VSCode에서 디버깅 환경을 구성하는 방법은 무엇입니까? 다음 글에서는 JavaScript 기반 Node.js 디버깅 환경을 구성하기 위해 VSCode를 구성하는 방법을 소개하겠습니다.

서문: 과학적 연구를 하고 나면 요약하고 축적하는 일이 사실 드물다. 어쩌면 과학 연구에서 발생하는 문제에 대한 해결책이 더 많을 수도 있다. 다양하고 유연합니다. 게으른 하하하하. 프론트 엔드 작업을 마친 후 환경 구성을 기록하기 위해 더 이상 블로그를 작성할 필요가 없습니다. 자, 헛소리는 그만하고 본문을 시작하겠습니다. 다시 한번 말씀드리지만, 이 글에서 구성한 환경은 주로 LeetCode의 코드를 디버깅하기 위해 중단점 디버깅만을 목표로 합니다.
내 환경 :
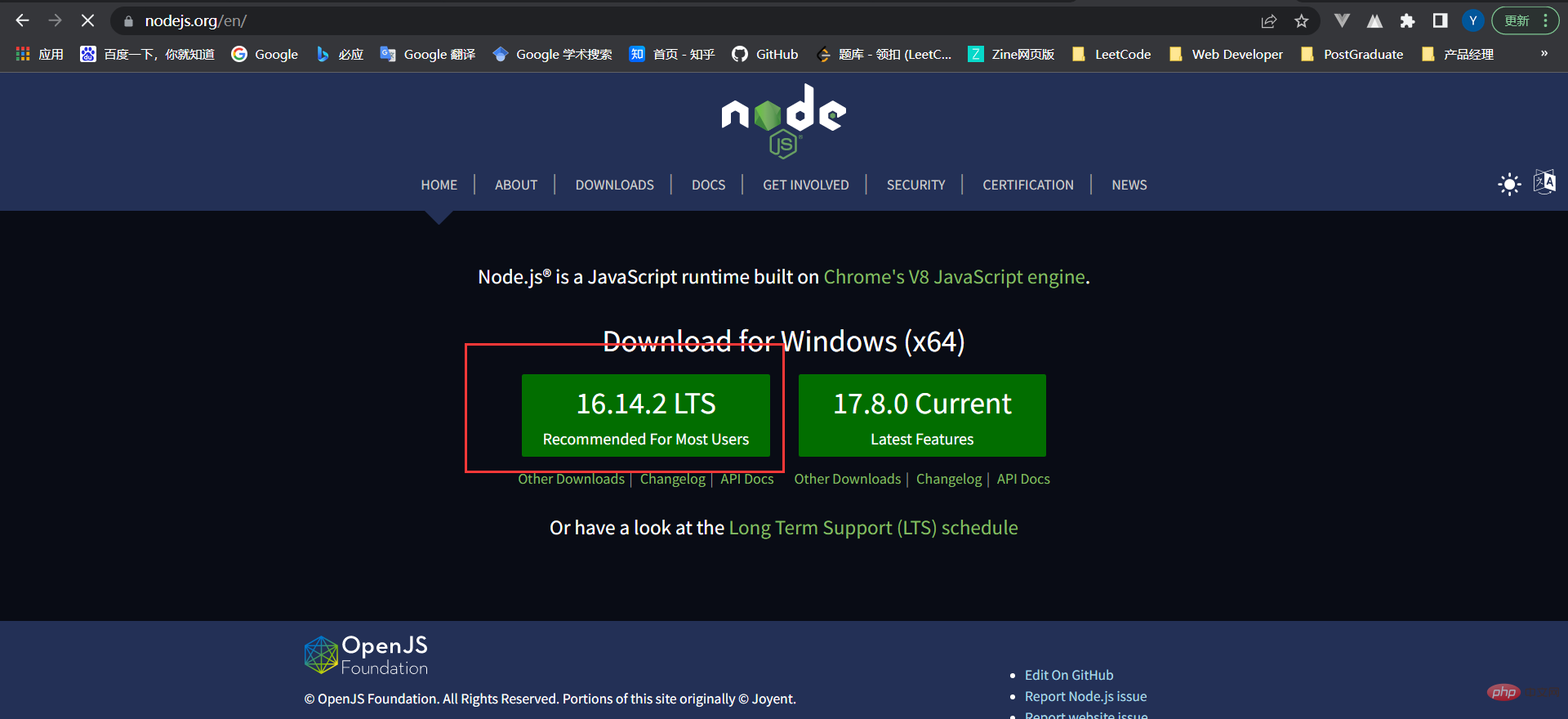
Visual Studio Code 1.66.0https://nodejs.org/en/ 
https://nodejs.org/en/ 


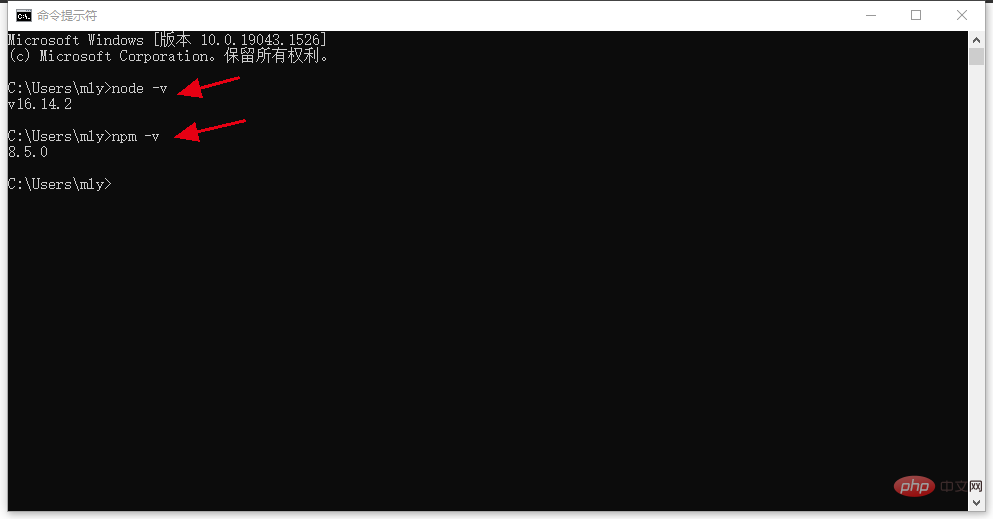
node -v和npm -v,如果能显示出版本号说明安装成功,且已经有了正确的环境变量。

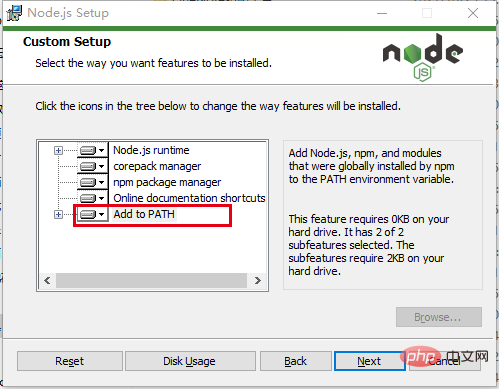
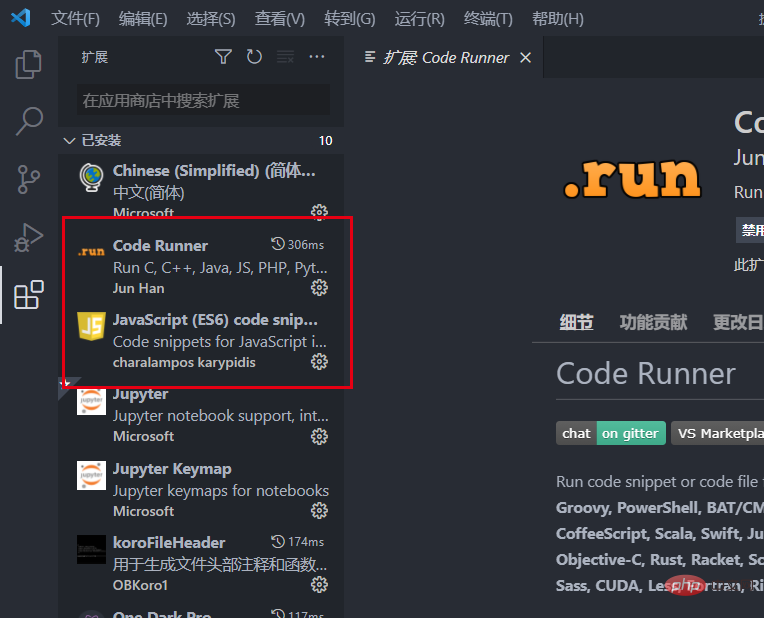
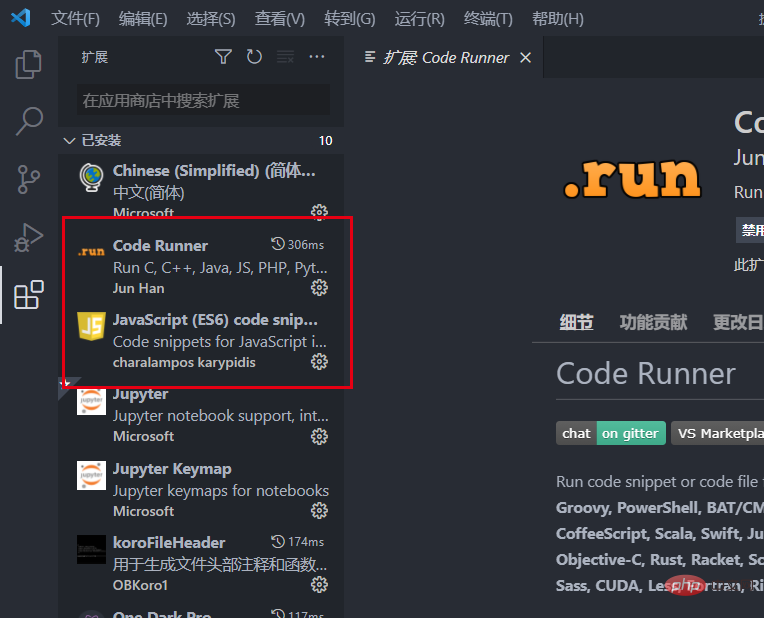
Code Runner,一个是JS的语法提示JavaScript(ES6) code snippets。


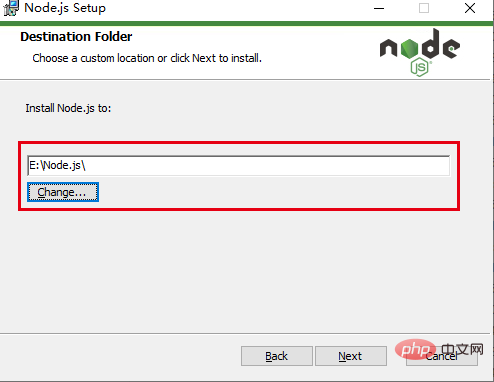
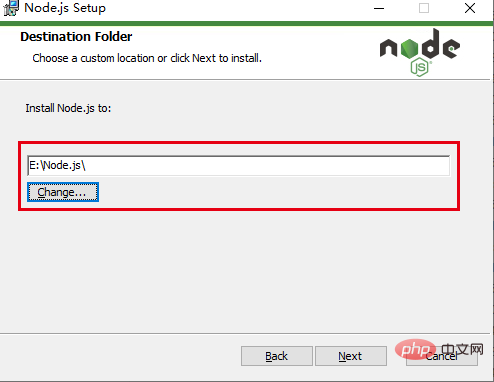
program属性改成${file}설치를 시작하고 설치 경로를 사용자 정의할 수 있습니다. . 


 설치 성공 여부 테스트 , 명령줄에
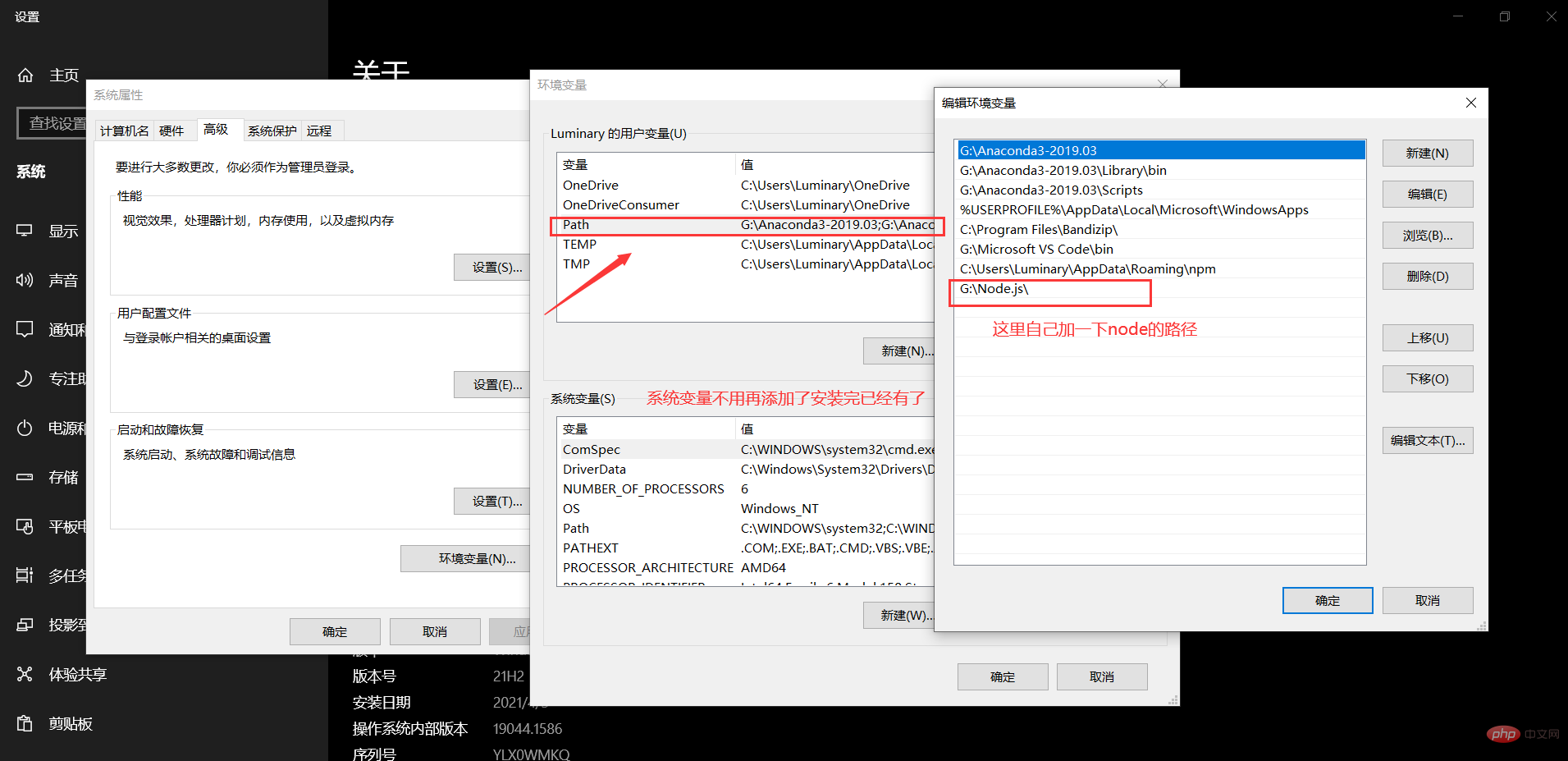
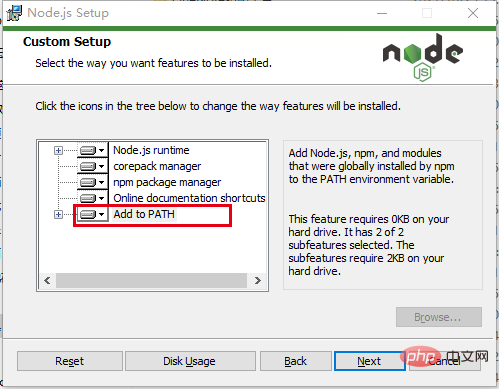
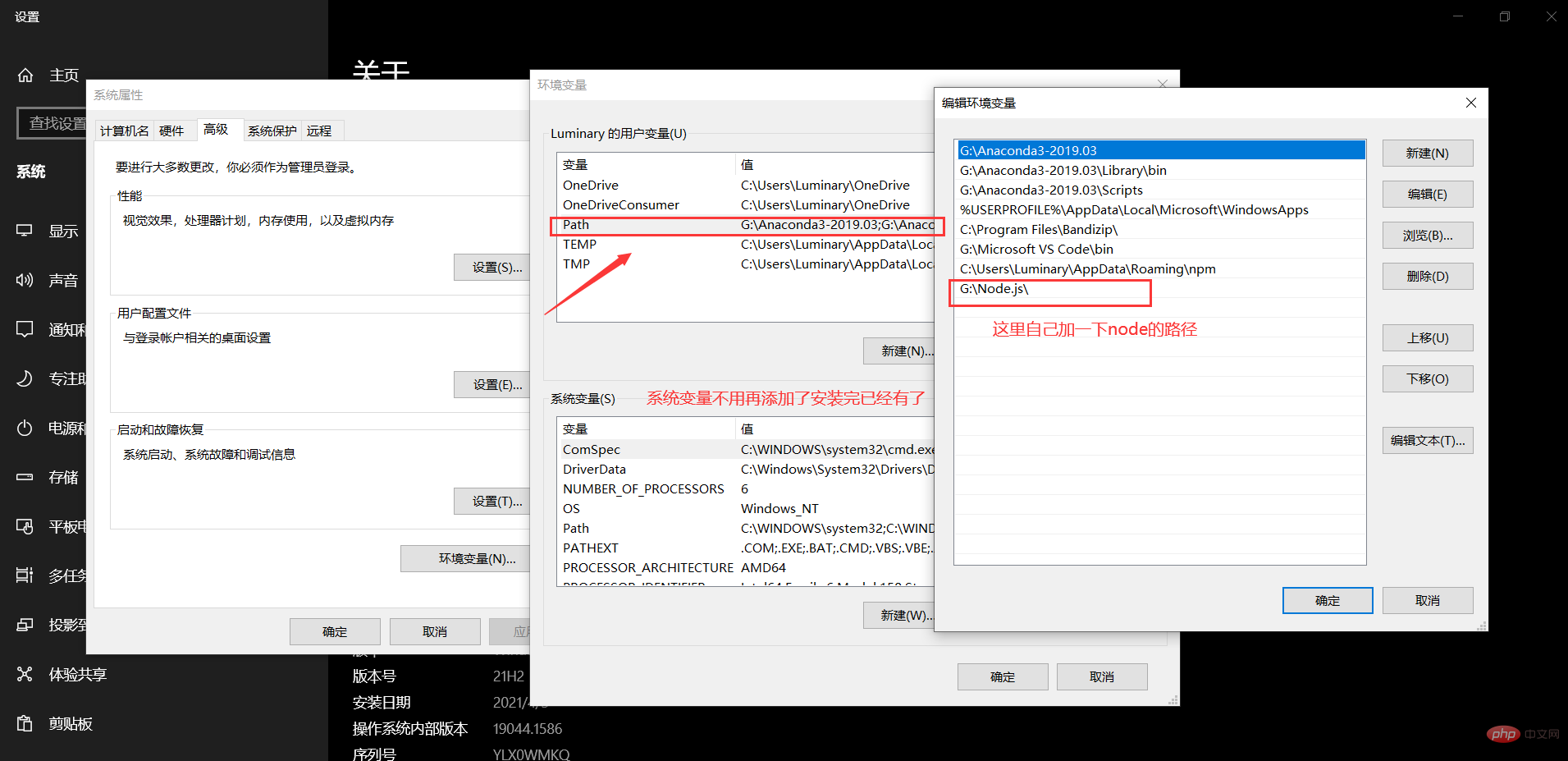
설치 성공 여부 테스트 , 명령줄에 node -v 및 npm -v를 입력하세요. 버전 번호가 표시되면 설치에 성공한 것이며 올바른 환경 변수가 이미 있는 것입니다.  사용자 변수가 최고입니다. 이전에 추가한 적이 없기 때문에 수동으로 추가하는 것이 더 안전합니다. 때때로 node.js가 VSCode에서 경로를 찾을 수 없습니다. 다시 시작하면 문제가 해결되지만, 두 번 재생하면 항상 뭔가 문제가 있다고 느껴서 계속 추가했습니다. .설치시 미리 추가해 두는 것이 가장 좋습니다.
사용자 변수가 최고입니다. 이전에 추가한 적이 없기 때문에 수동으로 추가하는 것이 더 안전합니다. 때때로 node.js가 VSCode에서 경로를 찾을 수 없습니다. 다시 시작하면 문제가 해결되지만, 두 번 재생하면 항상 뭔가 문제가 있다고 느껴서 계속 추가했습니다. .설치시 미리 추가해 두는 것이 가장 좋습니다. 
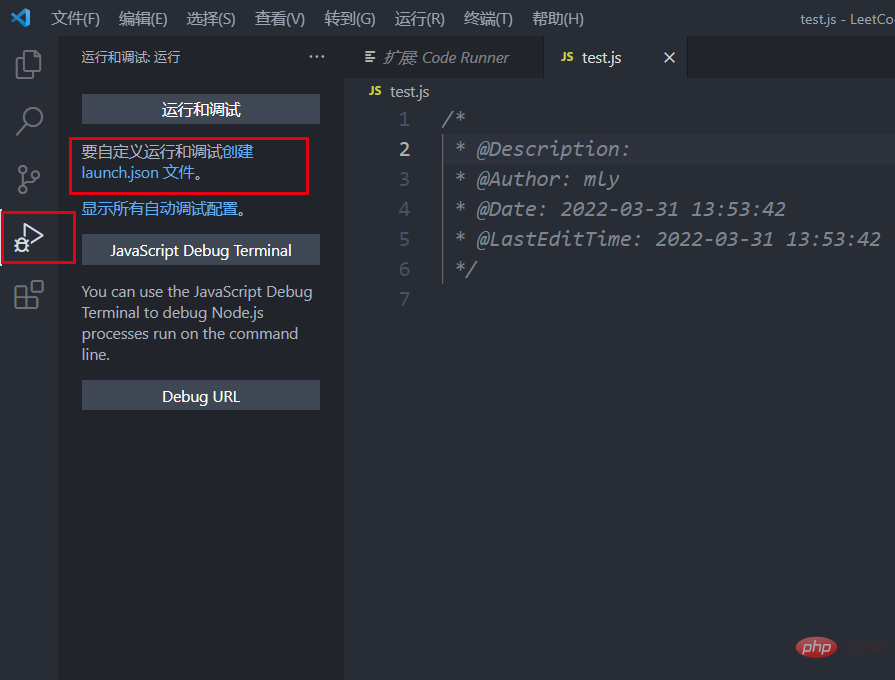
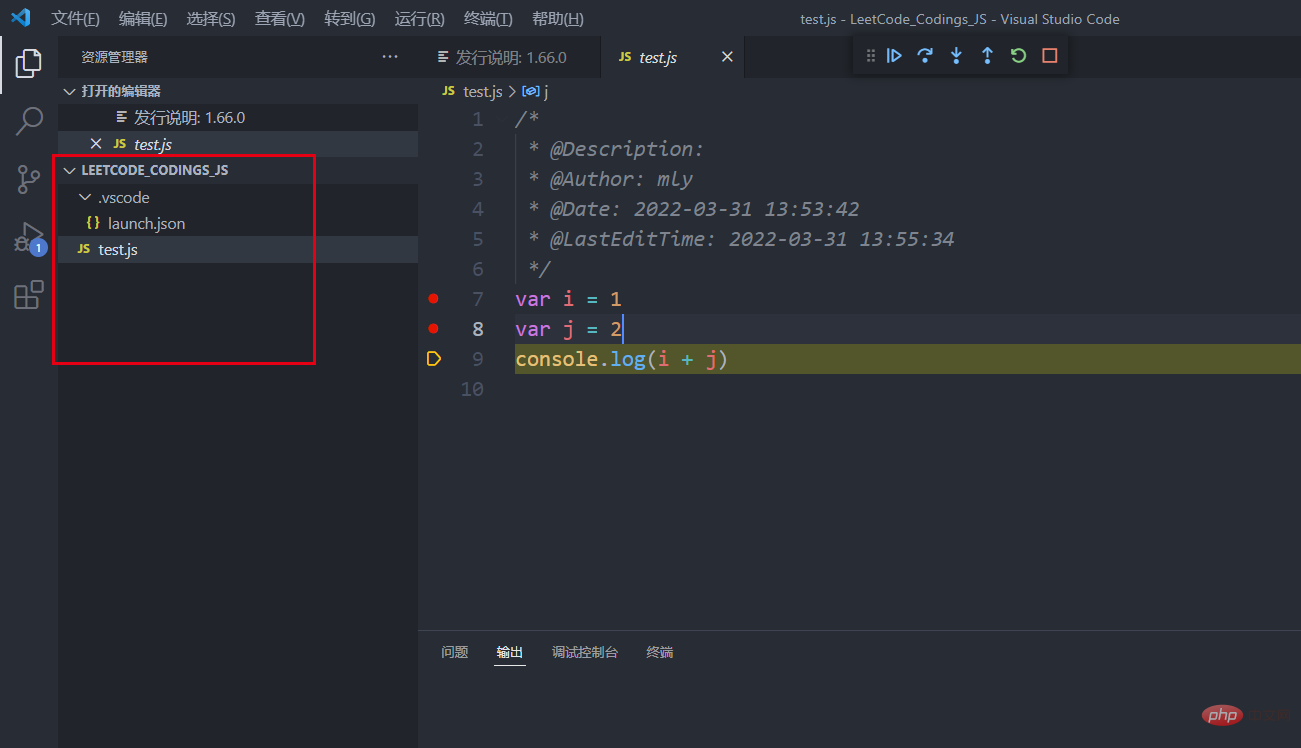
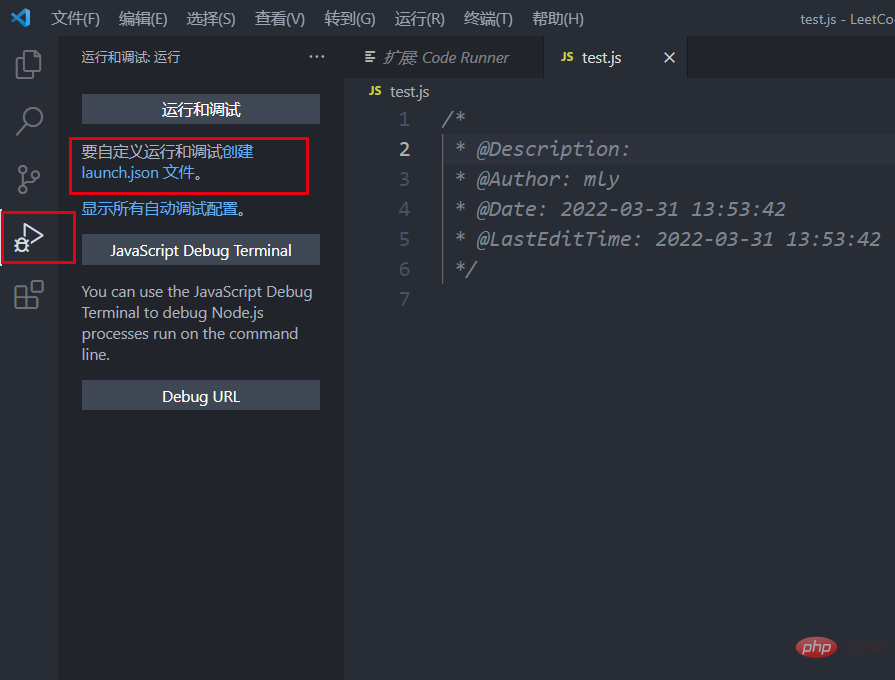
Code Runner 실행을 담당하고, 다른 하나는 JS 구문 팁 JavaScript(ES6) 코드 조각입니다. 🎜 🎜🎜구성 파일을 생성하고 엽니다. 코드 폴더에서 먼저 test.js를 만들고 몇 가지 테스트 코드를 작성하세요. 그런 다음 왼쪽 사이드바에서 디버깅 도구를 클릭하고 launch.json 파일 생성을 선택합니다. 🎜
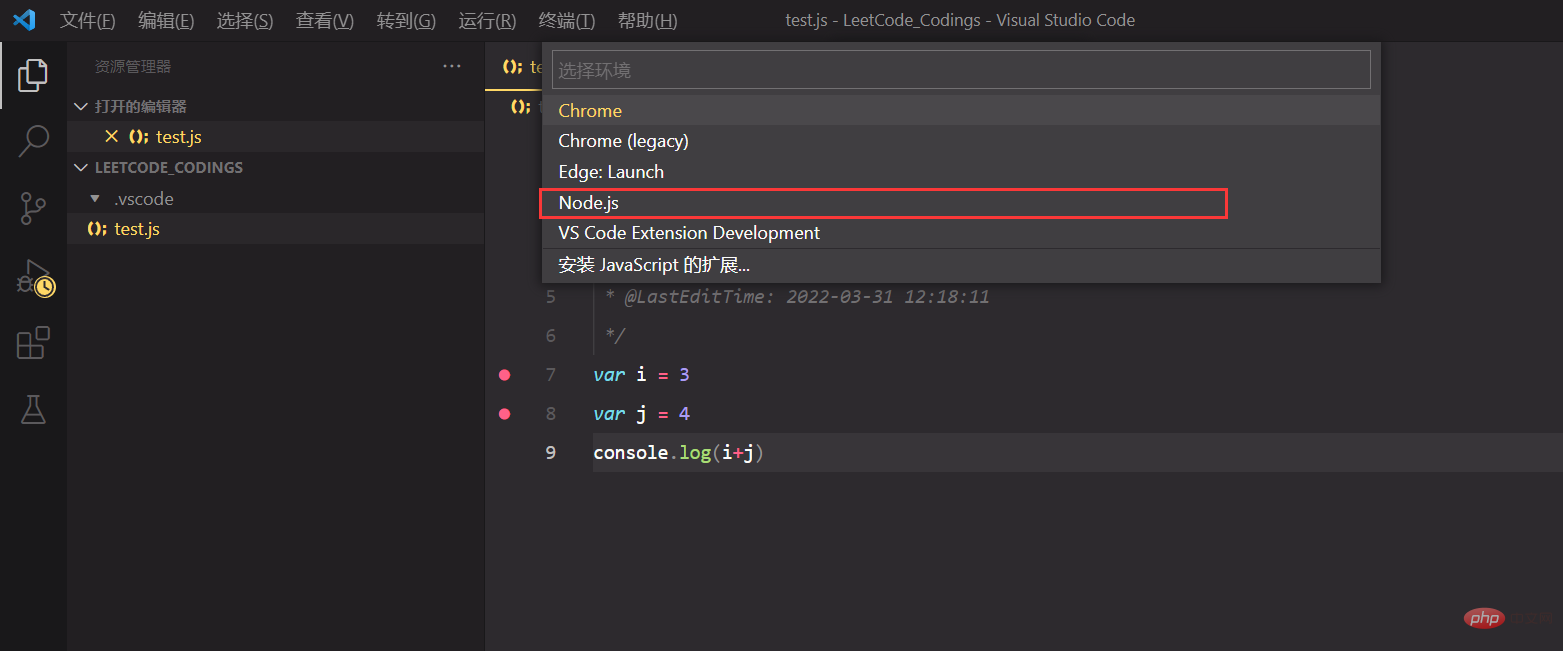
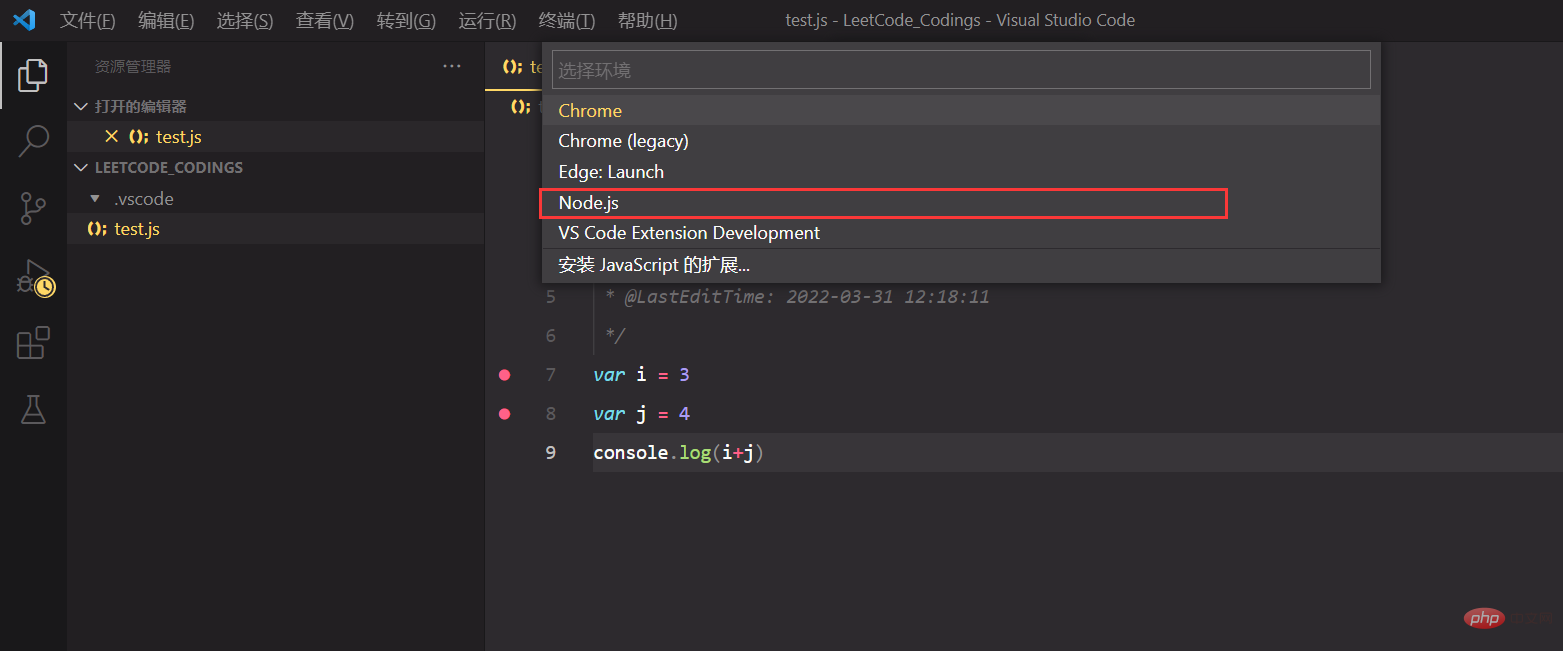
🎜🎜구성 파일을 생성하고 엽니다. 코드 폴더에서 먼저 test.js를 만들고 몇 가지 테스트 코드를 작성하세요. 그런 다음 왼쪽 사이드바에서 디버깅 도구를 클릭하고 launch.json 파일 생성을 선택합니다. 🎜 🎜🎜node.js 디버깅 선택 환경과 테스트 코드도 그림에서 사용할 수 있습니다. 🎜
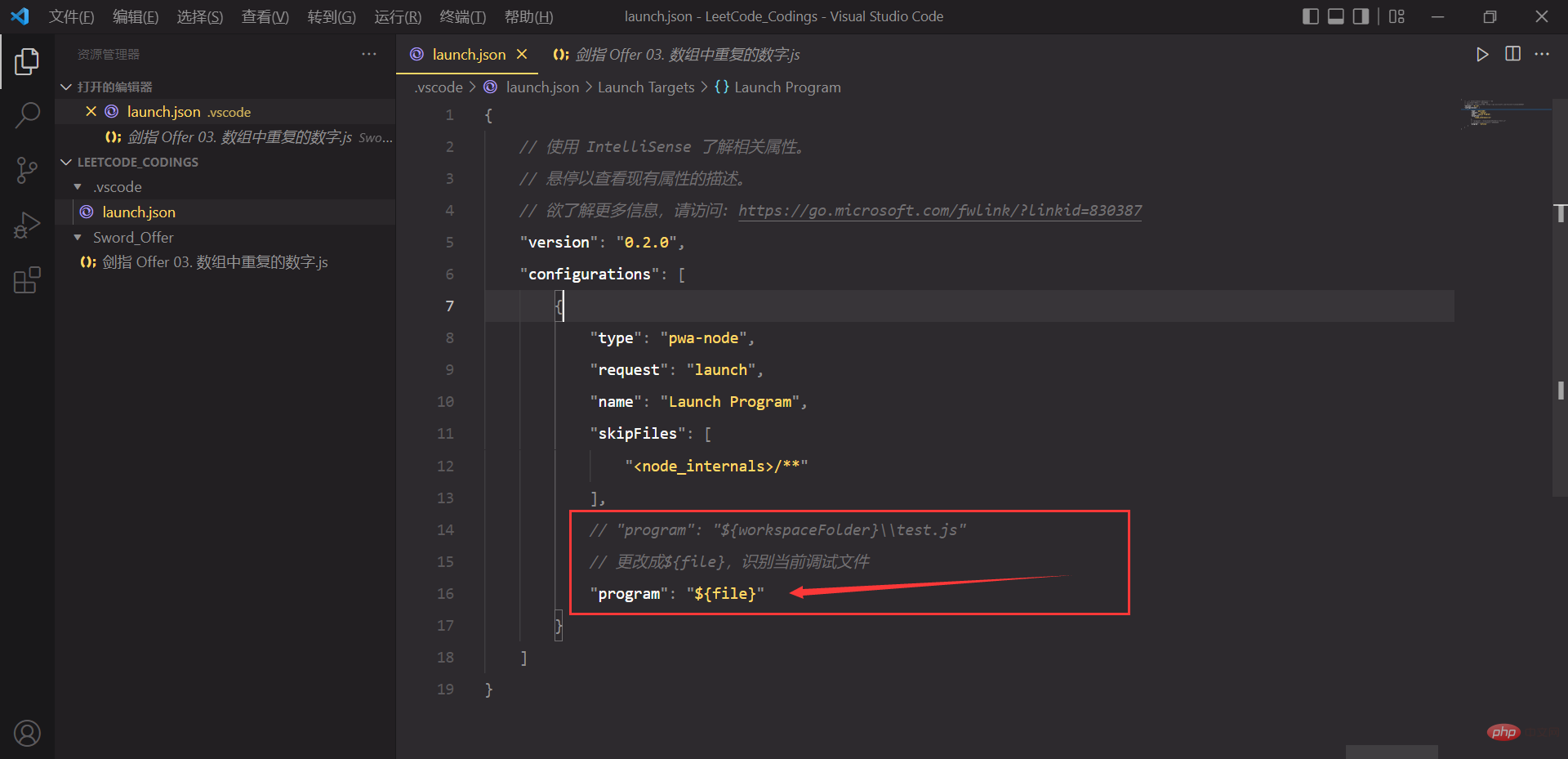
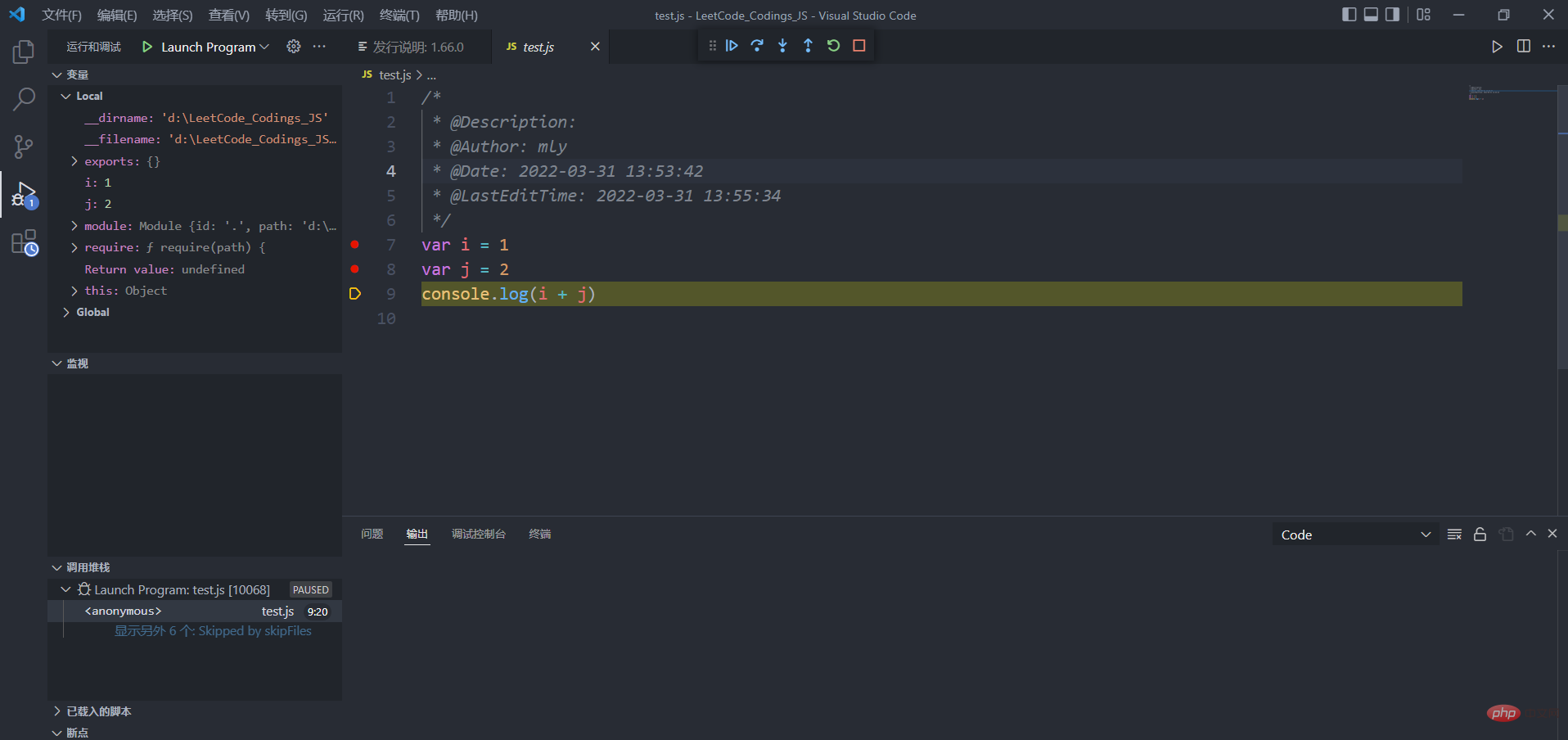
🎜🎜node.js 디버깅 선택 환경과 테스트 코드도 그림에서 사용할 수 있습니다. 🎜 🎜🎜이때 구성 파일 자동으로 생성되므로 수정할 핵심 사항에 주의하세요. 여기에 하드코딩하지 마세요.
🎜🎜이때 구성 파일 자동으로 생성되므로 수정할 핵심 사항에 주의하세요. 여기에 하드코딩하지 마세요. program 속성을 ${file}로 변경하면 현재 디버깅된 파일을 식별할 수 있습니다. 매번 F5 키만 누르면 됩니다. 파일을 디버그하십시오. 🎜🎜🎜🎜이때 실제 구성은 이렇게 됩니다. test.js 파일에 직접 중단점을 넣고 F5를 눌러 디버깅하면 됩니다🎜🎜🎜🎜🎜🎜🎜 3. 가능한 문제 🎜🎜🎜 구성이 완료된 후 VSCode 디버깅을 시작하고 오류를 보고하는 경우: 경로에서 실행 가능한 노드를 찾을 수 없는 경우 VSCode를 다시 시작한 다음 디버깅하면 문제가 없습니다. 🎜약간의 감동 : 올해 가을 모집 작업을 위해 공부의 길이 다시 시작되었습니다. 작업을 잘하려면 먼저 도구를 연마해야 하므로 환경 구성에 대한 블로그 작성을 시작해야 합니다. 예상대로 다음 기사는 VSCode에서 Vue 구성에 관한 것입니다. 인턴때 반레이크지 글을 썼는데 별로 좋지 않아서 이제 다시 복습해서 완성해야겠습니다. 기술 분야에서 일하기로 선택한 이상, 한 가지 일을 사랑할 수 없다면 한 가지 일을 하고, 가능한 한 한 가지 일을 사랑해야 합니다. , 그리고 서두르세요! VSCode에 대한 자세한 내용을 보려면 vscode 기본 튜토리얼을 방문하세요!
위 내용은 VSCode에서 Node.js 기반의 JS 디버깅 환경을 구성하는 방법에 대해 이야기해보겠습니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!