vite로 빌드된 vue3 프로젝트에서 작업할 때 .vue 페이지를 동적으로 가져오고 가져온 다음 console은 다음 프롬프트가 표시되어도 페이지를 렌더링할 수 없습니다. vite构建的vue3项目时,动态拉取导入.vue页面,然后控制台一直有以下提示,页面也无法渲染出来。

根据上面的报错提示,让我们安装并使用:@rollup/plugin-dynamic-import-vars 这个插件(最终没有这个方案)。
Vite官方文档说需要使用Glob 导入形式,然后看了一个Glob的文档,解决了这个问题(亲测可行)。
首先需要使用特殊的import.meta.glob函数从文件系统导入多个模块:
const modules = import.meta.glob('../views/*/*.vue');
他会匹配并导入所有相关的组件:
// vite 生成的代码
const modules = {
'./views/foo.vue': () => import('./views/foo.vue'),
'./views/bar.vue': () => import('./views/bar.vue')
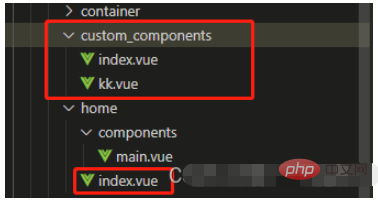
}那么回到项目中,在home文件夹下的index.vue文件中导入custom_components文件夹下的所有.vue文件

因此,根据vite的import.meta.glob函数:就可以获得对应的custom_components文件夹下的.vue文件
const changeComponents = (e:string)=>{
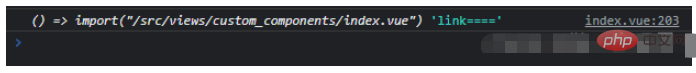
const link = modules[`../custom_components/${e}.vue`]
console.log(link,'link')
}打印link

 2 .Analytic
2 .Analytic
위의 오류 메시지에 따라 @rollup/plugin-dynamic-import-vars 이 플러그인을 설치하여 사용하겠습니다(결국 그러한 해결 방법은 없습니다).
먼저 파일 시스템에서 여러 모듈을 가져오려면 특수 import.meta.glob 기능을 사용해야 합니다.
layouts.value = markRaw(defineAsyncComponent(link))
<template>
<div @click="changeComponents('kk')">显示kk.vue</div>
<div @click="changeComponents('index')">显示index.vue</div>
<component :is="layouts"/>
</template>
<script lang='ts' setup>
const modules = import.meta.glob('../custom_components/*.vue');
let layouts = ref<any>(null)
const changeComponents = (e:string)=>{
const link = modules[`../custom_components/${e}.vue`]
layouts.value = markRaw(defineAsyncComponent(link))
}
</script>custom_comComponents 폴더의 모든 .vue 파일을 home 폴더 아래의 index.vue 파일로 가져옵니다. 🎜 🎜import.meta.glob 기능에 따르면 해당 custom_comComponents 폴더🎜rrreee🎜Print .vue 파일에서 .vue 파일을 얻을 수 있습니다. code >link를 보시면🎜🎜🎜🎜🎜마지막은 비동기 등록 구성요소🎜rrreee🎜3입니다. 마지막으로🎜🎜완전한 사례는 참고용으로 아래 게시되어 있습니다. 더 좋은 점이나 최적화가 필요한 부분이 있으면 질문하고 함께 토론할 수 있습니다. 🎜아아아아위 내용은 vue3을 사용하여 구성 요소를 동적으로 로드하고 구성 요소를 동적으로 도입하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!