Apache Shiro는 인증, 승인, 비밀번호 관리, 세션 관리 및 기타 기능을 제공하는 경량 오픈 소스 Java 보안 프레임워크입니다. Spring Security에 비해 Shiro 프레임워크는 더 직관적이고 사용하기 쉬우며 강력한 보안도 제공합니다.
기존 SSM 프레임워크에는 Shiro를 수동으로 통합하는 데 여전히 많은 구성 단계가 있습니다. Spring Boot의 경우 Shiro는 Spring Boot에서 Shiro 구성을 단순화하기 위해 공식적으로 shiro-spring-boot-web-starter를 제공합니다.
먼저 일반 Spring Boot 웹 프로젝트를 만들고 Shiro 종속성 및 페이지 템플릿 종속성을 추가합니다.
<dependency> <groupId>org.apache.shiro</groupId> <artifactId>shiro-spring-boot-web-starter</artifactId> <version>1.4.0</version> </dependency> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-thymeleaf</artifactId> </dependency> <dependency> <groupId>com.github.theborakompanioni</groupId> <artifactId>thymeleaf-extras-shiro</artifactId> <version>2.0.0</version> </dependency>
spring-boot-starter-web 종속성, shiro-spring을 추가할 필요가 없습니다. -boot -web-starter는 이미 spring-boot-starter-web에 의존합니다. 동시에 Thymeleaf에서 shiro 태그를 사용하기 위해 Thymeleaf 템플릿이 사용됩니다. thymeleaf-extras-shiro 종속성이 추가됩니다.
application.properties에서 Shiro의 기본 정보를 구성합니다
# Shiro 구성을 활성화합니다. 기본값은 true
그런 다음 Java 코드로 Shiro를 구성하고 가장 기본적인 두 개의 Bean을 제공하세요.
shiro.enabled=true
# Shiro 웹 구성을 활성화합니다. 기본값은 true
shiro .web .enabled=true
# 로그인 주소를 구성합니다. 기본값은 /login.jsp
shiro.loginUrl=/login
# 성공적인 로그인을 위한 주소를 구성합니다. 기본값은 /
shiro.successUrl=/index
# Unauthorized 기본 점프 주소
shiro.unauthorizedUrl=/unauthorized
# URL 매개변수를 통한 세션 추적 허용 여부. 웹사이트가 쿠키를 지원하는 경우 이 옵션을 끌 수 있습니다. 기본값은 true입니다. 쿠키를 통해 세션 추적을 허용하려면 기본값은 Set true
shiro.sessionManager.sessionIdCookieEnabled=true
@Configuration
public class ShiroConfig {
@Bean
public Realm realm() {
TextConfigurationRealm realm = new TextConfigurationRealm();
realm.setUserDefinitions("sang=123,user\n admin=123,admin");
realm.setRoleDefinitions("admin=read,write\n user=read");
return realm;
}
@Bean
public ShiroFilterChainDefinition shiroFilterChainDefinition() {
DefaultShiroFilterChainDefinition chainDefinition =
new DefaultShiroFilterChainDefinition();
chainDefinition.addPathDefinition("/login", "anon");
chainDefinition.addPathDefinition("/doLogin", "anon");
chainDefinition.addPathDefinition("/logout", "logout");
chainDefinition.addPathDefinition("/**", "authc");
return chainDefinition;
}
@Bean
public ShiroDialect shiroDialect() {
return new ShiroDialect();
}
}코드 설명:
@Controller
public class UserController {
@PostMapping("/doLogin")
public String doLogin(String username, String password, Model model) {
UsernamePasswordToken token = new UsernamePasswordToken(username, password);
Subject subject = SecurityUtils.getSubject();
try {
subject.login(token);
} catch (AuthenticationException e) {
model.addAttribute("error", "用户名或密码输入错误!");
return "login";
}
return "redirect:/index";
}
@RequiresRoles("admin")
@GetMapping("/admin")
public String admin() {
return "admin";
}
@RequiresRoles(value = {"admin", "user"}, logical = Logical.OR)
@GetMapping("/user")
public String user() {
return "user";
}
}코드 설명:
@Configuration
public class WebMvcConfig implements WebMvcConfigurer{
@Override
public void addViewControllers(ViewControllerRegistry registry) {
registry.addViewController("/login").setViewName("login");
registry.addViewController("/index").setViewName("index");
registry.addViewController("/unauthorized").setViewName("unauthorized");
}
}에서 직접 구성할 수 있습니다. 다음으로 전역 예외 처리를 위한 전역 예외 처리기를 만듭니다. 승인 예외를 처리하는 것입니다
@ControllerAdvice
public class ExceptionController {
@ExceptionHandler(AuthorizationException.class)
public ModelAndView error(AuthorizationException e) {
ModelAndView mv = new ModelAndView("unauthorized");
mv.addObject("error", e.getMessage());
return mv;
}
}사용자가 승인되지 않은 리소스에 액세스하면 승인되지 않은 보기로 점프하고 오류 메시지를 전달합니다.
구성이 완료되면 마지막으로 resources/templates 디렉터리에 테스트용 HTML 페이지 5개를 생성하세요.
(1) index.html
<!DOCTYPE html>
<html lang="en" xmlns:shiro="http://www.pollix.at/thymeleaf/shiro">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h4>Hello, <shiro:principal/></h4>
<h4><a href="/logout" rel="external nofollow" >注销登录</a></h4>
<h4><a shiro:hasRole="admin" href="/admin" rel="external nofollow" >管理员页面</a></h4>
<h4><a shiro:hasAnyRoles="admin,user" href="/user" rel="external nofollow" >普通用户页面</a></h4>
</body>
</html>(2) login.html
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div>
<form action="/doLogin" method="post">
<input type="text" name="username"><br>
<input type="password" name="password"><br>
<div th:text="${error}"></div>
<input type="submit" value="登录">
</form>
</div>
</body>
</html>(3) user.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h2>普通用户页面</h2>
</body>
</html>(4) admin.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h2>管理员页面</h2>
</body>
</html>(5) 무단.html
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div>
<h4>未获授权,非法访问</h4>
<h4 th:text="${error}"></h4>
</div>
</body>
</html>3.
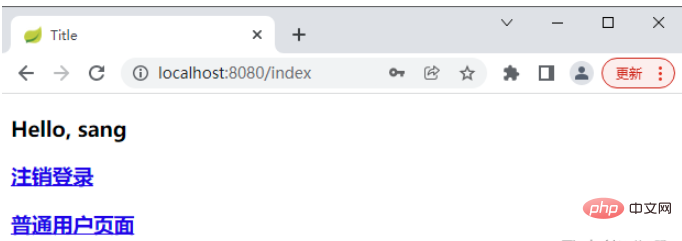
 을 사용하여 로그인하세요. 참고: sang 사용자에게는 관리자 역할이 없으므로 로그인 성공 후 페이지에는 관리자 페이지에 대한 하이퍼링크가 없습니다. .
을 사용하여 로그인하세요. 참고: sang 사용자에게는 관리자 역할이 없으므로 로그인 성공 후 페이지에는 관리자 페이지에 대한 하이퍼링크가 없습니다. .
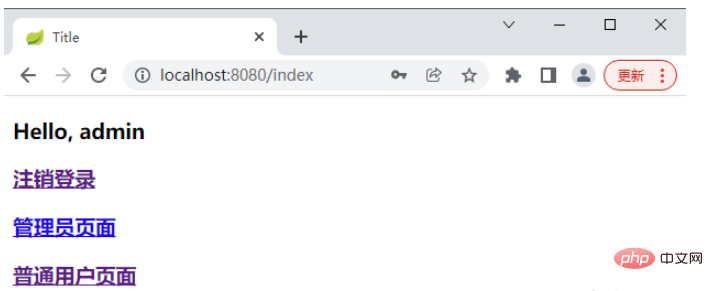
그런 다음 admin/123을 사용하여 로그인하세요.
 사용자가 sang을 사용하여 로그인한 후 http://localhost:8080/admin을 방문하면 승인되지 않은 페이지로 이동합니다
사용자가 sang을 사용하여 로그인한 후 http://localhost:8080/admin을 방문하면 승인되지 않은 페이지로 이동합니다
위 내용은 SpringBoot 보안 관리의 Shiro 프레임워크를 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!