디스플레이 렌더링:

카운트다운은 웹 개발에서 사용자의 양식 작업을 제한하기 위해 자주 사용됩니다. 예를 들어 사용자가 다음 단계로 진행하기 전에 특정 기간 내에 관련 프로토콜 정보를 읽을 것으로 예상됩니다. 예를 들어, 휴대폰 인증번호를 수신한 경우 일정 시간이 지나면 인증번호를 다시 받을 수 있습니다(인증번호가 수신되지 않은 경우). 그래서 오늘은 이 간단한 애플리케이션을 구현하기 위해 Javascript를 사용하는 방법을 소개하겠습니다.
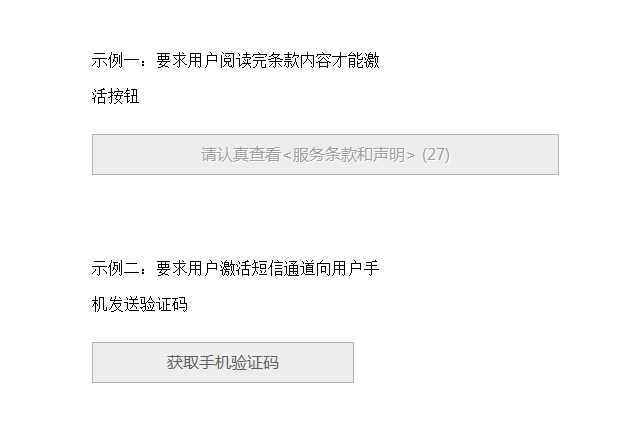
적용 시나리오 1: 사용자 등록 시 관련 계약 정보를 읽은 후에만 버튼이 활성화될 수 있습니다
일부 웹사이트에서는 사용자가 등록 시 소위 사용자 계약과 같은 정보에 동의하도록 요구합니다. 계약 내용이 매우 중요한 경우 일부 웹사이트에서는 새로 등록한 사용자에게 다음 버튼을 활성화하기 전에 관련 계약 정보를 읽도록 요구합니다. 양식을 제출합니다. 사용자가 계약 정보를 읽을 수 있도록(실제 사용자가 실제로 읽었는지 여부는 알 수 없음) 개발자는 30초 후에 양식 제출 버튼이 활성화되는 등의 카운트다운을 설계합니다. 그것을 구현하는 방법.
<form action="http://www.jb51.net/" method="post" name="agree"> <input type="submit" class="button" value="请认真查看<服务条款和声明> ()" name="agreeb"> </form>
위와 같은 양식이 있다고 가정해 보겠습니다. 양식의 다른 부분은 생략되어 있습니다. 처음에는 버튼을 사용할 수 없지만 30초 카운트다운이 끝나면 버튼이 표시됩니다. 동의합니다."를 클릭하여 활성화할 수 있습니다.
이 효과를 얻기 위해 기본 js를 사용합니다.
<script>
var secs = ;
document.agree.agreeb.disabled=true;
for(var i=;i<=secs;i++) {
window.setTimeout("update(" + i + ")", i * );
}
function update(num) {
if(num == secs) {
document.agree.agreeb.value =" 我 同 意 ";
document.agree.agreeb.disabled=false;
}
else {
var printnr = secs-num;
document.agree.agreeb.value = "请认真查看<服务条款和声明> (" + printnr +")";
}
}
</script> 시간을 30초로 설정했습니다. 물론 원하는 시간을 설정하고 버튼을 비활성화(클릭 불가)한 다음 window.setTimeout을 통해 update() 함수를 호출할 수도 있습니다. 반면, 카운트다운이 완료되면 "동의함"이 표시되고 버튼이 활성화됩니다.
적용 시나리오 2: 사용자가 SMS 채널을 활성화하여 본인 확인을 위해 사용자의 휴대폰으로 인증 코드 SMS를 보냅니다.
많은 웹사이트에서는 사용자 신원 확인 시 사용자 정보가 사용자의 휴대폰에 바인딩되도록 보안을 강화해야 하며, 사용자가 올바르게 입력하면 인증 코드 정보가 사용자의 휴대폰으로 전송됩니다. 인증 코드를 백엔드에 제출하면 작업이 성공합니다. 인증코드 전송 역시 여러 가지 이유로 실패할 수 있으며, 사용자가 계속해서 전송을 클릭할 수 없는 경우도 있습니다. 이러한 방식으로 개발자는 카운트다운을 사용하여 이러한 유형의 문제를 처리합니다. 사용자가 SMS를 활성화한 후 30초 후에도 확인 코드 SMS가 수신되지 않으면 사용자는 클릭하여 SMS를 보낼 수 있습니다.
<form action="http://www.jb51.net/" method="post" name="myform"> <input type="button" class="button" value="获取手机验证码" name="phone" onclick="showtime()"> </form>
위 양식은 버튼에 onclick 이벤트를 추가하고 showtime() 함수를 호출합니다.
<script>
function showtime(t){
document.myform.phone.disabled=true;
for(i=;i<=t;i++) {
window.setTimeout("update_p(" + i + ","+t+")", i * );
}
}
function update_p(num,t) {
if(num == t) {
document.myform.phone.value =" 重新发送 ";
document.myform.phone.disabled=false;
}
else {
printnr = t-num;
document.myform.phone.value = " (" + printnr +")秒后重新发送";
}
}
</script> 시나리오 1과 마찬가지로 버튼을 클릭하면 window.setTimeout의 update_p()을 호출하여 버튼 상태가 비활성화됩니다. 완료되면 버튼에 " 재전송"이 표시되고 버튼 상태가 사용 가능한 상태가 됩니다.
위의 두 가지 시나리오는 버튼을 사용할 수 있기 전 js가 어떻게 30초 동안 자동으로 카운트다운할 수 있는지 보여줍니다. 이것이 모든 사람에게 도움이 되기를 바랍니다.