빌딩 도구는 오늘날 프런트엔드 개발에 없어서는 안 될 부분이 되었습니다. 작업을 자동화하고, 코드를 최적화하고, 개발 효율성을 향상시키는 데 도움이 될 수 있습니다. 점점 더 많은 프런트엔드 구성 도구가 커뮤니티에 등장하고 있습니다. 이 기사에서는 프로젝트에 가장 적합한 도구를 더 잘 선택할 수 있도록 가장 인기 있는 일부 프런트엔드 구성 도구와 각각의 장점과 단점을 소개합니다. .

Webpack
Webpack은 다양한 리소스 파일(예: JavaScript, CSS, 이미지 등)을 모듈로 처리하고 패키징 시 균일하게 처리하고 최적화할 수 있는 모듈 패키징 도구입니다. 주요 기능은 여러 모듈을 하나 이상의 파일로 패키지화하고 이러한 파일을 최적화 및 압축하여 페이지 로딩 속도와 사용자 경험을 향상시키는 것입니다.
-
모듈형 지원: Webpack은 CommonJS, AMD, ES6 등과 같은 여러 모듈형 사양을 지원합니다. 다양한 리소스 파일을 처리 및 패키징용 모듈로 처리하고 종속성을 자동으로 식별할 수 있습니다.
-
코드 분할: Webpack의 코드 분할 기능은 애플리케이션을 더 작은 모듈로 분할하여 페이지 로딩 속도를 높이고 사용자 경험을 향상시킬 수 있습니다.
-
고도로 구성 가능한 빌드 프로세스: Webpack은 다양한 리소스 파일을 처리하기 위한 다양한 플러그인과 로더를 제공하고 사용자 정의 구성 파일을 지원하므로 개발자는 간단한 구성을 통해 컴파일 프로세스를 조정하고 결과를 출력할 수 있어 높은 수준의 구성 가능한 빌드를 달성할 수 있습니다. 프로세스.
-
즉시 사용 가능한 솔루션: Webpack은 DevServer, HotModuleReplacementPlugin, SourceMap 등을 포함하여 대부분의 웹 애플리케이션의 요구 사항을 충족할 수 있는 즉시 사용 가능한 솔루션 세트를 제공합니다. 동시에 Webpack은 필요에 따라 최적화하고 디버깅할 수 있는 프로덕션 및 개발 모드와 같은 여러 모드도 지원합니다.
-
플러그인 시스템: Webpack에는 다양한 플러그인(예: UglifyJS, Terser, CleanWebpackPlugin 등)을 로드하여 패키징, 최적화, 코드 분리 및 기타 복잡한 기능을 실현할 수 있는 강력한 플러그인 시스템이 있습니다. Webpack 플러그인은 로더와 함께 사용하여 더욱 풍부한 기능을 제공할 수 있습니다.
-
풍부한 생태계: Webpack은 쉽게 확장하고 사용자 정의할 수 있는 많은 플러그인, 로더 및 도구를 포함하는 거대한 생태계를 갖추고 있습니다.
Webpack에는 다음과 같은 단점이 있습니다.
-
느린 빌드 속도: Webpack은 다양한 리소스 파일을 병합, 처리 및 출력해야 하기 때문에 대규모 프로젝트를 패키징할 때 빌드 속도가 느려질 수 있습니다.
-
큰 크기: Webpack은 모든 코드를 모듈로 변환하고 필요한 런타임 종속성을 도입해야 하기 때문에 출력 파일이 더 커지는 경우가 많아 애플리케이션의 로딩 속도에 영향을 미칠 수 있습니다.
-
복잡한 구성: Webpack은 많은 기능과 사용자 정의 옵션이 있지만 구성 파일이 복잡하고 항목, 출력, 모듈, 플러그인 등과 같은 여러 측면을 고려해야 하는 경우가 많습니다.
-
종속성 관리: Webpack의 종속성 관리는 상대적으로 복잡합니다. 특히 복잡한 종속성을 처리할 때 종속성 충돌, 종속성 주기 및 종속성 손실과 같은 문제가 발생할 수 있습니다.
Vite
Vite는 더 빠르고 간단한 개발 경험을 제공하는 것을 목표로 브라우저 기본 ES 모듈성을 기반으로 개발된 프런트 엔드 구축 도구입니다. 그 기능은 다음과 같습니다:
-
빠른 개발 서버: Vite는 브라우저에 내장된 ES 모듈식 지원을 사용하여 "주문형 컴파일, 주문형 로딩" 기능을 달성할 수 있어 개발 서버가 빠르게 응답할 수 있습니다. 요청을 페이징하려면 전체 프로젝트가 패키징될 때까지 기다릴 필요가 없습니다.
-
핫 업데이트: Vite는 구성 요소 수준의 핫 업데이트를 달성할 수 있는 브라우저의 기본 모듈 핫 업데이트 기술을 사용하여 개발 중 새로 고침 시간과 수동 새로 고침 횟수를 줄입니다.
-
여러 프런트 엔드 프레임워크 지원: Vite는 Vue.js를 지원할 뿐만 아니라 React 및 Preact와 같은 여러 프런트 엔드 프레임워크도 지원합니다.
-
내장 롤업: Vite에는 JS, CSS, HTML, JSON 등과 같은 다양한 유형의 파일을 처리할 수 있는 롤업이 내장되어 있으며 CommonJS, ESM, AMD와 같은 다양한 모듈 사양을 지원합니다. , 등.
-
플러그인 시스템: Vite는 TypeScript, Sass 등을 사용하여 Vite의 기능을 확장하고 사용자 정의할 수 있는 플러그인 시스템을 제공합니다.
-
사용하기 쉬움: Webpack에 비해 Vite의 구성은 더 간단하고 명확하며 많은 기본 구성만으로도 대부분의 프런트엔드 프로젝트의 요구 사항을 충족하기에 충분합니다.
Vite에는 다음과 같은 단점이 있습니다.
-
이전 브라우저에 대한 지원 부족: Vite는 ES 모듈성과 기본 브라우저 API를 채택하므로 이전 버전의 브라우저에서는 호환성 문제가 발생할 수 있습니다.
-
커뮤니티 지원 및 생태계: 아직 비교적 초기 단계에 있어 생태계는 그다지 완성되지 않았고 Webpack과 같은 프런트엔드 빌드 도구에 비해 커뮤니티도 여전히 상대적으로 작습니다.
-
CommonJS 모듈과 완전히 호환되지 않음: Vite는 ES 모듈 사양을 채택하고 CommonJS 모듈은 Node.js에서 기본적으로 지원하는 모듈 사양이므로 일부 CommonJS 모듈을 사용할 경우 ES 모듈로 변환해야 할 수 있습니다. 일부 컴파일 오류가 발생합니다. 그러나 Vite는 이러한 문제를 어느 정도 해결할 수 있는 Rollup-plugin-commonjs, @rollup/plugin-node-resolve 등과 같은 일부 플러그인과 도구를 제공합니다.
Parcel
Parcel은 여러 파일(JavaScript, CSS, HTML 등)을 하나 이상의 정적 리소스 파일로 자동으로 패키징할 수 있고 이러한 파일의 자동화된 처리를 지원하는 빠르고 구성이 필요 없는 프런트 엔드 패키징 도구입니다. . 리소스가 변환되고 최적화됩니다.
Parcel에는 다음과 같은 기능이 있습니다.
-
Zero 구성: Parcel은 사용자가 긴 구성 파일을 작성하지 않고도 프런트 엔드 패키징 작업을 완료할 수 있는 제로 구성 패키징 도구입니다. 이를 통해 개발자는 빠르게 시작할 수 있으며 개발 프로세스 중에 많은 시간을 절약할 수 있습니다.
-
Automation: Parcel은 JavaScript, CSS, HTML 파일 등의 자동 식별을 지원하고 콘텐츠 유형에 따라 자동으로 변환하고 처리합니다. 예를 들어 Parcel은 자동으로 코드를 압축하고, 이미지를 자동으로 최적화하는 등 수동 처리 작업량을 줄여줍니다.
-
Easy to Maintenance: Parcel 패키징으로 생성된 출력 코드는 읽고 유지하기 쉽습니다. 즉, 프로젝트 개발에 직접 참여하지 않는 사람이라도 코드 구조와 논리를 쉽게 이해할 수 있습니다.
-
여러 기술 스택 지원: Parcel은 React, Vue, Angular, TypeScript 등을 포함한 여러 기술 스택을 지원합니다. 동시에 Parcel은 사진, 글꼴, 비디오 등과 같은 다양한 리소스 유형을 지원합니다.
-
Fast: Parcel은 다중 프로세스 병렬 처리 방법을 채택하여 패키징 속도를 향상시킬 뿐만 아니라 패키징 프로세스 중 컴퓨터 시스템 리소스 점유를 줄여 개발자의 개발 프로세스를 더욱 원활하게 만듭니다.
Parcel에는 다음과 같은 단점이 있습니다.
-
생태계가 충분히 완성되지 않았습니다: Webpack과 같은 다른 빌드 도구에 비해 Parcel의 생태계는 여전히 상대적으로 약하고 일부 플러그인 및 라이브러리에 대한 지원이 완전하지 않습니다. 충분하며 개발자가 수동으로 구성해야 할 수도 있습니다.
-
더 적은 구성 옵션: Parcel은 구성이 필요 없는 패키저이므로 구성 옵션이 상대적으로 적습니다.
-
고급 기능 부족: Parcel은 자동으로 코드를 최적화하고 핫 업데이트를 지원할 수 있지만 Webpack과 같은 다른 패키저에 비해 코드 분할, 트리 쉐이킹 등과 같은 일부 고급 기능이 부족합니다.
esbuild
esbuild는 Go로 작성된 JavaScript 패키징 및 압축 도구입니다.
-
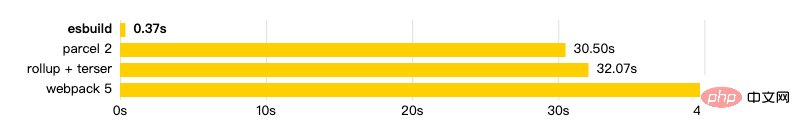
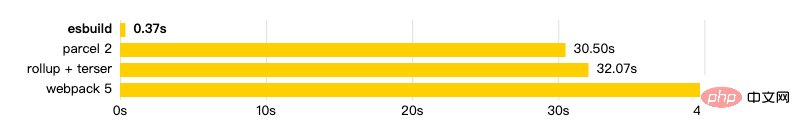
매우 빠릅니다.: esbuild의 컴파일 속도는 다른 인기 있는 JavaScript 컴파일러 및 패키저에 비해 매우 빠릅니다. 최대 100배 더 빠릅니다. esbuild는 Go로 작성되었으며 많은 최적화 기술과 동시성 처리를 사용하므로 코드를 더 빠르게 컴파일하고 패키징할 수 있습니다.
-
다양성: esbuild는 CommonJS, ES6 모듈, AMD 등을 포함한 다양한 모듈 형식을 지원하므로 모든 유형의 JavaScript 프로젝트에 적합합니다. 또한 esbuild는 TypeScript 프로젝트에도 적합하고, TypeScript 파일을 직접 컴파일할 수 있으며, 소스 매핑, 유형 검사 등의 기능을 지원합니다.
-
Easy to use: esbuild의 구성은 매우 간단합니다. 항목 파일과 출력 디렉터리만 제공하면 됩니다. esbuild는 또한 개발자가 특정 요구 사항을 충족하기 위해 고급 구성을 수행할 수 있는 다양한 옵션을 제공합니다.
-
고급 압축: esbuild는 코드 난독화, 유효하지 않은 코드 제거, 변수 이름 단축 등을 포함한 다양한 고급 코드 압축 기술을 적용하여 더 작고 빠른 코드 패키지를 만들 수 있습니다. 다른 패키징 도구와 달리 esbuild의 압축 시간은 프로젝트 크기에 따라 증가하지 않습니다.
-
정적 분석: esbuild는 코드를 컴파일할 때 정적 분석을 수행하여 코드 구조를 최적화하고 생성된 코드의 크기를 줄입니다. 이 분석 기술은 생성된 코드를 더욱 간결하게 만들고 런타임 시 코드 성능을 향상시킬 수도 있습니다.

esbuild에는 다음과 같은 단점이 있습니다. :
-
불완전한 커뮤니티 생태계: webpack과 같은 다른 인기 패키징 도구에 비해 esbuild의 커뮤니티 생태계는 상대적으로 작기 때문에 사용 중에 문서 부족, 플러그인, 구성 요소 라이브러리 등의 문제가 발생할 수 있습니다. 그러나 이 문제는 개발자 커뮤니티에서 인기를 끌면서 점차 개선되고 있습니다.
-
일부 특정 시나리오에 대한 불완전한 지원: 다른 패키징 도구와 비교할 때 일부 특정 시나리오에 대한 esbuild의 지원은 완전하지 않습니다. 예를 들어 프로젝트에서 웹 워커나 서비스 워커를 사용해야 하는 경우 일부 추가 구성과 코드를 수동으로 구현해야 합니다. 그러나 많은 일반적인 애플리케이션 시나리오에서 esbuild는 다른 패키징 도구보다 훨씬 더 나은 성능을 발휘합니다.
-
낮은 구성 유연성: esbuild의 구성은 매우 간단하지만 다른 패키징 도구에 비해 유연성이 약간 떨어집니다. 빠르고 가벼운 빌드에 중점을 두기 때문에 복잡한 플러그인이나 고급 구성 옵션을 제공하지 않습니다. 더 많은 전처리, 사용자 정의 스타일 등이 필요한 프로젝트의 경우 다른 패키징 도구를 사용하거나 다른 도구를 사용하여 구현해야 할 수도 있습니다.
Gulp
Gulp는 Node.js 기반의 자동화된 빌드 도구로, 파일 압축, 병합, 이름 바꾸기, 이미지 압축 등과 같은 개발 프로세스 중 작업 처리를 단순화하는 데 사용됩니다. Gulp는 빠르고 간단하며 사용하기 쉽고 개발자가 다양한 작업을 보다 효율적으로 완료하는 데 도움이 될 수 있습니다.
Gulp의 핵심 아이디어는 데이터 스트림을 다양한 플러그인에 전달하여 다양한 작업을 처리하는 "스트리밍"입니다. Gulp 플러그인은 작성 및 사용이 쉽고 NPM을 통해 설치할 수 있습니다. Gulp는 파일 처리, CSS 처리, JavaScript 처리, 이미지 처리 등을 포함한 다양한 플러그인도 지원합니다.
Gulp의 작업 흐름은 다음과 같습니다:
-
작업 정의: 개발자는 Gulpfile.js 파일을 작성하여 작업을 정의합니다.
-
플러그인 로드: NPM을 사용하여 필요한 Gulp 플러그인을 설치하고 Gulpfile.js에 로드합니다.
-
작업 프로세스 정의: Gulp의 API를 사용하여 작업 프로세스를 정의하고 처리를 위해 데이터 흐름을 다양한 플러그인에 전달합니다.
-
작업 실행: Gulp의 명령줄 도구를 사용하여 작업을 수행하세요.
Gulp의 장점은 다음과 같습니다.
-
사용 용이성: Gulp는 스트림과 유사한 접근 방식을 채택하고 간단한 API를 통해 파일을 조작할 수 있습니다. Grunt와 같은 다른 빌드 도구에 비해 Gulp의 구문은 더 복잡합니다. 간단하고 배우기 쉽습니다.
-
Fast: Gulp는 Node.js 플랫폼을 기반으로 하며 스트리밍 작업 및 메모리 캐싱과 같은 메커니즘을 사용하여 많은 수의 파일 작업을 효율적으로 처리하며 빌드 시간 및 속도 측면에서 다른 빌드 도구보다 빠릅니다.
-
확장성: Gulp는 플러그인 메커니즘을 사용합니다. 개발자는 자신의 필요에 따라 적합한 플러그인을 선택하고 이를 조립하여 다양한 구성 작업을 완료할 수 있습니다.
-
사용자 정의 가능성: Gulp의 플러그인 메커니즘은 매우 유연합니다. 개발자는 자신의 필요에 따라 특정 플러그인을 개발할 수 있으며, 다양한 요구 사항을 충족하기 위해 다른 구축 도구 또는 프레임워크와 함께 사용할 수도 있습니다.
-
크로스 플랫폼대만: Gulp는 Node.js를 기반으로 작성되었으므로 Windows, Mac OS 및 Linux를 포함한 여러 운영 체제에서 실행될 수 있습니다.
-
풍부한 생태학: Gulp 생태 환경은 상대적으로 성숙하며 CSS/JS 파일 압축, 브라우저 자동 새로 고침, 자동 문서 생성, 등.
Glup에는 다음과 같은 단점이 있습니다.
-
복잡한 구성: Gulp의 구성은 다른 빌드 도구보다 더 복잡하며 개발자는 Node.js에 대해 어느 정도 이해해야 합니다.
-
플러그인 품질은 다양합니다: Gulp의 플러그인 메커니즘은 확장성이 뛰어나지만 일부 플러그인에는 호환성 저하, 코드 품질 저하 등의 품질 문제가 있을 수 있습니다. 따라서 개발자는 빌드 품질을 보장하기 위해 플러그인을 신중하게 선택하고 테스트해야 합니다.
-
더 적은 기능: 다른 빌드 도구에 비해 Gulp는 Grunt가 제공하는 많은 작업 및 플러그인이 없는 등 상대적으로 적은 기능을 제공합니다. 따라서 플러그인의 선택과 구성은 실제 요구 사항을 기반으로 해야 합니다.
-
너무 유연함: Gulp의 플러그인 메커니즘은 매우 유연하지만 때로는 개발자가 수많은 플러그인과 구성에서 길을 잃고 이를 조합하여 사용하는 방법을 모릅니다. 따라서 개발자는 Gulp를 효과적으로 사용하여 프로젝트를 구축하려면 특정 경험과 기술이 필요합니다.
swc
swc는 Rust로 작성된 JavaScript 및 TypeScript 컴파일러로, Babel보다 더 빠른 컴파일 속도와 더 나은 압축을 제공하는 것을 목표로 합니다. swc라는 이름은 "Super-fast Web Compiler"의 약어입니다. 다음과 같은 기능이 있습니다:
-
고성능: swc는 고성능 언어인 Rust를 개발 언어로 사용하기 때문에 컴파일 속도가 Babel보다 몇 배 빠릅니다. swc는 또한 멀티 스레드 컴파일을 지원하므로 멀티 코어 CPU 리소스를 더 잘 활용하여 컴파일 프로세스 속도를 높일 수 있습니다. 또한 Babel과 달리 swc는 코드를 AST로 직접 구문 분석하여 Babel의 다른 문법 라이브러리에 대한 의존성을 피하고 성능을 더욱 향상시킵니다.
-
뛰어난 압축 효과: swc는 컴파일 속도 측면에서 좋은 성능을 발휘할 뿐만 아니라 Babel보다 더 작고 효율적인 코드를 생성하는 "초고속 및 순수"를 목표로 합니다. swc는 사용되지 않는 코드 제거, 변수 이름 난독화, ECMAScript 모듈 변환 등과 같은 다양한 압축 옵션을 제공하며 필요에 따라 조정할 수 있습니다.
-
최신 ECMAScript 표준 지원: 일반 JavaScript 컴파일을 지원하는 것 외에도 swc는 ES6, ES7, ES8 등을 포함한 최신 ECMAScript 표준도 지원합니다. swc는 모든 주요 브라우저와 Node.js를 지원하며 적용 범위가 넓습니다.
-
TypeScript 지원: swc는 JavaScript 컴파일 외에도 TypeScript 컴파일도 지원하며 React 및 Vue와 같은 주류 프런트엔드 프레임워크와 통합될 수 있습니다. swc는 TypeScript 코드를 JavaScript 코드로 직접 컴파일할 수 있으므로 프로젝트 코드를 더 쉽게 유지 관리하고 수정할 수 있습니다.
-
쉬운 통합: swc의 API는 친숙하고 사용하기 쉬우며 기존 빌드 시스템에 통합될 수 있습니다. swc는 webpack, Rollup, Parcel과 같은 주류 빌드 도구를 지원하며 npm을 통해 설치할 수 있습니다.
swc에는 다음과 같은 단점이 있습니다.
-
상대적으로 불안정함: swc는 매우 젊고 빠르게 발전하므로 안정성이 Babel과 같은 오래된 도구만큼 안정적이지 않습니다. 해당 API는 향후 버전에서 변경될 수 있으며, 일부 버그나 비호환성 문제가 있을 수 있습니다. 따라서 프로젝트의 안정성을 보장하기 위해서는 swc를 사용할 때 충분한 테스트와 평가가 필요합니다.
-
플러그인 생태는 상대적으로 약합니다: Babel과 같은 다른 도구에 비해 swc의 플러그인 생태는 여전히 상대적으로 약합니다. swc에는 TypeScript 변환 및 코드 압축과 같은 몇 가지 일반적인 플러그인이 이미 있지만 모든 요구 사항을 충족하지 못할 수 있으며 개발자가 직접 처리해야 합니다.
-
호환성 문제: swc는 최신 도구이고 Rust를 사용하여 개발되었으므로 호환성 문제가 있을 수 있습니다. 예를 들어, 다른 도구나 라이브러리와의 통합에는 추가 수정이나 조정이 필요할 수 있으며 일부 외부 라이브러리는 swc와 호환되지 않을 수 있습니다.
Rollup
Rollup은 JavaScript 모듈을 단일 파일로 패키징할 수 있는 JavaScript 모듈 패키저입니다. 다른 패키징 도구에 비해 Rollup은 ES6 모듈을 ES5 모듈로 변환하고 트리 쉐이킹 최적화를 수행하여 패키징된 파일의 크기를 줄이는 데 더 많은 관심을 기울입니다. Rollup의 목표는 더 작고, 빠르고, 효율적인 코드를 생성하는 것이므로 JavaScript 라이브러리를 구축할 때 매우 유용합니다.
롤업의 장점은 다음과 같습니다.
-
트리 쉐이킹 : 롤업에는 코드를 정적으로 분석하고 프로젝트에 실제로 사용되는 부분만 패키징할 수 있는 트리 쉐이킹 기능이 내장되어 있습니다. 이는 결과 번들의 크기가 더 작고, 더 빠르게 로드되며, 불필요한 코드 실행을 방지한다는 의미입니다.
-
ES6 모듈 지원: 롤업은 JavaScript 표준화의 일부이며 최신 브라우저 및 Node.js에서 지원되는 ES6 모듈 구문을 지원합니다. 이를 통해 Rollup은 ES6 모듈 간의 정적 분석을 수행하여 결과 코드를 최적화할 수 있습니다.
-
플러그인 시스템: Rollup에는 입력 코드와 출력 결과의 다양한 변환과 처리를 수행할 수 있는 강력한 플러그인 시스템이 있습니다. 예를 들어 플러그인은 TypeScript 코드를 JavaScript로 변환하거나, CSS 파일을 JS 모듈로 변환하거나, 최종 생성된 코드를 압축하는 등의 작업을 수행할 수 있습니다.
-
타사 라이브러리 지원: Rollup의 플러그인 시스템은 React 및 Vue.js와 같은 주류 프레임워크와 같은 타사 라이브러리와 통합될 수도 있습니다. 이러한 플러그인은 프레임워크 구성 요소를 외부 종속성으로 표시하여 동일한 코드를 여러 번 패키징하는 것을 방지합니다.
-
다양한 출력 형식: 롤업은 CommonJS, AMD, UMD, ES6 등을 포함한 다양한 출력 형식을 지원합니다.
롤업에는 다음과 같은 단점이 있습니다.
-
높은 복잡성: 다른 패키저와 비교할 때 Rollup의 구성에 대한 이해가 더 필요하기 때문에 학습 곡선이 더 가파르게 느껴질 수 있습니다. 특히 이미지, 글꼴 등 JavaScript가 아닌 리소스로 작업할 때와 같은 경우에는 추가 애드온 플러그인이나 도구를 사용해야 할 수도 있습니다.
-
일부 CommonJS 모듈에 대한 지원 부족: Rollup은 ES6 모듈용으로 특별히 설계되었으므로 CommonJS 형식으로 작성된 라이브러리에 대한 지원이 약합니다. Rollup은 플러그인을 통해 CommonJS를 지원할 수 있지만 모든 라이브러리가 이 방법에 적합한 것은 아니므로 패키징 시 문제가 발생할 수 있습니다.
Rome
Rome은 Facebook 엔지니어가 만든 차세대 JavaScript 도구 체인입니다. 기존 도구 체인과 달리 Rome은 린터, 컴파일러, 파일 시스템, 패키저, 테스트 프레임워크 및 기타 기능을 포함하는 포괄적인 도구 세트이며, 디자인 목표는 더 나은 개발 경험과 더 빠른 개발 빌드 속도를 제공하는 것입니다.
Rome에는 다음과 같은 기능이 있습니다.
-
Uniform AST: 일반적인 문제는 도구마다 서로 다른 AST를 사용하므로 구문 분석 속도가 느려지고 데이터 흐름 전달이 어려워진다는 것입니다. 이 문제를 해결하기 위해 Rome은 단일 통합 AST를 사용하여 다양한 도구가 보다 효율적으로 함께 작동하여 작업을 완료할 수 있도록 합니다.
-
유형 검사: Rome은 JavaScript 유형 검사를 지원합니다. 즉, 코드가 컴파일되기 전에 오류와 경고를 빠르게 포착할 수 있습니다. 그리고 다른 유형 검사 도구와 달리 많은 유형 정의가 내장되어 있으며 DOM API 및 브라우저 환경 API의 정확성을 자동으로 검사할 수 있습니다.
-
제로 구성 개념: Rome은 제로 구성 개념을 따릅니다. 즉, 구성 없이 사용할 수 있고 복잡한 기본 구성이 없으며 사용자가 마음대로 맞춤 설정할 수 있습니다.
-
완전히 재설계된 툴체인: Rome은 전통적인 툴체인(예: webpack 및 babel)을 기반으로 하지 않고 린터, 컴파일러, 파일 시스템, 패키저, 테스트 프레임워크 등을 포함한 일련의 도구를 완전히 재설계했습니다.
-
다국어 지원: Rome은 JavaScript 외에도 TypeScript, Python, Ruby, Java, C++ 등과 같은 다른 많은 언어도 지원할 계획입니다.
Rome에는 다음과 같은 단점이 있습니다.
-
커뮤니티 생태계가 상대적으로 약합니다: Rome은 상대적으로 새로운 오픈 소스 프로젝트라는 점을 고려하면 커뮤니티 생태계가 상대적으로 작을 수 있습니다. 즉, 필요한 플러그인이나 솔루션이 찾을 수 없습니다. 게다가 Rome의 사용 범위는 상대적으로 좁습니다. 현재는 주로 JavaScript 및 TypeScript용 컴파일 도구이며 다른 프로그래밍 언어에 대한 지원은 여전히 상대적으로 제한적입니다.
-
아직 초기 개발 단계에 있습니다: Rome은 포괄적이고 더 나은 JavaScript 툴체인을 목표로 하고 있지만 아직 개발 초기 단계에 있으므로 버그나 결함이 많을 수 있습니다. 동시에 어떤 경우에는 Rome이 다른 종속성과 호환되지 않을 수 있으며 문제를 해결하려면 추가 구성이 필요할 수 있습니다.
-
리소스 집약적일 수 있음: Rome은 JavaScript 코드를 처리하기 위해 기존 툴체인과 다른 접근 방식을 사용하기 때문에 컴파일하고 빌드하는 데 더 많은 컴퓨팅 리소스가 필요할 수 있습니다. 대규모 프로젝트를 작업할 때 빌드 시간이 길어지거나 컴퓨팅 리소스가 더 많아질 수 있습니다.
Turbopack
Turbopack은 고성능 JavaScript 애플리케이션을 구축하기 위한 도구입니다. JavaScript 애플리케이션의 패키징 프로세스를 최적화하여 애플리케이션 성능을 향상시키고, 로드 시간을 단축하고, CPU 및 네트워크 리소스 사용량을 줄이고, 애플리케이션 크기와 로드 시간을 줄이도록 설계되었습니다. Vercel은 Turbopack이 Rust로 작성된 Webpack의 후속 제품이며 대규모 애플리케이션에서 Vite의 10배, Webpack의 700배 속도를 입증했다고 주장합니다.
기존 JavaScript 패키징 도구(예: webpack, Rollup)와 달리 Turbopack은 구성 파일을 수동으로 생성하거나 복잡한 플러그인 및 종속성을 처리할 필요가 없습니다. 대신 Turbopack은 애플리케이션을 분석하고 애플리케이션에 사용되는 런타임 기능을 자동으로 감지하여 필요한 종속성을 결정하고 표준화된 고성능 JavaScript 모듈 패키저인 Rollup을 사용하여 애플리케이션을 패키징합니다.
터보팩에는 다음과 같은 기능이 있습니다:
-
종속성 자동 계산: 패키징 규칙이나 외부 종속성을 수동으로 구성하는 대신 Turbopack은 애플리케이션에 필요한 모든 종속성을 자동으로 계산하고 업데이트가 필요할 때 알려줍니다.
-
빠른 패키징 속도: Turbopack은 Rollup 패키저를 내장 패키징 도구로 사용하고 성능과 크기에 최적화되어 있기 때문에 매우 빠릅니다.
-
스마트 증분 컴파일: Turbopack은 변경 사항을 지능적으로 감지하고 수정된 파일만 컴파일하므로 대규모 프로젝트에서도 매우 빠른 빌드 시간을 얻을 수 있습니다.
-
내장 AST 변환: Turbopack은 esbuild 라이브러리를 사용하여 AST 변환을 기본적으로 지원합니다. 이는 ES6 코드, JSX, TypeScript 등 변환과 같은 Babel과 유사한 작업을 수행할 수 있으며 매우 빠릅니다. .
-
Node.js와의 통합: Turbopack은 Node.js와 쉽게 통합되며 Node.js 참조 유형도 지원합니다.
Turbopack에는 다음과 같은 단점이 있습니다.
-
낮은 사용자 정의 가능성: Turbopack의 종속성 자동 계산 및 스마트 증분 컴파일 기능은 가장 큰 장점 중 하나이지만 이는 웹팩만큼 세분화될 수 없음을 의미하기도 합니다. . 일부 프로젝트의 경우 패키징 규칙 및 종속성을 최적화하기 위해 더 많은 제어가 필요할 수 있습니다.
-
불완전한 생태계: 가장 인기 있는 JavaScript 패키징 도구 중 하나인 webpack은 거대한 생태계와 커뮤니티 지원을 제공합니다. 이에 비해 Turbopack의 생태계는 상대적으로 작기 때문에 필요한 플러그인이나 도구를 찾는 데 어려움을 겪을 수 있습니다.
-
커뮤니티 지원 부족: Turbopack은 아직 웹팩이나 기타 주류 패키징 도구만큼 널리 인식되고 지원되지 않으므로 커뮤니티 지원이 부족할 수 있습니다.
Snowpack
Snowpack은 최신 웹 애플리케이션을 빠르게 구축하는 데 초점을 맞춘 새로운 JavaScript/WebAssembly 패키징 도구입니다. 최신 JavaScript 애플리케이션과 프레임워크를 구축하고 패키징하기 위한 더 빠르고 간단한 대안을 제공하는 것을 목표로 합니다.
webpack, Rollup 등 기존 JavaScript 패키징 도구와 달리 Snowpack은 패키징 시 번들링 개념을 사용하지 않습니다. 대신, 개발 시 단일 파일로 빠르게 변환하고 빌드하여 로컬 개발 프로세스의 속도를 높이는 기본 브라우저 ES 모듈(ESM) 표준을 사용합니다. 이를 통해 Snowpack 패키징이 기존 도구보다 더 빠르고, 코드 크기가 더 작고, 디버그 및 배포가 더 쉬워집니다.
Snowpack에는 다음과 같은 기능이 있습니다.
-
직접 로딩: Snowpack을 사용하면 원본 ESM 형식 코드를 사용하여 애플리케이션 소스 파일을 단일 파일로 패키징하지 않고도 브라우저에서 직접 로드할 수 있습니다.
-
빠른 빌드 속도: Snowpack은 병렬 로딩 및 기타 최적화 기술을 사용하여 개발 중 시작 시간을 매우 빠르게 만듭니다. 실제 프로젝트 상황에 따라 Snowpack은 webpack보다 20~50배 더 빠릅니다.
-
TypeScript, JSX, Vue 및 React와 같은 프레임워크 및 라이브러리 지원: Snowpack은 TypeScript, JSX, Vue 및 React 등을 포함하여 널리 사용되는 다양한 프런트 엔드 프레임워크 및 라이브러리를 지원할 수 있습니다.
-
다른 도구와 통합 가능: Snowpack은 Babel, PostCSS, Stylelint 등과 같은 다른 프런트 엔드 도구와 잘 통합될 수 있습니다.
-
쉬운 구성: 기존의 대규모 포장 도구에 비해 Snowpack은 매우 가볍기 때문에 구성 및 수정이 쉽습니다.
Snowpack에는 다음과 같은 단점이 있습니다.
-
패키징 CSS를 지원하지 않습니다: Snowpack은 JavaScript 및 WebAssembly 파일만 처리할 수 있으며 CSS와 같은 다른 유형의 리소스는 처리할 수 없습니다. 이는 이러한 리소스를 처리하려면 다른 도구를 사용해야 함을 의미합니다.
-
대규모 프로젝트에는 적합하지 않습니다: Snowpack은 더 빠른 빌드 속도와 더 작은 코드 크기를 제공할 수 있지만 코드 분할 등급 지정과 같은 특정 고급 기능이 부족하기 때문에 대규모의 복잡한 프로젝트에는 적합하지 않을 수 있습니다.
Nx
Nx는 개발자가 복잡한 프런트엔드 애플리케이션을 구축하는 데 도움이 되는 Angular 기반 도구 세트입니다. Nx는 개발자가 애플리케이션을 보다 효율적으로 개발할 수 있도록 코드 생성기, 종속성 분석기, 테스트 도구, 성능 모니터링 도구 등을 포함한 일련의 도구와 라이브러리를 제공합니다.
Nx에는 다음과 같은 장점이 있습니다.
-
Efficient: Nx는 증분 컴파일 및 캐싱 기술을 사용하여 빌드 시간을 크게 단축합니다. 즉, 로컬에서 더 빠르게 구축 및 테스트할 수 있으며 지속적인 통합 및 배포에 소요되는 시간과 리소스를 절약할 수 있습니다.
-
Extensible: Nx는 확장성이 뛰어나 애플리케이션의 모든 측면을 사용자 정의하고 확장할 수 있습니다. 예를 들어 특정 요구 사항을 충족하기 위해 새로운 빌더, 규칙 또는 CLI 플러그인을 추가하고 Nx 플러그인을 사용하여 코드 및 구성을 공유할 수 있습니다.
-
플랫폼 독립적: Nx는 Angular, React, Vue, Express 등을 포함한 다양한 프런트 엔드 프레임워크와 라이브러리를 지원합니다. 이를 통해 다양한 플랫폼에서 코드를 재사용하고 팀 간에 개발 경험과 모범 사례를 공유할 수 있습니다.
-
코드 품질: Nx는 애플리케이션의 코드 품질과 안정성을 보장하는 데 도움이 되는 강력한 린팅 및 테스트 도구를 제공합니다. 다양한 테스트 프레임워크를 통합하고 포괄적인 테스트를 수행함으로써 오류 및 결함 가능성을 줄일 수 있습니다.
-
종속성 관리: Nx에는 프로젝트 종속성, 버전 제어 및 업그레이드를 관리할 수 있는 우수한 종속성 관리 기능이 있습니다. 이렇게 하면 팀 협업 시 종속성 문제가 방지됩니다.
Nx에는 다음과 같은 단점이 있습니다.
-
복잡한 종속성: Nx가 제대로 실행되려면 많은 종속성을 설치해야 하므로 프로젝트의 종속성이 매우 복잡해질 수 있습니다.
-
고정된 프로젝트 구조: Nx에는 일부 내장된 프로젝트 구조와 규칙이 있어 일부 개발자의 창의성과 유연성이 제한될 수 있습니다.
-
복잡한 구성: Nx의 구성은 매우 복잡하고 이해하고 구성하는 데 많은 시간이 걸립니다.
WMR
WMR은 Web Modules Resolver를 의미하며 ES6 모듈 구문을 기반으로 하는 최신 JavaScript 모듈 패키징 도구입니다. 기존 패키징 도구와 달리 WMR은 빌드를 위해 구성 파일을 사용할 필요가 없지만 프로젝트의 종속성을 식별하여 직접 빌드합니다. 프로젝트의 모든 JavaScript 파일을 최신 브라우저에서 기본적으로 실행되는 하나 이상의 자체 포함 JavaScript 모듈로 자동 변환합니다.
WMR에는 다음과 같은 기능이 있습니다.
-
빠른 개발 및 핫 리로드: WMR은 매우 빠르게 시작하고 다시 로드할 수 있어 개발 프로세스를 더욱 효율적으로 만듭니다.
-
제로 구성: WMR에는 구성 파일이 필요하지 않으므로 학습 및 구축 비용이 줄어들고 소규모 프로젝트 개발에 이상적입니다.
-
자동 최적화: WMR은 자동으로 코드 분할 및 사전 로드를 수행하여 페이지 로드 시간을 가장 빠르게 보장합니다.
-
간단하고 사용하기 쉬운 플러그인 시스템: WMR은 플러그인 확장을 지원하며 사용자는 자신의 필요에 따라 기능을 유연하게 확장할 수 있습니다.
WMR에는 다음과 같은 단점이 있습니다.
-
일부 비표준 또는 오래된 JavaScript 기능에 대한 불완전한 지원: WMR의 주요 목표는 최신 브라우저에 대한 더 나은 지원을 제공하는 것이므로 일부 오래된 JavaScript 기능을 사용하지 못할 수 있습니다. 지원되며 수동으로 변환해야 합니다.
-
제로 구성 기능으로 인해 사용자는 빌드 프로세스를 제어할 수 없습니다: WMR의 자동화는 어느 정도 편리함을 제공하지만 제거하거나 해결하기 어려운 일부 문제를 일으킬 수도 있습니다.
-
대규모 프로젝트 작업 시 성능 제한이 있을 수 있습니다: WMR은 소규모 프로젝트에 경량 패키징 도구를 제공하도록 설계되었으므로 대규모 프로젝트 작업 시 성능 병목 현상이 발생할 수 있습니다.
Rspack
Rspack은 Webpack 생태계와 상호 운용이 가능하고 Webpack 프로젝트에 저비용으로 통합될 수 있으며 더 나은 빌드 성능을 제공하는 고성능 Rust 기반 빌드 엔진입니다.
Rspack에는 다음 기능이 있습니다.
-
매우 빠른 시작 속도: Rust 구현을 기반으로 빌드 속도가 매우 빨라서 최고의 개발 경험을 제공합니다.
-
Lightning HMR: 증분 컴파일 메커니즘이 내장된 HMR은 매우 빠르고 대규모 프로젝트를 개발할 수 있습니다.
-
웹팩 생태계와 호환: 웹팩의 아키텍처 및 생태계와 호환되므로 처음부터 생태계를 구축할 필요가 없습니다.
-
내장된 공통 구축 기능: Type, JSX, CSS, CSS 모듈, Sass 등에 대한 기본 지원을 제공합니다.
-
기본 프로덕션 최적화: 트리 쉐이킹, 코드 압축 등과 같은 다양한 최적화 전략이 기본적으로 내장되어 있습니다.
-
프레임워크 독립적: 프런트 엔드 프레임워크에 구속되지 않아 충분한 유연성이 보장됩니다.
Rspack에는 다음과 같은 단점이 있습니다.
-
소형 커뮤니티 생태: 이는 어떤 경우에는 특정 플러그인이나 도구를 찾을 수 없으며 이를 확장하려면 자신만의 플러그인을 작성해야 할 수도 있음을 의미합니다.
-
호환성 문제: Rspack은 Webpack 기반 빌드 도구이므로 특히 일부 구형 브라우저나 모바일 장치의 경우 호환성 문제가 있을 수 있습니다.
요약하자면, 프런트엔드 구축 도구는 최신 웹 애플리케이션 개발에서 중요한 역할을 합니다. 프로젝트에 적합한 빌드 도구를 선택할 때 패키징 기능, 구성 유연성, 성능, 학습 곡선 및 커뮤니티 지원과 같은 여러 요소를 고려해야 합니다. 우리가 소개한 프런트엔드 구축 도구를 되돌아보면 각 도구마다 고유한 장점과 단점이 있다는 것을 알 수 있습니다. 따라서 빌드 도구를 선택할 때는 먼저 프로젝트 요구 사항을 이해한 다음 요구 사항에 따라 가장 적합한 빌드 도구를 선택하는 것이 가장 좋습니다.
관련 링크
[1]Webpack: https://github.com/webpack/webpack
[2]Vite: https://github.com/vitejs/vite
[3]Parcel: https://github.com/parcel-bundler/parcel
[4]esbuild: https://github.com/evanw/esbuild
[5] 꿀꺽: https://github.com/gulpjs/gulp
[6]swc: https://github.com/swc-project/swc
[7]롤업: https://github.com/rollup/rollup
[8]Rome: https://github.com/rome/tools
[9]Turbopack: https://github. com/vercel/turbo
[10]Snowpack: https://github.com/FredKSchott/snowpack
[11]Nx: https://github.com/nrwl/nx
[12]WMR: https://github.com/preactjs/wmr
[13]Rspack: https://github.com/web-infra-dev/rspack
위 내용은 프런트 엔드 구성 도구 목록의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!