Python GUI 레이아웃 도구 Tkinter를 사용하는 방법
그래픽 사용자 인터페이스(GUI)
그래픽 사용자 인터페이스(GUI)는 컴퓨터와 상호 작용하는 데 도움이 되는 데스크톱 응용 프로그램일 뿐입니다.
텍스트 편집기와 같은 GUI 응용 프로그램은 만들고, 읽고, 업데이트하고, 다양한 유형의 파일 삭제
스도쿠, 체스, 솔리테어와 같은 앱은 GUI 프로그램의 게임 버전입니다
Google Chrome, Firefox 및 Microsoft Edge와 같은 GUI 애플리케이션도 있습니다. 인터넷을 탐색하는 데 사용됩니다
이것들은 우리가 컴퓨터에서 매일 사용하는 몇 가지 다른 유형의 GUI 응용 프로그램입니다. 실제로 Tkinter를 통해 간단하고 유사한 응용 프로그램을 만들 수도 있습니다
오늘은 GUI에 대한 소개입니다. 매우 간단하고 아름다운 GUI 응용 프로그램이 만들어질 것입니다
Python GUI 생성을 위한 라이브러리
Python에는 수많은 타사 라이브러리가 있습니다. GUI 라이브러리의 경우 주로 다음과 같습니다:
Kivy
Python QT
wxPython
-
Tkinter
그 중에서 Tkinter는 사용하기 쉽고 Python 설치가 함께 제공되기 때문에 많은 학습자와 개발자가 가장 먼저 선택하는 것입니다.
Tkinter 기본 사항
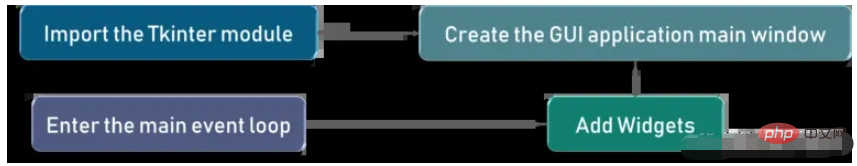
아래 그림은 Tkinter에서 응용 프로그램이 실제로 어떻게 실행되는지 이해하기 위해 보여줍니다

먼저 Tkinter 모델을 가져온 다음 메인 창을 만듭니다. 이 창에서 작업을 수행하고 모든 시각 효과를 표시합니다. 다음으로 위젯을 추가하고 마지막으로 메인 이벤트 루프에 들어갑니다
여기에는 2개의 중요한 키워드가 있습니다
Widgets
Main Event Loop
이벤트 루프는 기본적으로 창을 수동으로 닫을 때까지 창을 계속 표시하도록 코드에 지시합니다. 이는 백그라운드에서 실행되는 무한 루프입니다.
위젯의 경우 연구하겠습니다. 나중에 별도로
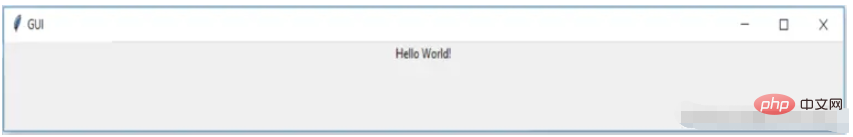
다음 코드 예제를 통해 이해가 더 깊어질 것입니다
import tkinter
window = tkinter.Tk()
# to rename the title of the window window.title("GUI")
# pack is used to show the object in the window
label = tkinter.Label(window, text = "Hello World!").pack()
window.mainloop()Tkinter 패키지를 가져오고 창을 정의한 다음 응용 프로그램을 열 때마다 창 제목을 수정할 수 있으며 제목이 제목에 표시됩니다. tab
마지막으로 창에 표시해야 하는 출력에 불과한 레이블도 정의합니다. 예제에서는 hello world

Tkinter Widgets
결국 위젯이란 무엇입니까
위젯은 HTML의 요소와 유사하며 Tkinter에서 다양한 요소 유형에 대해 다양한 유형의 위젯을 찾을 수 있습니다.
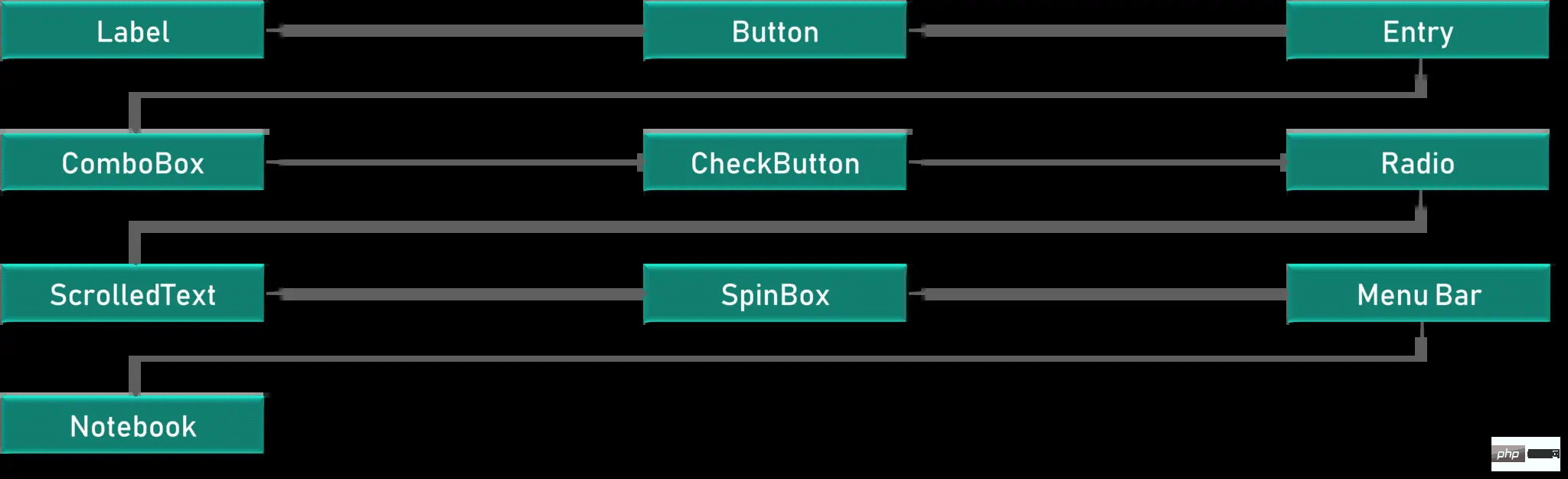
Tkinter의 모든 위젯에 대한 간략한 소개를 살펴보겠습니다

캔버스 - 캔버스는 그리는 데 사용됩니다. GUI의 모양
Button – 버튼은 Tkinter에 버튼을 배치하는 데 사용됩니다.
Checkbutton – Checkbutton은 응용 프로그램에서 확인 버튼을 만드는 데 사용됩니다.
Entry - Entry GUI에서 입력 필드를 만드는 데 사용됩니다.
Frame – 프레임은 Tkinter- Label에서 컨테이너로 사용됩니다. - Label은 텍스트, 이미지 등과 같은 한 줄 위젯을 만드는 데 사용됩니다.
- Menu - 메뉴는 Create 메뉴에서 사용됩니다. GUI
- 각 위젯의 사용법을 하나씩 살펴보겠습니다
Label
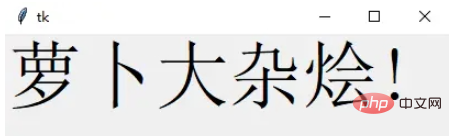
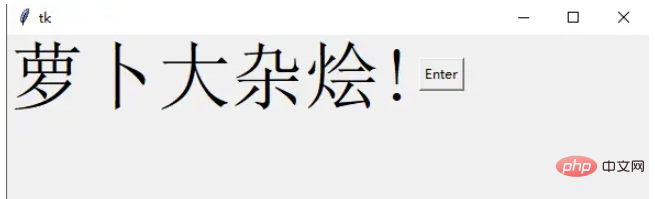
Label은 텍스트와 이미지 및 관련된 모든 것을 생성하는 데 사용되며 한 줄 정의만 가능하다는 점에 유의해야 합니다.
l1 = Label(window, text="萝卜大杂烩!", font=("ArialBold", 50))
l1.grid(column=0, row=0)  기본적으로 창 크기를 변경하고 요구 사항에 따라 설정하는 데 사용되는 함수 기하학도 있습니다.
기본적으로 창 크기를 변경하고 요구 사항에 따라 설정하는 데 사용되는 함수 기하학도 있습니다.
l1 = Label(window, text="萝卜大杂烩!", font=("ArialBold", 50))
window.geometry('350x200')이 경우 너비 350픽셀, 높이 200픽셀로 설정했습니다.
다음은 버튼입니다.
Button
버튼은 라벨과 매우 유사합니다. 변수를 만들고 위젯 구문을 사용하여 버튼이 표현하려는 내용을 정의합니다.
window.geometry('350x200') bt = Button(window, text="Enter")
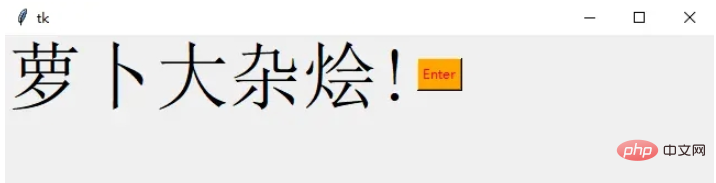
 다음을 사용하여 버튼이나 다른 위젯의 전경색을 변경할 수도 있습니다. 코드 표시된 매개변수는 FG입니다. 마찬가지로 BG 속성을 사용하여 배경색을 변경할 수도 있습니다
다음을 사용하여 버튼이나 다른 위젯의 전경색을 변경할 수도 있습니다. 코드 표시된 매개변수는 FG입니다. 마찬가지로 BG 속성을 사용하여 배경색을 변경할 수도 있습니다
bt = Button(window, text="Enter", bg="orange", fg="red") bt.grid(column=1, row=0)
 전경은 빨간색 텍스트로 정의되고 배경은 주황색으로 정의됩니다
전경은 빨간색 텍스트로 정의되고 배경은 주황색으로 정의됩니다
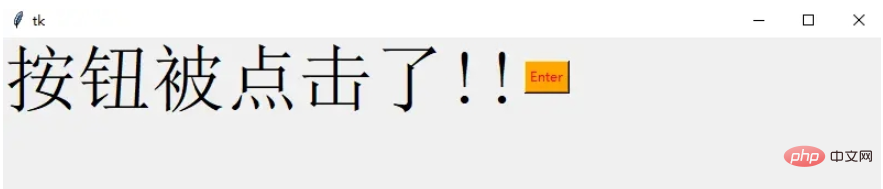
버튼 클릭 동작을 살펴보겠습니다
def clicked():
l1.configure(text="按钮被点击了!!")
bt = Button(window, text="Enter", bg="orange", fg="red", command=clicked)이것은 클릭 이벤트를 호출합니다. 버튼을 클릭하거나 클릭 이벤트가 트리거될 때 어떤 일이 발생해야 하는지에 대한 함수를 작성해야 합니다.
텍스트 메시지를 표시할 수 있는 clicked라는 함수를 정의하고 버튼에 command라는 매개 변수를 추가합니다. 클릭 이벤트 호출 정의

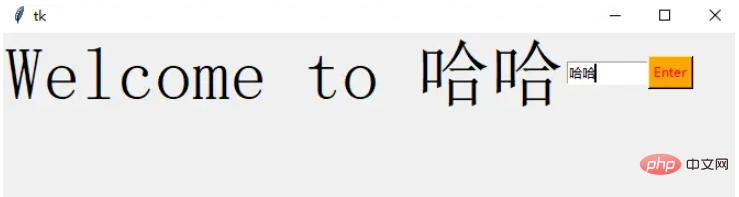
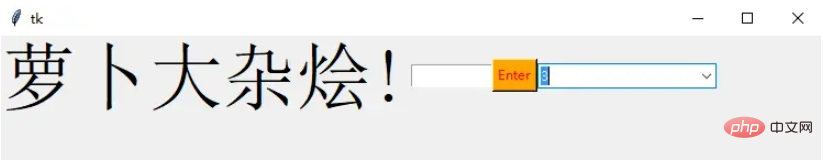
Entry
它用于在 GUI 中创建输入字段以接收文本输入
txt = Entry(window, width=10)
txt.grid(column=1, row=0)
def clicked():
res = "Welcome to " + txt.get()
l1.configure(text=res)
bt = Button(window, text="Enter", bg="orange", fg="red", command=clicked)在这里,我们使用 Tkinter Entry 类创建一个文本框,grid 定义我们希望窗口小部件位于何处
同时 clicked 函数接收 Entry 的文本信息

Combobox
这是一个带有某些选项的下拉菜单
from tkinter.ttk import * combo = Combobox(window) combo['values']= (1, 2, 3, 4, 5, "Text") combo.current(3) combo.grid(column=0, row=0)

这样一个下拉菜单就完成了
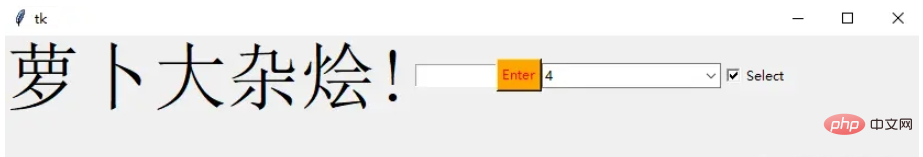
Checkbutton
复选按钮是非常常用的组件
chk_state = BooleanVar() chk_state.set (True) chk = Checkbutton(window, text="Select", var=chk_state) chk.grid(column=4, row=0)
我们首先创建一个 booleanvar 类型的变量,这是一个 Tkinter 变量
默认情况下,我们将设置状态保持为 true,这代表按钮已经被选中 接下来,我们将 chk_state 传递给 checkbutton 类来为我们设置检查状态

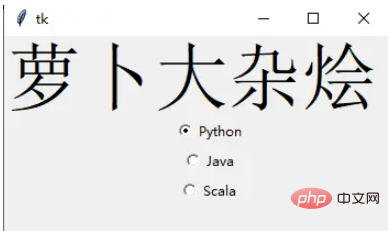
Radio Button
单选按钮也是非常常用的
rad1 = Radiobutton(window, text=Python', value=1) rad2 = Radiobutton(window, text=Java', value=2) rad3 = Radiobutton(window, text=Scala', value=3) rad1.grid(column=0, row=0) rad2.grid(column=1, row=0) rad3.grid(column=2, row=0)
在这里,我们使用了不同的参数值,1,2和3,如果它们相同,则会导致冲突并出现错误
它们的文本数据是可以相同,在这里,我们使用了 Python、Java 和 Scala

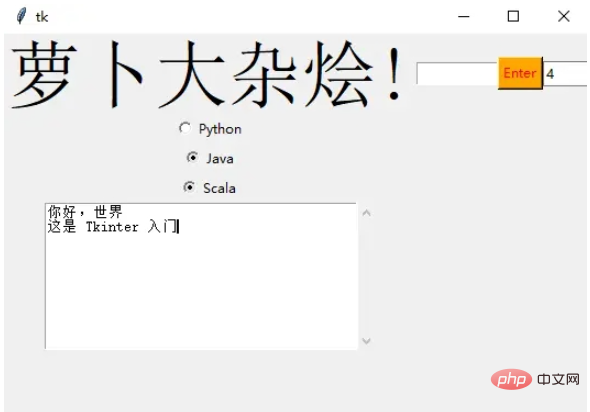
Scrolled Text
滚动文本组件
scro_txt = scrolledtext.ScrolledText(window, width=40,height=10) scro_txt.grid(column=0, row=4)
我们指定了窗口的高和宽,否则默认会填充整个 Windiws 窗口

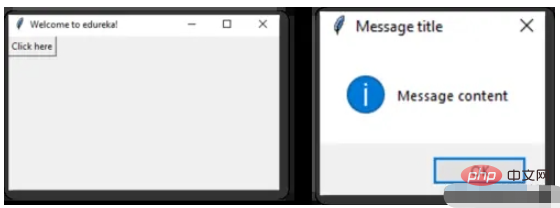
Message Box
消息组件可以方便的弹出提醒消息
def clicked():
messagebox.showinfo('Message title', 'Message content')
btn = Button(window,text=‘ENTER', command=clicked)
SpinBox
Spinbox 也是一个常见的组件,有两个选项卡,存在向上和向下滚动选项卡
pin = Spinbox(window, from_=0, to=100, width=5)
有 3 个参数——from、to 和 width
From – 告诉我们范围的开始和默认值
to – 给我们范围的上限阈值
width 基本上是将 widget 的大小设置为5个字符的空格

Geometry
Tkinter 中的所有 Widgets 都会有一些位置信息,这些度量使得我们可以组织 Widgets 及其父框架、窗口等
Tkinter 具有以下三个布局方式
pack():- 它在块中组织 Widgets,这意味着它占据了整个可用宽度,这是在窗口中显示 Widgets 的标准方法
grid():- 它以类似表格的结构组织 Widgets
place():- 它将 Widgets 放置在我们想要的特定位置
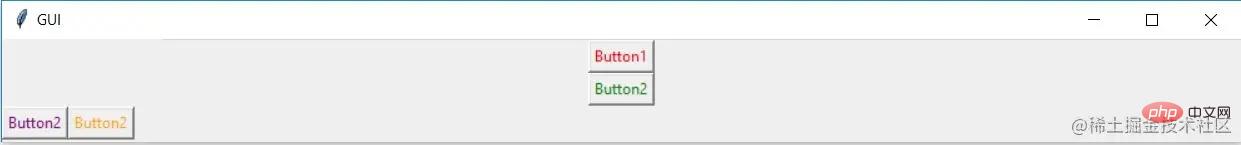
组织布局
为了在窗口中安排布局,我们将使用 Frame 类
Frame -- 在窗口中创建分区,我们可以根据需要使用 pack() 方法的侧面参数对齐框架
Button -- 在窗口中创建一个按钮,需要传递几个参数,如文本(按钮的值)、fg(文本的颜色)、bg(背景颜色)
在下面的代码中,我们使用 window、top_frame、bottom_frame 来布局
import tkinter
window = tkinter.Tk()
window.title("GUI")
# creating 2 frames TOP and BOTTOM
top_frame = tkinter.Frame(window).pack()
bottom_frame = tkinter.Frame(window).pack(side = "bottom")
# now, create some widgets in the top_frame and bottom_frame
btn1 = tkinter.Button(top_frame, text = "Button1", fg = "red").pack()# 'fg - foreground' is used to color the contents
btn2 = tkinter.Button(top_frame, text = "Button2", fg = "green").pack()# 'text' is used to write the text on the Button
btn3 = tkinter.Button(bottom_frame, text = "Button2", fg = "purple").pack(side = "left")# 'side' is used to align the widgets
btn4 = tkinter.Button(bottom_frame, text = "Button2", fg = "orange").pack(side = "left")
window.mainloop()
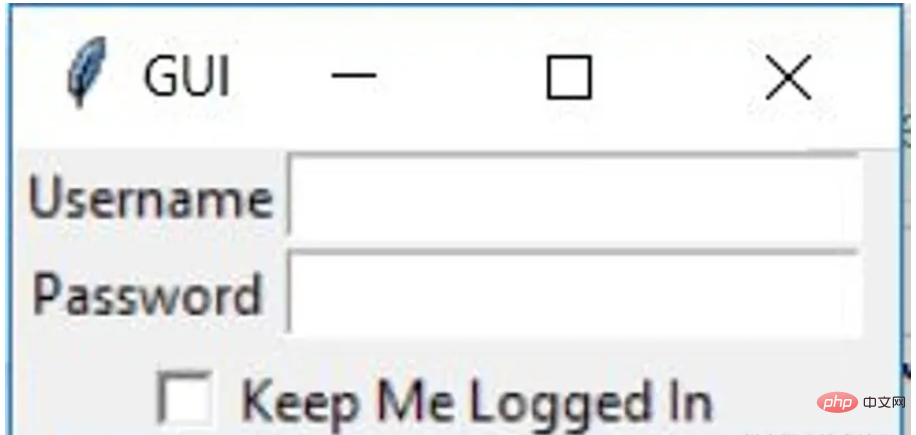
再来看一个登录的小栗子
import tkinter
window = tkinter.Tk()
window.title("GUI")
# creating 2 text labels and input labels
tkinter.Label(window, text = "Username").grid(row = 0) # this is placed in 0 0
# 'Entry' is used to display the input-field
tkinter.Entry(window).grid(row = 0, column = 1) # this is placed in 0 1
tkinter.Label(window, text = "Password").grid(row = 1) # this is placed in 1 0
tkinter.Entry(window).grid(row = 1, column = 1) # this is placed in 1 1
# 'Checkbutton' is used to create the check buttons
tkinter.Checkbutton(window, text = "Keep Me Logged In").grid(columnspan = 2) # 'columnspan' tells to take the width of 2 columns
# you can also use 'rowspan' in the similar manner
window.mainloop()
下面我们来了解 binding 函数
binding 函数
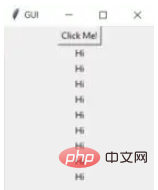
每当事件发生时调用函数就是绑定函数
在下面的示例中,当单击按钮时,它会调用一个名为 say_hi 的函数。 函数 say_hi 会创建一个带有文本 Hi 的新标签
import tkinter
window = tkinter.Tk()
window.title("GUI")
# creating a function called say_hi()
def say_hi():
tkinter.Label(window, text = "Hi").pack()
tkinter.Button(window, text = "Click Me!", command = say_hi).pack() # 'command' is executed when you click the button
# in this above case we're calling the function 'say_hi'.
window.mainloop()
另一种绑定函数的方法是使用事件,事件类似于鼠标移动、鼠标悬停、单击和滚动等等
import tkinter
window = tkinter.Tk()
window.title("GUI")
# creating a function with an arguments 'event'
def say_hi(event): # you can rename 'event' to anything you want
tkinter.Label(window, text = "Hi").pack()
btn = tkinter.Button(window, text = "Click Me!")
btn.bind("Button-1", say_hi) # 'bind' takes 2 parameters 1st is 'event' 2nd is 'function'
btn.pack()
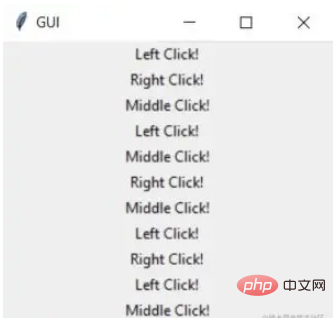
window.mainloop()单击事件有 3 种不同的类型,分别是 leftClick、middleClick 和 rightClick
下面的代码将使用对于的文本创建一个新标签
import tkinter
window = tkinter.Tk()
window.title("GUI")
#creating 3 different functions for 3 events
def left_click(event):
tkinter.Label(window, text = "Left Click!").pack()
def middle_click(event):
tkinter.Label(window, text = "Middle Click!").pack()
def right_click(event):
tkinter.Label(window, text = "Right Click!").pack()
window.bind("Button-1", left_click)
window.bind("Button-2", middle_click)
window.bind("Button-3", right_click)
window.mainloop()
Images 和 Icons
我们可以使用 PhotoImage 方法添加图像和图标
import tkinter
window = tkinter.Tk()
window.title("GUI")
# taking image from the directory and storing the source in a variable
icon = tkinter.PhotoImage(file = "4.PNG")
# displaying the picture using a 'Label' by passing the 'picture' variriable to 'image' parameter
label = tkinter.Label(window, image = icon)
label.pack()
window.mainloop()
好了,进步的 Tkinter 知识我们都梳理完毕了,下面就完成一个简单的实战项目吧
计算器 APP
首先初始化页面
window = Tk()
window.geometry("350x380")
window.resizable(0, 0) # this prevents from resizing the window
window.title("小小计算器")接下来定义输入数字框
input_text = StringVar()
input_frame = Frame(window, width=312, height=50, bd=0, highlightbackground="black", highlightcolor="black",
highlightthickness=1)
input_frame.pack(side=TOP)
input_field = Entry(input_frame, font=('arial', 18, 'bold'), textvariable=input_text, width=50, bg="#eee", bd=0,
justify=RIGHT)
input_field.grid(row=0, column=0)
input_field.pack(ipady=10)然后定义按钮方法,我们以清除按钮和除法按钮为例
clear = Button(btns_frame, text="C", fg="black", width=32, height=3, bd=0, bg="#eee", cursor="hand2",
command=lambda: btn_clear()).grid(row=0, column=0, columnspan=3, padx=1, pady=1)
divide = Button(btns_frame, text="/", fg="black", width=10, height=3, bd=0, bg="#eee", cursor="hand2",
command=lambda: btn_click("/")).grid(row=0, column=3, padx=1, pady=1)最后就是计算equal逻辑
equals = Button(btns_frame, text="=", fg="black", width=10, height=3, bd=0, bg="#eee", cursor="hand2",
command=lambda: btn_equal()).grid(row=4, column=3, padx=1, pady=1)
def btn_equal():
global expression
result = str(eval(expression))
input_text.set(result)
expression = ""위 내용은 Python GUI 레이아웃 도구 Tkinter를 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undress AI Tool
무료로 이미지를 벗다

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 Python shutil rmtree 예제
Aug 01, 2025 am 05:47 AM
Python shutil rmtree 예제
Aug 01, 2025 am 05:47 AM
shutil.rmtree ()는 전체 디렉토리 트리를 재귀 적으로 삭제하는 파이썬의 함수입니다. 지정된 폴더와 모든 내용을 삭제할 수 있습니다. 1. 기본 사용법 : shutil.rmtree (Path)를 사용하여 디렉토리를 삭제하고 filenotfounderRor, AprismenterRor 및 기타 예외를 처리해야합니다. 2. 실제 응용 프로그램 : 임시 데이터 또는 캐시 디렉토리와 같은 한 번의 클릭으로 하위 디렉토리 및 파일을 포함하는 폴더를 지울 수 있습니다. 3. 참고 : 삭제 작업은 복원되지 않습니다. 경로가 존재하지 않을 때 filenotfounderror가 던져집니다. 권한이나 파일 직업으로 인해 실패 할 수 있습니다. 4. 선택적 매개 변수 : ingore_errors = true로 오류를 무시할 수 있습니다
 파이썬에서 가상 환경을 만드는 방법
Aug 05, 2025 pm 01:05 PM
파이썬에서 가상 환경을 만드는 방법
Aug 05, 2025 pm 01:05 PM
파이썬 가상 환경을 만들려면 VenV 모듈을 사용할 수 있습니다. 단계는 다음과 같습니다. 1. 프로젝트 디렉토리를 입력하여 환경을 만들기 위해 Python-Mvenvenv 환경을 실행하십시오. 2. Sourceenv/bin/활성화 Mac/Linux 및 Env \ Scripts \ Windows로 활성화; 3. PipinStall 설치 패키지, PipFreeze> 요구 사항을 사용하여 종속성을 내보내십시오. 4. 가상 환경을 GIT에 제출하지 않도록주의하고 설치 중에 올바른 환경에 있는지 확인하십시오. 가상 환경은 프로젝트 종속성을 분리하여 충돌을 방지 할 수 있습니다. 특히 다중 프로젝트 개발에 적합합니다. Pycharm 또는 VScode와 같은 편집자도 있습니다.
 Python에서 SQL 쿼리를 실행하는 방법은 무엇입니까?
Aug 02, 2025 am 01:56 AM
Python에서 SQL 쿼리를 실행하는 방법은 무엇입니까?
Aug 02, 2025 am 01:56 AM
해당 데이터베이스 드라이버를 설치하십시오. 2. Connect ()를 사용하여 데이터베이스에 연결하십시오. 3. 커서 객체를 만듭니다. 4. Execute () 또는 Executemany ()를 사용하여 SQL을 실행하고 매개 변수화 된 쿼리를 사용하여 주입을 방지하십시오. 5. 결과를 얻으려면 fetchall () 등을 사용하십시오. 6. 수정 후 Commit ()가 필요합니다. 7. 마지막으로 연결을 닫거나 컨텍스트 관리자를 사용하여 자동으로 처리하십시오. 완전한 프로세스는 SQL 작업이 안전하고 효율적임을 보장합니다.
 파이썬의 여러 프로세스간에 데이터를 공유하는 방법은 무엇입니까?
Aug 02, 2025 pm 01:15 PM
파이썬의 여러 프로세스간에 데이터를 공유하는 방법은 무엇입니까?
Aug 02, 2025 pm 01:15 PM
Multiprocessing.queue를 사용하여 여러 프로세스간에 데이터를 안전하게 전달하며 여러 생산자 및 소비자의 시나리오에 적합합니다. 2. Multiprocessing.pipe를 사용하여 두 프로세스 간의 양방향 고속 통신을 달성하지만 2 점 연결에 대해서만; 3. 값과 배열을 사용하여 간단한 데이터 유형을 공유 메모리에 저장하고 경쟁 조건을 피하기 위해 잠금 장치를 사용해야합니다. 4. 관리자를 사용하여 목록 및 사전과 같은 복잡한 데이터 구조를 공유하여 매우 유연하지만 성능이 낮고 복잡한 공유 상태가있는 시나리오에 적합합니다. 데이터 크기, 성능 요구 사항 및 복잡성에 따라 적절한 방법을 선택해야합니다. 대기열과 관리자는 초보자에게 가장 적합합니다.
 Python Boto3 S3 업로드 예
Aug 02, 2025 pm 01:08 PM
Python Boto3 S3 업로드 예
Aug 02, 2025 pm 01:08 PM
Boto3를 사용하여 파일을 S3에 업로드하여 Boto3를 먼저 설치하고 AWS 자격 증명을 구성하십시오. 2. boto3.client ( 's3')를 통해 클라이언트를 생성하고 로컬 파일을 업로드하려면 upload_file () 메소드를 호출하십시오. 3. S3_Key를 대상 경로로 지정하고 로컬 파일 이름이 지정되지 않은 경우 로컬 파일 이름을 사용할 수 있습니다. 4. filenotfounderror, nocredentialserror 및 clienterRor와 같은 예외는 처리되어야합니다. 5. ACL, ContentType, StorageClass 및 Metadata는 엑스트라 args 매개 변수를 통해 설정할 수 있습니다. 6. 메모리 데이터의 경우 Bytesio를 사용하여 단어를 만들 수 있습니다.
 파이썬에서 목록을 사용하여 스택 데이터 구조를 구현하는 방법은 무엇입니까?
Aug 03, 2025 am 06:45 AM
파이썬에서 목록을 사용하여 스택 데이터 구조를 구현하는 방법은 무엇입니까?
Aug 03, 2025 am 06:45 AM
pythonlistscani 구현 () penouspop () penouspop () popopoperations.1.useappend () 2- 벨리프 stotetopoftestack.2.usep op () toremoveAndreturnthetop 요소, leftertestackisnotempoavoidindexerror.3. pekattehatopelement on -pekattehatopelement withhithithithithithithithithithithithatheptestacke
 파이썬에서 약한 참조는 무엇이며 언제 사용해야합니까?
Aug 01, 2025 am 06:19 AM
파이썬에서 약한 참조는 무엇이며 언제 사용해야합니까?
Aug 01, 2025 am 06:19 AM
thearbagecollection을 돕는 약점은 약한 반주성 x allowerencingsswithgarbagecollections를 돕습니다
 파이썬 일정 라이브러리 예제
Aug 04, 2025 am 10:33 AM
파이썬 일정 라이브러리 예제
Aug 04, 2025 am 10:33 AM
Pythonschedule 라이브러리를 사용하여 타이밍 작업을 쉽게 구현하십시오. 먼저 PipinStallSchedule을 통해 라이브러리를 설치 한 다음 일정 및 시간 모듈을 가져오고 정기적으로 실행 해야하는 기능을 정의 한 다음 스케줄을 사용하여 시간 간격을 설정하고 작업 기능을 바인딩합니다. 마지막으로, 호출 schedule.run_pending () 및 time.sleep (1)에서 작업을 지속적으로 실행하기 위해 LOOP; 예를 들어, 10 초마다 작업을 실행하는 경우 일정으로 작성할 수 있습니다. 일정 (10) .seconds.do (작업)로 일정을 지원하는 일정, 시간, 일, 주 등을 지원하며 특정 작업을 지정할 수도 있습니다.







