이 기사에서는 Node의 프로세스 관리 도구인 "pm2"에 대해 공유하고 pm2가 필요한 이유, pm2 설치 및 사용 방법에 대해 이야기합니다. 모든 사람에게 도움이 되기를 바랍니다!

PM2는 로드 밸런서가 내장된 노드 프로세스 관리 도구로, 성능 모니터링, 자동 재시작 등 지루한 노드 애플리케이션 관리 작업을 단순화할 수 있습니다. , 로드 밸런싱 등이 있으며 사용이 매우 쉽습니다. PM2는 독립형 코드가 모든 서버의 모든 CPU를 활용하고 0초 재로드로 프로세스가 항상 활성 상태인지 확인하려는 경우에 적합합니다.
PM2 공식 웹사이트 주소: https://pm2.keymetrics.io/docs/usage/quick-start/
노드 자체가 단일 스레드 애플리케이션이기 때문에 현재 Nodejs 개발에는 많은 문제점이 있습니다. 그 특징은 모든 메소드가 한 번에 직렬로 실행되고 노드에는 새 스레드를 생성할 수 있는 기능이 없다는 것입니다. 비동기 작업의 경우 I/O 실행 중에 차단이 발생하면 전체 애플리케이션의 실행 효율성이 저하되어 CPU 사용량이 높아지는 등 불리한 원인이 됩니다. [권장 관련 튜토리얼: nodejs 비디오 튜토리얼, 프로그래밍 교육]
그래서 이 모드에서는 하나의 스레드가 하나의 작업만 처리할 수 있으며, 처리량을 향상하려면 멀티스레딩을 사용해야 합니다. 싱글 스레딩은 응용 프로그램 및 컴퓨팅 성능 요구 사항이 나날이 증가함에 따라 스레드 동기화나 교착 상태, 상태 동기화 등의 문제를 방지하는 등 많은 이점을 갖고 있지만, 싱글 스레딩의 가장 큰 단점은 이점을 활용할 수 없다는 것입니다. 멀티 코어 CPU의 장점으로 인해 운영 효율성이 향상됩니다. pm2는 애플리케이션을 서버의 모든 CPU에 배포하여 이 문제를 효과적으로 해결할 수 있습니다
내장 로드 밸런싱(노드 클러스터 클러스터 모듈 사용)
백그라운드 실행
0 초 다운타임 및 재로드(유지 관리 및 업그레이드 중에 다운타임 필요 없음).
Ubuntu 및 CentOS용 시작 스크립트 있음
불안정한 프로세스 중지(무한 루프 방지)
콘솔 감지
HTTP 제공 API
원격 제어 및 실시간 인터페이스 API(Nodejs 모듈, PM2 프로세스 관리자와 상호 작용 가능)
전역 설치에는 npm을 사용하세요. 물론, Yarn을 사용하여
// npmnpm install -g pm2 // yarnyarn global add pm2
// 启动命令 pm2 start app.js // 启动nodeJs应用,进程的默认名称为文件名app pm2 start app.js--name mynode // 启动node,并指定进程名称为mynode pm2 start app.js - i max // 根据有效CPU数目启动最大进程数目 pm2 start app.js - i 3 // 启动3个进程 pm2 start app.js--watch // 实时监控的方式启动,app.js文件有变动时,pm2会自动reload pm2 start app.js - x // 用fork模式启动 app.js 而不是使用 cluster pm2 start app.js - x– - a 23 // 用fork模式启动 app.js 并且传递参数(-a 23) pm2 start app.json // 启动进程, 在app.json里设置选项 pm2 start app.js - i max– - a 23 // 在 – 之后给 app.js 传递参数 pm2 start app.js - i max - e err.log - o out.log // 启动并生成一个配置文件 // 查看与监视进程 pm2 list | pm2 ls // 显示所有进程; pm2 show 0 | pm2 info 0 // 查看进程id为0的详细信息 pm2 monit // 进入监视页面,监视每个node进程的CPU和内存的使用情况 // 停止、删除进程 pm2 stop 0 // 停止id为0的进程 pm2 stop all // 停止所有进程 pm2 delete 0 // 删除id为0的进程 pm2 delete all // 删除所有进程 // 重启、重载 pm2 restart 0 // 重启id为0的进程 pm2 restart all // 重启所有进程 pm2 reload 0 // 0秒停机重载id为0进程(用于 NETWORKED 进程) pm2 reload all // 重载所有进程 // 日志操作 pm2 logs // 显示所有进程的日志 pm2 logs 0 // 显示进程id为0的日志 pm2 flush // 清空所有日志文件 pm2 reloadLogs // 重载所有日志 pm2 startup // 产生init脚本,保持进程活着 // 杀死PM2进程 pm2 kill
pm2를 사용하는 방법에는 명령줄과 구성 파일의 두 가지 주요 방법이 있습니다. 구성 파일을 사용하는 방법을 시작하려면 여전히 명령줄을 사용해야 하지만 둘 사이의 주요 차이점은 다음과 같습니다. (1) 명령줄 방법에서는 명령줄에 입력하려면 다양한 구성 매개변수가 필요합니다. (2) 구성 파일 방법은 구성 파일에 다양한 구성 매개변수를 배치합니다.
예를 들어 애플리케이션을 시작하고 애플리케이션 이름을 newApp로 지정하고 항목 파일 경로를 index.js로 설정해야 합니다. 애플리케이션 이름과 항목 파일 경로의 두 매개변수를 가져오는 방법을 살펴보겠습니다. 두 가지 방법으로 들어갑니다.
【1】명령줄 방식
pm2 start index.js --name newApp
【2】구성 파일 방식
먼저 다음 내용으로 구성 파일(pm2.config.js)을 만들어야 합니다.
// 文件名为 pm2.config.js
module.exports = {
apps: [{
name: "newApp", // 应用名称
script: "./index.js" // 入口文件
}]
}그런 다음 명령줄에 다음 내용이 표시되어 지정된 구성 파일
pm2 start pm2.config.js
[3] 요약
으로 애플리케이션이 시작되었음을 나타냅니다. 위의 두 형식을 비교하면 구성 파일, 다양한 매개변수, 환경 변수를 사용하여 다음을 알 수 있습니다. 등을 파일에 지속적으로 보관할 수 있어 다양한 애플리케이션을 일괄적으로 관리하고, 명령줄에서의 건망증, 실수 등으로 인해 제어할 수 없는 시작 매개변수를 방지하는 데 편리합니다.
Javascript 파일을 직접 만들거나 다음 명령을 사용하여 구성 파일을 생성할 수 있습니다. 한 가지 유의할 점은 pm2에서는 구성 파일의 파일 이름이 끝나야 한다는 것입니다. .config.js를 사용합니다.
【1】명령 생성
pm2 ecosystem
명령으로 생성된 구성 파일의 이름은 경제.config.js이고 형식은 다음과 같습니다. 이 파일은 apps 속성을 갖는 개체를 내보내는 것을 확인할 수 있습니다. 이는 목록이며, 각각의 항목은 하나의 애플리케이션에 해당하며, 해당 애플리케이션의 구성 매개변수는 각 하위 항목의 개체에 설정됩니다. 구성 파일에서는 여러 개의 애플리케이션을 구성할 수 있습니다.
module.exports = {
apps : [{
script: 'index.js',
watch: '.'
}, {
script: './service-worker/',
watch: ['./service-worker']
}],
deploy : {
production : {
user : 'SSH_USERNAME', host : 'SSH_HOSTMACHINE',
ref : 'origin/master',
repo : 'GIT_REPOSITORY',
path : 'DESTINATION_PATH', 'pre-deploy-local': '', 'post-deploy' : 'npm install && pm2 reload ecosystem.config.js --env production', 'pre-setup': ''
}
}};【2】직접 생성하기
Javascript 파일을 직접 생성한다면 위 형식으로 생성하면 됩니다. 파일 이름은 config.js로 끝나야 합니다.
【3】참고
이 구성 파일은 명령을 통해 생성되거나 수동으로 생성되거나 구문을 준수하는 한 둘 사이에는 차이가 없습니다. pm2는 .js 형식의 구성 파일 외에도 .json 및 .yml 형식의 구성 파일도 지원합니다. 이 세 가지 구성 파일의 형식에는 본질적으로 차이가 없으며 매개 변수 이름도 완전히 동일합니다. 유일한 차이점은 매개변수가 표시되는 방식에 있습니다.
我们先创建几个项目文件用于演示,目录结构如下,demo1目录存放的项目project1用命令行方式使用pm2,demo2目录存放的项目project2和project3用配置文件方式使用pm2, 三个项目都是node.js项目,index.js是非常基础的 Koa 项目入口文件,ecosystem.config.js是配置文件,各自的 node_modules 文件中只安装了 koa 框架
pm2
├── demo1
└── project1
| ├── index.js
| └── node_modules
└── demo2
├── ecosystem.config.js
├── project2
│ ├── index.js
│ └── node_modules
└── project3
├── index.js
└── node_modules入口文件index.js代码如下,三个项目的port分别为 8001、8002、8003
'use strict'
const Koa = require('koa')
const app = new Koa()
const PORT = 8001 // 三个项目分别为 8001,8002,8003
app.use(ctx => {
ctx.body = {
NODE_ENV: process.env.NODE_ENV,
url: ctx.url,
port: PORT,
}
})
app.listen(PORT)配置文件ecosystem.config.js 代码如下
module.exports = {
apps: [{
cwd: '../demo2/project2',
name: 'project2',
script: 'index.js',
watch: ['.']
},
cwd: '../demo2/project3',
name: 'project3',
script: 'index.js',
watch: ['.']
}]
}【1】启动应用
命令行方式:pm2 start xxx.js
配置文件方式:pm2 start || pm2 start ecosystem.config.js
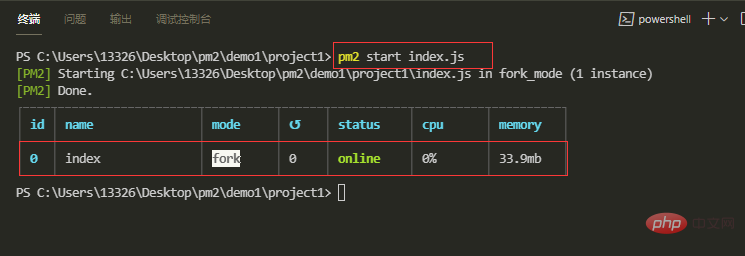
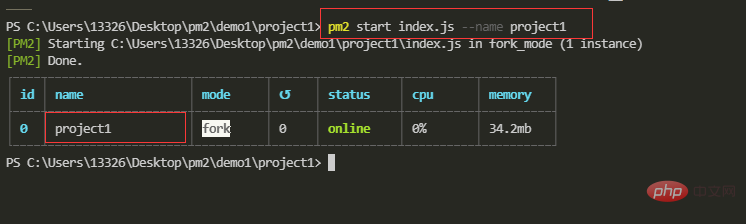
我们使用命令行方式启动project1应用,进入到project文件目录,运行pm2 start index.js命令,我们没有在命令中设定任何参数,pm2 会自动按照默认参数值进行执行。例如自动将入口文件的文件名index作为应用名称。几乎每一次命令执行完成后,pm2 都会显示一个应用列表(如下图所示),接着你就可以在网页中输入:localhost:8001查看project1项目

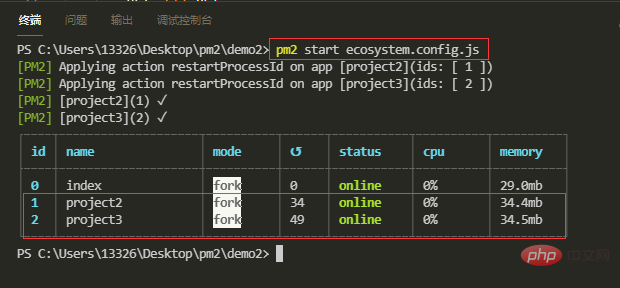
我们接着使用配置文件方式启动project2和project3应用,因为两个应用的配置在同一个文件,因此我们只需要运行一次配置文件,启动成功后可在网页中访问localhost:8002和localhost:8003

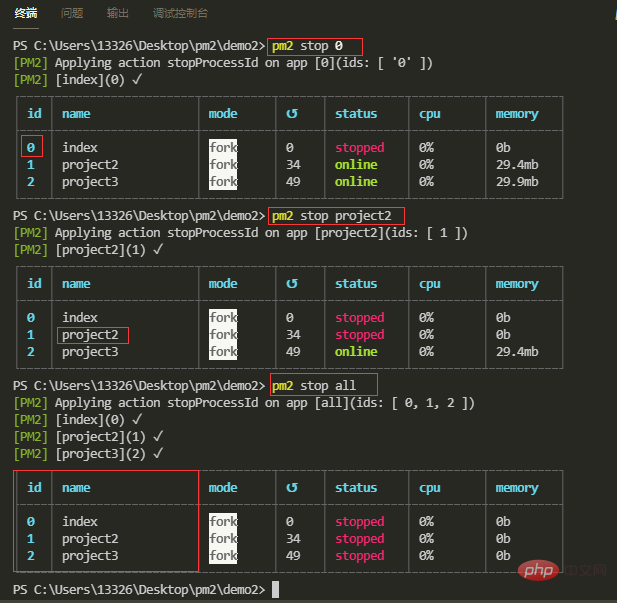
【2】停止应用
使用id停止:pm2 stop
使用name停止:pm2 stop
停止所有应用:pm2 stop all

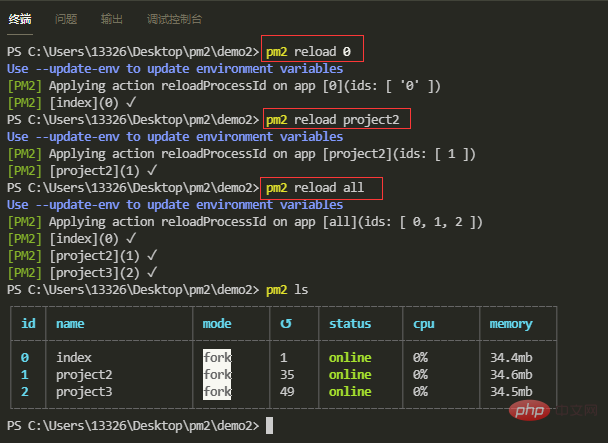
【3】重启应用
使用id重启:pm2 reload
使用name重启:pm2 reload
重启所有应用:pm2 reload all

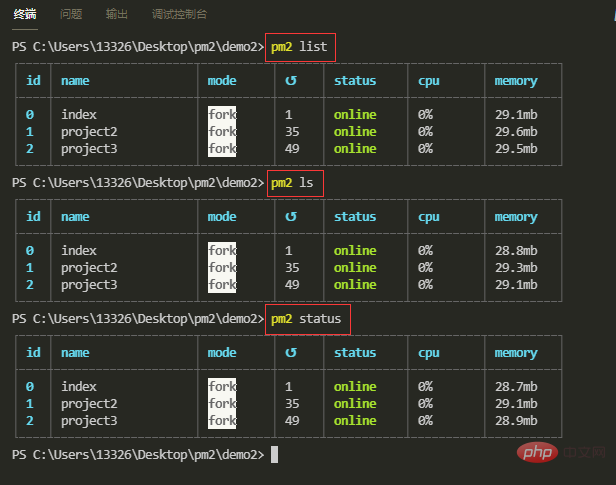
【4】显示应用列表
pm2 list
pm2 ls
pm2 status

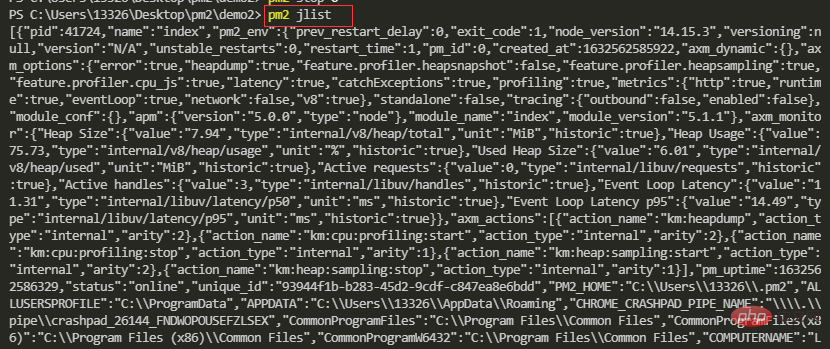
【5】以JSON格式显示应用列表
pm2 jlist
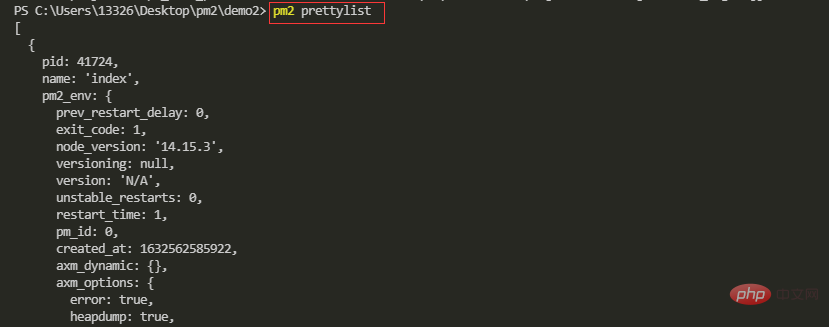
pm2 prettylist

使用 pm2 jlist 命令,你会发现输出的内容很乱,你可以使用 pm2 prettylist 命令来输出优化过的 JSON 格式内容

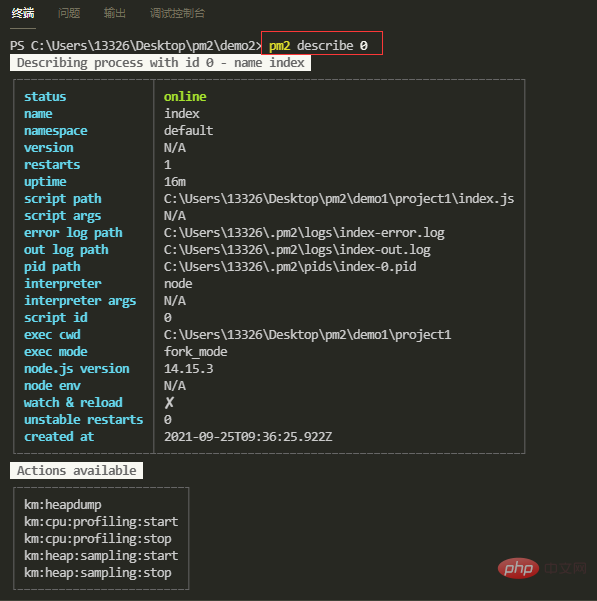
【6】查看应用信息
pm2 describe id
pm2 describe name
上述的 JSON 格式应用列表,输出了所有应用的信息,而且信息十分凌乱,我们可以使用 pm2 describe 命令来查看指定应用的信息

【7】实时打印日志
打印日志:pm2 logs
指定日志行数:pm2 logs --lines (指定显示的日志行数)
清空日志:pm2 flush
对于线上正在运行的应用,有的时候需要打印实时日志来进行调试排查问题,虽然日志会自动添加到日志文件里面,但是总之不太方便。pm2 提供了logs命令,可以直接实时打印日志。
注意:当前命令行页面使用了该命令后,当前命令行会一直处于监听状态,你需要再新开一个命令行去敲其他命令
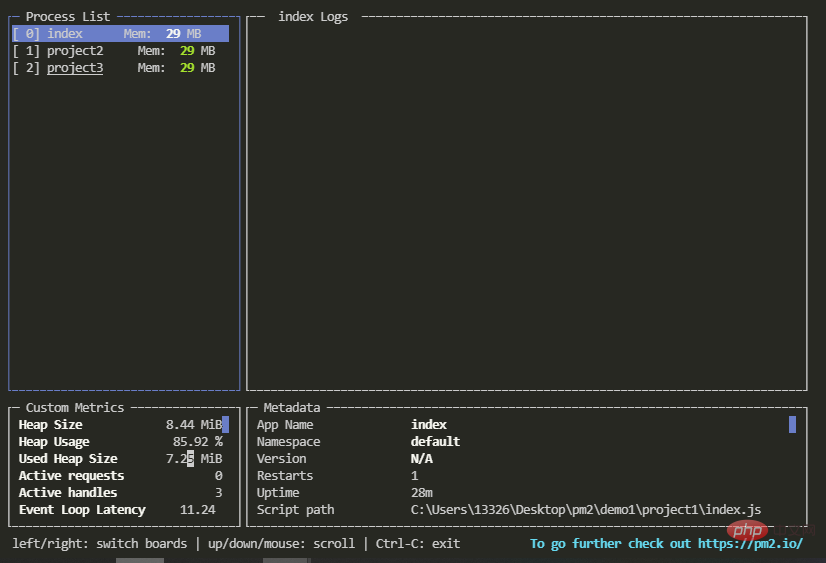
【8】显示仪表盘
pm2 monit

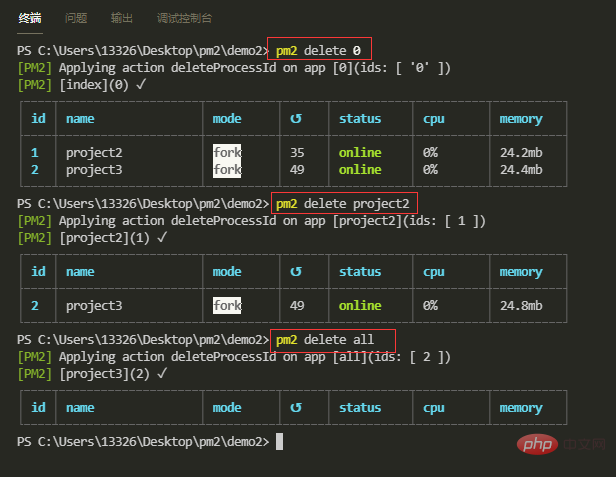
【9】删除应用
通过Id删除:pm2 delete id
通过name删除:pm2 delete name
删除所有应用:pm2 delete all
删除应用几乎不会造成任何后果,只是在管理列表中删除了这一项,并不会删除项目文件

【10】配置参数-应用名称
--name
在命令行方式中,使用 --name

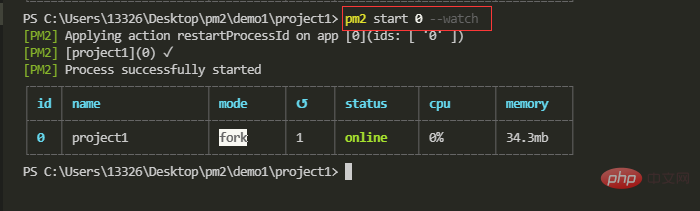
【11】配置参数-监听目录
监听目录:--watch
指定目录不被监听:--ignore-watch
监听目录用于当指定监听目录文件发生变化时,pm2 将会自动重启应用

除了指定一个监听目录外,还可以再继续指定某个目录不被监听,例如上述的例子,指定了project1目录为监听目录,然后你把日志文件放在了这个目录下,比如为 logs 目录,这个目录不希望被监听,否则会形成死循环,这时候就需要用到另一个参数 --ignore-watch,输入一下命令
pm2 start 0 --watch --ignore-watch './logs'
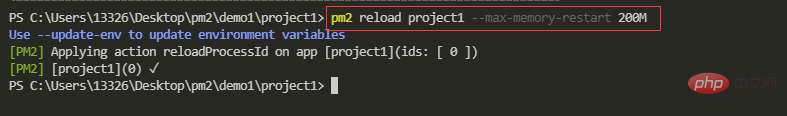
【12】配置参数-最大内存数
--max-memory-restart xxx(K|M|G)
设置最大内存数,当应用运行时占用的内存超出该数值后,应用将自动重启。命令行方式通过 --max-memory-restart 参数设定应用运行最大内存,后续跟上数值和单位,单位只能是 K,M,G 三个值,分别表示 KB,MB,GB 。

【13】配置参数-日志存放路径
--log
日志默认会放置在 $HOME/.pm2/logs/ 目录下,使用 --log
pm2 start index.js --log ./logs/mylog.log
更多node相关知识,请访问:nodejs 教程!
위 내용은 Node의 프로세스 관리 도구 'pm2”에 대한 심층 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!