Cors의 도메인 간 문제와 관련하여 프런트 엔드에는 동일 출처가 아닌 액세스 거부 정책을 해결하기 위해 프록시와 jsonp의 공통 방법이 있습니다. 즉, 동일한 도메인 이름과 동일한 포트를 사용하지만 해당 포트에서 액세스되는 서로 다른 인터페이스 API를 사용하는 두 가지 이상의 상호 액세스를 동일 출처 액세스라고 합니다. 그러나 인터페이스가 일치하지 않거나 도메인 이름이 일치하지 않는 경우(여기서는 일반적으로) 일치하지 않는 IP를 나타냄), 해당하는 것은 동일 출처가 아닌 액세스입니다. 액세스할 때 브라우저는 요청 전송을 거부하고 404로 직접 응답합니다. 때로는 복구 202가 전송되었지만 백엔드에서 거부되는 것을 보았습니다. Mvc 처리 핸들러 체인. 그런 다음 MVC를 구성하는 것은 백엔드의 Cors 문제에 대한 솔루션입니다.
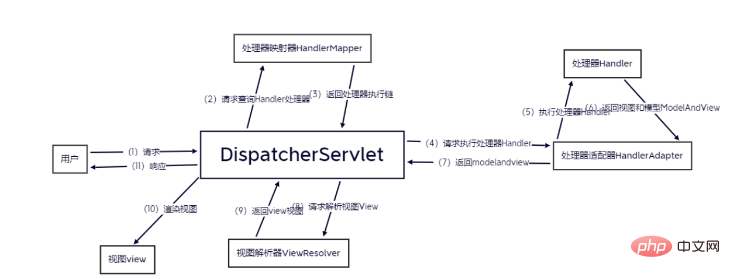
전에 MVC 처리 링크를 배웠습니다. 요청부터 응답 데이터까지 총 11개의 프로세스가 있습니다.

요청이 서버로 전송되면 MVC에서 처리되며, 요청이 프로세서에 도달한 후 프로세서 어댑터를 찾기 위해 돌아갑니다(인터페이스에 포함된 법적 API와 같이 확인 프로세스를 충족하는 요청이 허용될 수 있음). 이전에는 WeChat 애플릿을 개발하는 과정에서 크로스 도메인 문제를 고려하지 않았습니다. 그 이유는 미니 프로그램의 요청 처리가 WeChat 백엔드에서 배포되고 처리된다는 것을 알고 있기 때문입니다. 즉, 프런트 엔드 교차 도메인 처리는 아마도 동적 프록시를 사용하여 WeChat 백엔드에서 수행됩니다. 이 방법은 미니 프로그램의 교차 도메인 문제를 해결합니다.
그럼 먼저 MVC 구성 인터페이스 WebMvcConfigurer의 소스 코드를 살펴보겠습니다.
public interface WebMvcConfigurer { default void configurePathMatch(PathMatchConfigurer configurer) { } default void configureContentNegotiation(ContentNegotiationConfigurer configurer) { } default void configureAsyncSupport(AsyncSupportConfigurer configurer) { } default void configureDefaultServletHandling(DefaultServletHandlerConfigurer configurer) { } default void addFormatters(FormatterRegistry registry) { } default void addInterceptors(InterceptorRegistry registry) { } default void addResourceHandlers(ResourceHandlerRegistry registry) { } default void addCorsMappings(CorsRegistry registry) { } default void addViewControllers(ViewControllerRegistry registry) { } default void configureViewResolvers(ViewResolverRegistry registry) { } default void addArgumentResolvers(List resolvers) { } default void addReturnValueHandlers(List handlers) { } default void configureMessageConverters(List> converters) { } default void extendMessageConverters(List> converters) { } default void configureHandlerExceptionResolvers(List resolvers) { } default void extendHandlerExceptionResolvers(List resolvers) { } @Nullable default Validator getValidator() { return null; } @Nullable default MessageCodesResolver getMessageCodesResolver() { return null; } }
내부적으로 매핑을 추가하고 구성하는 프로세서 파서와 메서드가 있으므로 고려해야 할 것은 Cros 교차 도메인 문제를 해결하는 것입니다. addCorsMappings는 Cros 매핑을 구성하므로 클릭하여 Cros를 등록하는 CorsRegistry의 소스 코드를 살펴보겠습니다.
public class CorsRegistry { private final List registrations = new ArrayList(); public CorsRegistry() { } public CorsRegistration addMapping(String pathPattern) { CorsRegistration registration = new CorsRegistration(pathPattern); this.registrations.add(registration); return registration; } protected Map getCorsConfigurations() { Map configs = CollectionUtils.newLinkedHashMap(this.registrations.size()); Iterator var2 = this.registrations.iterator(); while(var2.hasNext()) { CorsRegistration registration = (CorsRegistration)var2.next(); configs.put(registration.getPathPattern(), registration.getCorsConfiguration()); } return configs; } }
위 코드에서 내부적으로도 불변 CorsRegistration 배열 연결 목록이 있다는 것을 찾는 것은 어렵지 않습니다. 매핑을 추가하는 방법으로 가장 중요한 것은 CorsRegistration 요소에 어떤 구성 항목이 포함되어 있는지 살펴보는 것입니다:
public class CorsRegistration { private final String pathPattern; private CorsConfiguration config; public CorsRegistration(String pathPattern) { this.pathPattern = pathPattern; this.config = (new CorsConfiguration()).applyPermitDefaultValues(); } public CorsRegistration allowedOrigins(String... origins) { this.config.setAllowedOrigins(Arrays.asList(origins)); return this; } public CorsRegistration allowedOriginPatterns(String... patterns) { this.config.setAllowedOriginPatterns(Arrays.asList(patterns)); return this; } public CorsRegistration allowedMethods(String... methods) { this.config.setAllowedMethods(Arrays.asList(methods)); return this; } public CorsRegistration allowedHeaders(String... headers) { this.config.setAllowedHeaders(Arrays.asList(headers)); return this; } public CorsRegistration exposedHeaders(String... headers) { this.config.setExposedHeaders(Arrays.asList(headers)); return this; } public CorsRegistration allowCredentials(boolean allowCredentials) { this.config.setAllowCredentials(allowCredentials); return this; } public CorsRegistration maxAge(long maxAge) { this.config.setMaxAge(maxAge); return this; } public CorsRegistration combine(CorsConfiguration other) { this.config = this.config.combine(other); return this; } protected String getPathPattern() { return this.pathPattern; } protected CorsConfiguration getCorsConfiguration() { return this.config; } }
요청 헤더, 요청 경로, 요청 방법, 요청 등 해제를 허용하는 내부 방법이 있음을 알 수 있습니다. 소스 정책이므로 여기에서 addCorsMappings 메소드를 다시 작성하여 CorsRegistry를 구성합니다. 해당 경로 메소드를 추가하고 정책 릴리스를 요청하면 도메인 간 문제가 해결됩니까?
방금 연구한 WebMvcConfigurer 인터페이스를 구현하기 위해 WebMvcConfig 구성 클래스를 작성합니다. addCrosMappings를 다시 작성하여 CrosRegistry를 구성하거나 API 및 Controller 제어 클래스에 @CrossOrigin에 주석을 추가하면 문제를 해결할 수도 있습니다(주석은 기본적으로 모든 소스의 요청을 해제합니다) )):
/** * 配置前端跨域访问请求 */ @Configuration public class WbMvcConfig implements WebMvcConfigurer { @Override public void addCorsMappings(CorsRegistry registry) { registry.addMapping("/**") .allowedHeaders("Content-Type","X-Request-With","Access-Control-Request-Method","Access-Control-Request-Headers","token") .allowedMethods("*") .allowedOriginPatterns("*") /*注意当这个配置为真是我们不能将允许源设置为*而是将源路径设置为*即可*/ .allowCredentials(true); } @Bean public FormContentFilter httpPutFormContentFilter(){ return new FormContentFilter(); } }
우리는 axios를 사용하여 간단한 요청 전송 버튼을 작성했습니다:
그런 다음 SpringBoot를 사용하여 간단한 컨트롤러 API를 작성했습니다:
@RestController public class testController { @Autowired private ProductServiceImpl productService; @GetMapping("/all") @ResponseBody public List all() { Page page = productService.page(1L); List productList = new LinkedList<>(); productList.add(page.getRecords().iterator().next()); return productList; } }
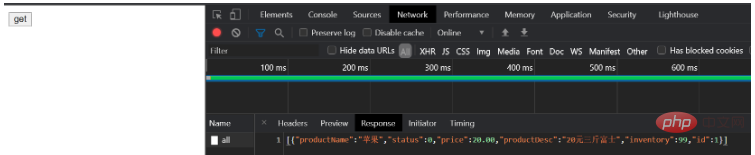
여기서 브라우저의 포트 5050에서 html 파일을 열고 버튼을 클릭합니다. 인터페이스에 액세스하려면 :

여기에서 데이터 액세스 요청이 성공한 것을 확인할 수 있습니다!
위 내용은 Springboot가 WebMvcConfig를 구성하여 Cors의 원본이 아닌 액세스 도메인 간 문제를 처리하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!