동일한 언어인 JavaScript는 브라우저마다 언어 호환성 문제가 있습니다. 이는 기본적으로 브라우저마다 지원하는 언어 표준 및 구현이 다르기 때문입니다. 이 글에서는 이 문제를 분석하기 위해 새로운 Date를 기반으로 Date 객체를 생성할 것입니다.
1. 문제는 시작 시간과 종료 시간 공간이 값을 올바르게 전달할 수 없다는 것입니다
페이지에서 시간 구성요소를 이용하여 시간 선택 상자를 개발했는데, Firefox에서는 제대로 작동하지 않았으나 Chrome에서는 정상적으로 실행되는 것을 확인했습니다. 무엇이 문제인가요?
2. 문제 분석
분석결과 다음 코드에 의해 문제가 발생한 것으로 나타났습니다.
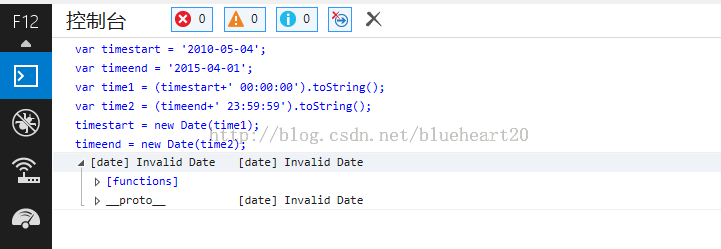
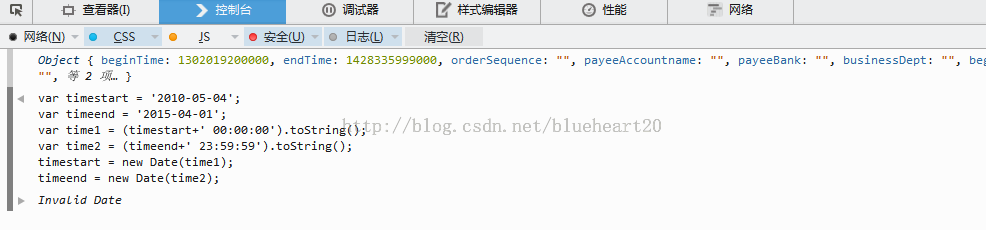
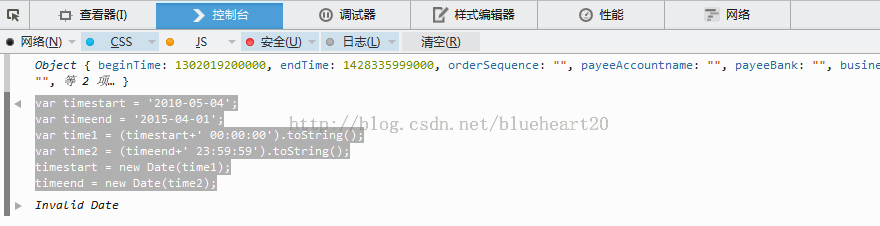
var timestart = '2010-05-04'; var timeend = '2015-09-05'; var time1 = (timestart+' 00:00:00').toString(); var time2 = (timeend+' 23:59:59').toString(); timestart = new Date(time1); timeend = new Date(time2);
문제는 새 Date(time1) 생성자가 Date 개체를 올바르게 생성할 수 없고 해당 값이 NaN이라는 것입니다. 문제가 무엇입니까?
3. 다양한 브라우저에서의 성능
IE에서 실행:

Firefox에서 실행:
 Chrome에서 실행:
Chrome에서 실행:

위의 분석을 통해 이 자바스크립트 스크립트가 Chrome에서는 제대로 실행되지만, 다른 브라우저에서는 오류가 보고되는 것을 알 수 있습니다.
4. 올바른 접근
올바른 접근 방식은 다음과 같습니다.
var time1 = (timestart+' 00:00:00').toString(); var time2 = (timeend+' 23:59:59').toString(); timestart = new Date(Date.parse(time1.replace(/-/g,"/"))).getTime(); timeend = new Date(Date.parse(time2.replace(/-/g,"/"))).getTime();
주요 변경 사항은 기본 날짜 형식을 변환한 것입니다. '/' 형식을 기반으로 하는 날짜 문자열은 다양한 브라우저에서 널리 지원됩니다. '-'로 연결된 날짜 문자열은 Chrome에서만 잘 작동합니다.
5. 지식포인트 요약
'2015-09-05'는 다양한 브라우저에서 새 Date(str)를 사용하여 날짜 객체를 올바르게 생성하는 데 사용할 수 없습니다. 올바른 사용법은 '2015/09/06' 입니다.