자연어 처리와 기계 학습의 흥미진진한 세계에 오신 것을 환영합니다! 오늘은 OpenAI라는 회사에서 개발한 현재 사용 가능한 가장 진보된 인공 지능 도구인 ChatGPT의 기능을 살펴보겠습니다. 물론 지능형 로봇이라고 생각하실 수도 있습니다. ChatGPT의 가장 인상적인 기능 중 하나는 간단한 설명을 기반으로 소스 코드를 생성하는 기능입니다.
코드를 한 줄씩 작성하지 않고도 완전한 웹사이트를 신속하게 구축할 수 있다고 상상해 보십시오. 믿을 수 없을 것 같습니까? 그러나 ChatGPT는 그러한 필요성을 깨닫는 데 도움이 될 수 있습니다. 이제 함께 모여 기적이 일어나는 것을 지켜봅시다!
ChatGPT의 힘으로 우리는 처음부터 완전한 웹사이트 템플릿 구조를 자동으로 구축하고 결과의 정확성과 효율성을 확인하려고 노력할 것입니다.
이 실험은 ChatGPT의 기능을 보여줄 뿐만 아니라 미래 기술이 웹사이트 개발 및 구축 방식에 어떻게 혁명을 일으킬 수 있는지 엿볼 수 있게 해줍니다. 이제 ChatGPT가 무엇을 할 수 있는지 살펴보겠습니다!
ChatGPT를 사용하여 구축할 웹사이트는 홈 페이지에 "quotes.txt"라는 텍스트 파일로 임의의 인용문을 표시합니다.
웹사이트를 방문하면 애플리케이션이 quote.txt 파일의 내용을 읽은 다음 인용문 목록에서 무작위로 인용문을 선택하여 프런트엔드에 전달하고 웹페이지에 표시합니다.
또한 페이지에는 "견적 변경"이라는 버튼이 포함되어 있으며, 클릭하면 페이지가 새로 고쳐지고 다른 임의의 인용문이 표시됩니다.
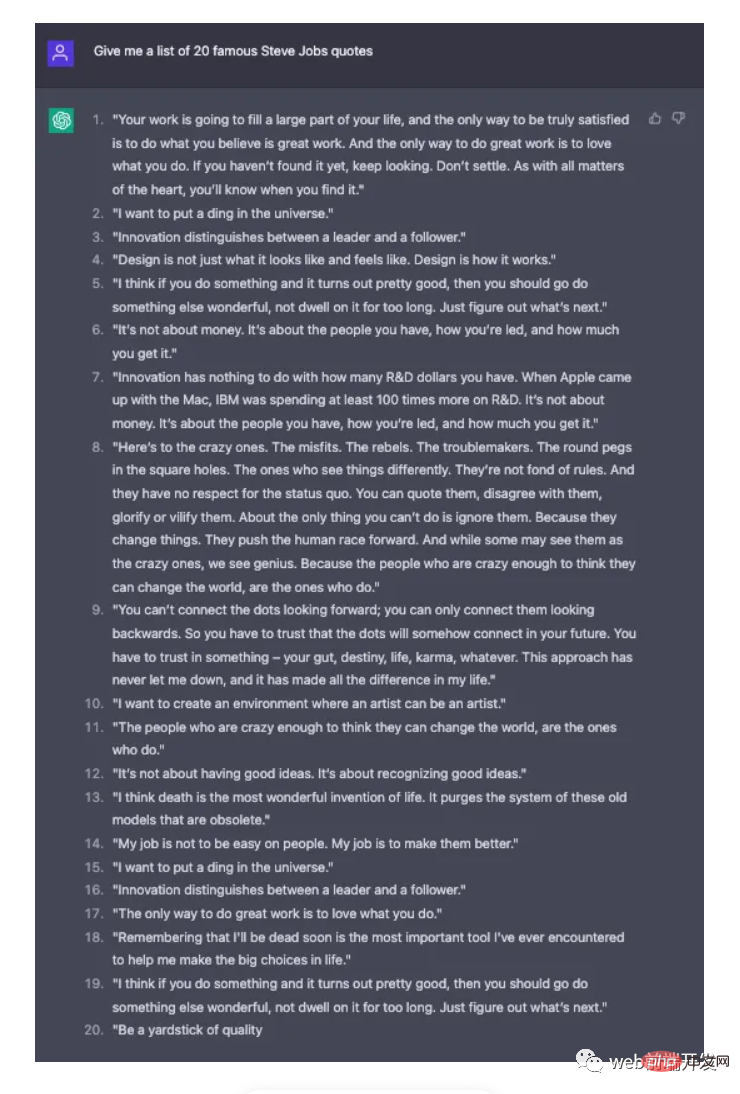
Steve Jobs 인용문 목록을 생성하도록 ChatGPT에 요청하는 것으로 시작해 보겠습니다.

다음으로 ChatGPT가 웹 사이트에 대한 페이지 설명을 생성하도록 합니다.

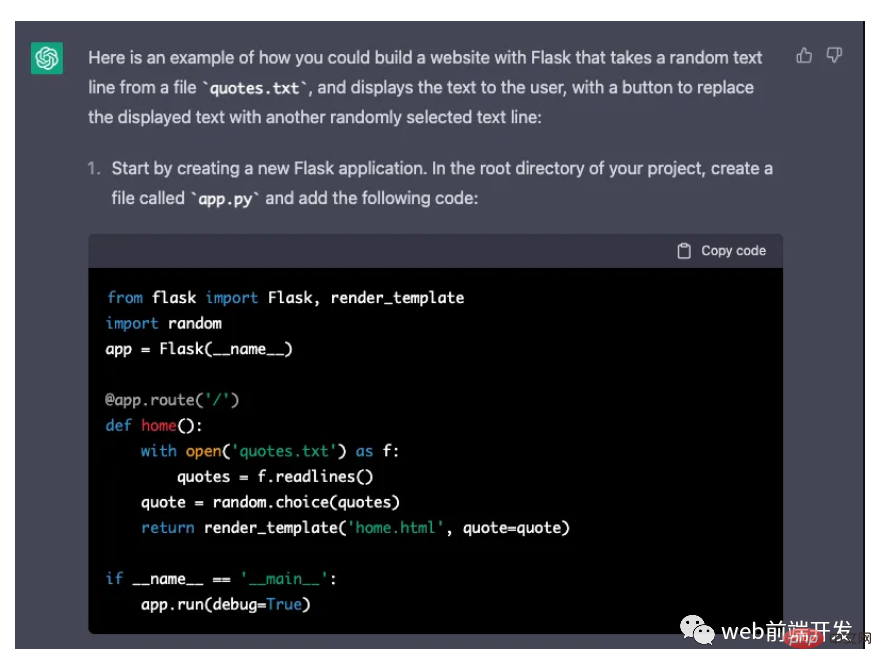
텍스트 설명을 기반으로 ChatGPT는 Python으로 작성되고 Flask 웹 프레임워크를 사용하여 단계별 지침과 소스 코드로 포괄적인 응답을 생성합니다.

제공된 코드를 사용하려면 다음을 만들어야 합니다. 다음 명령을 사용하여 프로젝트 폴더와 이 새 프로젝트 폴더의 파일을 만듭니다.
$ mkdir flask-quotes $ cd flask-quotes $ touch quotes.txt $ touch app.py
먼저 생성된 20개의 인용문을 quote.txt 파일에 복사해야 합니다.
다음으로 ChatGPT에서 제공하는 app.py 파일의 소스 코드를 복사하세요.
이 코드는 웹사이트 홈 페이지의 "quotes.txt" 파일에서 임의의 인용문을 표시하는 Flask 애플리케이션의 기본 예입니다.
app = Flask(__name__)는 새 Flask 애플리케이션을 생성하여 변수 app에 할당합니다.
@app.route('/') 데코레이터는 웹 사이트 홈페이지의 경로를 정의하는 데 사용됩니다. 이 경로에 액세스하면 home() 함수가 호출됩니다.
함수 내에서 스크립트는 open() 함수를 사용하여 "quotes.txt" 파일을 열고 .readlines() 메서드를 사용하여 변수 quote에 파일 내용을 할당합니다.
그런 다음, random.choice(quotes) 함수를 사용하여 스크립트는 인용문 목록에서 인용문을 무작위로 선택합니다. 선택한 인용문은 브라우저에서 렌더링하기 위해 반환된 home.html 템플릿에 "quote"라는 변수로 전달됩니다.
if __name__ == '__main__': 라인은 스크립트가 직접 실행되는지 아니면 모듈로 가져오는지 확인하는 데 사용됩니다. 직접 실행하는 경우 app.run(debug=True) 줄은 개발 웹 서버를 시작하고 애플리케이션을 실행합니다. debug=True 매개변수는 개발 중에 대화형 디버거를 활성화합니다.
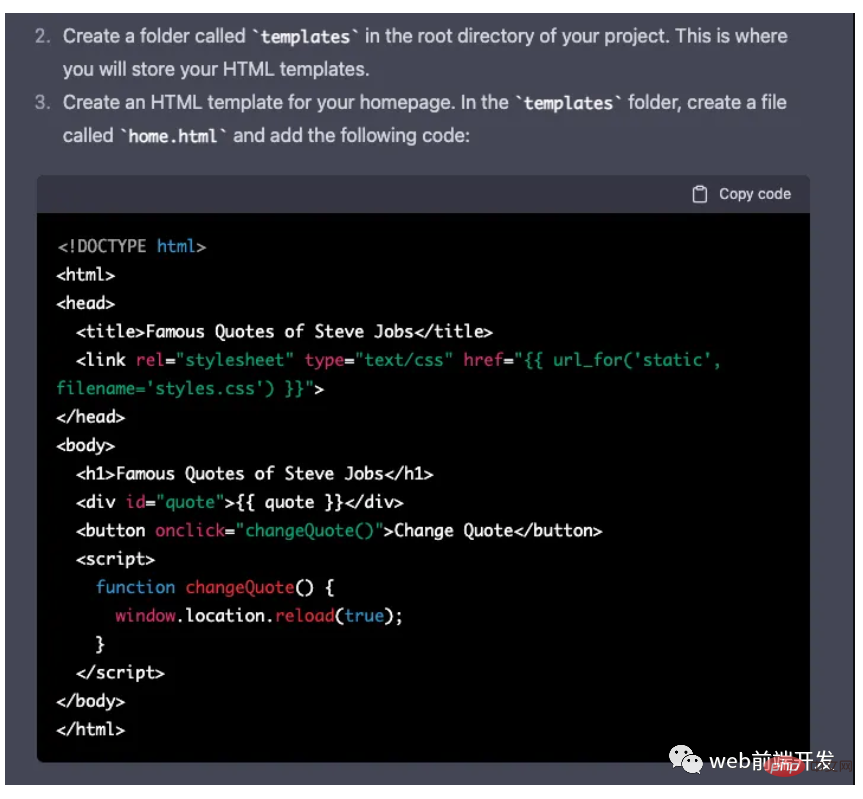
ChatGPT에서 받은 다음 지침은 다음 스크린샷에서 볼 수 있습니다.

ChatGPT에서 제안한 단계에 따라 새 폴더 템플릿을 만들고 해당 폴더에 새 파일 home.html을 만들어 보겠습니다. :
$ mkdir templates $ touch templates/home.html
ChatGPT의 HTML 코드를 복사하여 home.html에 붙여넣으세요.
这是一个 HTML 页面模板,它显示一个标题为“史蒂夫·乔布斯的名言”的网页,一个具有相同标题的标题标签,一个显示从后端传递的名言的 div 元素,以及一个标有“更改名言”的按钮,单击它时,重新加载网页。该模板还链接了一个 CSS 文件,用于设置网页样式。
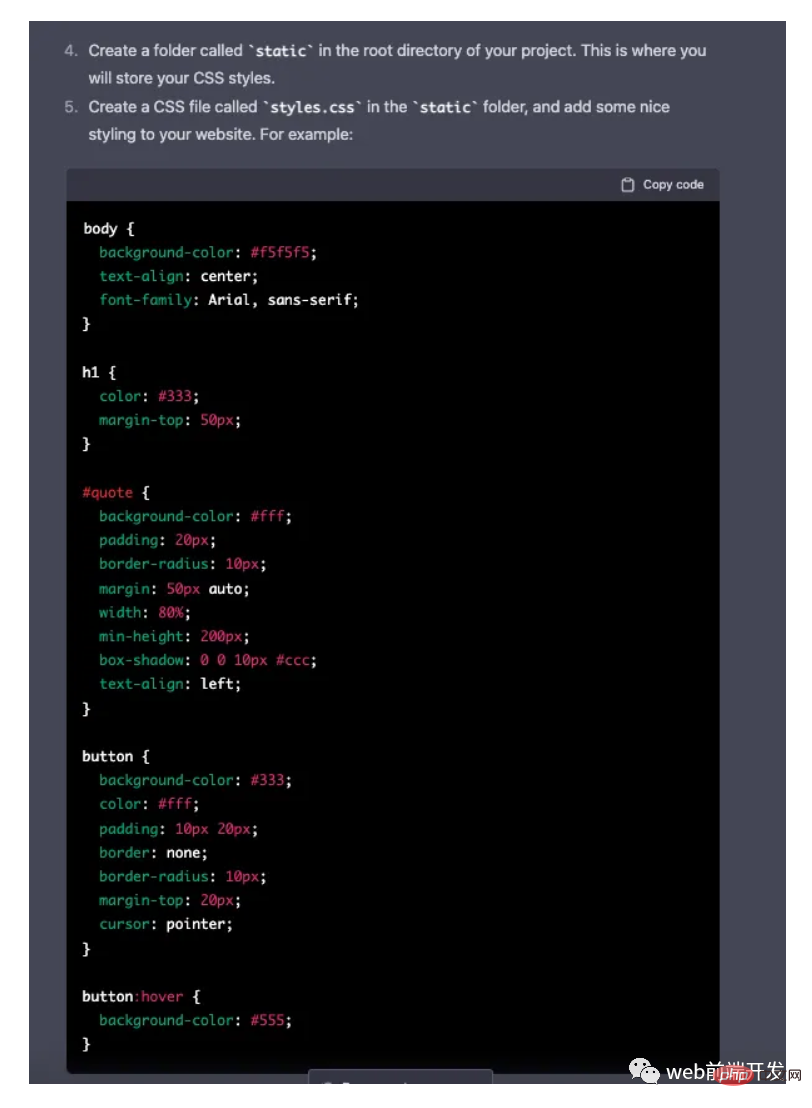
接下来我们将收到有关将 CSS 代码包含到 Flask 项目中的说明:

通过输入以下命令再次遵循这些说明:
$ mkdir static $ touch static/styles.css
最后,我们将 CSS 代码从 ChatGPT 复制并粘贴到 styles.css。
就是这样,我们准备测试一切是否按要求工作。输入以下命令启动Web 开发服务器:
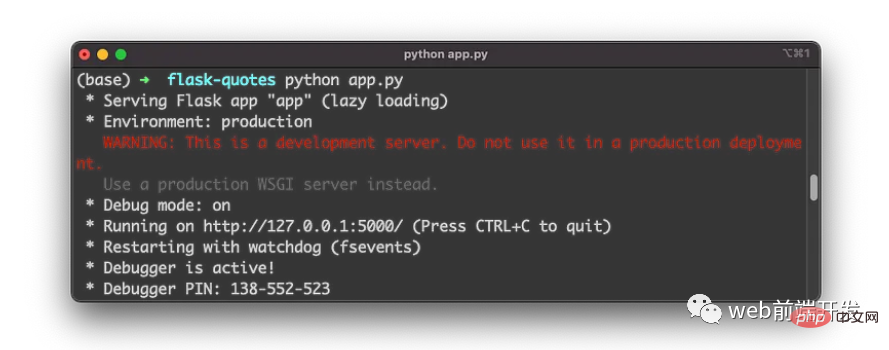
$ python app.py
然后,我们应该在命令行上看到以下响应:

服务器在本地端口 5000 上运行,接着,在浏览器中输入127.0.0.1:5000就可以访问该网站了:

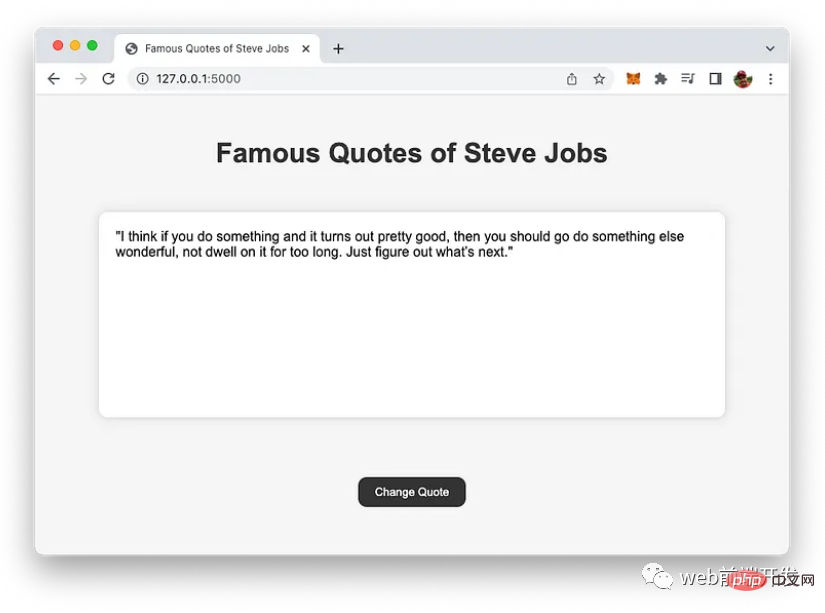
现在,我们的网站页面就完成了,通过浏览器,我们将看到我们希望的页面输出样式,与我们的要求完全相符合。
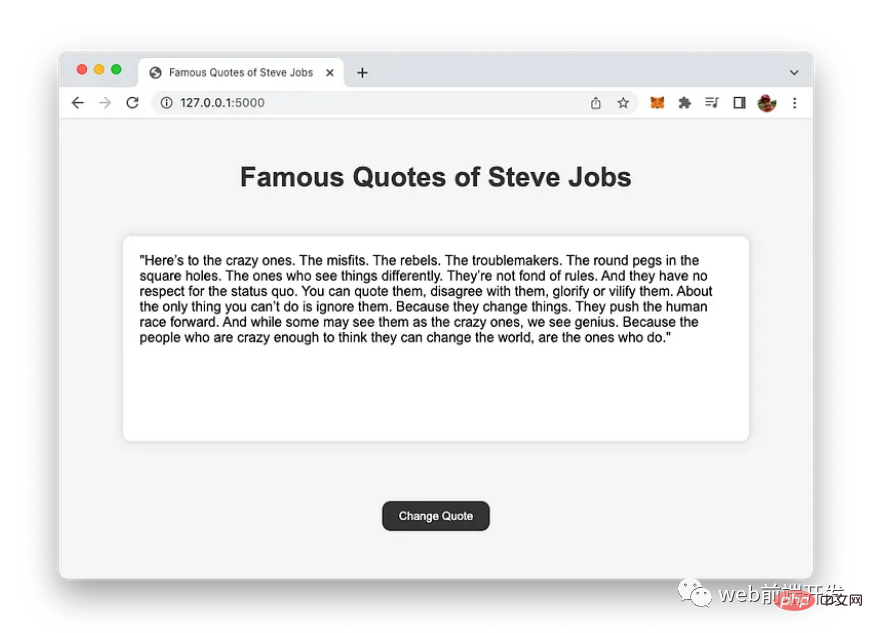
选择并显示随机报价,我们可以使用“Change Quote”按钮随机选择一个新的并更新,我们将得到以下页面效果:

关于ChatGPT这个AI工具,它可以实现的事情,远不止实现一个网站页面模板,它可以做的事情还非常多,ChatGPT的出现,算是AI领域的一个重大突破,为啥这样说,因为,它的语言模型更加接近人类语言,不会像一个机器人那样死板,它会有所变通,如果你也喜欢AI,热爱机器学习的话,可以自行下载安装一个来体验一下,在使用的过程种,用英文语言跟它交流会比用中文更加友好。
当然,并不是说不可以用中文,中文也一样可以的,它做了大量的训练,支持很多国家的语言。
위 내용은 ChatGPT를 사용하여 웹사이트 템플릿을 빠르게 구축하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!