이 기사의 예에서는 jQuery의 부드러운 회전 슬라이드 효과를 설명합니다. 참고할 수 있도록 모든 사람과 공유하세요. 세부 내용은 다음과 같습니다.
이 코드는 jQuery를 기반으로 하여 부드럽게 회전하는 슬라이드쇼를 구현합니다. 효과는 매우 멋지고 장면은 매우 충격적입니다. 이미지 크기와 색상을 사용자 정의하려면 jQuery-jcImgScroll.js를 수정하세요.
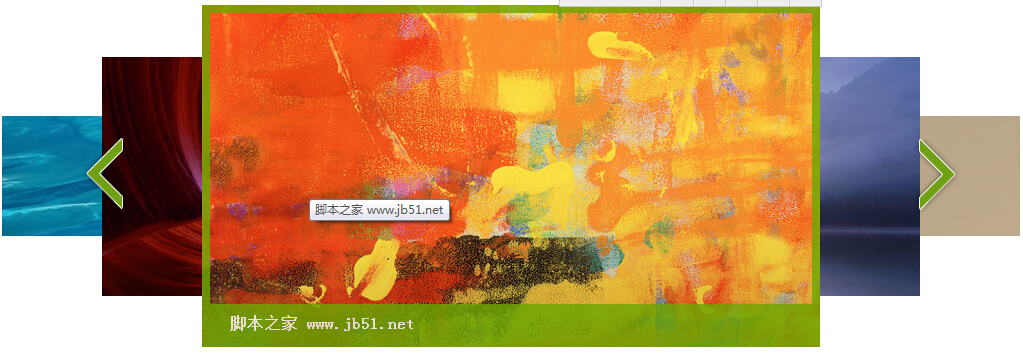
실행 효과 다이어그램: ~ ---------
Node.js 키 코드: 
<script src="js/jQuery-1.7.1.js" language="javascript" type="text/javascript"></script>
<script src="js/jQuery-easing.js" language="javascript" type="text/javascript"></script>
<script src="js/jQuery-jcImgScroll.js" language="javascript" type="text/javascript"></script>
<script language="javascript" type="text/javascript">
<!--
$(function(){
$("#demo1").jcImgScroll({
});
$("#demo2").jcImgScroll({
count : 7
});
$("#demo3").jcImgScroll({
arrow : {
width:110,
height:342,
x:220,
y:0
},
count : 3,
offsetX : 140,
NumBtn : true,
title:false
});
});
-->
</script>