vue3에서 별칭을 사용할 때 오류 보고 문제 해결:
vue-cli3 이상에서는 vue3 프로젝트를 생성하고 typescript를 사용할 때 별칭이 자동으로 구성됩니다.
프로젝트의 루트 경로 아래 tsconfig.json
"baseUrl": ".",
"paths": {
"@/*": [
"src/*"
]
}
"include": [
"src/**/*.ts",
"src/**/*.tsx",
"src/**/*.vue",
"tests/**/*.ts",
"tests/**/*.tsx"
]에 있습니다
const path = require('path')
function resolve(dir) {
return path.join(__dirname, dir);
}
module.exports = {
configureWebpack: {
resolve: {
alias: {
'#': resolve('src'),
}
}
},
}vetur 플러그인을 사용하면 항상 보고된다는 것입니다. 별칭 경로를 찾을 수 없습니다
그래서 직접vetur 플러그인 구성에서 구성을 수정하세요
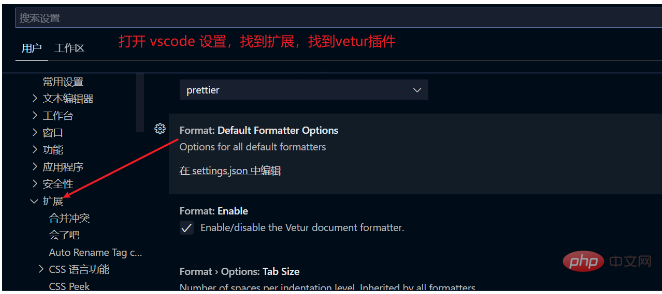
설정을 열고vetur 플러그인을 찾으세요
플러그인을 찾으세요
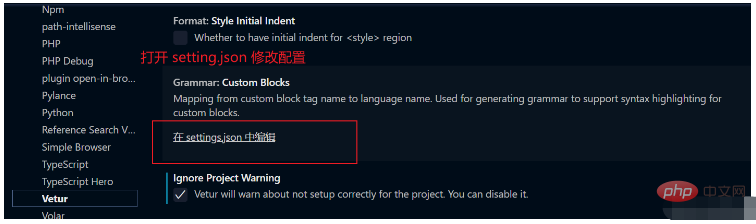
setting.json을 찾으세요  구성
구성
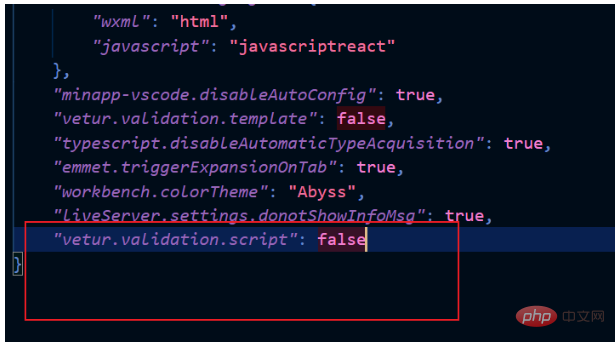
setting.json
스크립트에 "vetur.validation"을 추가합니다.”: false
은
vetur 오류 보고 문제를 해결할 수 있습니다
를 추가할 필요가 없습니다. 이 프로젝트의 vue.config.js 파일
첨부 파일: vue
의 별칭 설정 Vue 3.0+의 경우 새 vue.config.js를 만듭니다.import Login from '#/views/Login.vue'
const path = require('path')
function resolve(dir) {
return path.join(__dirname, dir);
}
module.exports = {
configureWebpack: {
resolve: {
alias: {
'#': resolve('src'),
'views':resolve('src/views'),
}
}
},
}
import Vue from 'vue'
import VueRouter from 'vue-router'
import Login from 'views/Login.vue'위 내용은 vue3에서 별칭을 사용할 때 오류를 해결하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!