中安装 uwsgi: pip3 install uwsgi
安装好之后我们再写一个测试文件,用来测试我们项目的运行方式,实际项目也是一样的。这里我用的是nano编辑写入方式,你也可以使用vim,方式不限,能创建写入即可写入命令为:
sudo nano test.py
需要写入的文件内容为:
def application(env,start_response):
start_response('200 ok',[('Content-Type','text/html')])
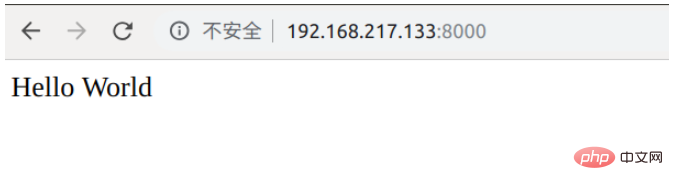
return [b"Hello World"]测试命令为:uwsgi --http :8000 --wsgi-file test.py
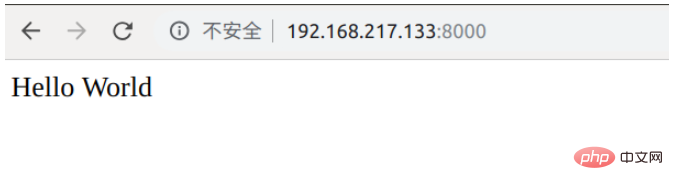
回车之后,我们在浏览器输入ip加port端口号,我的是192.168.217.133:8000。在浏览器打开发现报了以下错误。

对于这个错误,我们只需要打开项目文件的settings.py文件,在ALLOWED_HOSTS里面添加自己虚拟机的地址,就ok了,然后我们再测试运行,发现正常,网页输出hello world。这里说明uwsgi能够正常运行测试文件。

但是我们并不是为了运行test.py文件,我们是为了运行自己的django项目,这里我们需要对上一个命令进行修改,改为:uwsgi --http :8000 --module blog.wsgi
为了避免在输入ip时,不输入端口号也能正常使用,我们引入轻量级的nginx,这里我们用命令行安装并且启动nginx
安装:sudo apt install nginx
启动:sudo service nginx start
输入命令:sudo nano /etc/nginx/sites-available/blog_nginx.conf
新建一个conf文件,并且写入以下内容,将里面涉及路径的地方全部改为你自己项目的路径:
upstream django {
# server unix:///home/python/myblog/blog/blog.sock; # 这里的路径改为你自己项目路径
server 127.0.0.1:8001; # for a web port socket (we'll use this first)
}
server {
listen 8000;
server_name 192.168.217.133; # 将这里的ip地址改为你自己的虚拟机或者服务器地址
charset utf-8;
client_max_body_size 75M; # adjust to taste
location /media {
alias /home/python/myblog/blog/media; # your Django project's media files - amend as required
}
location /static {
alias /home/python/myblog/blog/static; # your Django project's static files - amend as required
}
location / {
uwsgi_pass django;
include /home/python/myblog/blog/uwsgi_params; # the uwsgi_params file you installed
}
}创建好文件之后,我们需要对该文件创建一个软链接,需要输入以下命令:
sudo ln -s /etc/nginx/sites-available/blog_nginx.conf /etc/nginx/sites-enabled
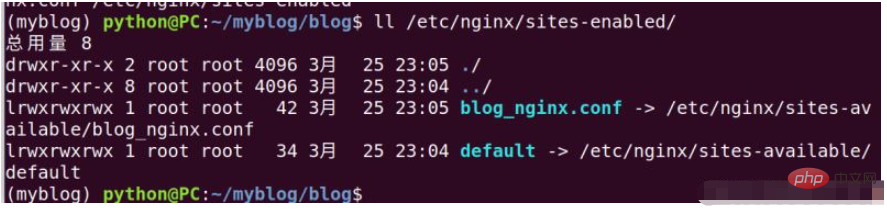
完成之后我们可以通过ll /etc/nginx/sites-enabled/这个命令来查看一下,是否设置正确,参考下图

这里我们需要创建一个uwsgi_params文件,创建命令为:sudo nano uwsgi_params
并且将下面内容一字不差的写入到uwsgi_params文件中保存并退出
uwsgi_param QUERY_STRING $query_string; uwsgi_param REQUEST_METHOD $request_method; uwsgi_param CONTENT_TYPE $content_type; uwsgi_param CONTENT_LENGTH $content_length; uwsgi_param REQUEST_URI $request_uri; uwsgi_param PATH_INFO $document_uri; uwsgi_param DOCUMENT_ROOT $document_root; uwsgi_param SERVER_PROTOCOL $server_protocol; uwsgi_param REQUEST_SCHEME $scheme; uwsgi_param HTTPS $https if_not_empty; uwsgi_param REMOTE_ADDR $remote_addr; uwsgi_param REMOTE_PORT $remote_port; uwsgi_param SERVER_PORT $server_port; uwsgi_param SERVER_NAME $server_name;
文件保存之后重启一下nginx即可
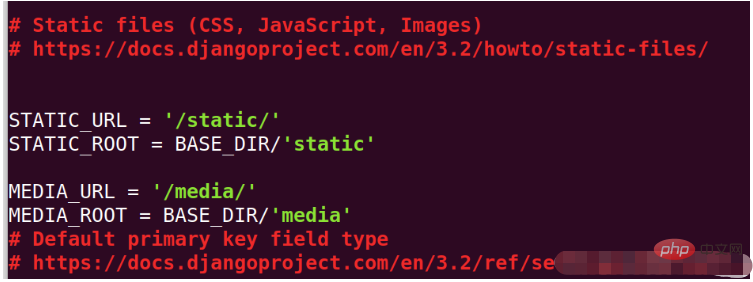
打开django项目的settings.py文件,添加静态文件的路径,如下图:

然后保存退出并复制映射静态文件,命令为:python manage.py collectstatic
创建media文件夹:mkdir media
django-admin.py startproject blog프로젝트 활성화 및 생성 후 기본적으로 다운로드 거의 그림과 같습니다

# mysite_uwsgi.ini file [uwsgi] # Django-related settings # the base directory (full path) chdir = /home/python/myblog/blog # Django's wsgi file module = blog.wsgi # the virtualenv (full path) home = /home/python/myblog # process-related settings # master master = true # maximum number of worker processes processes = 10 # the socket (use the full path to be safe socket = /home/python/myblog/blog/mysite.sock # ... with appropriate permissions - may be needed chmod-socket = 664 # clear environment on exit vacuum = true # daemonize uwsgi and write messages into given log daemonize = /home/python/myblog/blog/uwsgi.log
1. 테스트 파일 작성
설치 후 프로젝트가 어떻게 실행되는지 테스트하기 위해 테스트 파일을 작성합니다. 실제 프로젝트도 동일합니다. . 여기서는 nano 편집 및 작성 방법을 사용합니다. vim을 사용할 수도 있습니다. 작성 및 작성이 가능하다면 작성 명령은 다음과 같습니다.
sudo nano test.py
파일 내용은 다음과 같습니다.
rrreee🎜2. 테스트 실행🎜🎜 테스트 명령은 다음과 같습니다.uwsgi --http :8000 --wsgi-file test.py🎜🎜Enter를 누른 후 ip plus 포트를 입력합니다. 브라우저의 번호는 192.168.217.133:8000입니다. 브라우저에서 열었을 때 다음과 같은 오류가 발견되었습니다. 🎜🎜 🎜🎜 이 오류의 경우 프로젝트 파일의 settings.py 파일을 열고 ALLOWED_HOSTS에 가상 머신의 주소를 추가하기만 하면 됩니다. 그런 다음 작업을 테스트하고 정상임을 확인합니다. 웹페이지는 hello world를 출력합니다. 이는 uwsgi가 테스트 파일을 정상적으로 실행할 수 있음을 보여줍니다. 🎜🎜
🎜🎜 이 오류의 경우 프로젝트 파일의 settings.py 파일을 열고 ALLOWED_HOSTS에 가상 머신의 주소를 추가하기만 하면 됩니다. 그런 다음 작업을 테스트하고 정상임을 확인합니다. 웹페이지는 hello world를 출력합니다. 이는 uwsgi가 테스트 파일을 정상적으로 실행할 수 있음을 보여줍니다. 🎜🎜 🎜🎜 하지만 우리는 test.py 파일을 실행하고 있는 것이 아니라 자체 django 프로젝트를 실행하고 있습니다. 여기서는 이전 명령을 다음과 같이 수정해야 합니다: uwsgi --http :8000 --module blog.wsgi🎜🎜4단계: nginx 소개🎜🎜 1. nginx 설치 및 시작🎜🎜IP 입력 시 포트 번호를 입력하지 않고도 정상적으로 사용할 수 없도록 하기 위해, 여기서는 명령줄을 사용하여 nginx를 설치하고 시작합니다🎜🎜설치:
🎜🎜 하지만 우리는 test.py 파일을 실행하고 있는 것이 아니라 자체 django 프로젝트를 실행하고 있습니다. 여기서는 이전 명령을 다음과 같이 수정해야 합니다: uwsgi --http :8000 --module blog.wsgi🎜🎜4단계: nginx 소개🎜🎜 1. nginx 설치 및 시작🎜🎜IP 입력 시 포트 번호를 입력하지 않고도 정상적으로 사용할 수 없도록 하기 위해, 여기서는 명령줄을 사용하여 nginx를 설치하고 시작합니다🎜🎜설치: sudo apt install nginx🎜🎜시작: sudo service nginx start🎜🎜2. conf 구성 파일을 작성하세요🎜🎜명령을 입력하세요: sudo nano /etc/nginx/sites - available/blog_nginx.conf🎜🎜새 conf 파일을 만들고 다음 내용을 작성하세요. 관련된 모든 경로를 자신의 프로젝트 경로로 변경하세요.🎜rrreee🎜파일을 만든 후 복사해야 합니다. 파일 소프트 링크를 생성하려면 다음 명령을 입력해야 합니다: 🎜🎜sudo ln -s /etc/nginx/sites-available/blog_nginx.conf /etc/nginx/sites-enabled🎜🎜완료 후 ll /etc/nginx/sites-enabled/ 이 명령을 전달하여 설정이 올바른지 확인할 수 있습니다. 아래 그림을 참조하세요. 🎜🎜
 🎜🎜3. uwsgi_params 파일 생성 및 정적 폴더 구성🎜
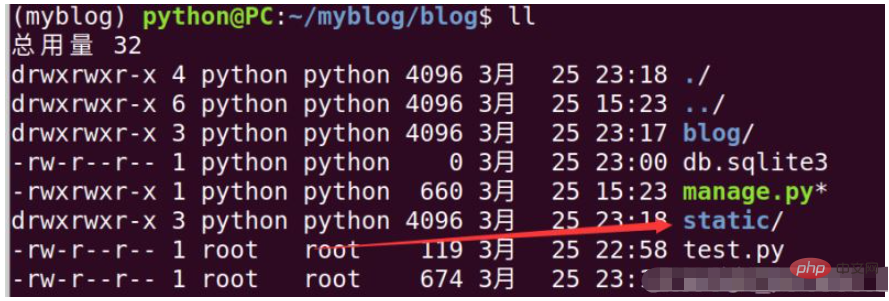
🎜🎜3. uwsgi_params 파일 생성 및 정적 폴더 구성🎜sudo nano uwsgi_params🎜🎜그리고 다음 내용을 uwsgi_params 파일에 그대로 쓰고 저장하고 종료합니다🎜rrreee🎜 파일을 다시 시작하고 nginx🎜< h5>2) 정적 폴더를 만듭니다 🎜🎜그런 다음 저장하고 종료하고 복사하세요. 정적 파일을 매핑하는 경우 명령은 다음과 같습니다:
🎜🎜그런 다음 저장하고 종료하고 복사하세요. 정적 파일을 매핑하는 경우 명령은 다음과 같습니다: python Manage.pycollectstatic🎜🎜미디어 폴더 만들기: mkdir media🎜🎜마지막으로 명령을 입력하여 정적 폴더가 구성되었는지 확인합니다. 올바르게: 🎜🎜🎜🎜🎜5단계: uwsgi와 nginx 간의 파이프라인 통신 설정 🎜🎜uwsgi에서 http 통신을 소켓 통신으로 변경하고 명령을 다음과 같이 수정합니다. uwsgi --socket :8001 --wsgi-file test.py🎜🎜Enter 이때 차단하려면 브라우저에 IP 주소 192.168.217.133:8000을 입력하면 열 수 있고 hello world가 성공적으로 표시되는 것으로 확인됩니다. uesgi와 nginx 간의 통신이 정상이라는 뜻입니다🎜🎜nginx 구성 파일을 입력하세요: sudo nano /etc/nginx/sites-available/blog_nginx.conf🎜🎜파일에서 다음 두 줄 중 두 번째 줄을 주석 처리하고 활성화하세요. 첫 번째 줄이지만 경로가 정확해야 합니다. 대신 파이프라인 통신을 사용하세요🎜server unix:///home/python/myblog/blog.sock; # for a file socket
# server 127.0.0.1:8001; # for a web port socket (we'll use this first)
保存退出,重启nginx:sudo service nginx restart
将uwsgi参数套节字改为blog.sock
uwsgi --socket blog.sock --wsgi-file test.py
回到浏览器输入:192.168.217.133:8000得到502:如图

我们查看一下错误日志,发现是因为权限问题,解决办法,在命令行后面加入--chmod=666
uwsgi --socket blog.sock --wsgi-file test.py --chmod=666
运行之后发现没有问题,并且正常显示Hello World界面。
现在我们运行django项目,命令为:uwsgi --socket blog.sock --module blog.wsgi --chmod=666
刷新192.168.217.133:8000得到django的基础页面。
目前可以说明nginx和uwsgi管道通信正常。
创建一个uwsgi的配置文件:sudo nano blog_uwsgi.ini
写入一下内容,将其中的路径改为自己的项目路径
# mysite_uwsgi.ini file [uwsgi] # Django-related settings # the base directory (full path) chdir = /home/python/myblog/blog # Django's wsgi file module = blog.wsgi # the virtualenv (full path) home = /home/python/myblog # process-related settings # master master = true # maximum number of worker processes processes = 10 # the socket (use the full path to be safe socket = /home/python/myblog/blog/mysite.sock # ... with appropriate permissions - may be needed chmod-socket = 664 # clear environment on exit vacuum = true # daemonize uwsgi and write messages into given log daemonize = /home/python/myblog/blog/uwsgi.log
保存退出并且启动配置文件,命令为:uwsgi --ini blog_uwsgi.ini
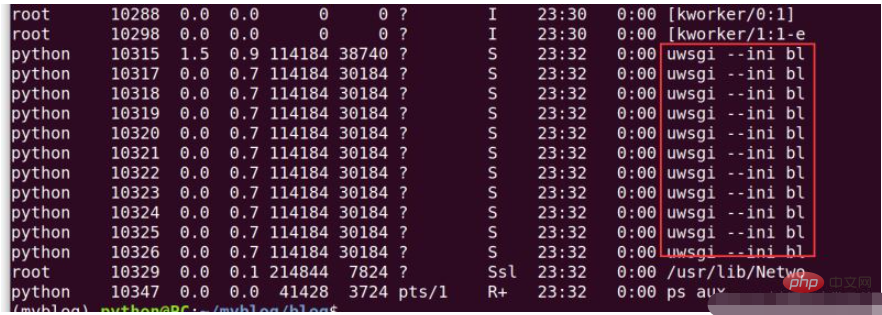
我们可以查看一下后台进程,是否正常启动,输入:ps aux

最后回到nginx配置文件中,将监听端口改为80,重启nginx即可。在浏览器中输192.168.217.133得到django页面结果,表示项目运行正常。
위 내용은 nginx+uwsgi를 사용하여 자신만의 django 프로젝트를 배포하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!