Visual Studio Code(VS Code)를 사용 중이고 자동 소프트웨어 업데이트를 비활성화하는 방법과 해당 확장의 자동 업데이트를 비활성화하는 방법을 생각하고 있다면 이 문서를 읽어보세요. VS Code를 자주 사용하지 않고 오랜 시간 후에 편집기를 열고 자동 업데이트를 활성화하려는 경우 이 문서에서도 이에 대한 지침을 제공합니다. VS Code에서 자동 업데이트를 활성화하거나 비활성화하는 다양한 방법을 자세히 논의해 보겠습니다.
Directory
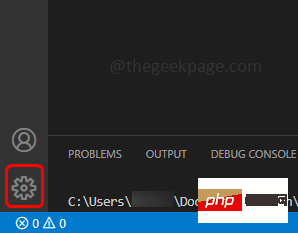
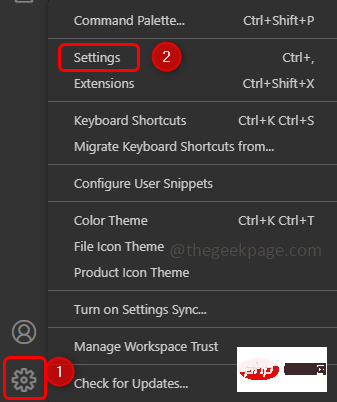
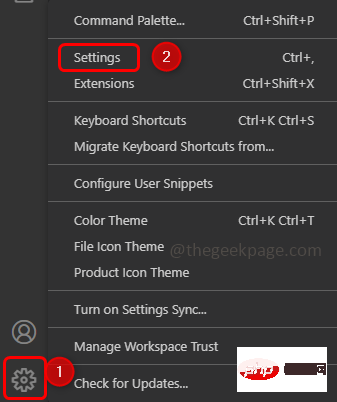
1단계: VS Code를 열고 왼쪽 하단에 있는기어 모양 기호를 클릭합니다.

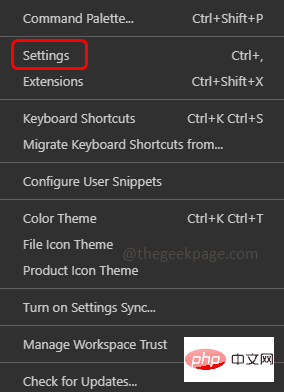
2단계: 나타나는 목록에서설정을 클릭하세요.

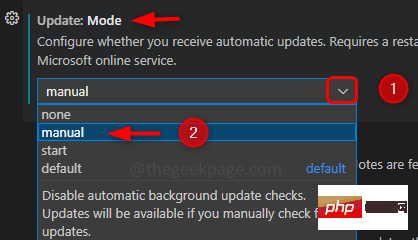
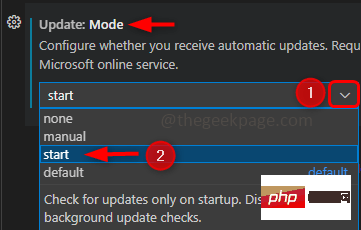
3단계: 검색창에update를 입력하고 Enter 키를 누르세요.업데이트: 모드
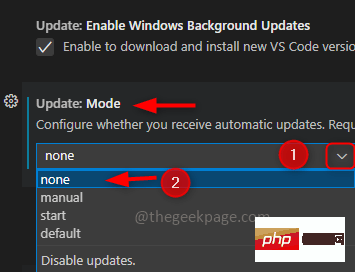
찾기 4단계: 드롭다운 목록에서없음을 선택하여 자동 업데이트를비활성화합니다.

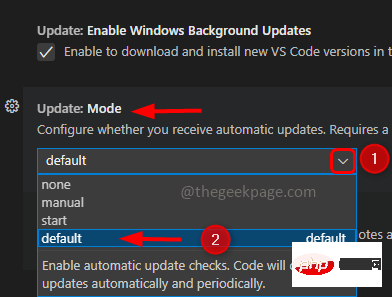
5단계: 자동 업데이트를활성화하려면 드롭다운 목록에서기본값을 선택하세요.

6단계:Restart라는 메시지가 표시됩니다. 다시 시작을 클릭하세요.

1단계: VS Code를 열고 왼쪽 하단에 있는기어 모양 기호를 클릭합니다.
2단계: 나타나는 목록에서설정을 클릭하세요.

3단계: 오른쪽 상단에서 JSON 설정 열기라는파일과 같은 아이콘을 클릭합니다.

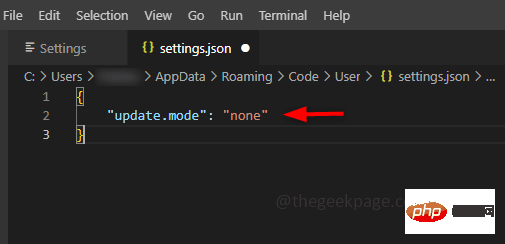
4단계: settings.json 파일이 열립니다.
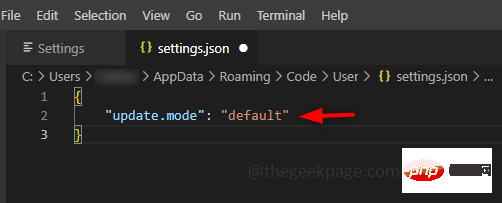
5단계: 파일에서update.mode를 검색합니다. 발견되면 해당 값을 확인합니다. 자동 업데이트를비활성화하려면 값을none으로 변경하세요. update.mode 키를 찾을 수 없으면 중괄호 끝에 다음 코드를 추가하세요.
“update.mode”:“无”

6단계: 자동 업데이트를활성화하려면 값을default로 변경하세요. update.mode 키를 찾을 수 없으면 중괄호 끝에 다음 코드를 추가하세요.
“update.mode”:“默认”

7단계: Ctrl + S키를 함께 사용하여 파일을 저장하세요. 그리고 시스템을다시 시작하세요.
1단계: VS Code를 열고 왼쪽 하단에 있는기어 아이콘을 클릭합니다.
2단계: 그런 다음설정을 클릭하세요.

3단계: 검색창에updates를 입력하고확장 프로그램: 업데이트 자동 확인
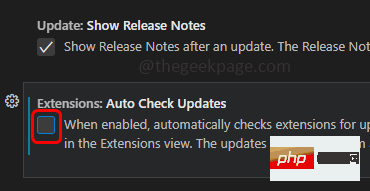
4단계: 자동 업데이트를비활성화하려면 옆에 있는 상자를선택 취소하세요.

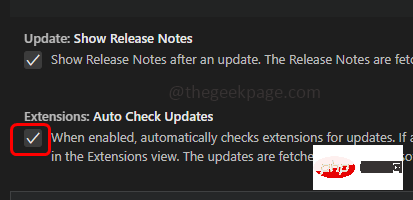
5단계: 자동 업데이트를활성화하려면 옆에 있는확인란을 선택해야 합니다.

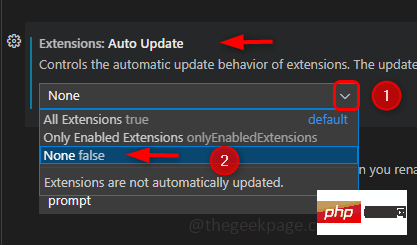
6단계: 필터링된 데이터에서확장: 자동 업데이트옵션도 확인해야 합니다. 드롭다운 목록에서없음을 선택하여확장 자동 업데이트를 비활성화확장 프로그램 자동 업데이트

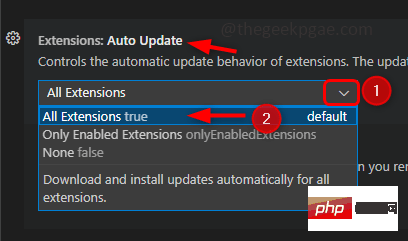
7단계:활성화하려면 드롭다운 목록에서모든 확장 프로그램을 선택하세요.

第 1 步:打开 VS Code 并转到设置,除了单击齿轮图标然后转到设置外,您还可以使用Ctrl和,键一起 (Ctrl +,) 打开设置。
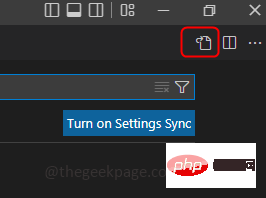
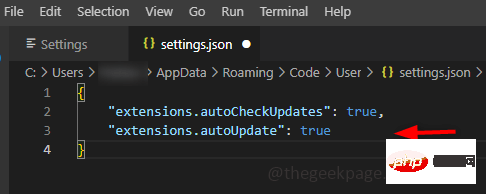
第2步:点击右上角的符号文件,打开settings.json文件。

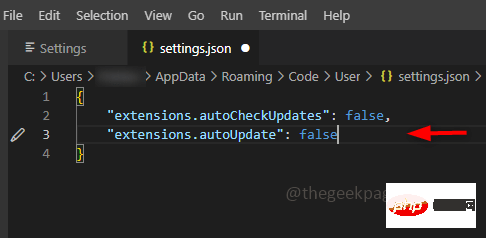
第 3 步:要禁用自动更新,请从 JSON 文件中查找extensions.autoUpdate键,如果存在,请将值更改为false,如下所示。如果 extensions.autoUpdate 键不存在,则在右大括号之前添加以下代码。
“extensions.autoCheckUpdates”:假“extensions.autoUpdate”:假

第 4 步:要启用自动更新,extensions.autoUpdate的值必须为true。如果 extensions.autoUpdate 键不存在,则在右大括号之前添加以下代码。
“extensions.autoCheckUpdates”:真“extensions.autoUpdate”:真

很高兴知道
让我告诉你,除了完全禁用自动更新或启用它在没有任何干预的情况下自动更新软件之外,VS Code 还有其他选择。
您可以手动检查更新,然后如果需要,您可以安装它们。– 为此,您需要从下拉列表中将更新模式设置为手动。

仅在启动时检查更新- 将更新模式设置为从下拉列表开始。

위 내용은 VS Code 자동 업데이트를 활성화/비활성화하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!