
여러 그림 레이아웃은 Word에서 문서를 편집할 때 흔히 발생하는 시나리오 중 하나이며, 여전히 많은 사람들에게 큰 문제입니다. 사진 수가 많아지면 사진 그룹을 빠르고 효율적으로 배치하는 방법을 모르는 사람들이 많습니다.
체계적인 루틴 스킬을 익히지 못해 매번 만드는데 시간도 많이 걸리고 만족스러운 결과도 나오지 않네요. 오늘은 다중 이미지 레이아웃 문제를 쉽게 해결하는 2가지 팁을 알려드리겠습니다!
Tables
Word에서 여러 그림을 조판할 때 그림이 잘못 정렬되거나 크기가 다르거나 페이지를 초과하는 경우가 종종 있습니다. 실제로 Word의 표를 사용하여 삽입된 다양한 길이의 그림을 빠르게 레이아웃할 수 있습니다.
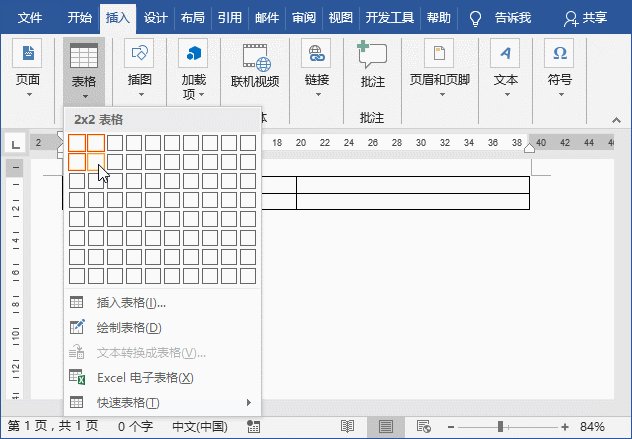
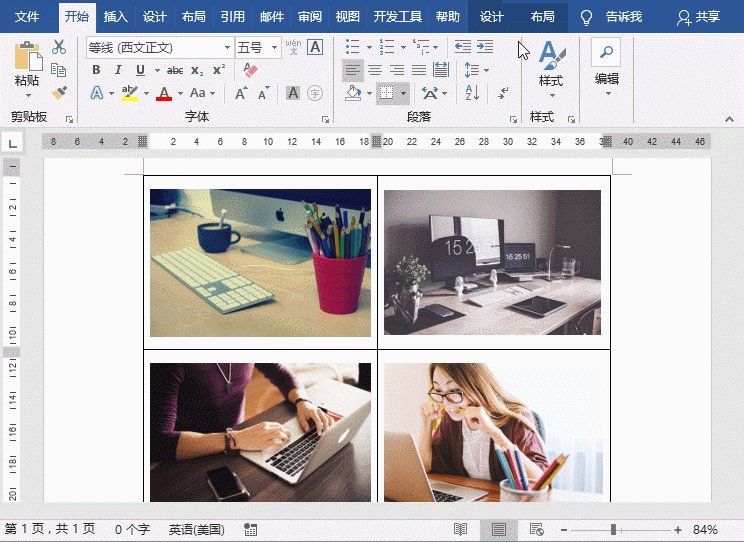
(1) 먼저 사진 수에 따라 테이블을 계획합니다. 예를 들어 여기에 4개의 사진을 입력해야 한다면 먼저 2×2 테이블을 삽입할 수 있습니다.

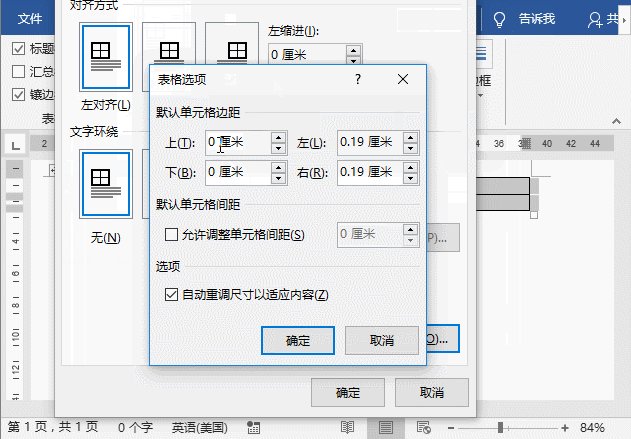
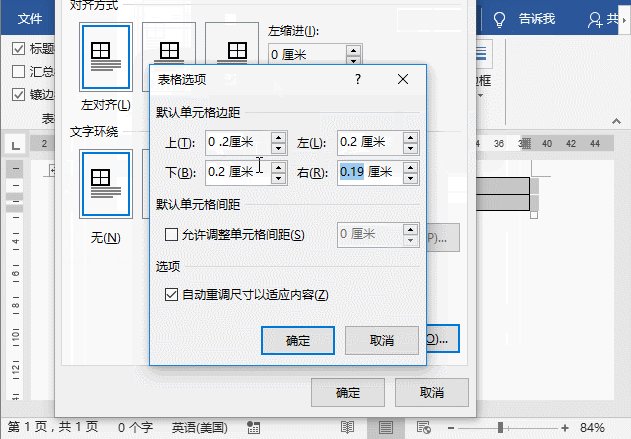
(2) 테이블을 선택하고 마우스 오른쪽 버튼을 클릭한 후 팝업 바로가기 메뉴에서 "테이블 속성" 명령을 선택하고 "테이블 속성" 대화상자를 열고 하단의 "테이블"을 클릭합니다. 탭 오른쪽에 있는 "옵션" 버튼을 클릭하고, 표 옵션에서 기본 셀 여백을 "0.2cm"로 설정하고, "내용에 맞게 자동으로 크기 조정" 체크박스를 체크 해제한 후, "확인" 버튼을 차례로 클릭하세요.

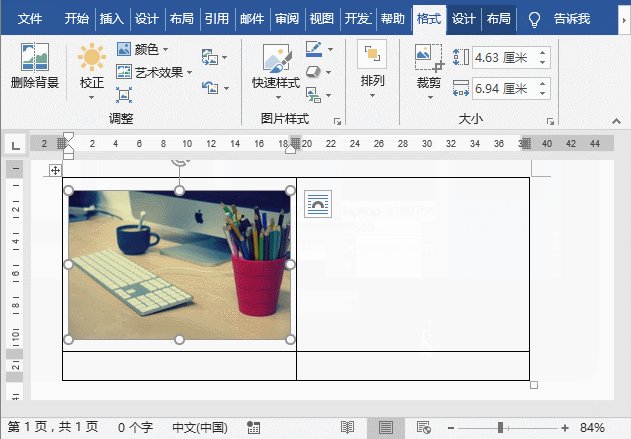
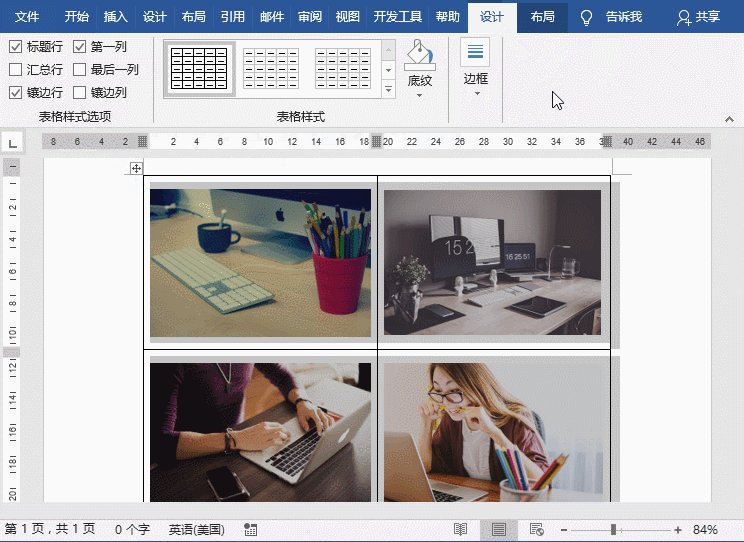
(3) 설정된 테이블에 그림을 하나씩 삽입합니다.

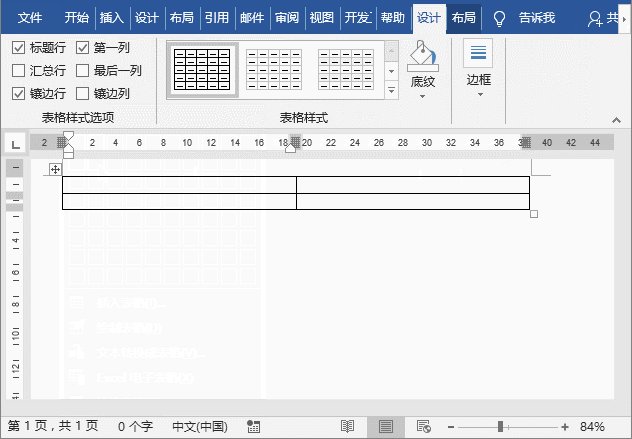
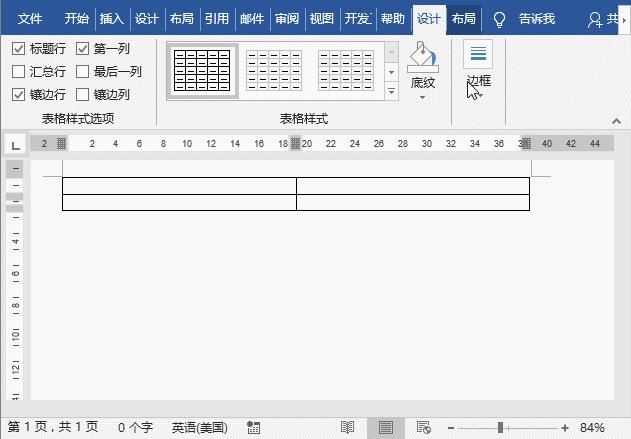
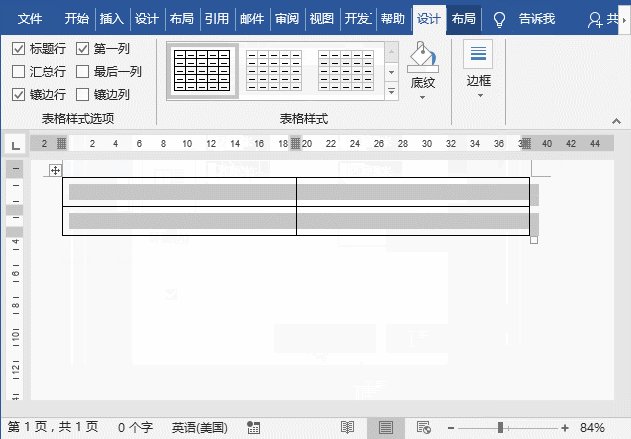
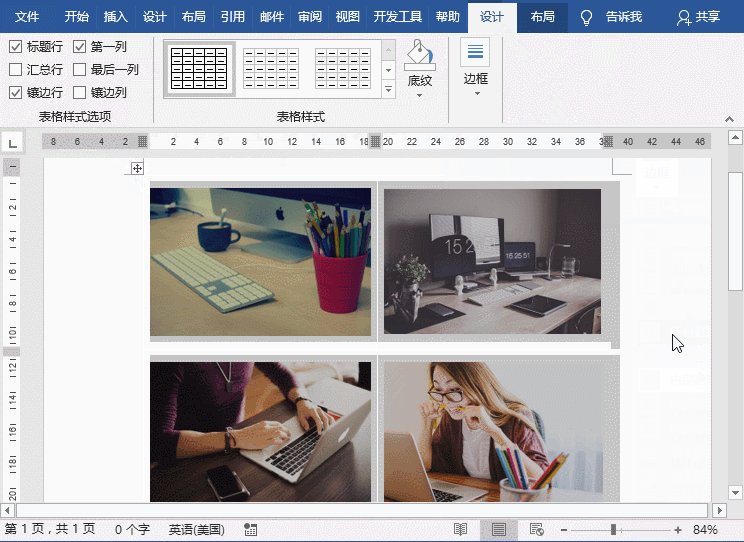
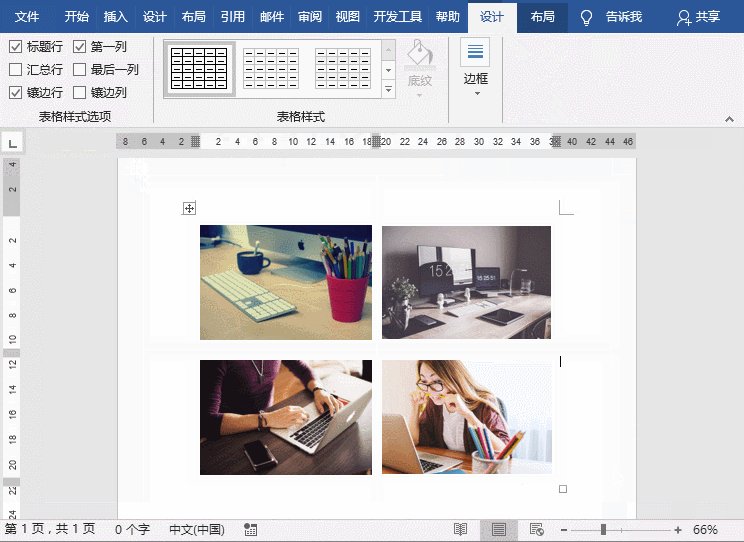
(4) 표를 선택하고 [표 도구-디자인]-[테두리]-[테두리선 없음] 옵션을 클릭하면 테두리가 해제됩니다.

팁: 그림 아래에 해당 텍스트를 추가해야 하는 경우 표를 마우스 오른쪽 버튼으로 클릭하고 [삽입]-[아래에 삽입] 옵션을 선택한 다음 표의 2행을 추가하고 텍스트를 입력하세요. .
SmartArt
여러 장의 그림을 입력할 때 SmartArt 그래픽을 사용하는 것은 매우 편리하고 실용적인 조판 도구이며, 조작 방법도 매우 간단합니다.
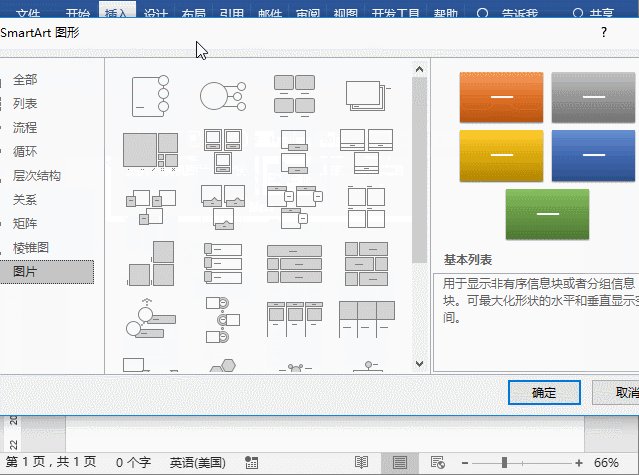
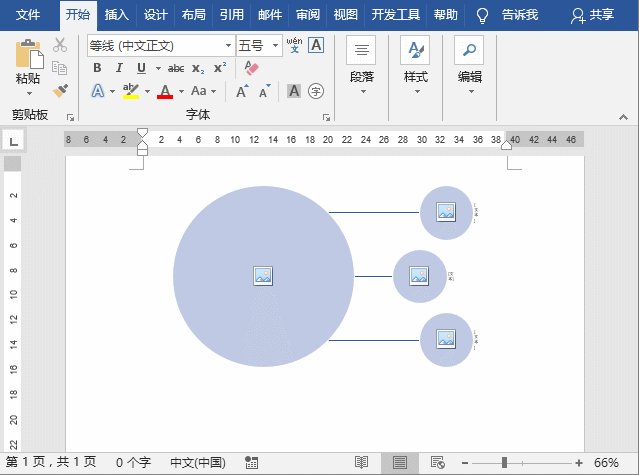
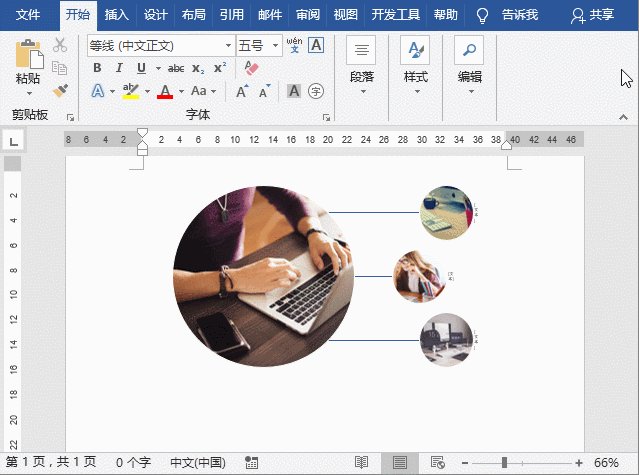
(1) [삽입]-[그림]-을 클릭합니다. [SmartArt] 버튼을 클릭하고 열린 대화 상자에서 미리 설정된 그림 레이아웃을 선택한 후 "확인" 버튼을 클릭하세요.

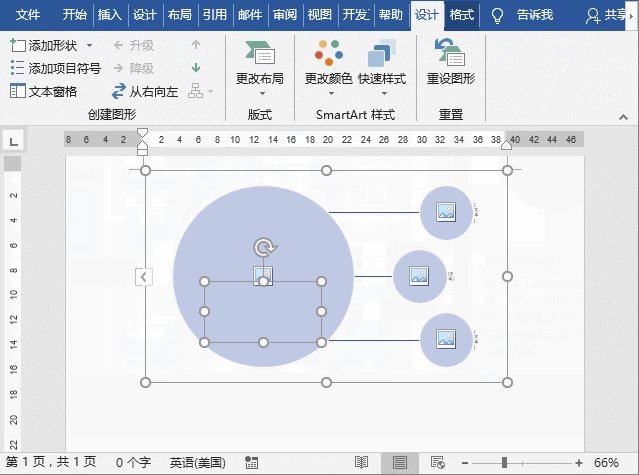
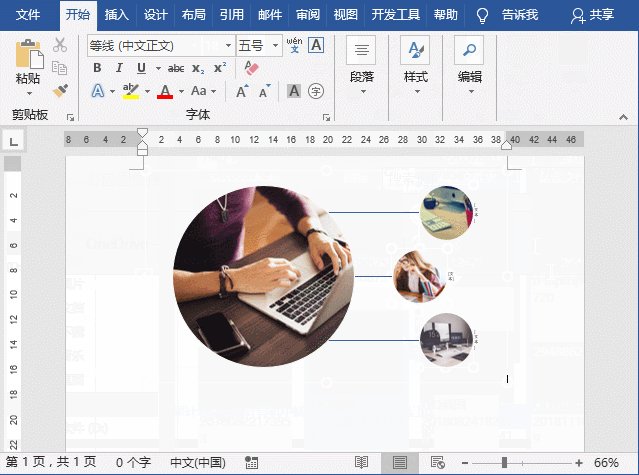
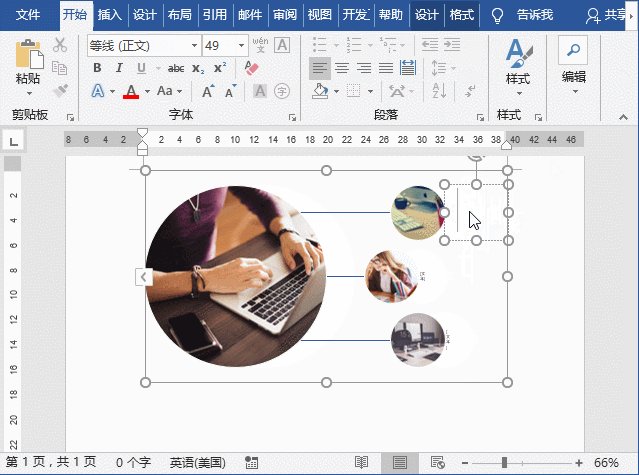
(2) SmartArt 그래픽에 있는 그림 버튼을 클릭하면 관련 그림을 삽입할 수 있습니다.

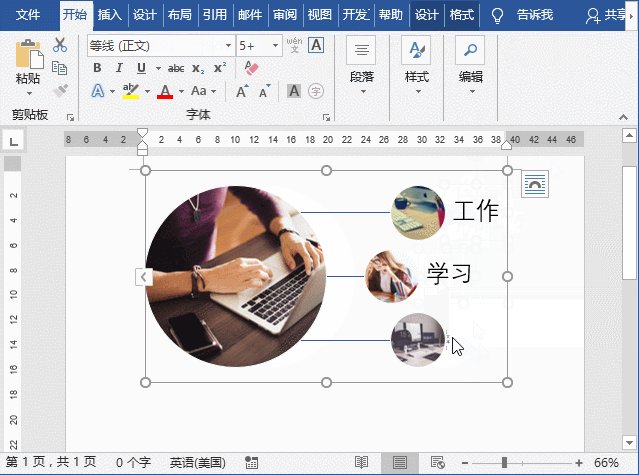
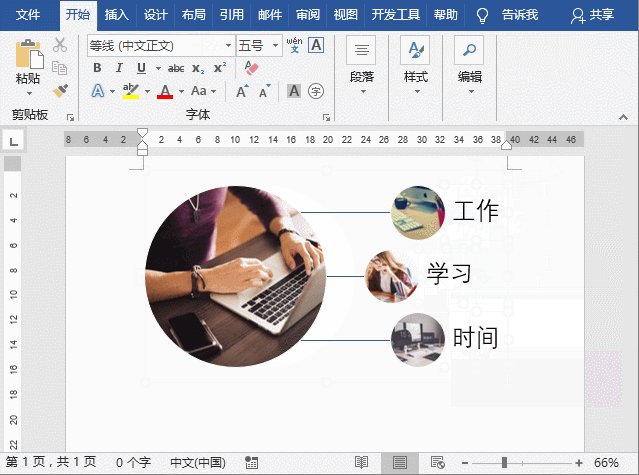
(3) SmartArt 그래픽에서는 그림 오른쪽에 텍스트도 표시됩니다. 이때 텍스트 상자의 크기를 조정하고 해당 텍스트를 입력할 수 있습니다.

이제 여러 장의 사진을 빠르게 레이아웃하는 것이 완성되었습니다! 어때요? 그림을 하나씩 삽입하고 조정하거나 텍스트 상자를 사용하여 그림을 배치하는 것보다 표와 SmartArt를 사용하여 여러 그림을 배치하는 것이 더 편리하고 빠릅니다.
추천 튜토리얼: "Word Tutorial"
위 내용은 실용적인 Word 기술 공유: 여러 그림의 레이아웃을 쉽게 해결하는 2가지 요령!의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


