import matplotlib.pyplot as plt import numpy as np from matplotlib.patches import ConnectionPatch from matplotlib import cm
matplotlib.patches 모듈의 ConnectionPatch 클래스를 사용하여 두 하위 플롯 간의 연결을 그릴 수 있습니다. 이중 원형 차트와 같은 시각화에서 이 클래스를 사용하면 두 하위 그래프 사이의 연결을 그려 두 그래프 간의 관계를 표현할 수 있습니다. 이 클래스는 연결 스타일 및 위치와 같은 속성을 제어하는 데 사용할 수 있는 많은 매개 변수와 메서드를 제공합니다.
ConnectionPatch는 Matplotlib에 연결을 추가하는 데 사용됩니다. 주요 매개변수는 다음과 같습니다.
xyA: 연결선의 시작점
xyB: 연결선의 끝점; coordsA: 시작점 좌표계, 기본값은 데이터
coordsB: 끝점의 좌표계, 기본값은 데이터
axesA: 시작점이 위치한 축 객체
axesB: 끝점이 위치한 축 개체
color: 연결선의 색상
linewidth: 연결선의 선 너비;
일반적으로 사용되는 ConnectionPatch 방법은 다음과 같습니다.
set_color: 연결선의 색상을 설정합니다.
set_linewidth: 선 너비를 설정합니다. 연결선
set_linestyle: 연결선의 선 스타일을 설정합니다. set_color:设置连接线的颜色;
set_linewidth:设置连接线的线宽;
set_linestyle:设置连接线的线型。
cm是Matplotlib的颜色映射模块,它提供了一系列的颜色方案,包括了单色调,分段调色和连续渐变调色等多种颜色方案,能够更好的满足数据可视化中的需求。
# 大饼图数据 labels = ['301', '302', '303', '304', '305', '307', '308', '306'] size = [219324, 94739, 75146, 71831, 54051, 21458, 9990, 50843] # 大饼图分裂距离 explode = (0, 0, 0, 0, 0, 0, 0, 0.1) # 小饼图数据 labels2 = ['402', '407'] size2 = [12255, 207069] width = 0.2
这段代码用于定义大饼图和小饼图的数据,并设置大饼图的分裂距离和小饼图的宽度。
具体解释如下:
labels:定义大饼图每个分裂块的标签,即分别表示哪个区域。
size:定义大饼图每个分裂块的大小,即表示每个区域的数量或占比。
explode:定义大饼图每个分裂块距离饼心的距离,即分裂块是否需要弹出,这里设置为不弹出。
labels2:定义小饼图每个分裂块的标签,即分别表示哪个区域。
size2:定义小饼图每个分裂块的大小,即表示每个区域的数量或占比。
width:定义小饼图的宽度,这里设置为0.2。
fig = plt.figure(figsize=(9, 5)) ax1 = fig.add_subplot(121) ax2 = fig.add_subplot(122)
这部分代码创建了一个大小为 (9, 5) 的画布 fig,并在该画布上添加了两个子图 ax1 和 ax2。
其中,fig.add_subplot(121) 表示将画布分为 1 行 2 列的子图,选择第 1 个子图(即左边的子图);fig.add_subplot(122)
ax1.pie(size,
autopct='%1.1f%%',
startangle=30,
labels=labels,
colors=cm.Blues(range(10, 300, 50)),
explode=explode)ax2.pie(size2,
autopct='%1.1f%%',
startangle=90,
labels=labels2,
colors=cm.Blues(range(10, 300, 50)),
radius=0.5,
shadow=False)fig.add_subplot(121)은 캔버스를 1행 2열의 하위 플롯으로 나누고 첫 번째 하위 플롯(예: 왼쪽의 하위 플롯)을 선택하는 것을 의미합니다. add_subplot( 122)는 두 번째 하위 사진(즉, 오른쪽 하위 사진)을 선택하는 것을 의미합니다. 하위 그래프의 번호 매기기 규칙은 배열 인덱스와 유사합니다. 행 번호는 위에서 아래로 1부터 증가하고, 열 번호는 왼쪽에서 오른쪽으로 1씩 증가합니다. 예를 들어 (1, 1)은 첫 번째 하위 그래프를 나타냅니다. 행과 첫 번째 열, ( 1, 2)는 첫 번째 행과 두 번째 열의 하위 그래프를 나타냅니다. 여기서 121과 122는 각각 첫 번째 행의 첫 번째 하위 그래프와 두 번째 하위 그래프를 나타냅니다. 3.2 큰 원형 차트 그리기theta1, theta2 = ax1.patches[-1].theta1, ax1.patches[-1].theta2
center, r = ax1.patches[-1].center, ax1.patches[-1].r
x = r * np.cos(np.pi / 180 * theta2) + center[0]
y = np.sin(np.pi / 180 * theta2) + center[1]
con1 = ConnectionPatch(xyA=(0, 0.5),
xyB=(x, y),
coordsA=ax2.transData,
coordsB=ax1.transData,
axesA=ax2, axesB=ax1)x = r * np.cos(np.pi / 180 * theta1) + center[0]
y = np.sin(np.pi / 180 * theta1) + center[1]
con2 = ConnectionPatch(xyA=(-0.1, -0.49),
xyB=(x, y),
coordsA='data',
coordsB='data',
axesA=ax2, axesB=ax1)在这段代码中,我们创建了一个名为 ax2 的子区域对象,并使用 pie 方法绘制了一个小饼图,将 size2 中的数据作为输入数据。其他参数指定了锲形块的格式、颜色、标签等属性,进一步定制了图形的样式。
theta1, theta2 = ax1.patches[-1].theta1, ax1.patches[-1].theta2
center, r = ax1.patches[-1].center, ax1.patches[-1].r
x = r * np.cos(np.pi / 180 * theta2) + center[0]
y = np.sin(np.pi / 180 * theta2) + center[1]
con1 = ConnectionPatch(xyA=(0, 0.5),
xyB=(x, y),
coordsA=ax2.transData,
coordsB=ax1.transData,
axesA=ax2, axesB=ax1)这部分代码是用来计算连接两个饼图的连接线的起点和终点位置,并创建一个 ConnectionPatch 对象用于绘制连接线。
theta1 和 theta2 分别表示饼图上最后一个扇形的起始角度和终止角度。
center 表示饼图中最后一个扇形的中心点位置。
r 表示饼图的半径。
x 和 y 表示连接线的终点坐标,其中 x 通过利用三角函数计算出来。
接下来,ConnectionPatch 的参数解释:
xyA 表示连接线的起点位置,这里设为 (0, 0.5) 表示在小饼图上以它的左边中间位置为起点。
xyB 表示连接线的终点位置,这里为 (x, y) 表示在大饼图上以计算得到的 x 和 y 为终点位置。
coordsA 和 coordsB 表示起点和终点所在的坐标系,这里分别为小饼图和大饼图的坐标系。
axesA 和 axesB 分别表示起点和终点所在的子图对象,这里分别为小饼图和大饼图的子图对象,即 ax2 和 ax1。
x = r * np.cos(np.pi / 180 * theta1) + center[0]
y = np.sin(np.pi / 180 * theta1) + center[1]
con2 = ConnectionPatch(xyA=(-0.1, -0.49),
xyB=(x, y),
coordsA='data',
coordsB='data',
axesA=ax2, axesB=ax1)这段代码用于创建连接线的第二个对象con2。具体解释如下:
x 和 y 分别代表了连接线从小饼图中(-0.1,-0.49)这个点出发,到大饼图中theta1角度对应的点的终点坐标。其中,theta1是通过访问ax1.patches[-1].theta1获得的。
coordsA 和 coordsB 表示终点和起点坐标的坐标系类型。这里都是 ‘data’ 表示使用数据坐标系,即默认的 x 和 y 坐标值。
axesA 和 axesB 表示终点和起点所在的子图对象。其中,axesA 为小饼图,axesB 为大饼图。
这里使用ConnectionPatch函数创建连接线对象。
for con in [con1, con2]:
con.set_color('gray')
ax2.add_artist(con)
con.set_linewidth(1)这段代码用于设置连接线的颜色和粗细,并将连接线添加到小饼图的坐标系上。具体来说,循环遍历连接线对象列表 [con1, con2],并依次对每个连接线进行以下操作:
调用 set_color() 方法设置连接线的颜色为灰色。
调用 ax2.add_artist() 方法将连接线添加到小饼图的坐标系上。
调用 set_linewidth() 方法设置连接线的宽度为 1。
fig.subplots_adjust(wspace=0) plt.show()
这行代码调整了子图之间的水平间距,将间距设置为0,即将子图紧密排列。wspace参数表示子图之间的宽度间距。具体来说,这行代码将第一个子图和第二个子图之间的间距设置为0,使它们之间没有空隙。
import matplotlib.pyplot as plt
import numpy as np
from matplotlib.patches import ConnectionPatch
from matplotlib import cm
# 大饼图数据
labels = ['301', '302', '303', '304', '305', '307', '308', '306']
size = [219324, 94739, 75146, 71831, 54051, 21458, 9990, 50843]
# 大饼图分裂距离
explode = (0, 0, 0, 0, 0, 0, 0, 0.1)
# 小饼图数据
labels2 = ['402', '407']
size2 = [12255, 207069]
width = 0.2
# 创建画布和子图对象
fig = plt.figure(figsize=(9, 5))
ax1 = fig.add_subplot(121)
ax2 = fig.add_subplot(122)
# 绘制大饼图
ax1.pie(size,
autopct='%1.1f%%',
startangle=30,
labels=labels,
colors=cm.Blues(range(10, 300, 50)),
explode=explode)
# 绘制小饼图
ax2.pie(size2,
autopct='%1.1f%%',
startangle=90,
labels=labels2,
colors=cm.Blues(range(10, 300, 50)),
radius=0.5,
shadow=False)
# 连接线1,连接大饼图的上边缘和小饼图的饼块
theta1, theta2 = ax1.patches[-1].theta1, ax1.patches[-1].theta2
center, r = ax1.patches[-1].center, ax1.patches[-1].r
x = r * np.cos(np.pi / 180 * theta2) + center[0]
y = np.sin(np.pi / 180 * theta2) + center[1]
con1 = ConnectionPatch(xyA=(0, 0.5),
xyB=(x, y),
coordsA=ax2.transData,
coordsB=ax1.transData,
axesA=ax2, axesB=ax1)
# 连接线2,连接大饼图的下边缘和小饼图的饼块
x = r * np.cos(np.pi / 180 * theta1) + center[0]
y = np.sin(np.pi / 180 * theta1) + center[1]
con2 = ConnectionPatch(xyA=(-0.1, -0.49),
xyB=(x, y),
coordsA='data',
coordsB='data',
axesA=ax2, axesB=ax1)
# 添加连接线
for con in [con1, con2]:
con.set_color('gray')
ax2.add_artist(con)
con.set_linewidth(1)
# 调整子图布局
fig.subplots_adjust(wspace=0)
# 显示图像
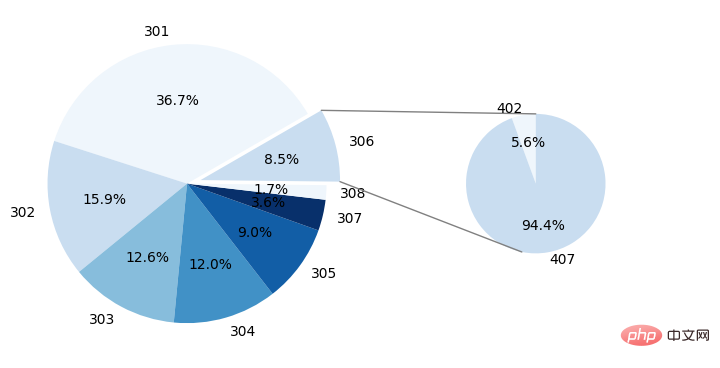
plt.show()可视化结果为:

위 내용은 Python에서 선을 연결하여 이중 원형 차트를 그리는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!