동적 압축은 실제로 nginx 서버가 컴파일된 생성을 압축한다는 의미입니다. nginx.conf의 http 및 https 모듈에서 다음 구성을 활성화해야 합니다.
gzip on; # 开启gizo压缩
gzip_min_length 1k; # gizp压缩起点,文件大于1k才进行压缩
gzip_comp_level 6; # 压缩级别 数字越大压缩得越小 但是越耗性能 根据实际情况而定
gzip_proxied any; # nginx做为反向代理时启用, 详细见官方文档:http://nginx.org/en/docs/http/ngx_http_gzip_module.html#gzip_proxied
gzip_vary on; # 是否在http header中添加Vary: Accept-Encoding
gzip_buffers 16 8k; # 设置压缩所需要的缓冲区大小,以8k为单位,案例中则申请16*4k的缓冲区
gzip_http_version 1.1; # http的版本
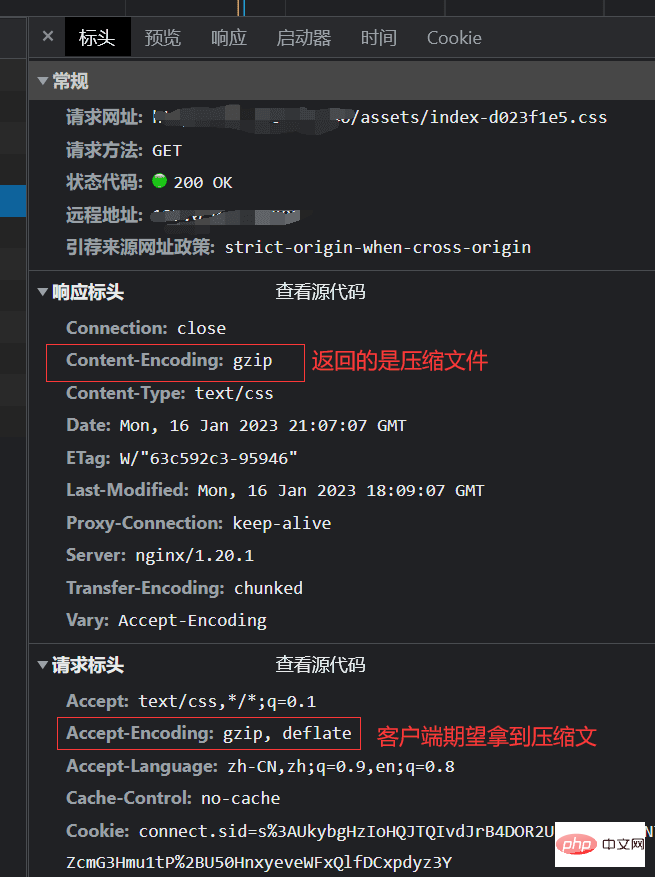
gzip_types text/plain application/javascript text/css application/json application/x-javascript text/xml application/xml application/xml+rss text/javascript; # 文件类型구성을 변경한 후 nginx 서버를 다시 시작하고 확인하세요. 정적 리소스 응답 헤더, Content-Encoding: gzip ****이 나타나면 시작이 성공한 것입니다.

동적 압축은 서버에서 수행됩니다. 성능이 소모됩니다. 정적 압축은 이 문제를 해결하는 것입니다. 또한, nginx는 정적 압축을 켠 후 자동으로 .gz 접미사가 있는 파일을 찾고, 그렇지 않은 경우 소스 파일을 반환하므로 빌드할 때 gzip 압축을 수행할 수 있습니다.
vite를 예로 들어 vite-plugin-compression 플러그인을 도입하고 다음과 같이 vite.config.js에서 구성해야 합니다.
import viteCompression from 'vite-plugin-compression'; // gzip
plugins: [ viteCompression() ]플러그인은 사용자 정의 및 기본 구성을 지원합니다. 는 다음과 같습니다
verbose: true, // 是否在控制台输出压缩结果 这里我们打开查看压缩的效果
disable: false, // 是否禁用
threshold: 10240, // 大于这个值才进行压缩 单位为b
algorithm: 'gzip', // 算法 除了gzip还有 ['brotliCompress' ,'deflate','deflateRaw']
ext: '.gz', // 输出的后缀플러그인을 소개하고 컴파일한 후에는 컴파일된 파일에 더 많은 내용이 있음을 알 수 있습니다. .gz로 끝나는 일부 파일을 출력합니다. 컴파일 출력을 보면 알 수 있습니다.
dist/D:/code/vue/mine/waylon-blog/packages/waylon-blog-pages/assets/index-d023f1e5.css.gz 598.32kb / gzip: 67.81kb
598.32kb css 파일이 압축되어 크기가 67.81kb가 되었는지 확인하세요.
정적 리소스를 서버에 배포 nginx.conf에서 다음 구성을 활성화하면 nginx가 자동으로 .gz로 끝나는 파일을 찾습니다. 이를 클라이언트에 직접 반환합니다. 이것이 바로 정적 압축입니다.
gzip_static on
함정입니다. ! !
1. nginx는 원본 파일과 동시에 생성되어야 하는 정적으로 압축된 파일에 대한 요구 사항이 높습니다. 동시에 생성되지 않으면 nginx가 일치할 수 없습니다. 플러그인을 도입한 후 소스 코드를 변경하지 않았으므로 gz 파일은 gzip 명령이나 다른 호환 가능한 명령을 사용하여 압축할 수 있습니다. 원본 파일과 압축 파일의 수정 날짜와 시간을 동일하게 하는 것이 좋습니다.
2. nginx는 기본적으로 ngx_http_gzip_static_module 정적 압축 모듈을 설치하지 않습니다. 회전 방법은 여기에 설명되어 있지 않습니다.실행이 완료되면 make 명령어를 실행합니다설치 경로의 구성 파일을 찾은 후, 여기 폴더에 다음 명령어를 실행합니다
./configure --with-http_gzip_static_module로그인 후 복사
make
위 내용은 nginx gzip 동적 압축 및 정적 압축을 구성하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!