springboot는 기본적으로 리소스 아래의 static 폴더에 있는 정적 리소스에 액세스할 수 있습니다. 우리는 일반적으로 static
아래의 특정 폴더에 이미지를 업로드합니다. 예를 들어, 이미지는
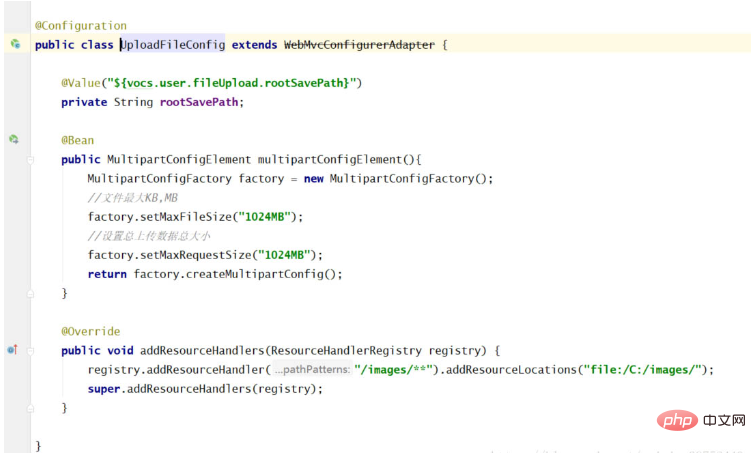
동안 사용할 수 있습니다. 개발 단계인데 프로젝트를 jar 패키지로 패키징한 경우 실행 시 파일 경로를 찾을 수 없다고 보고됩니다. 이때 하드디스크에 고정주소를 지정하기 위해서는 가상경로를 설정해야 합니다.
:

여기서 C 드라이브 아래의 이미지 폴더에 업로드하고 저장할 파일을 설정합니다. 접속된 주소는 http://localhost:8888/images/xxx.jpg

위의 /images/**는 서버가 이미지를 요청하는 주소를 나타냅니다. 예: http:// localhost:8888/images/xxx.jpg는 로컬 C:/images/xxx.jpg
에 매핑됩니다. 참고: 위 코드의 구성 파일에서 rootSavePath를 얻었지만 그렇지 않았습니다. 이를 사용했지만 /c:/images 파일을 직접 작성했습니다. 이 변수를 직접 사용하면 오류가 보고되므로 파일을 경로 앞에 추가해야 합니다.
springboot+vue에 대하여, 서버 폴더 이미지 접근 표시 변경 문제
최근 springboot+vue를 이용하여 이미지 표시와 수정 기능이 포함된 프로젝트를 만들었습니다.
1. 가상 경로를 생성하고 폴더의 사진에 액세스할 수 있습니다.
2. 프론트 엔드는 요소의 el-upload를 사용하여 사진을 업로드하고 백엔드는 MultipartFile 파일을 사용하여 폴더에 있는 사진을 수신하고 교체합니다. 원본 폴더는 성공하고 로컬 파일은 실제로 폴더 이미지가 성공적으로 교체되었습니다
3. 로컬 이미지가 변경된 것을 확인한 결과 페이지 이미지가 변경되지 않았으며 새로고침 후에도 변경되지 않았습니다
1. 프런트엔드  를 사용하면 로컬 이미지 img1.jpg
를 사용하면 로컬 이미지 img1.jpg
2에 액세스할 수 있습니다. 그런 다음 로컬 img1.jpg를 삭제하고 img2.jpg에 넣고 이름을 img1.jpg로 변경합니다. 실제로는 수정한다는 의미입니다. img1 사진은 변경되지만 이름은 변경되지 않습니다.
3. 결과는 여전히 원본 img1 이미지를 표시하며, 이미지 경로만 표시할 수 있습니다. 브라우저에서만 교체된 사진을 보려면 새로 고침하세요.
위 내용은 SpringBoot를 사용하여 이미지 표시를 위한 가상화 경로를 구성하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!