이 글의 예시에서는 제목 글꼴 변경을 구현하는 jquery의 슬라이딩 도어 메뉴 효과를 설명합니다. 참고할 수 있도록 모든 사람과 공유하세요. 세부 내용은 다음과 같습니다.
다음은 jquery를 사용하여 글꼴을 크게 만드는 웹 슬라이딩 도어 메뉴입니다. "문"에 마우스를 놓으면 문 내부 메뉴의 글꼴이 커지고 색상이 바뀌며 해당 내용이 표시됩니다. 이 효과를 어떻게 설명해야 할지 모르겠습니다. 따라서 글꼴이 변경되는 슬라이딩 도어라고 부르겠습니다.
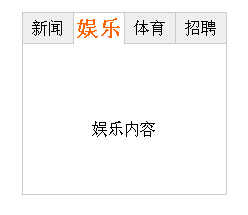
런닝 효과 스크린샷은 다음과 같습니다.

온라인 데모 주소는 다음과 같습니다.
http://demo.jb51.net/js/2015/jquery-font-cha-tab-menu-style-codes/
구체적인 코드는 다음과 같습니다.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>字体变大变色的滑动门菜单</title>
<script type="text/javascript" src="jquery-1.6.2.min.js"></script>
<style type="text/css">
body,ul,li,div{
margin:0;
padding:0;
}
ul{
list-style:none;
}
ul li{
float:left;
}
.nav{
width:204px;
height:30px;
border:1px #ccc solid;
border-bottom-width:0;
border-right-width:0px;
margin:20px auto 0;
}
.content{
width:203px;
height:150px;
border:1px #ccc solid;
margin:0 auto;
}
ul.nav li{
width:50px;
height:30px;
border-right:1px #ccc solid;
text-align:center;
line-height:30px;
background:#eee;
}
ul.nav li.color{
position:relative;
height:31px;
_top:1px;
color:#F60;
font-size:22px;
font-weight:bold;
background:#FFF;
}
ul.content li{
width:202px;
height:170px;
display:none;
text-align:center;
line-height:170px;
}
ul.content li.vis{
display:block;
}
</style>
</head>
<body>
<ul class="nav">
<li class="color">新闻</li>
<li>娱乐</li>
<li>体育</li>
<li>招聘</li>
</ul>
<ul class="content">
<li class="vis">新闻内容</li>
<li>娱乐内容</li>
<li>体育内容</li>
<li>招聘内容</li>
</ul>
<script type="text/javascript">
/*----获取元素的id或class----*/
function getElement(e){
if($('#'+e).html()){
return $('#'+e);
}else{
return $('.'+e);
}
}
/*----定义对象和方法----*/
/*------------------------------------------
@param navElement 导航栏的id或class
@param conElement 导航内容的id或class
@param visClass 导航栏变色的clssname
@param colorClass 导航内容显示的classname
-------------------------------------------*/
var onNav={
changeContent:function(navElement,conElement,visClass,colorClass){
$nav=getElement(navElement).find('li');
$content=getElement(conElement).find('li');
$nav.each(function(index){
$(this).mouseover(function(){
$(this).addClass(visClass)
.siblings().removeClass(visClass);
$content.eq(index).addClass(colorClass)
.siblings().removeClass(colorClass);
});
});
}
}
/*实例化对象方法*/
onNav.changeContent("nav","content","color","vis");
</script>
</body>
</html>이 기사가 모든 사람의 jquery 프로그래밍 설계에 도움이 되기를 바랍니다.