有的时候页面需要很多不同的表组成的数据,该怎么分页呢?使用数据库分页很简单,那么如何使用js实现分页呢?接下来,小编帮大家解决这个问题,需要的朋友一起来学习吧
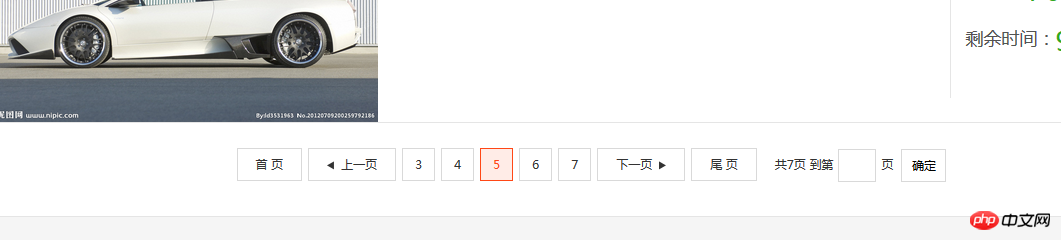
先给大家贴效果图:


网上确实有很多分页的插件以及开源代码,单本是一个后台开发猿,前台css等样式还驾驭不住,所以就开始自己去写了。其实这个分页原理很简单,就是用ajax往后台传值(当前页码),后台使用limit进行分页。
因为这是我自己第一次动手用js写分页,写的应该也不是很完美,有些公共的没有抽取出来,但是用起来还是可以的,这块代码是可以把它当做公共的分页去处理的,我就是用
这块代码写了两个稍微不同一些的分页!公共的代码抽取的也差不多,主要就是ajax后台以及返回的值不同而已,只要把总页码的值获取到,点击首页/下一页等传值正确的话,基本上分页是不会出什么问题的
纯js实现分页方法一:
废话不多说,直接上代码了!
注:本项目是全程使用js来写的,前台的数据通过ajax进行获取,然后再进行拼装,动态加载到页面。
1.先把上一页,下一页等的代码附上(里面的值都是伪值,下面会在js里进行重新赋值的!)
2.首先在页面放两个隐藏域,一个是当前页码,一个是总页码,总页码是页面加载完,从后台查询出来后直接附上值的,当前页码是没操作一个,就要对当前页码赋值
3.写一个页面加载完的function,给总页码和当前页码赋值
$(function(){ $('#jiazai').val(1);//给当前页码进行赋值,默认为第一页 ajaxfunction(page,arg,chipssort,'');//这个方法是抽取的ajax后台访问的方法 });
4.抽取的ajax方法,此页面会用到好几次这个方法,所有把它收取了出来,因为页面的数据时通过ajax从后台获取到的,后台返回的是一个List集合
//抽取ajax的方法 function ajaxfunction(page,arg,chipssort,fontval){ $.ajax({ type:'POST', url:'/admin/receptionchips/showlist',//请求的url地址 data:{ page:page, sort:arg, chipssort:chipssort, fontval:fontval }, dataType:'json', contentType:'application/x-www-form-urlencoded; charset=utf-8', success:function(data){ //返回值在进行访问抽取的方法,从后台返回 commonfunction(data); } }); }
5.代码看到这也不是很多,最后一个了
//抽取拼串的方法 function commonfunction(data){ $('#projectlist').find("li").remove(); for (var i=0;i0){ //设置页码 var pading = data[0].padingnum;//总页码 $('#totalpage').val(pading); var page = $('#jiazai').val();//当前页 $('#countpage').html("/"+pading+""); $('#span_number').html("共"+pading+"页 到第页") }else{ $('#countpage').html("/"+0+""); } //设置分页的底部 就是 首页 1 2 3 4 5 6 尾页 var pading = data[0].padingnum;//总页码href="javascript:void(0);" var nowpage = $('#jiazai').val();//当前页 //one two three five fore //下面代码看着是比较麻烦,但是也不难理解 全是一样的代码,只不过是加了些判断 if(nowpage
纯js实现分页方法二:
function goPage(pno,psize){ var itable = document.getElementById("idData"); var num = itable.rows.length;//表格行数 var totalPage = 0;//总页数 var pageSize = psize;//每页显示行数 if((num-1)/pageSize > parseInt((num-1)/pageSize)){ totalPage=parseInt((num-1)/pageSize)+1; }else{ totalPage=parseInt((num-1)/pageSize); } var currentPage = pno;//当前页数 var startRow = (currentPage - 1) * pageSize+1;//开始显示的行 var endRow = currentPage * pageSize+1;//结束显示的行 endRow = (endRow > num)? num : endRow; //前三行始终显示 for(i=0;i<1;i++){ var irow = itable.rows[i]; irow.style.display = "block"; } for(var i=1;i=startRow&&i1){ tempStr += " " }else{ tempStr += " "; } for (var i = 1; i <= totalPage; i++) { if (i == currentPage) { tempStr += i+" "; } else { tempStr += ""+i+" " } } if(currentPage
로그인 후 복사
温馨提示:js代码中上一页 下一页定义的图片根据自己需求可以改的
好了,到这里分页就完成了,如果你们需要使用的话,可能会话费一会去理解我的代码,其实代码不难,我是使用了两个小时把它写完的,只要一行一行代码看,并且自己再加注释,把这块弄过去,不出半小时绝对搞定!
好了,到此为止用两种方法给大家介绍纯js实现分页就结束了,更多相关教程请访问JavaScript视频教程!



