Vscode에서 Anaconda 환경을 구성하는 방법은 무엇입니까? 다음 기사에서는 Anaconda 환경을 구성하는 방법을 단계별로 설명합니다. 모든 사람에게 도움이 되기를 바랍니다.

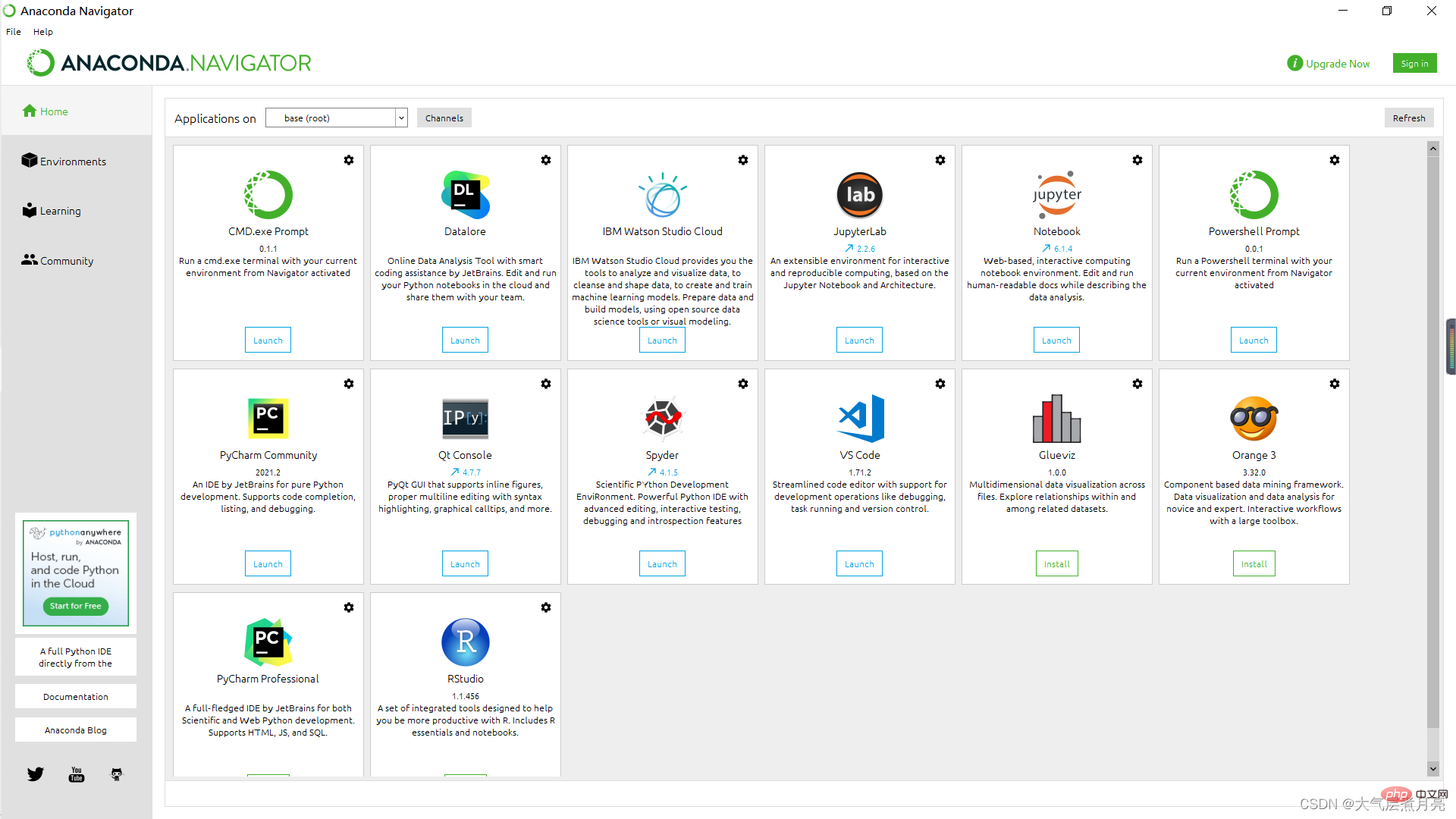
고지 사항: 이 기사의 모든 내용은 Anaconda, Python 및 Vscodeenvironments


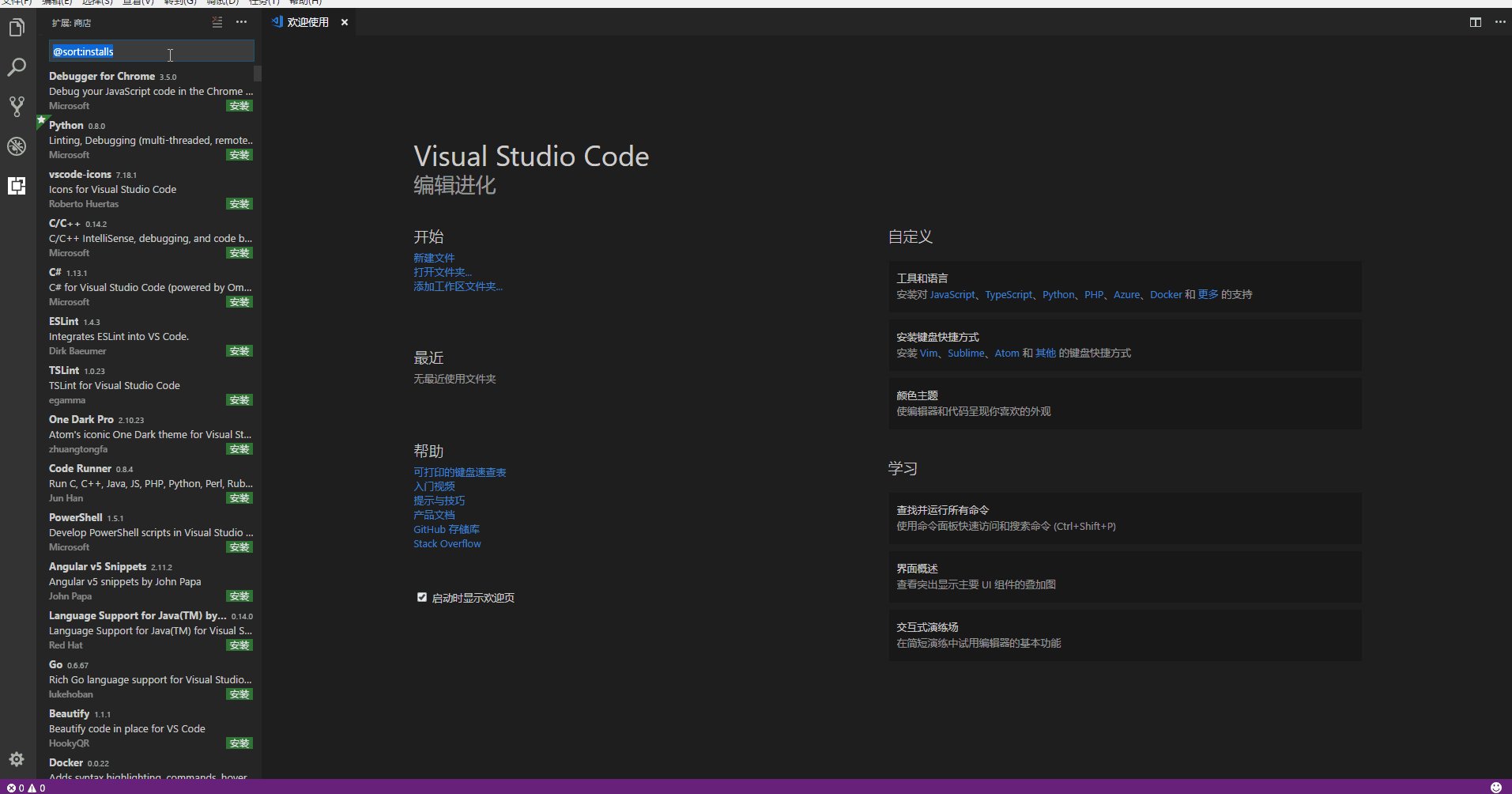
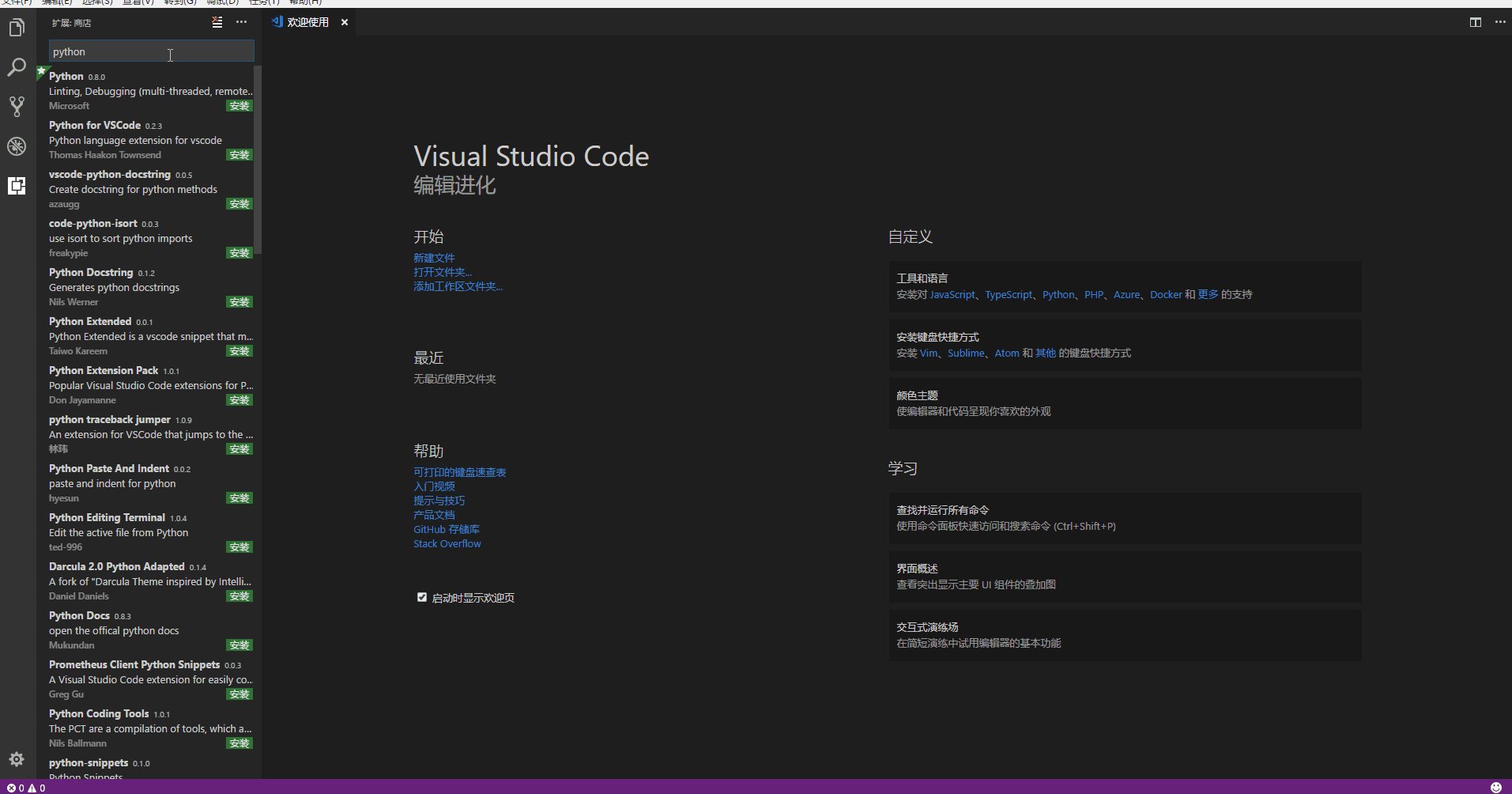
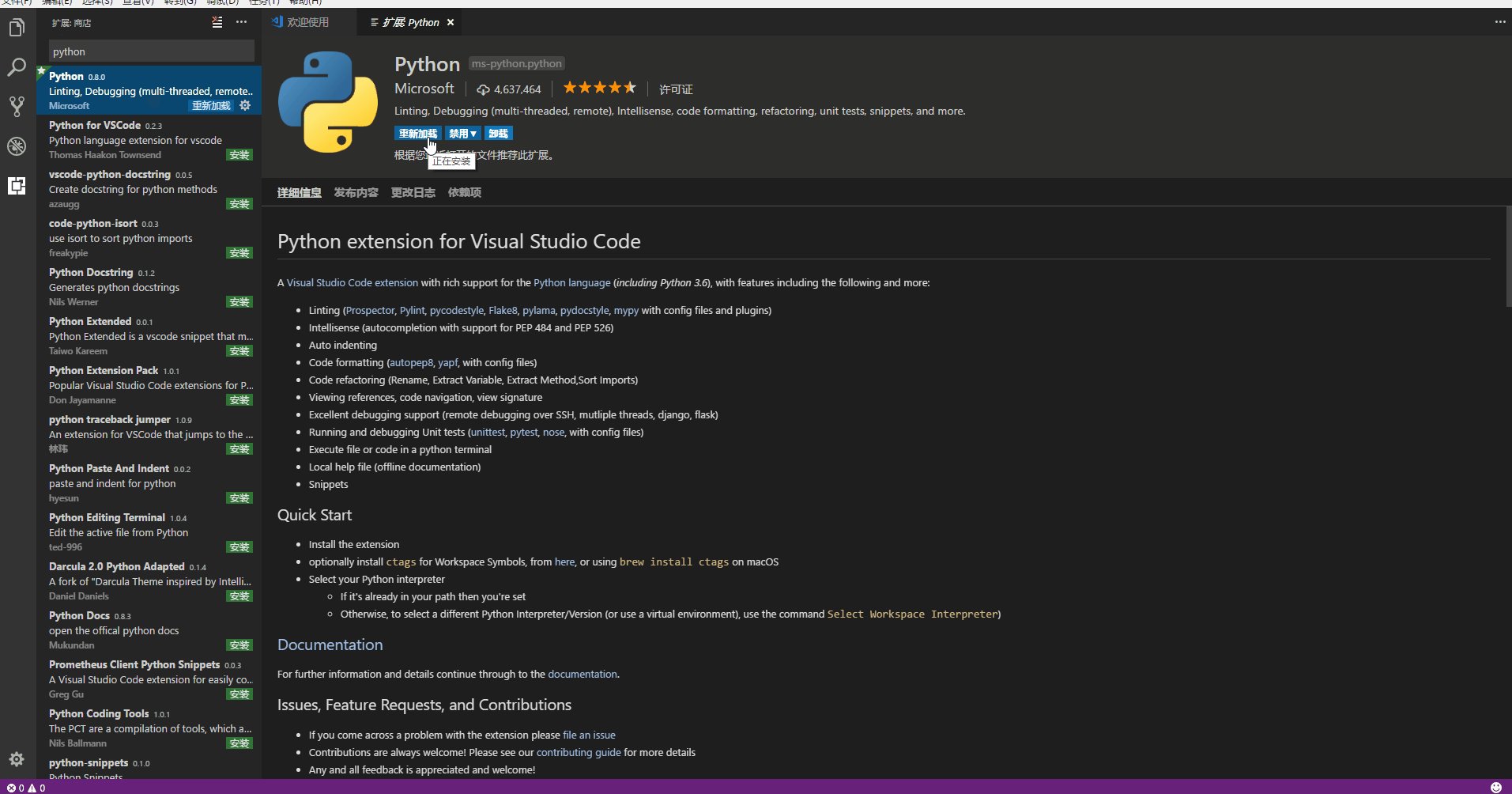
첫 번째 단계: Python 플러그인을 설치하시겠습니까?
Vscode에 Python 플러그인을 설치하세요. (아래 튜토리얼)

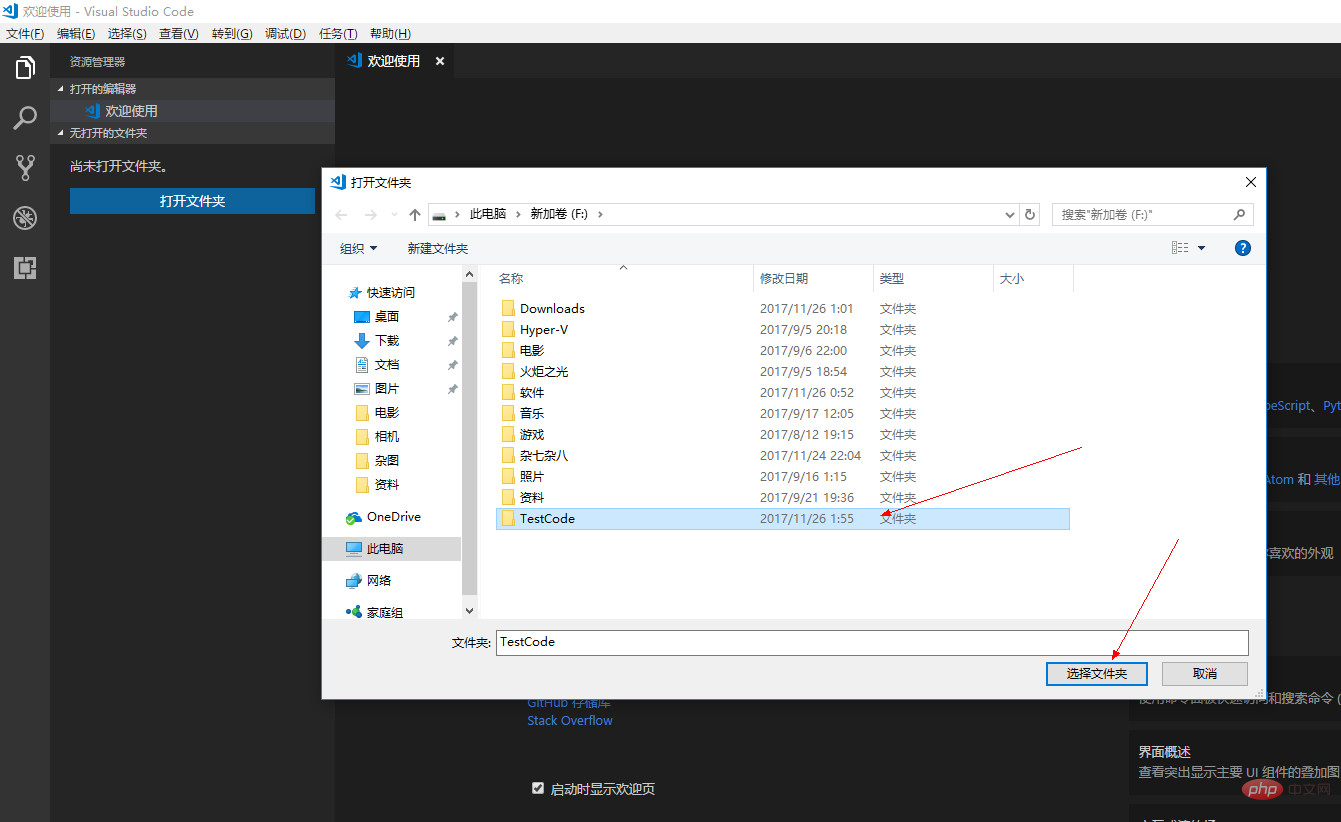
? 2단계: 프로젝트 파일을 엽니다.
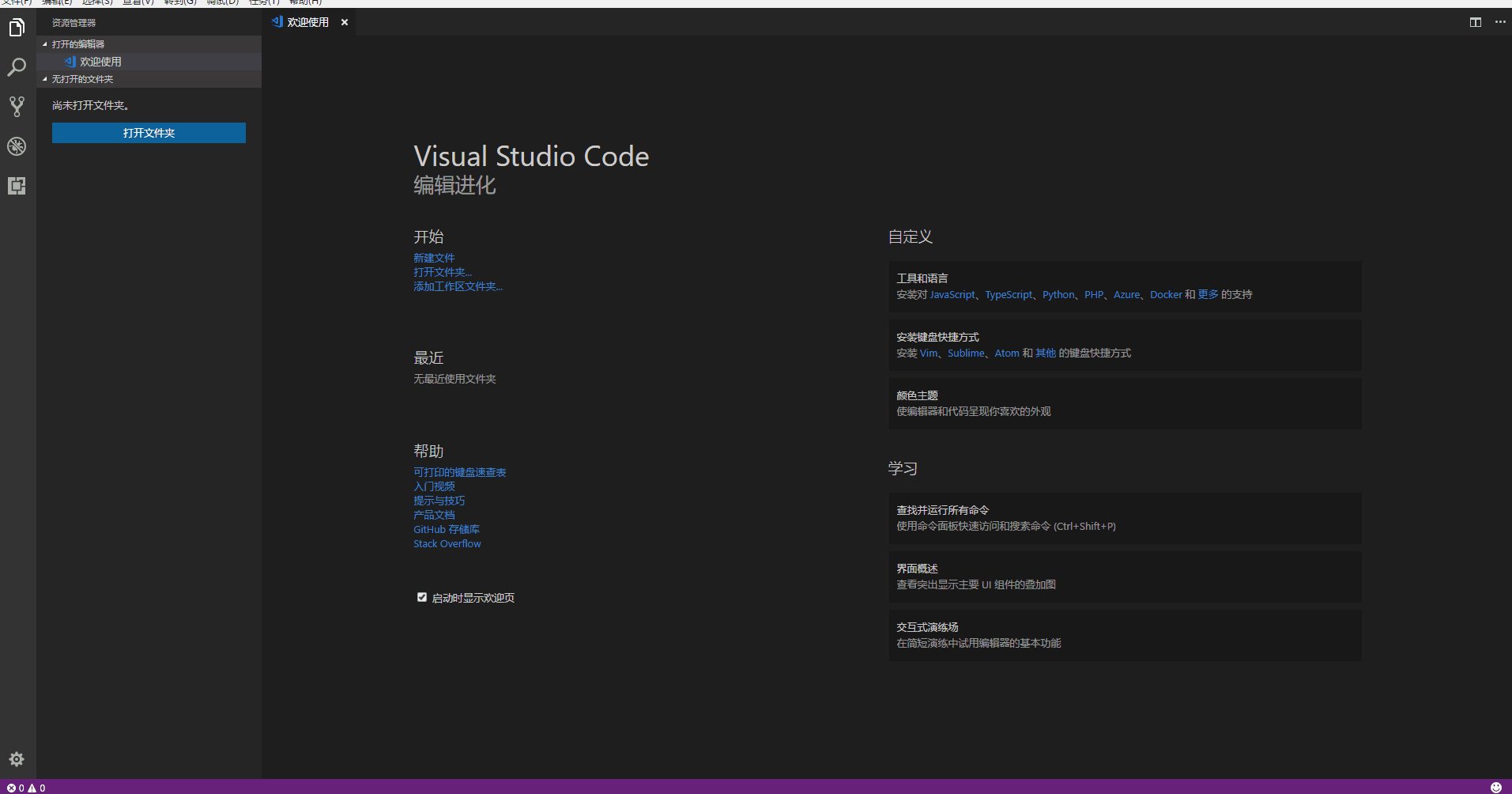
선택한 폴더의 페이지를 엽니다.

프로젝트 파일로 사용할 폴더를 선택하세요.

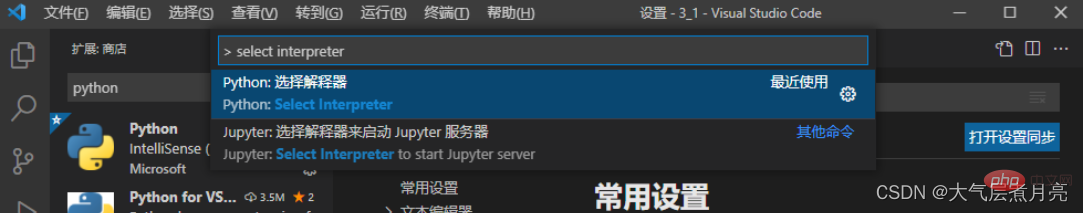
?세 번째 단계는 anconda에서 환경을 선택하는 것입니다.
Vscode에서 CTRL+P 버튼을 사용하여 검색을 열고 다음을 입력합니다. >
> select interpreter
다음 페이지가 뜨면 Python: 인터프리터를 선택하세요.

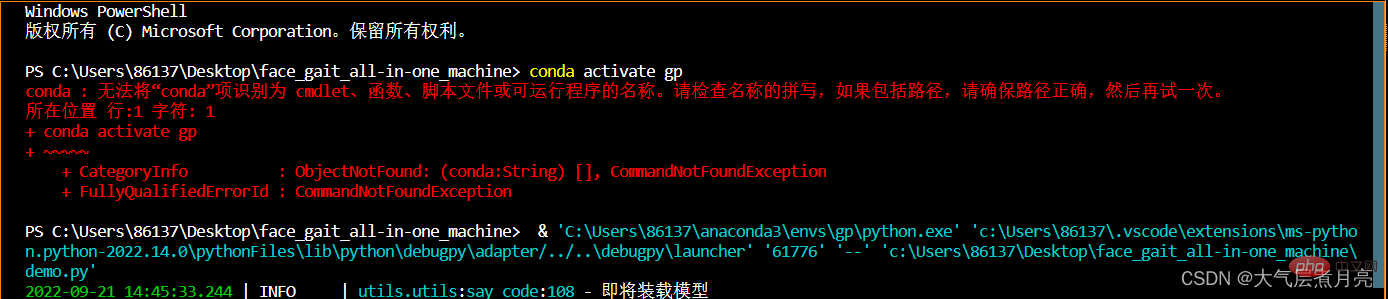
다음 페이지가 나타난 후, 원하는 아나콘다 환경을 선택하고 F5를 더블클릭하여 실행해주세요.

빨간색 오류는 Anaconda3가 시스템 환경 변수에 넣지 않았지만 계속 실행될 수 있기 때문입니다)
(팁: "대상 컴퓨터가 적극적으로 거부했기 때문에 연결을 만들 수 없습니다." 오류가 발생한 후 다시 실행하면 기적적으로 성공적으로 작동합니다.)
패키지 가져오기:모든 패키지도 성공적으로 가져왔습니다. 
실행되지 않음 VSCode. 이것의 장점은 독립적인 실행 인터페이스를 가지고 있어 개발이 더욱 편리하다는 점입니다. 단점은 익숙하지 않으면 불편할 수 있다는 점입니다. (작업공간 인터페이스는 다음과 같습니다)
끝났습니다. 초간단하지 않나요? 
vscode 기본 튜토리얼을 방문하세요!
위 내용은 Vscode에서 Anaconda 환경을 구성하는 방법을 단계별로 알려드립니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!