
속담처럼 규칙 없는 규칙은 없으며 우리 git도 표준화되어야 합니다.
다음은 기업에서 사용하는 몇 가지 공통 표준을 소개합니다.
브랜치 네이밍은 이상할 수 없으며, 통일된 네이밍 방식이 있어야 합니다. 주로 다음과 같은 것들이 있습니다:
| Branch 관리 | 명명 규칙 | Explanation |
|---|---|---|
| master master Branch | master | stable 버전 브랜치, 온라인 완료 반납 후 병합 프로젝트 기술 리더가 릴리스 브랜치에서 태그를 지정하고 |
| test 테스트 브랜치 | test/yyyyMMdd_ 함수 이름 예: test/20220426_blog | 테스터는 브랜치를 사용하고 테스트 중에 기능 브랜치에서 병합되었습니다 |
| feature 기능 개발 브랜치 | feature/yyyyMMdd_ 기능 이름_책임자 예: feature/20220426_blog_xiumubai | 마스터를 기반으로 하는 새로운 기능 개발 브랜치 |
| 버그 수정 브랜치 | fix/yyyyMMdd_ 기능 이름_책임자 예:fix/20220426 _blog_xiumubai | master를 기반으로 구축된 브랜치를 사용하여 긴급 온라인 버그 수정 |
| release online 브랜치 | 릴리스/버전 번호 예: release/0.1.0 | 온라인에 사용되는 브랜치는 master를 기반으로 구축되었으며 반드시 코드 검토 후에만 병합할 기능 브랜치를 온라인으로 병합할 수 있나요 |
온라인에 접속할 때 버전 번호 태그를 지정해야 합니다. 버전 번호 사양은 다음과 같습니다.
项目上线release分支创建定义: 第一个数字是主版本。第二个数字是次版本。第三个数字是补丁版本(hotfix 类的更新)。 主版本:含有破坏性更新、大调整等。 例如:1.1.0 > 2.0.0 次版本:增加新功能特性。例如:1.1.0 > 1.2.0 补丁版本:修复问题等。例如:1.1.0 > 1.1.1
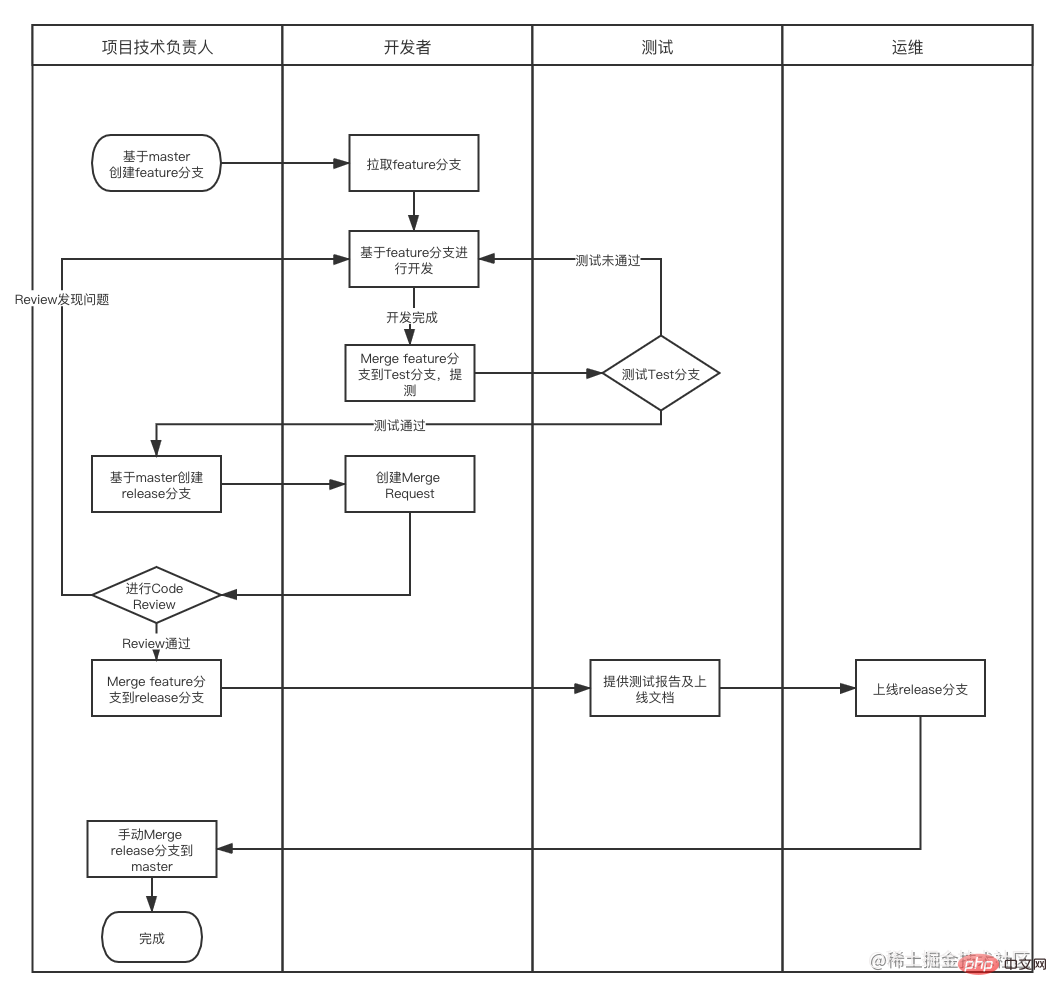
다음은 다음과 같습니다. 그림은 git 사양을 기반으로 한 개발 흐름도입니다:

마지막으로 커밋할 때 커밋 정보를 지정해야 하며 접두사
| 을 추가해야 합니다. | 설명 |
|---|---|
| feat | 새로운 기능 |
| fix | fixes |
| docs | 문서 변경 |
| 스타일 | 코드 형식 |
| refactor | 리팩터링 |
| perf | 성능 최적화 |
| test | 테스트 추가 |
| revert | rollback |
| build | package |
| 잡일 | 제작 과정 또는 보조 도구 변경 사항 |
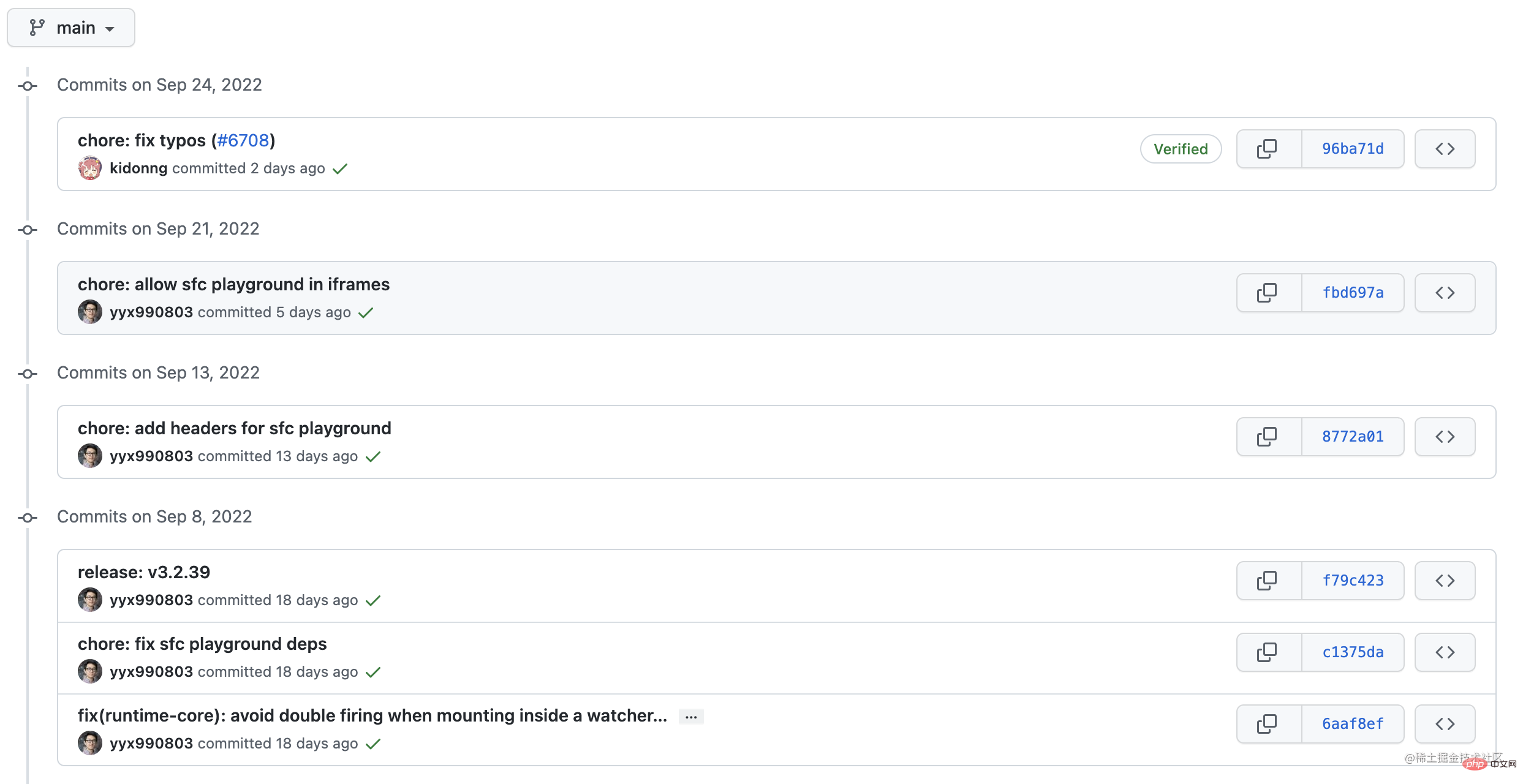
下图是vue3源码的提交信息规范:

下面我们就实际操作一下,如果通过husky+commitlint集成一个统一规范的git commit信息。
# 安装husky yarn add husky -D # 初始化husky配置,在根目录新增.husky配置文件。初始化配置pre-commit npx husky-init # 另外新增一个hooks,commit-msg npx husky add .husky/commit-msg
目录结构是下面这样子的:

在commit-msg文件中添加 npm run commitlint
在pre-commit文件中有个npm run test我们先注释掉,不然会报错。
# 添加依赖文件 yarn add @commitlint/config-conventional @commitlint/cli -D
添加配置文件,新建commitlint.config.js,然后添加下面的代码:
module.exports = {
extends: ['@commitlint/config-conventional'],
// 校验规则
rules: {
'type-enum': [
2,
'always',
[
'feat',
'fix',
'docs',
'style',
'refactor',
'perf',
'test',
'chore',
'revert',
'build',
],
],
'type-case': [0],
'type-empty': [0],
'scope-empty': [0],
'scope-case': [0],
'subject-full-stop': [0, 'never'],
'subject-case': [0, 'never'],
'header-max-length': [0, 'always', 72],
},
}因为我们需要运行npm run commitlint,所以需要在package.json文件中添加如下代码:
# 在scrips中添加下面的代码
{
"scripts": {
"commitlint": "commitlint --config commitlint.config.js -e -V"
},
}配置结束,现在当我们填写commit信息的时候,前面就需要带着下面的subject
'feat', 'fix', 'docs', 'style', 'refactor', 'perf', 'test', 'chore', 'revert', 'build',
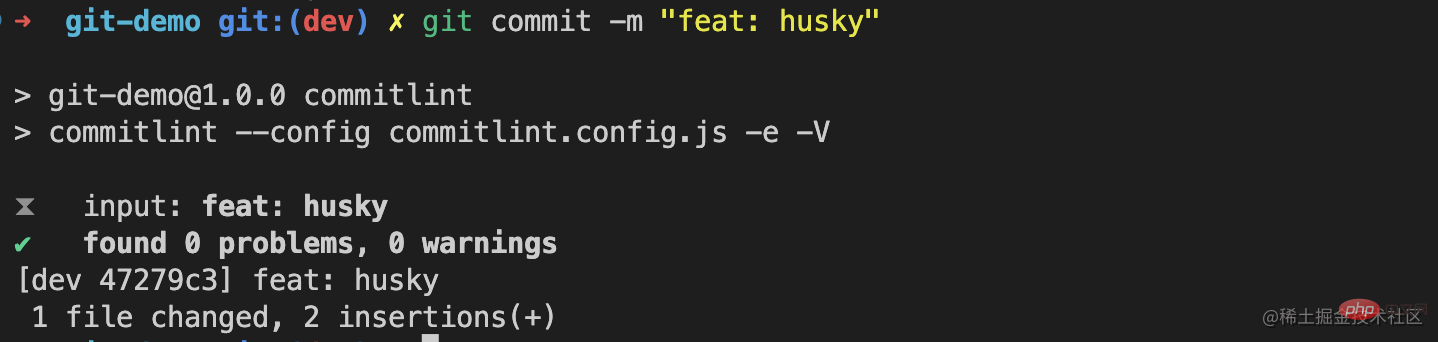
比如:git commit -m "feat: test",注意feat:后面有个空格
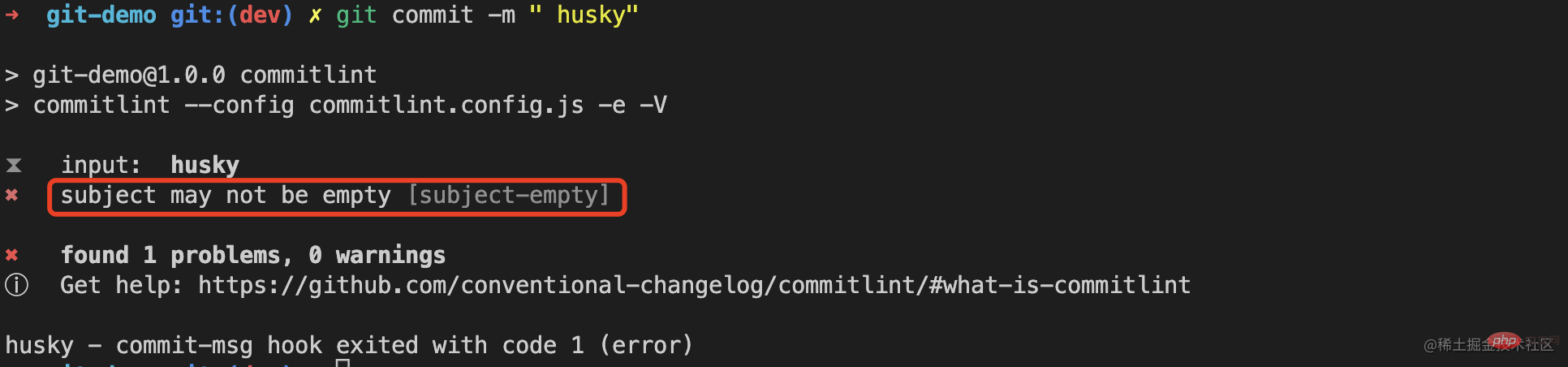
我们来写一个错误的来测试一下:

提示subject是空的。
使用正确的提交方式,提交成功了

由于添加了commitlint验证,对于不熟悉提交规范的新手同学会有一定影响,可以添加 commitizen 工具,手动生成规范化commit。
Commitizen是一个格式化commit message的工具。
# 工具安装 yarn add -D commitizen
安装工具
yarn add cz-conventional-changelog -D
配置命令
"script": {
"commit": "cz"
}在package.json 中添加定义commitizen使用规则,
{
"config": {
"commitizen": {
"path": "./node_modules/cz-conventional-changelog"
}
},
}当执行git commit的时候,就可以提示我们填写代码规则了
使用 cz-customizable 工具
# 安装依赖 yarn add cz-customizable -D
配置命令
"script": {
"commit": "git-cz"
}在package.json 中添加自定义commitizen,使用git-cz执行git commit命令
"config": {
"commitizen": {
"path": "./node_modules/cz-customizable"
}
}在根目录创建的.cz-config.js, 自定义commit提示内容
module.exports = {
types: [
{ value: 'feat', name: '✨feat: 新功能' },
{ value: 'fix', name: '?fix: 修复' },
{ value: 'docs', name: '✏️docs: 文档变更' },
{ value: 'style', name: '?style: 代码格式(不影响代码运行的变动)' },
{
value: 'refactor',
name: '♻️refactor: 重构(既不是增加feature,也不是修复bug)'
},
{ value: 'perf', name: '⚡️perf: 性能优化' },
{ value: 'test', name: '✅test: 增加测试' },
{ value: 'chore', name: '?chore: 构建过程或辅助工具的变动' },
{ value: 'revert', name: '⏪️revert: 回退' },
{ value: 'build', name: '?️build: 打包' },
{ value: 'ci', name: '?CI: related changes' }
],
// override the messages, defaults are as follows
messages: {
type: '请选择提交类型(必选):',
// scope: '请输入文件修改范围(可选):',
customScope: '请输入修改范围(可选):',
subject: '请简要描述提交(必填):',
// body: '请输入详细描述(可选,待优化去除,跳过即可):',
// breaking: 'List any BREAKING CHANGES (optional):\n',
footer: '请输入要关闭的issue(待优化去除,跳过即可):',
confirmCommit: '确认使用以上信息提交?(y/n/e/h)'
},
// used if allowCustomScopes is true
allowCustomScopes: true,
// allowBreakingChanges: ['feat', 'fix'],
skipQuestions: ['body', 'footer'],
// limit subject length, commitlint默认是72
subjectLimit: 72
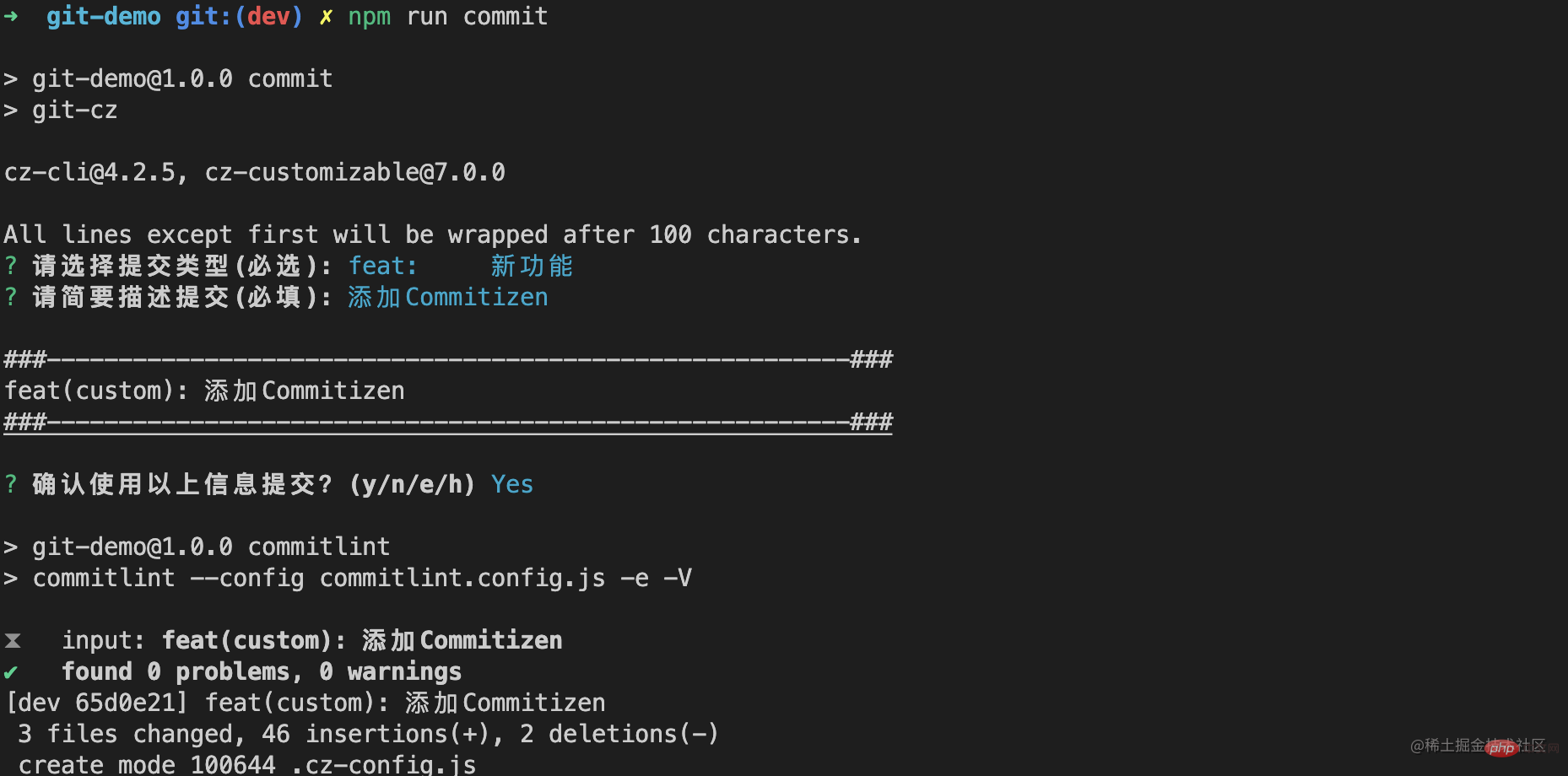
}当我们提交代码的时候,需要先git add .,然后执行npm run commit,就可以根据响应的提示填写commit信息 了,如下图所示:

(学习视频分享:编程基础视频)
위 내용은 기업에서 일반적으로 사용하는 일부 Git 사양을 학습하는 Gitlab의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!